Webdesign-Kritik Nr. 94: Gesundes Hören
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist HealthyHearing, eine Quelle für Informationen zu Hörgesundheit und Hörgeräten. Lassen Sie uns hineinspringen und sehen, was wir denken!
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über gesundes Hören
„Bei Healthy Hearing arbeiten wir sehr hart daran, unseren Ruf als führende Online-Ressource für das Hören von Gesundheitsinformationen aufrechtzuerhalten. Unser Ziel ist es, qualitativ hochwertige Inhalte bereitzustellen, die verständlich und inspirierend sind. “
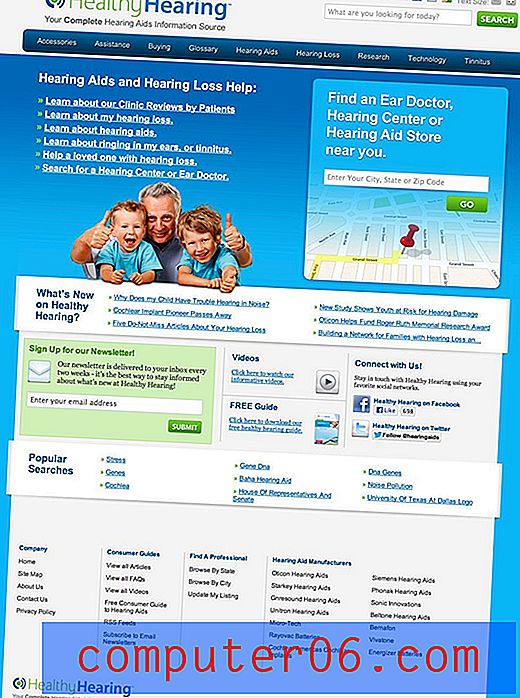
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Mein erster Eindruck von dieser Seite ist ziemlich positiv. Aus ästhetischer Sicht ist es sehr attraktiv. Das Farbschema ist beruhigend und die Bilder sind freundlich und zugänglich.
Noch wichtiger ist, dass ich innerhalb von Sekunden klar feststellen kann, wofür und für wen die Website bestimmt ist. Der Zweck wird an verschiedenen Stellen auf verschiedene Weise klar angegeben (Ihre vollständige Informationsquelle für Hörgeräte). Ich kann einfach nicht übersehen, dass dies eine Website ist, die Hörgeschädigten Hilfe und Informationen bieten soll. Dies ist ein wichtiges Ziel, daher ist es kein geringer Erfolg, dass diese Website es so gut erreicht.
Neben der Zweckbestimmung denke ich, dass die Website im Bereich der Navigation wirklich gut abschneidet. Damit meine ich, dass ich sehr leicht finden kann, wonach ich suche, und selbst wenn ich nur stöbere, gibt es viele einfache, hilfreiche Wege, denen ich folgen kann. Das gesamte Site-Erlebnis ist gut strukturiert. ein weiterer großer Gewinn.
Trotzdem habe ich definitiv einige kleine Bedenken und Verbesserungsvorschläge. Lassen Sie uns auf bestimmte Bereiche der Homepage eingehen, in denen wir uns stark auf einige konzeptionelle Fehlleitungen und Usability-Probleme konzentrieren.
Für wen ist die Site?
Bevor wir uns mit den Bereichen befassen, die verbessert werden müssen, müssen wir den richtigen Standpunkt für diese Kritik herausfinden. Ich könnte jede Site danach kritisieren, wie sie meinen eigenen Bedürfnissen entspricht, aber letztendlich ist nicht jede Site auf mich ausgerichtet, daher wäre dies nicht sehr nützlich.
Wenn ich mir diese Seite anschaue, ist dies die Hauptgrafik, die meine Aufmerksamkeit auf sich zieht:

Wenn andere Menschen lächelnde Gesichter sehen, sehe ich eine Zielgruppe, und genau das sehen wir in diesem sorgfältig ausgewählten Bild. Hier sehe ich jemanden, der sicherlich kein junger Mann ist und auch nicht zu weit in der Kategorie „ältere Menschen“ liegt. Er sieht stilvoll, lustig und aktiv aus. Er möchte mit seinen großartigen Enkelkindern das Leben in vollen Zügen genießen.
Sind alte Menschen die einzigen, die Hörgeräte brauchen? Sicher nicht, und vielleicht decken die Kinder auf dem Bild diese Idee ab. Abgesehen davon gibt es eine Menge an dieser Website, die darauf hindeutet, dass sie sich direkt an eine ältere Generation richtet. Daher ist es wichtig, dies zu berücksichtigen. Wichtige Designentscheidungen können und sollten im Lichte Ihrer Zielgruppe getroffen werden.
Schaltfläche Textgröße
Auf Anhieb sehe ich etwas, das unsere Vermutungen über die Zielgruppe bestätigt. Oben rechts auf dem Bildschirm befindet sich eine Schaltfläche, mit der der Text auf der Seite vergrößert wird:

