15+ Schöne und edle Schlagzeilen-Designs
Schöne Behandlungen zu kreieren ist harte Arbeit.
Obwohl es ziemlich trendy geworden ist zu behaupten, dass Typografie im Web ignoriert wird, ist die Realität, dass Typografie auf dem Höhepunkt ihres Spiels im Online-Bereich eine boomende Modeerscheinung ist.
Unzählige Webdesigner haben in den letzten Jahren wirklich zugelegt und einige absolut schöne typografische Werke geschaffen, insbesondere in den Schlagzeilen der Website. Im Folgenden sehen wir uns über fünfzehn sorgfältig gestaltete Überschriften an, die Sie sicherlich zum Nachdenken anregen werden, bevor Sie einen langweiligen Typ in ein h1-Tag auf Ihrer Website einbinden.
Entdecken Sie Designressourcen
Zweiundachtzig Design
Ich liebe dieses Logo wirklich. Die Detailarbeit an der Primärschrift ist wirklich interessant. Beachten Sie die subtile Akzentarbeit auf der linken Seite der Buchstaben, die wie ein unauffälliger Schatten wirkt.

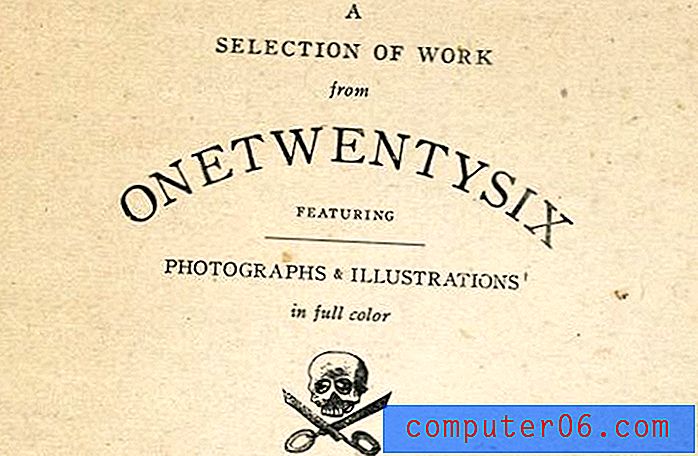
ONETWENTYSIX
Sie mögen denken, dass das Wölben einer Überschrift sie direkt aus Print Master Gold heraus erscheinen lässt, aber in den richtigen Händen kann dieser Effekt sehr attraktiv aussehen. Hier wurde der Text überzeugend gealtert und auf eine alte Pergamentstruktur gelegt. Die Strukturierung der Typografie sieht definitiv direkt aus einem alten Buch.

Der alte Staat
Ein weiteres großartiges Überschriften-Logo, das eine kreisförmige Struktur verwendet. Beachten Sie die Verwendung eines inneren Kreises, um den Inhalt zusätzlich zu einigen großen kleinen grafischen Elementen zu trennen: dem großen Vektor-Swoosh und den kleinen Sternen. Der Schlüssel zur Struktur ist hier die unterschiedliche Größe des Textes, "the" und "2007" sind erheblich kleiner als "Old State".

Team Fannypack
Diese Seite bietet eine Reihe attraktiver typografischer Überbrückungen im Navigationsbereich. Alle von ihnen sehen wunderbar antik aus und verwenden eine Vielzahl von Schriftarten und grafischen Stücken, um das Thema zu verwirklichen.

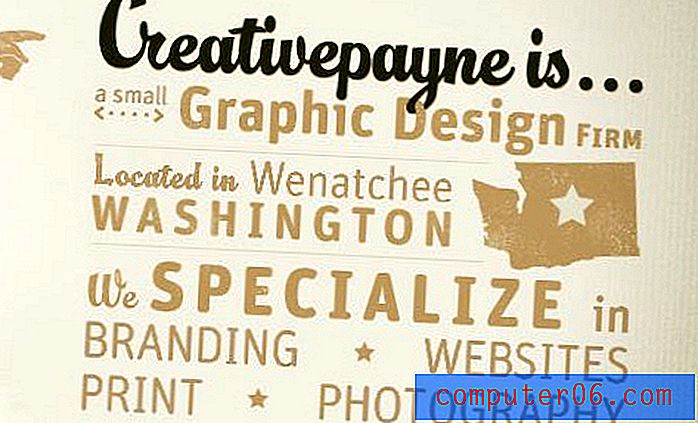
CreativePayne
Hier ist viel los: mindestens drei verschiedene Schriften mit unterschiedlichen Größen, zwei verschiedenen Farben und einigen unterschiedlichen grafischen Elementen. Beachten Sie, wie das Skript sparsam zur Hervorhebung verwendet wird. Es ist eine attraktive Schriftart, die jedoch in großen Teilen schwer zu lesen ist.
Ich liebe die große Grafik des Staates Washington und die kleinen Pfeile, die das Wort „klein“ verstärken. Ich mag auch die zwei sehr subtilen horizontalen Linien, die den Text teilen und der Struktur Stärke verleihen.

