Webdesign-Kritik Nr. 96: SuccessInc Drupal-Thema
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist SuccessInc, ein Drupal-Thema von More Than (just) Themes. Lassen Sie uns hineinspringen und sehen, was wir denken!
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über SuccessInc
„Die meisten Themen sehen einfach, sauber und minimal aus. Dieser soll Ihnen helfen, zu beeindrucken. Sowohl auf dem Desktop als auch auf dem Handy. Success Inc. passt sich optimal an die Breite des Browsers an, in dem es angezeigt wird. Infolgedessen sieht es fantastisch aus, unabhängig davon, ob es sich um einen Desktop-Computer, ein Smartphone oder ein Tablet handelt, das Ihre Besucher verwenden. “
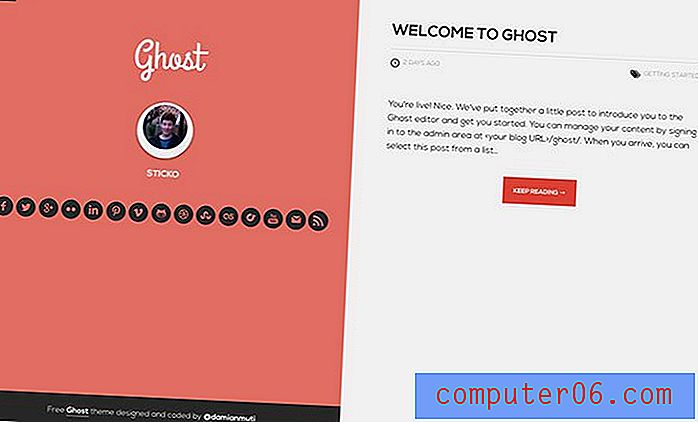
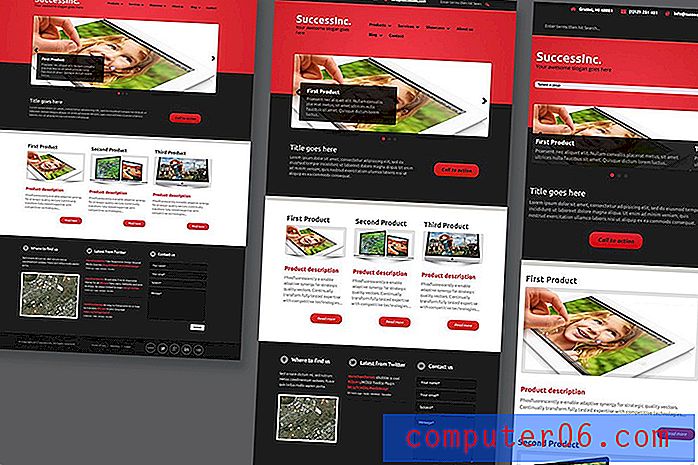
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Mein erster Eindruck von SuccessInc ist sehr positiv. Es ist ein sehr attraktives Thema, das viele erstklassige Funktionen und anpassbare Inhaltsbereiche bietet. Ich finde es toll, dass es reaktionsschnell ist und alle leicht zu optimierenden Optionen zu schätzen weiß. Schauen wir uns jeden Abschnitt einzeln an und sehen, was wir denken!
Farbschema
Einer meiner Lieblingsaspekte dieses Themas ist das kräftige Farbschema. Die hellen Highlights stehen in starkem Kontrast zum Schwarz und sorgen für ein auffälliges Erlebnis, das sich edel und modern anfühlt. Das Orange, das Sie oben sehen, ist einfach das Standardfarbschema. Sie können es einfach in den Einstellungen ändern.

