10 Tipps zum Entwerfen besserer Infografiken
Infografiken gibt es schon seit Ewigkeiten, aber in den letzten Jahren sind sie als fast unwiderstehliche Möglichkeit zur Kommunikation komplexer Szenarien und Informationen wirklich ins Rampenlicht gerückt. Wir können nicht anders, wenn wir einen Link für eine Infografik sehen, müssen wir ihn fast überprüfen!
Wenn Sie sich überhaupt für Infografik-Design interessieren, lesen Sie mit, während wir uns einige unserer Lieblingsbeispiele ansehen und einige wichtige Vor- und Nachteile für die Erstellung überzeugender und effektiver Grafiken diskutieren.
Entdecken Sie Envato-Elemente
Erstellen Sie einen starken Schwerpunkt
Infografiken werden zu oft zu einem komplizierten Durcheinander von Grafiken und Text. Als Designer ist es sehr einfach, sich mitreißen zu lassen und letztendlich etwas zu finden, das eher überwältigend als hilfreich ist.
Eine Möglichkeit, diese Tendenz zu beherrschen, besteht darin, sich stark auf eine zentrale Grafik zu verlassen, die Ihr Gesamtthema oder Ihre Botschaft stark kommuniziert:

Bildquelle
Wie Sie sehen können, ist die Hauptgrafik von Mais hier keineswegs das einzige attraktive Bild auf der Seite, sondern verbraucht den größten Teil des verfügbaren Platzes. Dies zieht Sie an und gibt Ihnen das Gefühl, dass Sie die abgebildeten Informationen leicht verdauen können.
Sobald Sie von der Hauptgrafik angezogen wurden, können Sie Ihre Aufmerksamkeit auf die flankierenden Informationen, Grafiken und Textinformationen lenken.

Bildquelle
Können Sie es auf einen Blick lesen?
Denken Sie daran, dass eine Infografik wie jedes Design eine Reihe von zugrunde liegenden Zielen haben sollte, die sie erreichen soll. In der Regel besteht der Sinn einer Infografik darin, komplexe Informationen aufzunehmen und die Aufnahme durch grafische Verstärkung zu vereinfachen. Ihr Ziel ist es dann, etwas zu schaffen, das so schnell wie möglich konsumiert werden kann. Nicht jede kleine Information muss sofort kommuniziert werden, aber der Gesamtinhalt der Daten sollte zumindest in weniger als einigen Sekunden erkennbar sein.
Wenn Sie dieses Ziel nicht genau im Auge behalten, ist es leicht, die Marke zu verfehlen. Das Ergebnis ist möglicherweise eine kleine Verbesserung gegenüber Rohtext, die Daten werden jedoch nicht wirklich auf ansprechende und leicht konsumierbare Weise dargestellt.

Bildquelle
Ich kann nicht anders, als zu denken, dass diese Infografik unnötig schwer zu sortieren ist. Denken Sie beim Entwerfen an die Anzahl der Augenbewegungen, die erforderlich sind, um einen Datenpunkt aufzunehmen. Im obigen Beispiel huschen Ihre Augen überall hin, um das Layout auf dem horizontalen Punkt des Gitters, den vertikalen Punkt auf dem Gitter, die Farben und wie sie alle miteinander verbunden sind, zu entziffern. Einfach gesagt, es ist zu viel Arbeit!
Verwenden Sie anwendbare Metaphern
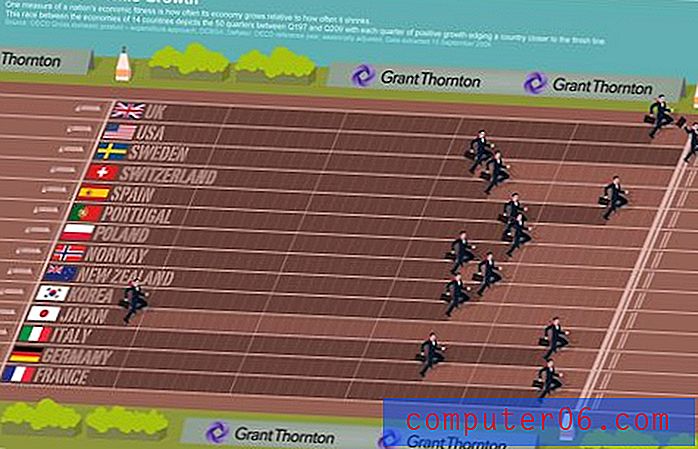
Einige der ansprechendsten Infografiken nehmen langweilige, komplexe Informationen auf und wenden eine grafische Metapher an, die so perfekt ist, dass selbst Laien fast sofort verstehen können, was gesagt wird. Die folgende Infografik dient als hervorragendes Beispiel.
Die Designer wurden beauftragt, fünfzig Viertel des vergleichsweise positiven Wirtschaftswachstums zwischen 14 Ländern zu kommunizieren. In einer einfachen alten Tabelle reicht dies aus, um jeden Schüler in den Schlaf zu versetzen. Mit der Rennmetapher ist es jedoch eine unterhaltsame Grafik für den Beginn eines Gesprächs, die selbst ein Grundschüler auf einer grundlegenden Ebene erfassen kann.

