10 besten Tools und Tipps zur Auswahl eines Website-Farbschemas
Das Finden der perfekten Farbkombination für eine Website kann eine herausfordernde Aufgabe sein, insbesondere wenn Sie versuchen, ein bestimmtes Design an die Anforderungen eines Kunden anzupassen. Wir haben einige großartige Tools zur Erstellung von Farbschemata ausgewählt, mit denen Sie ganz einfach die perfekte Palette erstellen können!
Wenn Sie nicht weiterkommen und versuchen, das perfekte Farbschema für ein Website-Design zu finden, fühlen Sie sich nicht schlecht. Es ist in Ordnung, wenn Sie kein Experte für Farbpaletten sind. Sie müssen nur die richtigen Tools finden, um diese Aufgabe für Sie zu erledigen.
Bevor Sie jedoch mit den Farbwerkzeugen verrückt werden, sollten Sie einige der Dinge herausfinden, die Sie bei der Auswahl der richtigen Farbkombination für ein Design berücksichtigen müssen.
Die Bedeutung der Auswahl eines Farbschemas
Die Auswahl eines Farbschemas für eine Website oder eine beliebige Art von Design sollte niemals zufällig erfolgen. Sie sollten genau darauf achten, die richtigen Farben zu finden, die zu der Branche, Kultur, dem Branding und den Ideen des Unternehmens oder der Person, die es repräsentiert, passen.
Was auch immer Sie tun, Sie möchten nicht mit einer solchen Website enden.