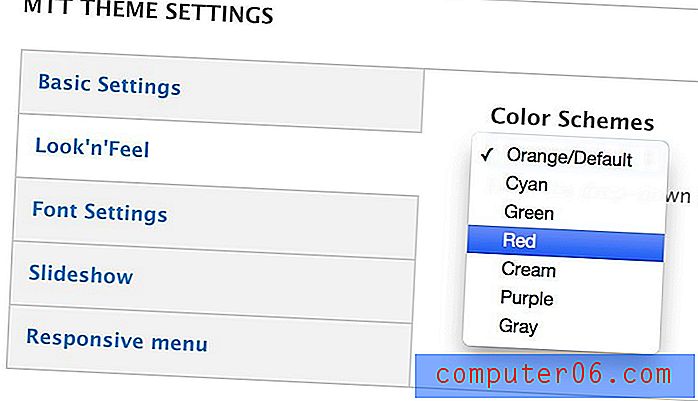
Das Ändern des Farbschemas ist so einfach wie das Klicken auf ein Dropdown-Menü und das Auswählen der gewünschten Option. Sie können eines von sieben Schemata auswählen: Orange, Cyan, Grün, Rot, Creme, Lila und Grau. Klicken Sie einfach auf die Schaltfläche "Speichern" und das neue Schema wird sofort angewendet.

Alle Farboptionen, die sie enthalten haben, sehen großartig aus, was das Thema in Bezug auf die visuelle Ästhetik ziemlich dumm macht.
Kontakt- / Suchleiste
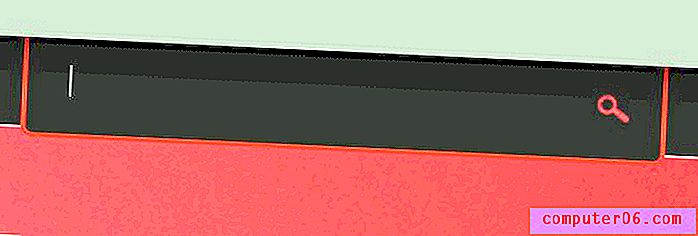
Ganz oben auf der Website befindet sich eine kleine Leiste mit einigen grundlegenden Kontaktinformationen sowie einer Suchleiste. Hier ist eine Nahaufnahme davon, wie dies aussieht:

Es gibt verschiedene Arten von Websites, bei denen der Hauptgrund für den Besuch des Benutzers darin besteht, Kontaktinformationen zu finden. Für diese Art von Websites ist dies ein großartiges kleines Designelement. Benutzer müssen nicht nach einer Kontaktseite oder einem Formular suchen. Die Informationen, nach denen sie wirklich suchen, sind eines der ersten Dinge, die sie sehen.
Wie Sie in der Abbildung oben sehen können, befindet sich in dieser Leiste auch ein Suchfeld. Das Feld selbst ist unsichtbar, wird jedoch durch einen Platzhaltertext gefolgt von einem kleinen Suchsymbol gekennzeichnet. Wenn Sie auf diesen Text klicken, wird er eher zu einem herkömmlichen Suchfeld.

Dies ist ein cooles Stück Design, aber ich würde mich interessieren, ob Benutzer wirklich so gut darauf reagieren. Wir neigen dazu, vor dem Lesen nach visuellen Hinweisen zu suchen, daher kann es eine Weile dauern, bis jemand herausfindet, wie eine Suche ausgeführt wird. Eine schnelle Möglichkeit für einen Benutzer besteht darin, das Lupensymbol anzuzeigen und darauf zu klicken, wodurch einfach eine nutzlose leere Suche ausgeführt wird.
Außerdem lautet der Hinweis "Geben Sie Begriffe ein und klicken Sie auf Suchen ...", aber es gibt keine Schaltfläche mit der Aufschrift "Suchen". Daher ist es leicht zu erkennen, wie dies einen Benutzer verwirren könnte. Natürlich wird jeder, der auf halbem Weg mit dem Web vertraut ist, dies schnell genug herausfinden. Es ist jedoch immer noch eine gute Idee, potenzielle Hindernisse und Frustrationen für Benutzer zu identifizieren.
Navigation
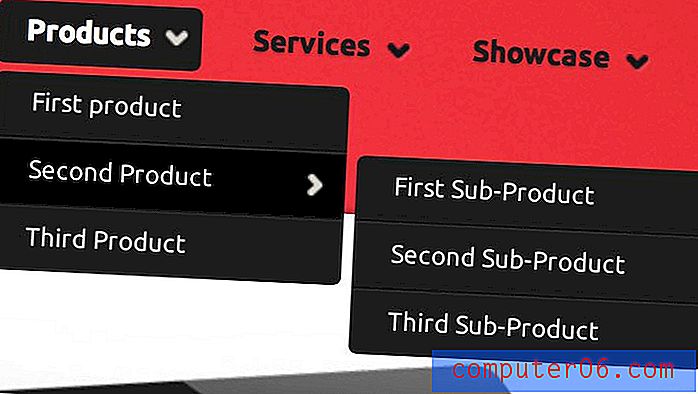
Die Navigation wird von einem soliden Superfish-Menü bereitgestellt. Es funktioniert perfekt, hat flüssige Animationen und mehrere Ebenen und sieht ziemlich schick aus. Später schauen wir uns an, was passiert, wenn Sie es für mobile Geräte verkleinern.

