10 Gründe, warum das beste Design unsichtbar ist
Gutes Design ist nichts, was der durchschnittliche Benutzer sieht und sagt: "Wow, das ist ein großartiges Design!" Gutes Design ist einfach zu bedienen, zu lesen und zu interagieren. Es bringt Benutzer dazu, Ihre Website, App oder physisches Material zu nutzen und zu erleben, und ruft eine bestimmte emotionale Reaktion hervor.
Als Designer können Sie Tage, Wochen oder Monate damit verbringen, an einem Projekt zu arbeiten, das für diejenigen außerhalb der Design-Community nicht besonders spektakulär aussieht, und das ist wahrscheinlich eine gute Sache. Gutes Design ist so gut wie unsichtbar.
Entdecken Sie Designressourcen
1. Tricks verkaufen keine Designprojekte
Einer der größten Fehler, den Designer machen, ist das Hinzufügen von Verzierungen oder „Tricks“ zum Design, um ihre Fähigkeiten zu demonstrieren. Diese Techniken können bei der Erstellung eines funktionalen Designs hilfreich sein. Sie können auch dem Erfolg im Wege stehen.
Treten Sie zurück und denken Sie über jeden Design-Trick oder jede Technik nach, die Sie verwenden. Dann stellen Sie sich ein paar Fragen:
- Was versuche ich mit dieser Technik zu erreichen?
- Trägt es zur Emotion oder Interaktion der Benutzer bei?
- Warum habe ich diese Technik angewendet?
- Wie oft wurde es in letzter Zeit verwendet?
- Ist das etwas, das ich vor einem Jahr benutzt hätte, oder werde ich es in einem Jahr benutzen?
Diese Fragen bieten zwar keine spezifische Verwendung oder werden für bestimmte Designtechniken nicht beantwortet. Sie können Ihnen jedoch dabei helfen, besser darüber nachzudenken, warum Sie einen bestimmten Design-Trick oder eine bestimmte Design-Technik verwenden. Wenn Sie es für Funktionen, Lesbarkeit oder zur Verbindung mit Benutzern verwenden, fahren Sie fort. Wenn Sie es verwenden, weil Sie mit dem Design gelangweilt sind oder einfach nur etwas Neues ausprobieren möchten, ist es möglicherweise an der Zeit, es sich noch einmal zu überlegen.
2. Unsichtbare mathematische Prinzipien schaffen Harmonie
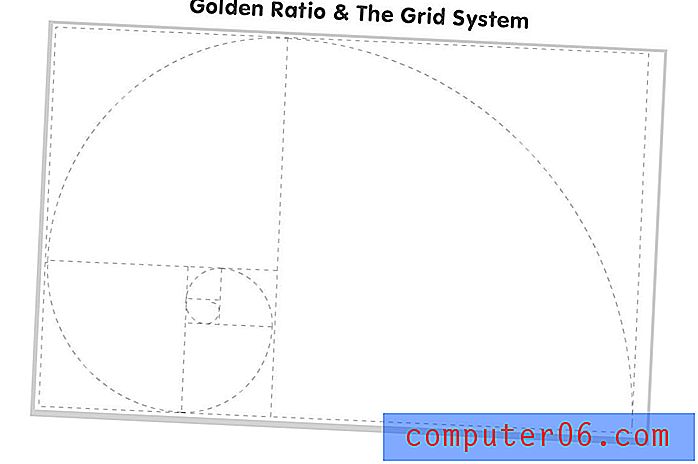
Es gibt viele mathematische Theorien, die dazu beitragen, Design mit perfekter Harmonie zu schaffen. Eine Handvoll bewährter Theorien haben unsere kollektive Definition dessen, was gut aussieht, lange geprägt. Aber Benutzer werden sie nie sehen - Sie würden nicht eine Spirale oder ein Gitter über ein fertiges Stück legen, oder?
Das Entwerfen unter Berücksichtigung dieser Prinzipien kann helfen. (Weitere Informationen zum Goldenen Schnitt und zur Drittelregel finden Sie im vorherigen Artikel zu Design Shack.) Verwenden Sie diese Konzepte während der Arbeit und entfernen Sie sie aus dem Endprodukt.

3. Farbe hat viel Bedeutung
Farbe ist viel mehr als nur eine Anleitung auf dem Bildschirm. Farbe schafft emotionale Verbindungen und Assoziationen für Menschen bewusst und unbewusst. Die Auswahl einer Farbpalette braucht Zeit, damit das Gefühl des Projekts mit der Botschaft übereinstimmt, die das Design vermitteln soll.