Bildquelle
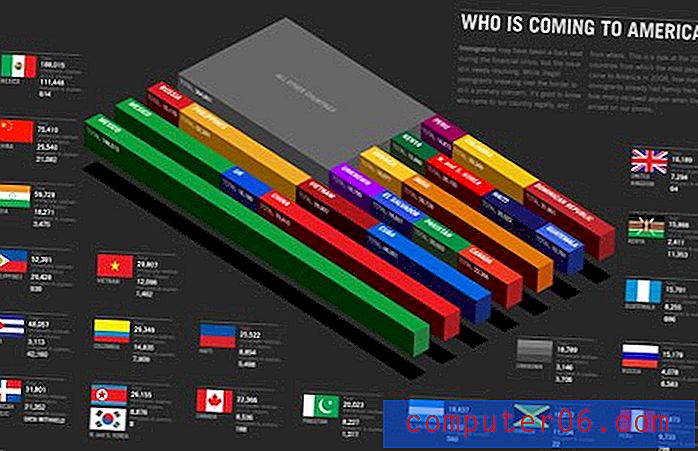
Schauen Sie sich als weiteres Beispiel die folgende Grafik an. Hier wird der Zustrom von Einwanderern in die Vereinigten Staaten als eine Reihe von Balkendiagrammen dargestellt, aus denen die amerikanische Flagge besteht. Es ist eine schnelle Lektüre, die durch die Einarbeitung in die Form der Daten noch interessanter wird.

Bildquelle
Nimm ein Stück
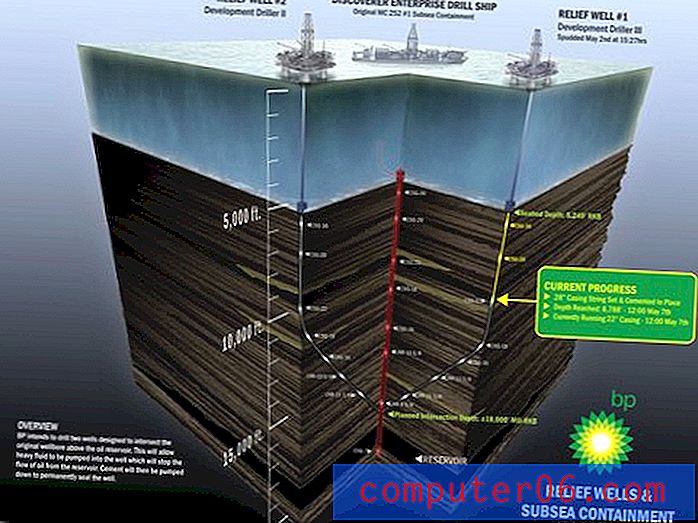
Manchmal werden Infografiken nicht nur verwendet, um Rohdatenpunkte aufzupeppen, sondern um eine reale Situation zu kommunizieren. Unter diesen Umständen besteht eine beliebte Strategie darin, eine Szene mit dreidimensionalen Grafiken zu veranschaulichen, die fast so aussehen, als wäre eine wissenschaftliche Probe aus der Welt entnommen worden, ähnlich wie ein Wissenschaftler einen Baum abtasten würde.

Bildquelle
Wie Sie sehen können, ist das Ergebnis dieser Technik eine bemerkenswert interessante Illustration, die das Problem sehr schnell in Beziehung setzt. Was normalerweise mehrere Absätze oder sogar Seiten benötigt, um zu erklären, wird auf eine hilfreiche Grafik zusammengefasst.