Können Sie glauben, dass dies tatsächlich eine Website für ein Selbstmord-Hotline-Verzeichnis ist? Jeder, der eine solche Website besucht, wird sich wahrscheinlich deprimierter fühlen, wenn er sich nur dieses Design ansieht.
Auch wenn Ihre Designs nicht so schrecklich sind, benötigen Sie eine Außenperspektive, um die Fehler, die Sie bei der Auswahl der Farben für ein Website-Design machen, wirklich zu erkennen.
Wussten Sie zum Beispiel, dass Farbe einen starken Einfluss auf die menschlichen Emotionen hat?
Die Farbpsychologie
Farbpsychologie ist eine Theorie, die erklärt, wie bestimmte Farben unsere Emotionen beeinflussen oder Menschen zum Handeln bewegen.
Studien zufolge treffen Menschen unbewusste Entscheidungen über Produkte innerhalb der ersten 90 Sekunden nach dem Betrachten. Und 90% dieses Urteils basieren allein auf Farbe.
Haben Sie sich jemals gefragt, warum diese großen Verkaufsschilder in Geschäften immer rot gefärbt sind? Dies liegt daran, dass die Farbe Rot eine der wenigen Farben ist, die die Aufmerksamkeit einer Person sofort erregen können.
Und warum verwenden umweltbezogene Organisationen und Immobilienunternehmen die Farbe Grün in ihrem Branding? Nun, es liegt sicherlich nicht an der Farbe von Gras und Bäumen. Das liegt daran, dass die Farbe Grün Wachstum, Wohlstand, Frieden und Gesundheit darstellt.
Ein Verständnis der Farbpsychologie spielt eine wichtige Rolle für den Erfolg Ihres Website-Designs. Erfahren Sie also, wie Sie es bei der Auswahl eines Farbschemas zu Ihrem Vorteil nutzen können.
Tipps zur Auswahl des perfekten Farbschemas
Es gibt viele andere Dinge, die Sie beachten müssen, wenn Sie die richtigen Farbkombinationen für Ihr Website-Design auswählen. Als würde man ein Farbschema wählen, das lange anhält, anstatt den aktuellen Trends blind zu folgen.
Hier sind einige Dinge zu beachten, wenn Sie ein Farbschema auswählen.
Machen Sie Designs freundlicher für den Farbenblinden
Designer vergessen fast immer das Farbenblind, wenn sie Farben in einem Design verwenden, und ignorieren oft, wie sehr es das Konzept eines Unternehmens beeinflusst.
Als Mark Zuckerberg Facebook entwarf, verwendete er die Farbe Blau als Primärfarbe für die Benutzeroberfläche, da dies die reichste Farbe war, die seine Augen sehen konnten. Mark Zuckerberg ist farbenblind.
Schließen Sie die wenigen für die Mehrheit nicht aus. Machen Sie Ihre Designs für alle zugänglich.
Denken Sie an Ihre Zielgruppe
Nur weil eine beliebte Website eine großartige Farbkombination verwendet, heißt das nicht, dass Sie sie für Ihr Design verwenden können. Sie müssen Ihr Publikum berücksichtigen.
Wenn Ihre Website ein internationales Publikum anspricht, sollten Sie versuchen, Farben auszuwählen, die zu verschiedenen Kulturen und Ethnien passen. Während in westlichen Ländern die Farbe Schwarz für Luxus und Kühnheit steht. In der indischen Kultur steht dieselbe Farbe für Übel, Negativität und Energiemangel.
Finden Sie Farben, die die Marke repräsentieren
Letztendlich sollte das Hauptziel Ihres Website-Designs darin bestehen, Ihre Marke oder Geschäftsbotschaft an die Besucher zu senden. Wählen Sie also Ihre Farben aus, um dieses Ziel zu erreichen, indem Sie die Markenfarben mit einer Mischung aus Farbpsychologie verwenden.
Wie versprochen, finden Sie hier einige der besten Tools, mit denen Sie ein Farbschema für Ihr Website-Design auswählen können.
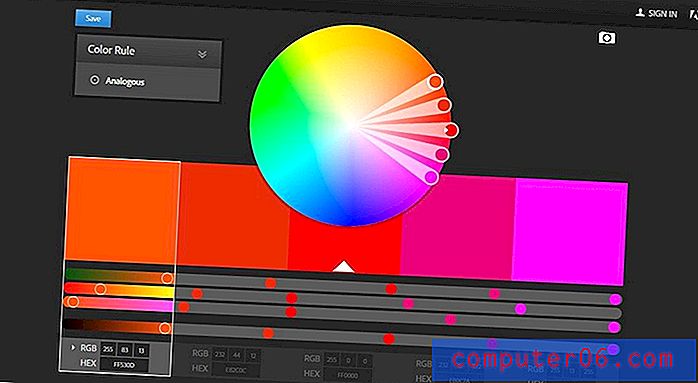
1. Adobe Color CC

- Geeignet für: Fortgeschrittene Benutzer
Dies ist ein Werkzeug, das von vielen Fachleuten verwendet wird. Da das Color CC von Adobe, den Entwicklern von Photoshop, erstellt wurde, bietet es hochwertige Optionen und Funktionen, mit denen Sie ein erweitertes Farbschema erstellen können.
Es beinhaltet jedoch auch viele erweiterte Anpassungen und Farbregeln wie Monochrom, Compound und Triaden, wodurch es für fortgeschrittene Designer besser geeignet ist.
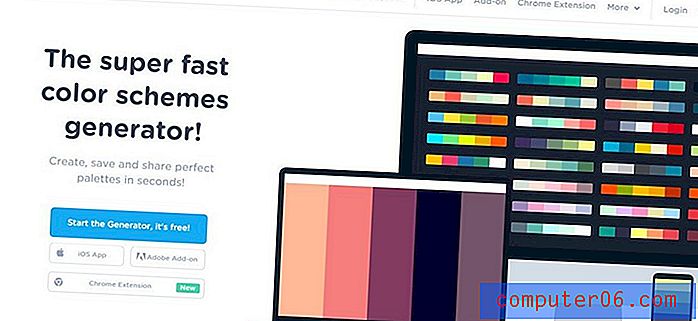
2. Kühler