Diashow
Wenn Sie die Seite nach unten bewegen, sehen Sie als Nächstes die Diashow. Es ist ein schöner, großer und animierter Inhaltsbereich, der oben auf der Seite Interesse weckt. Es gibt hier einige Funktionen, auf die ich auch hinweisen möchte, die Sie beim Erstellen einer Diashow berücksichtigen sollten.

Erstens gibt es mehrere Navigationspunkte. Sowohl die Pfeile als auch die Punkte unten dienen dazu, die Diashow voranzutreiben oder zu einem bestimmten Punkt zu springen. Darüber hinaus geben die Punkte einen Bezugspunkt dazu, wo Sie sich befinden und wie viele Folien vorhanden sind. Schließlich gibt es Beschriftungen, mit denen Sie benutzerdefinierte Nachrichten hinzufügen können.
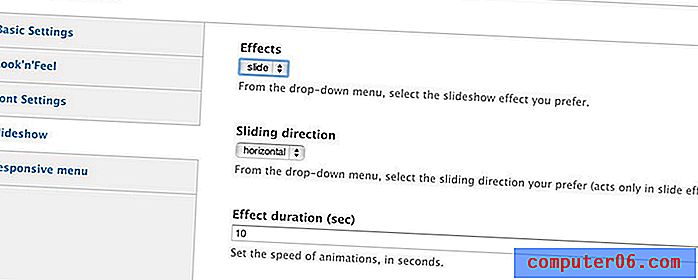
Letztendlich sind dies nicht nur nette Funktionen. Sie erhöhen die Effektivität und Benutzerfreundlichkeit dieser Benutzeroberfläche und machen sie zu mehr als einer einfachen Augenweide. Wenn Sie sich nur für Optionen interessieren, können Sie sogar in die Einstellungen gehen und die Übergänge oder die Foliendauer ändern.

Inhalt & Fußzeilen
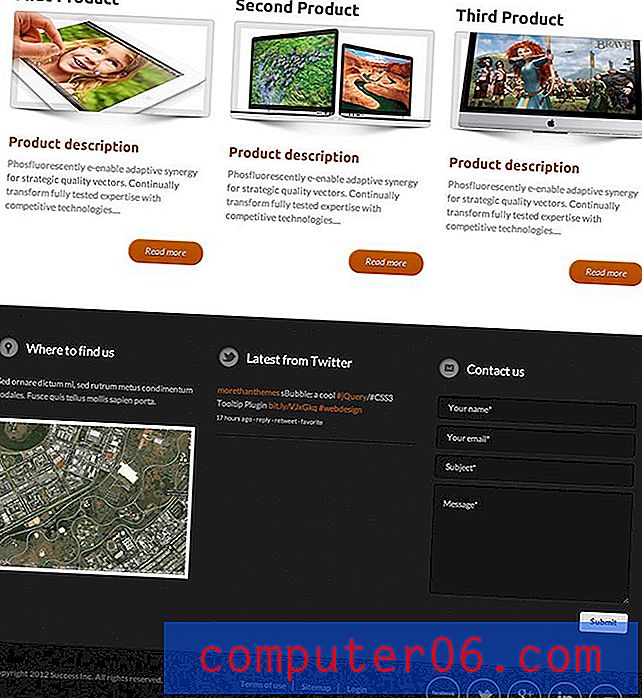
Der Rest der Seite ist ziemlich einfach. Es beginnt mit einem sekundären Inhaltsbereich und wechselt zu einer Fußzeile, die beide in drei Spalten angeordnet sind.