Bildquelle
Daten können schön sein
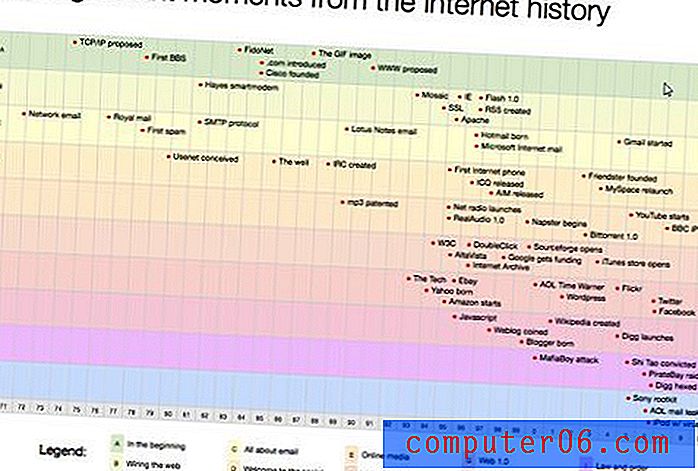
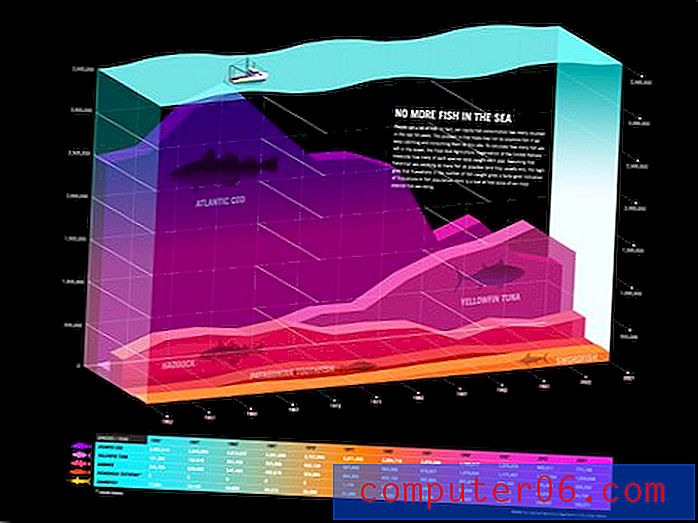
Manchmal nehmen Infografiken eine Handvoll Datenpunkte und setzen sie für ein schnelleres Lesen zusammen, manchmal geht es darum, einen riesigen Datenhaufen zu visualisieren. In diesen Situationen ist es einfach nicht immer realistisch oder sogar wünschenswert, jeden einzelnen Punkt zu einem Interessensgebiet zu machen.
Stattdessen steht das Gesamtbild im Vordergrund: Was können wir aus einem Schritt zurück lernen, um die Daten auf einmal aufzunehmen? Unter diesen Umständen zeichnen Designer die Daten oft kreativ so, dass ein schönes Kunstwerk entsteht!

Bildquelle
Wenn Sie dem Link folgen und sich diese Tabelle genauer ansehen, sehen Sie, dass es einfach zu viele Informationen gibt, um sie aufzunehmen. Die Infografik ist jedoch immer noch eine hervorragende Ressource, da sie schmerzhaft langweilige Informationen in etwas wirklich Wirkliches verwandelt hat Bemerkenswert, das bestimmte Trends deutlich zeigt.
Überdenken Sie das Balkendiagramm
Der Designer, der mir das meiste beigebracht hat, was ich weiß, sagte mir etwas, das mir immer in Erinnerung geblieben ist: „Ihre erste Idee ist wahrscheinlich Ihre allgemeinste.“ Im Design ist es wahrscheinlich so, dass das erste, was Ihnen in den Sinn kommt, auch als erstes in den Kopf eines anderen Designers fällt, was nicht immer schlecht ist, aber zu viel unoriginaler Arbeit führen kann.
In Infografiken hat dieses Konzept häufig die Form eines Balkendiagramms. Sicher, es ist ein unglaublich nützliches Tool, das die Datenvisualisierung wirklich verbessert, aber es ist auch ein bisschen allgemein und aus gestalterischer Sicht einfallslos.
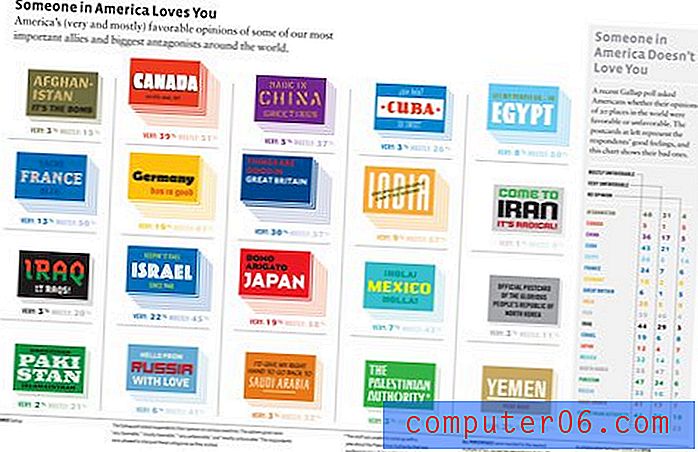
Wenn Sie das nächste Mal mit der Erstellung eines Balkendiagramms beginnen, überlegen Sie, wie Sie es mit Ihrem eigenen einzigartigen Dreh versehen können. Die folgende Infografik ist ein perfektes Beispiel. Hier verwendete der Designer 3D-Kartenstapel, um die Meinungen der Amerikaner über ihre Verbündeten darzustellen. Je höher der Stapel, desto günstiger die Meinung. Im Kern ist es nur ein Balkendiagramm, aber in der Praxis ergab es eine viel interessantere Grafik.