- Am besten für: Anfänger
Coolers ist ein schneller Farbpalettengenerator, mit dem Sie sofort ein großartiges Farbschema für Ihre Website-Designs erstellen können.
Mit dem Tool können Sie auf einfache Weise schöne Farbkombinationen erstellen, ohne Erfahrung zu haben. Oder Sie können die von anderen Designern erstellten Farbschemata erkunden und deren Farbpaletten auch für Ihre eigenen Projekte kopieren.
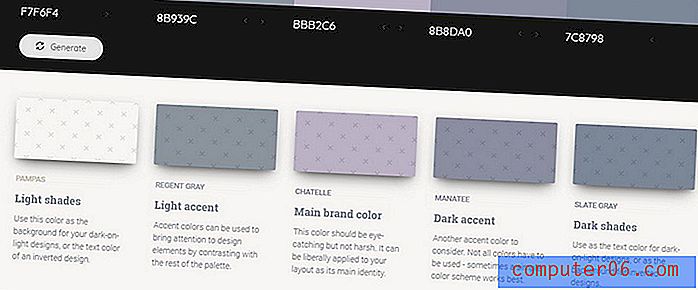
3. Colormind

- Geeignet für: Web- und UI-Designer
Colormind bringt gewöhnliche Farbschema-Generatoren auf die nächste Ebene, indem es die Farben in einer Farbpalette untersucht, die über die Grundlagen hinausgeht.
Nachdem Sie ein Farbschema zufällig oder manuell erstellt haben, können Sie mit dem Tool mehr über die einzelnen Farben in der Palette erfahren und gleichzeitig vorschlagen, welche Farben in Schattierungen, Glanzlichtern und Hintergründen verwendet werden sollen. Außerdem können Sie sehen, wie die Farben bei bestimmten UI-Komponenten wie Schaltflächen und Registerkarten aussehen könnten.
Dies ist ein großartiges Tool für Webdesigner und Benutzeroberflächendesigner.
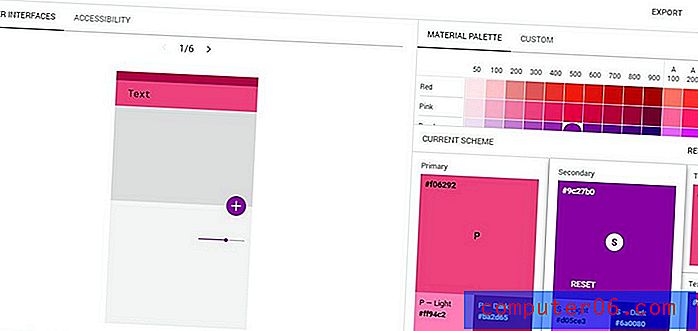
4. Materialfarbwerkzeug

- Geeignet für: UI-Designer
Dies ist ein Tool, das speziell zum Auffinden von Farbschemata für Benutzeroberflächendesigner entwickelt wurde. Sie können damit aber auch eine Materialfarbpalette für Ihre Web-Apps oder Website-Designs erstellen.
Dieser Farbschema-Generator verfügt über einen intelligenten Vorschaumodus, mit dem Sie sehen können, wie die von Ihnen ausgewählten Farben im tatsächlichen Design aussehen. Dies spart Zeit beim Anwenden und Anzeigen einer Vorschau der Farben in Ihren eigenen Designs.
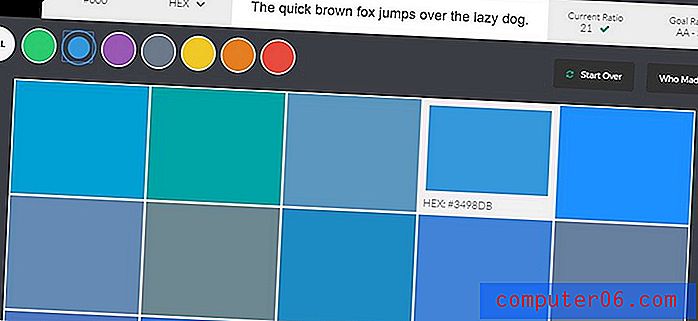
5. Farbsicher