Erstens haben Sie drei Inhaltsbereiche, von denen jeder ein Bild mit einer Beschreibung und einer Schaltfläche enthält. Besonders gut gefällt mir der Schatten auf den Thumbnails. Es ist eine schöne Illusion, die dem Design Tiefe verleiht.

Wenn die Kontaktinformationen in der Kopfzeile nicht ausreichen, bietet die Fußzeile einige wirklich nette Funktionen. Es gibt einen Platz für eine Karte, einen Twitter-Feed und ein Kontaktformular. Dies zusätzlich zu einer Art sekundärer Fußzeile, die verschiedene soziale Symbole enthält. Dies ist in der Regel ein überladenes Durcheinander, das nachträglich in ein Design geworfen wird. Ich weiß also wirklich zu schätzen, wie gut diese in das Design integriert sind.

Reaktionsschnelles Layout
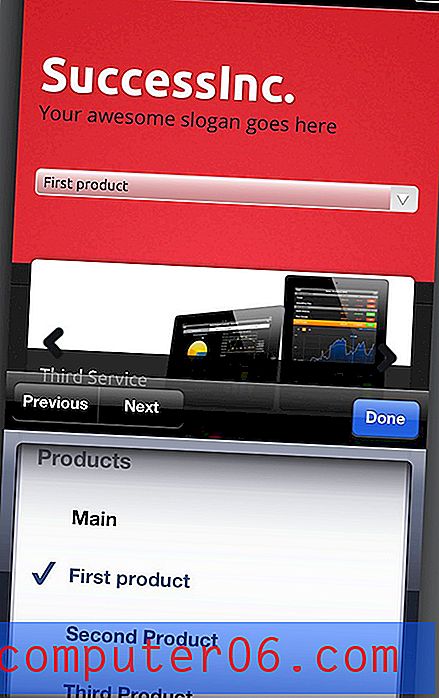
Das Layout für die Site beginnt statisch. Wenn das Ansichtsfenster auf eine bestimmte Breite reduziert wird, wird es flüssig. Im Folgenden finden Sie einige Schritte für das Design, wenn sich das Ansichtsfenster ändert:

Ich liebe es, dass dieses Thema anspricht. Ich denke, dies ist eher eine Notwendigkeit als eine nette Sache geworden. Die Sache, die sie wirklich aus dem Park werfen, ist, dass ihr Layout ziemlich geräteunabhängig zu sein scheint. Versuchen Sie es wie ich könnte, ich war nicht in der Lage, das Layout in signifikanter Weise zu brechen, während ich mit unterschiedlichen Breiten erlebte. Alles, bis auf die Suchleiste, wird unabhängig von der Bildschirmgröße, die Sie darauf werfen, neu formatiert.

Auf Mobilgeräten wird die Navigation zu einem Auswahlfeld. Dies ist einfach zu bedienen, vertraut und behält alle ursprünglichen Optionen bei. Es gibt einige gute Alternativen zu dieser Strategie, aber dies ist eine der funktionaleren Lösungen.
Gedanken schließen
Wir haben zuvor gesehen, dass More Than (just) Themes großartige Arbeit leistet. Meine Hauptbeschwerde beim letzten Mal war, dass das Thema nicht reagierte, aber sie haben dieses Problem definitiv mit SuccessInc angesprochen. Insgesamt ist es ein großartiges Thema und ich kann sehen, dass es für viele verschiedene Arten von Websites sehr gut funktioniert.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.