Bildquelle
Verwenden Sie Wiederholung
Wiederholung ist eines Ihrer wichtigsten Entwurfswerkzeuge und sollte in nahezu allem verwendet werden, was Sie erstellen. Dieses Tool ist besonders nützlich und für Infografiken geeignet, bei denen dieselben Datenpunkte häufig wiederholt in unterschiedlichen Kontexten angezeigt werden.
Unten habe ich die Infografik von Envato Remote Staff zerlegt, um zu zeigen, wie der Designer die kleinen Google Maps-Markierungen wiederholt zur Darstellung von Mitarbeitern verwendet hat. Da es in den Diagrammen nur um die Position geht, ist dies eine perfekte Metapher, und die Wiederholung führt zu einem vertrauten Schema, das wir sofort mental aufgreifen und nicht bei jedem neuen Abschnitt neu interpretieren müssen.

Bildquelle
Erzählen Sie eine visuelle Geschichte
Dieser Tipp hat das gleiche Grundkonzept wie Nummer zwei oben. Da das Ziel einer Infografik darin besteht, schnell zu lesen, sollte Ihr Design sofort eine Geschichte erzählen. Infografiken sollten sehr visuelle Erlebnisse sein, die nicht unbedingt zu stark vom Text abhängen. Es sollte für diejenigen da sein, die sich die Zeit nehmen möchten, es zu lesen, aber Ihre Bilder sollten die Last der Kommunikation ziemlich gut alleine tragen.
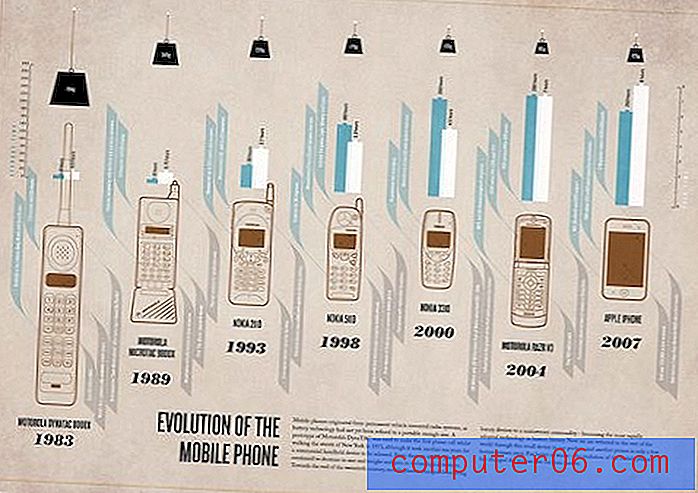
In der Infografik unten erhalte ich eine Menge Informationen, ohne ein einziges Wort zu lesen. Sofort weiß ich, dass es darum geht, Handys im Laufe der Jahre zu zeigen, und ich bekomme auf den Bildern wirklich ein Gefühl für diese Entwicklung. Meine Augen wandern von den Telefonbildern hoch und ich sehe hängende Gewichte, ein klarer Hinweis darauf, wie sich das physische Gewicht von Telefonen im Laufe der Jahre entwickelt hat.