- Am besten für: Anfänger
Color Safe ist ein interessantes Tool, mit dem Sie ein Farbschema mit Farben erstellen können, die den WCAG-Richtlinien entsprechen.
Dies kann ein wichtiges Werkzeug für Designer sein, die die Regel befolgen möchten, die Vordergrund- und Hintergrundfarben auf einem Kontrastverhältnis von 4, 5: 1 (Stufe AA) zu halten. Der Generator hilft Ihnen dabei, die perfekten Farben zu finden, die diesen Richtlinien entsprechen.
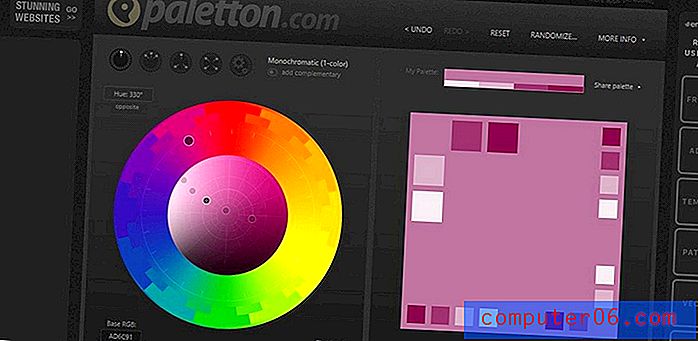
6. Paletton

- Geeignet für: Fortgeschrittene Benutzer
Paletton ist ein fortschrittlicher Farbpalettengenerator mit einer Reihe von Anpassungsfunktionen, die sich ideal für erfahrene Webdesigner eignen, die gerne mit Farben experimentieren.
Das Werkzeug kann angepasst und durch monochrome Farben, nebeneinander, Triade und mehr angezeigt werden. Sobald Sie ein Farbschema ausgewählt haben, können Sie auch eine Simulation ausführen, um zu sehen, wie die Farben für Farbenblinde und unter verschiedenen Bildschirmbedingungen aussehen.
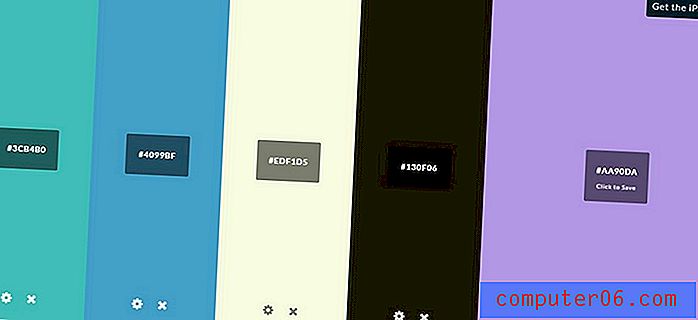
7. Colordot

- Am besten für: Anfänger
Dieser einfache und benutzerfreundliche Farbschema-Generator ist perfekt für jeden Webdesigner, der sofort eine Farbpalette basierend auf seinem Instinkt erstellen möchte.
Um zu beginnen, müssen Sie lediglich Ihre Maus über den Bildschirm bewegen, bis Sie eine Farbe gefunden haben, die Ihnen gefällt, und dann mit der linken Maustaste klicken, um diese Farbe auszuwählen. Sie können so lange klicken, bis Sie so viele Farben ausgewählt haben, wie Sie möchten.
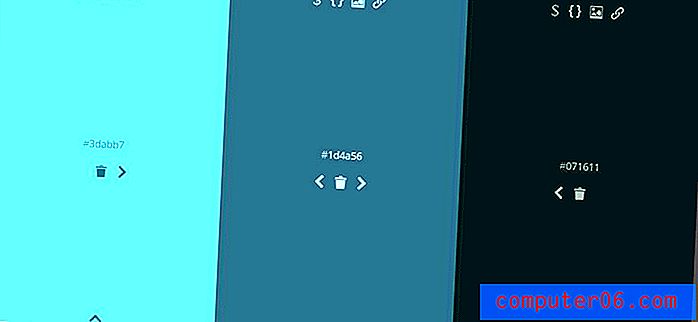
8. Farbcode