Überlegen Sie genau, wie Farbe dazu beiträgt. Denken Sie an Ihre Zielgruppe und wie sie sich über eine bestimmte Farbe fühlen könnte. Während es einige sehr allgemeine Farbassoziationen gibt - wie Rot für Leidenschaft und Grün für Natur - gibt es andere kulturelle Assoziationen, die möglicherweise nicht so häufig sind.
4. Kopie kann einrasten und wow
Jedes Wort in einem Designprojekt sollte Gewicht und Bedeutung haben. Vermeiden Sie unnötige Wörter und bearbeiten Sie sie für Grammatik und Lesbarkeit. Erstellen Sie eine Kopie mit einem Ton und einer Stimme, die den Benutzertyp ansprechen, der sich damit befasst.
Und machen Sie es einfach, lesen zu wollen. Hier sind einige Dinge zu beachten, wenn Sie eine Kopie schreiben, die fast unbemerkt bleibt.
- Verwenden Sie einfache Sprache und Wörter. Halten Sie sich an eine Lesestufe, die in der achten Klasse liegt.
- Anweisungen sollten explizit und direkt sein.
- Verwenden Sie nach Möglichkeit einen visuellen Hinweis mit Wörtern. (Beispielsweise wird "Stopp" möglicherweise in einem roten Feld angezeigt.)
- Die Kopie sollte frei von Rechtschreibfehlern oder anderen Fehlern sein.
- Sprechen Sie mit oder mit Benutzern oder Lesern und nicht mit der Kopie.
- Verwenden Sie eine Stimme, die Ihrer Marke entspricht.
- Benutzer haben oft kurze Aufmerksamkeitsspannen und schreiben eine Kopie, damit sie schnell gelesen und gescannt werden kann.

5. Einfach ist leicht zu verstehen
"Halten Sie es einfach dumm."
Wie oft haben Sie diesen Satz gehört? Es gilt noch heute für Design. Wenn Sie eine gesamte Nachricht oder ein Designkonzept auf etwas reduzieren, das für den Benutzer einfach ist, wird dies zum Erfolg führen. Vielleicht erklärt CW Ceram es besser: "Genie ist die Fähigkeit, das Komplizierte auf das Einfache zu reduzieren."
Jeder möchte ein Designgenie sein, oder?
6. Lesbarer Text sollte im Mittelpunkt stehen
Lassen Sie uns ganz klar sein: Es spielt keine Rolle, wie hübsch oder besonders oder cool Ihre Schrift ist, wenn die Leute sie nicht klar lesen können. Die Lesbarkeit sollte für alle Designer in allen Projekten ein Hauptanliegen sein.
Und Benutzer werden nicht einmal an den Text denken, wenn sie ihn lesen können. Auf der anderen Seite kann jede Schwierigkeit beim Entschlüsseln von Buchstaben oder Wörtern zu immenser Frustration führen, und Benutzer werden Ihr Projekt insgesamt aufgeben.
Denken Sie beim Nachdenken über die Lesbarkeit an die Prinzipien der Typografie:
- Kontrast
- Platz
- Größe
- Betonung
- Dichte
- Organisation
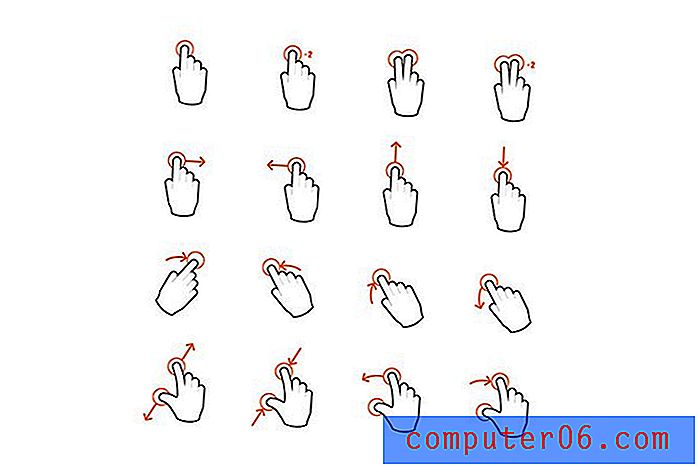
7. Interaktionen sollten nahtlos funktionieren
Wenn es um die Interaktion mit einem Design geht, von einer Website oder App bis zum Lesen einer Zeitschrift, sollten Benutzer nicht darüber nachdenken müssen, wie die Dinge funktionieren. Jede Interaktion sollte mit Leichtigkeit erfolgen.
Denken Sie an dieses häufige Beispiel: Wenn Sie eine E-Mail eingeben, wird unter falsch geschriebenen Wörtern eine rote Linie angezeigt, um Sie über einen Fehler zu informieren. Benutzer wissen, was dies bedeutet, und es geschieht, ohne darüber nachzudenken. Das gute Design und die hervorragende Interaktion.