Bildquelle
Wenn Sie ein funktionierendes Design für Ihre Infografik erstellt haben, entfernen Sie den gesamten Text und zeigen Sie ihn jemandem, der ihn noch nicht gesehen hat. Können sie ungefähr sagen, was los ist? Können Sie etwas tun, um diese visuelle Kommunikation zu verbessern?
Visualisieren Sie Vergleiche sorgfältig
Dies ist so ziemlich das Infografik-Design 101, aber es ist ein wichtiger Punkt, über den Sie viel nachdenken sollten. Ein Hauptaspekt von Infografiken ist nicht nur die Darstellung von Daten, sondern vor allem der Vergleich von Daten. Typografische Kunst ist im Moment sehr beliebt, aber das einfache Schreiben großer Zahlen in einer schönen Schriftart vermittelt nicht wirklich einen Sinn für Skalierung oder Referenz. Aus diesem Grund wenden sich Designer Diagrammen, Grafiken, Illustrationen und allem anderen zu, was sie sich vorstellen können, um die erzählte Geschichte zu vermitteln.
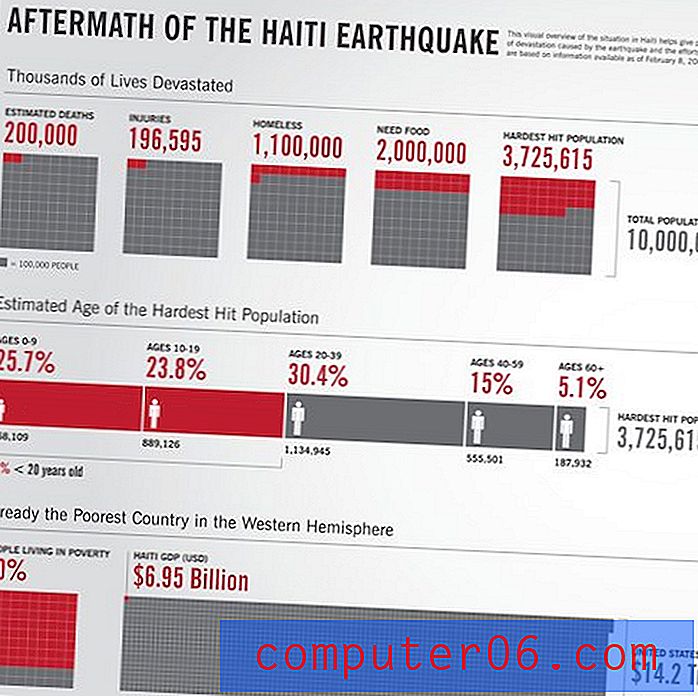
Ich habe oben erwähnt, dass Sie überlegen sollten, die von Ihnen verwendeten Balkendiagramme zu überdenken. Hier erweitere ich diese Idee auf jede von Ihnen verwendete Datenvisualisierung. Ihre Aufgabe ist es, jemandem zu zeigen, wie 14, 2 Billionen im Vergleich zu 6, 95 Milliarden aussehen. Wie werden Sie das erreichen? Mit welchen Werkzeugen und Tricks können Sie diese unvorstellbare Skala auf etwas reduzieren, das wir in zwei Sekunden verstehen können?

Bildquelle
Gießen Sie auf die visuellen Hinweise
Angenommen, Sie verwenden ein einfaches altes Balkendiagramm, was durchaus akzeptabel ist. Ihre Aufgabe ist es dann zu überlegen, wie Sie es noch besser lesbar machen können, sogar bis zur Redundanz.
Betrachten Sie die kleinen Flaggen im Balkendiagramm unten. Da ich nun in der Lage bin, ein Balkendiagramm selbst zu lesen, brauche ich diese kleinen Flaggen über jedem Balken, die den Wert darstellen, nicht wirklich. Dieser Trick fügt dem Design jedoch ein gewisses visuelles Interesse hinzu und reduziert gleichzeitig den Arbeitsaufwand für die Interpretation der Daten. Diese eine kleine Berührung hätte leicht weggelassen werden können, aber der Designer nahm sich die zusätzliche Zeit, um doppelt sicherzustellen, dass die Informationen schnell gelesen werden konnten.

Bildquelle
Weitere Infografiken
Sie können nicht genug Infografiken bekommen? Weitere fantastische Designbeispiele finden Sie unter den folgenden Links.
- Stil und Flow
- Gut ist
- InfografikGalerie
- Visuell
- Coole Infografiken
Fazit
Sie haben wahrscheinlich bemerkt, dass viele der oben genannten Tipps auf einen Punkt hinauslaufen: Daten benutzerfreundlich machen. Als Designer sprechen wir gerne über den „hübschen“ Aspekt des Infografik-Designs und die damit verbundene Kunst, aber der Preis, den wir im Auge behalten sollten, ist die Zufriedenheit der Benutzer.
Infografiken sind eines der reinsten Beispiele für Grafikdesign, auf das Sie jemals stoßen werden. Wir sehen hier, dass Design so viel mehr ist als Schriftarten und Farben. Design ist die kreative Organisation, Gestaltung und Präsentation von Informationen mit dem Ziel, das Interesse, die Lesbarkeit und das Verständnis über den reinen Text hinaus zu steigern.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihre Meinung zu den oben gezeigten Infografiken mit. Welches sind deine Favoriten und warum?