- Am besten für: Anfänger
Colourcode ist ein weiteres einfaches Werkzeug zur schnellen Auswahl eines Farbschemas. Es funktioniert ähnlich wie das Colordot-Tool.
Das Colourcode-Tool geht jedoch noch einen Schritt weiter und ermöglicht es Designern, sofort Farbkombinationen nach Monochrom-, Analog-, Triaden-, Quad- und anderen Farbstilen zu finden.
Sobald Sie Ihr Farbschema ausgewählt haben, können Sie die Palette auch als .scss, .Less oder sogar als PNG herunterladen.
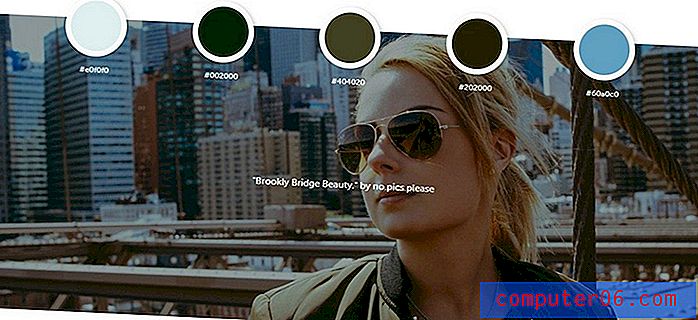
9. Palettr

- Am besten für: Anfänger
Palettr unterscheidet sich von anderen Farbschema-Generatoren. Anstatt Farben manuell auszuwählen, können Sie mit diesem Tool ein Farbschema erstellen, das auf einem Thema oder einem Ort wie New York, Paris, Rom oder Winter und Sommer basiert.
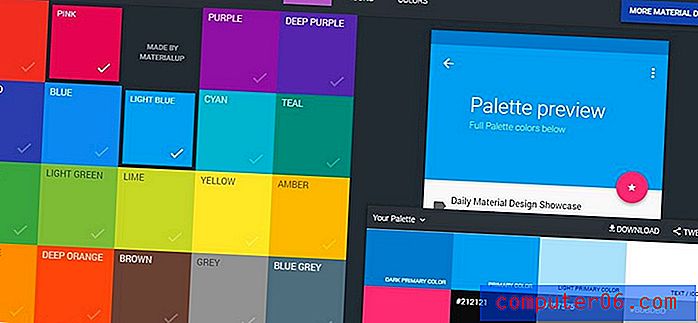
10. Material Design Palette

- Am besten für: Anfänger
Wenn Sie vorhaben, eine Website oder ein App-Design basierend auf dem Materialdesign zu erstellen, ist dieser Farbpalettengenerator hilfreich.
Sobald Sie zwei Farben als primäre und sekundäre Farbe ausgewählt haben, erhalten Sie in der Materialdesign-Palette eine Live-Vorschau, wie die Farben in einem realen Design aussehen. Anschließend können Sie die Farbpalette als CSS, SVG, SASS, WENIGER, PNG und mehr herunterladen.
Zu dir hinüber
Achten Sie beim Befolgen unserer Tipps und beim Verwenden dieser Tools auch genau auf die Markenidentität Ihres Kunden. Es ist wichtig, dass Sie die Website so gestalten, dass sie vor allem die Marke und das Unternehmen repräsentiert.
Probieren Sie außerdem einige der besten Website-Designs der Welt aus. Sehen Sie, wie sie Farben verwenden und lernen Sie daraus. Und experimentiere immer weiter.