8. Design sollte die Realität widerspiegeln
Design ist glaubwürdig, wenn es real ist. Es ist auch glaubwürdig, wenn es so fantastisch ist, dass Benutzer nicht erwarten würden, dass es wahr ist. Diese beiden Extreme helfen Designern dabei, Erfahrungen zu erstellen, die für Benutzer relevant sind, und geben dem Design Glaubwürdigkeit.
Interaktionen sollten physische Bewegungen widerspiegeln. Mühelose Bewegungen und Aktionen sollten auch bei der Gestaltung so aussehen. Schwierige Aktionen sollten dieses Gefühl hervorrufen. Stellen Sie sich das so vor: Aufwärtspfeile erhöhen den Klang oder die Größe oder bewegen einen Benutzer von unten nach oben auf einer Seite. Wenn es anders funktionieren würde, würde es Verwirrung geben.
Gleichzeitig können Designer etwas so Kreatives und Wildes kreieren, dass Benutzer nicht erwarten, dass es real ist. (Denken Sie hier an Videospiele.) Die Interaktionen sind einzigartig und spektakulär, aber in keiner Weise in der Realität verwurzelt.
Unabhängig davon, ob Sie sich entscheiden, im Bereich der Realität oder weit davon entfernt zu entwerfen, läuft das Konzept auf eine Sache hinaus - die Erwartungen der Benutzer. Das Design muss so funktionieren und funktionieren, dass Benutzer es einfach verstehen.

9. Veränderungen sind nicht immer offensichtlich
Insbesondere wenn es um Webdesign und Technologie geht, treten hinter den Kulissen eines Designs ständig kleine Änderungen auf. Zu häufiges Pushen von Updates kann Benutzer jedoch ärgern und frustrieren. Daher sollten sich einige Elemente des Designs ändern, ohne dass die meisten Benutzer es überhaupt wissen.
Eines der besten Beispiele hierfür erklärte Oliver Reichenstein, Gründer von Information Architects, in einem Interview mit The Verge, als das Unternehmen die Schrift für die iA Writer-App änderte: „Um Ihnen eine Idee zu geben, mussten wir die neuen Retina-Displays optimieren Die Schrift sieht so aus, als würde sie auf dem iPad 2 aussehen. Dazu mussten wir die Schrift bewerten und für jede Anzeigeklasse subtil unterschiedliche Versionen erstellen, damit sie das gleiche visuelle Gewicht haben.
„Für den Benutzer sieht der Typ auf dem Retina-Display genauso aus wie auf dem iPad 2. Dies erforderte viele Anpassungen von unserer Seite (um die richtige Definition zu finden) und das tiefe Fachwissen von Bold Monday. Benutzer bemerken dies nicht, müssen es aber nicht. Ein gutes Design der Benutzeroberfläche kümmert sich um Irritationen, bevor sie auftreten. “
10. Erstellen Sie Design Magic
Es klingt so einfach, oder? Als Designer müssen Sie jedoch alle Möglichkeiten, Techniken und Werkzeuge abwägen, die Ihnen zur Verfügung stehen, um etwas zu schaffen, das gut aussieht, leicht zu lesen und zu verstehen ist und mit dem Benutzer interagieren möchten.
Hier kommt die Magie ins Spiel. Verbringen Sie viel Zeit damit, Projekte zu perfektionieren, indem Sie über diese Dinge nachdenken. Es ist in Ordnung, Tricks anzuwenden - das tun wir alle -, aber sie mit Absicht anzuwenden. Nachdem Sie einen Entwurfsentwurf fertiggestellt haben, treten Sie zurück und sehen Sie sich das Projekt an. Fragen Sie sich, ob es Dinge gibt, die Sie entfernen können, um es besser zu machen, und wenn ja, tun Sie es.
Fazit

Design ist ein Wort, das Sie sofort zum Nachdenken anregt. Es kann daher schwierig sein, darüber nachzudenken, wie viel von dem, was Designer tun, von Benutzern nie wirklich gesehen wird. Gutes Design schafft ein Gefühl und eine Verbindung zwischen dem Projekt und dem Benutzer.
Gutes Design ist eine schöne Kombination aus leistungsstarken Grafiken wie einem Bild oder einer Farbe oder einem Wort und „unsichtbaren“ Elementen, die alles zusammenbringen. Also werden wir damit enden:
„Gutes Design wird unsichtbar, wenn es gut gemacht ist. Nur wenn es schlecht gemacht wird, bemerken wir es. “ - Jared Spool, Softwareentwickler und Programmierer