Wenn Sie nun überlegen, wer eine solche Schaltfläche benötigt und wer nicht weiß, dass die meisten Browser dies auf jeder Seite mit einer einfachen Tastenkombination tun können, sehen wir uns wieder ältere Benutzer an.
Ich persönlich denke, dass dies eine großartige Funktion ist, die meine Großeltern gerne auf vielen verschiedenen Websites sehen würden (sie sind ausgeflippt, als Facebook ihren Text verkleinert hat). Mein Problem damit auf der Homepage ist, dass es fast nutzlos ist. Auf der Startseite befindet sich eine Menge Text, und diese Schaltfläche wirkt sich nur auf einen Teil davon aus, während der Rest vollständig ignoriert wird.
Zugegeben, es hat eine viel größere Wirkung auf andere Seiten, aber hier auf der Homepage denke ich, dass eines von zwei Dingen passieren muss. Lassen Sie es entweder viel mehr Text bearbeiten oder entfernen Sie es vollständig, um Frustrationen der Benutzer zu vermeiden. In der jetzigen Form wird es wahrscheinlich nur die Leute denken lassen, dass die Seite kaputt ist.
Social Media Button Button Button Button
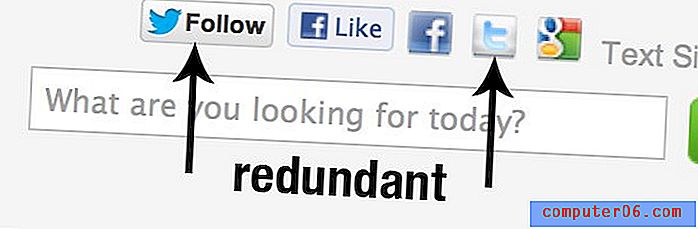
Haben Sie die Redundanz in meiner Überschrift bemerkt? Ärgerlich, nicht wahr? So fühle ich mich, wenn ich mir die Social-Media-Funktionen auf dieser Seite ansehe. Oben über dem Suchfeld befinden sich fünf Social-Media-Schaltflächen:

Wie Sie sehen können, sind zwei davon Facebook-Buttons und zwei Twitter. Warum benötigen Sie vier Schaltflächen für zwei Social-Media-Websites? Dies ist ein klarer Fall für die Art von Social-Media-Unordnung, die heutzutage unzählige Websites plagt.
Was sehen wir, wenn wir nur ein wenig nach unten scrollen? Weitere Social Media Buttons!

Für alle Marketing-Leute und SEO-Leute ist Social Media gut. Aber genau wie bei Kuchen und Eis kann man zu viel Gutes haben. Drosseln Sie diese Begeisterung ein wenig, weniger kann mehr sein.
Nebenbei bemerkt, die Twitter-Bilder sind falsch. Das Bild oben zeigt das alte "t" -Logo neben dem neuen Vogellogo. Letztere ersetzten erstere, und sie sollten niemals zusammen gezeigt werden. Tatsächlich stellt Twitter hier klar fest, dass das „t“ -Logo tot ist und niemals zur Darstellung von Twitter verwendet werden sollte.
Navigation
Der nächste Bereich, mit dem ich einige Probleme habe, ist die Navigation. Ich denke, sowohl aus ästhetischer als auch aus Usability-Sicht könnten wir hier einige Dinge optimieren.

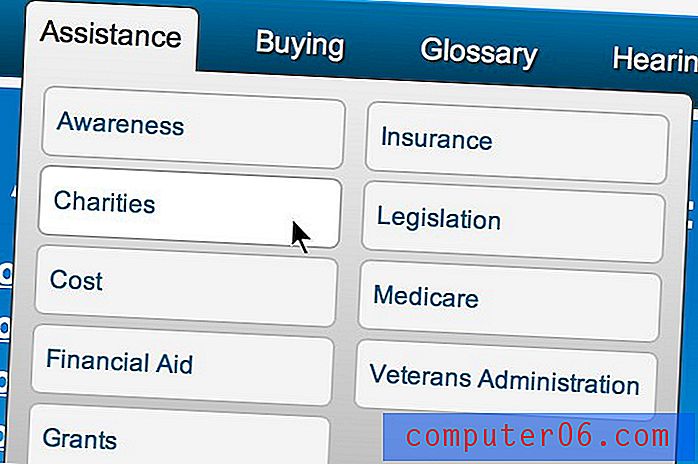
Vom visuellen Standpunkt aus dachte ich zunächst, dass die Elemente im Dropdown-Menü wie Textfelder aussehen, was ziemlich verwirrend ist (sie sind es nicht). Ich würde diese etwas anders gestalten, um solche Verwirrung zu vermeiden.
Ein viel schlimmeres Vergehen ist jedoch, wie klein der anklickbare Bereich auf jedem Link ist. Um jedes Element befindet sich ein großes Kästchen mit einem Schwebezustand, der die Helligkeit erhöht. Diese Kästchen können jedoch nicht angeklickt werden, sondern nur die Wörter.
In Anbetracht der Zielgruppe dieser Website möchten Sie Ihre anklickbaren Bereiche so groß wie möglich gestalten. Wenn Sie mir eine große Box mit Hover-Feedback zur Verfügung stellen, kann ich besser darauf klicken! Die Alternative ist wiederum, dass Ihre Benutzer den Eindruck haben, dass Ihre Website einfach nicht funktioniert.
Fazit
Wie Sie sehen, habe ich wirklich nur auf einige sehr kleine Dinge hingewiesen, die optimiert werden müssen. Insgesamt erfüllt das Seitendesign seine Ziele recht gut. Meine Hauptempfehlung ist es, diese Zielgruppe im Auge zu behalten und die Website zu durchsuchen, um herauszufinden, was sie nervt oder abweist. Viele kleine Belästigungen können schnell zu einer schlechten Benutzererfahrung führen.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.