Gorilla-Kaffee
Auch hier sehen wir eine Skriptschrift, die sparsam in Verbindung mit einer kühneren, leichter lesbaren Schrift verwendet wird. Ebenso wie im vorherigen Beispiel gibt es zwei horizontale Linien, die den gestapelten Inhalt in Abschnitte aufteilen. Die beiden hier verwendeten Schriftarten sind ziemlich einzigartig und eine ausgezeichnete Wahl.

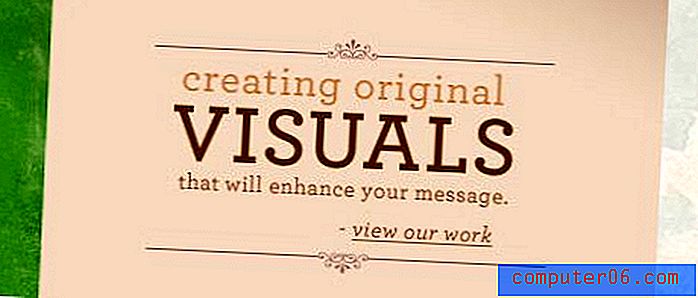
Foundation Six Web Design Studio
Eine einfache, aber schöne Überschrift, die alle Großbuchstaben, einige Wirbel an jedem Ende und einen farbigen Stern verwendet, der Ihre Aufmerksamkeit auf die Mitte lenkt. Beachten Sie, wie die fette Schrift mit starken Serifen durch einen dünnen, serifenlosen Typ hervorgehoben wird.

Min Trans Tagebuch
Abgesehen von der untraditionellen, aber attraktiven Schriftart ist diese Überschrift ziemlich einfach. Der Schlüssel hier ist die spezielle Behandlung des Wortes "von". In diesem speziellen Stil sehen Sie häufig Verbindungswörter, die als Ausgangsbasis für grafische Verzierungen dienen.

Fass + BARC | 24 Stunden Challenge
Dieser attraktive Stapel verwendet viele Leerzeichen und erzeugt ein klares vertikales Rechteck. Das 24-Stunden-Element der Überschrift wird durch die Sonnen- und Mondgrafiken unten verstärkt, und wir sehen erneut zwei horizontale Linien, die zum Trennen des Inhalts verwendet werden (dies scheint definitiv ein Trend zu sein).
Beachten Sie, dass die gesamte Überschrift fett und in Großbuchstaben geschrieben ist und dann im letzten Wort (Herausforderung) aufgerüttelt wird, wodurch eine fett kursive Schrift in allen Kleinbuchstaben angezeigt wird.

Sanctuary T Shop
Mir gefällt sehr, wie die Blattgrafik hier wiederholt wurde, um einen Rahmen für die Überschrift zu erstellen. Dies ist ein ziemlich einzigartiger Trick, der in den anderen Beispielen nicht zu sehen ist.
Wiederum sehen wir sowohl Kursivschrift als auch eine Abweichung von allen Großbuchstaben, die als Hauptwerkzeug verwendet werden, um einen bestimmten Bereich der Überschrift hervorzuheben.

Kunst und Design von Shyama Golden
Der Buchdruckeffekt wirkt hier gut vor dem Pergamenthintergrund und die kleine Suchergrafik ist hervorragend nostalgisch.
Beachten Sie, wie die Verbindungswörter minimiert, vertikal zentriert und kursiv geschrieben werden, wie oben erläutert. Dies fügt der Überschrift eine visuelle Variation hinzu und lässt die größeren, wichtigeren Wörter hervorstechen.

Feines Festival
Hier sehen wir ein unglaublich kompliziertes Skript, das mit einer wirklich kühnen kursiven Schrift kombiniert ist. Beachten Sie den starken Kontrast zwischen den dicken und dünnen Bereichen der größeren Schrift. Diese dünnen Bereiche passen zum Gefühl des obigen Skripts.
Die Überschrift wird nicht von zwei durchgezogenen Linien flankiert, sondern von drei dünnen Linien, die gegeneinander gedrückt werden, um ein dickeres Ganzes zu bilden. Wieder sehen wir dieses Experimentieren mit dick und dünn wie mit der Typografie. Dies erfolgt auch über die grafischen Teile links und rechts.

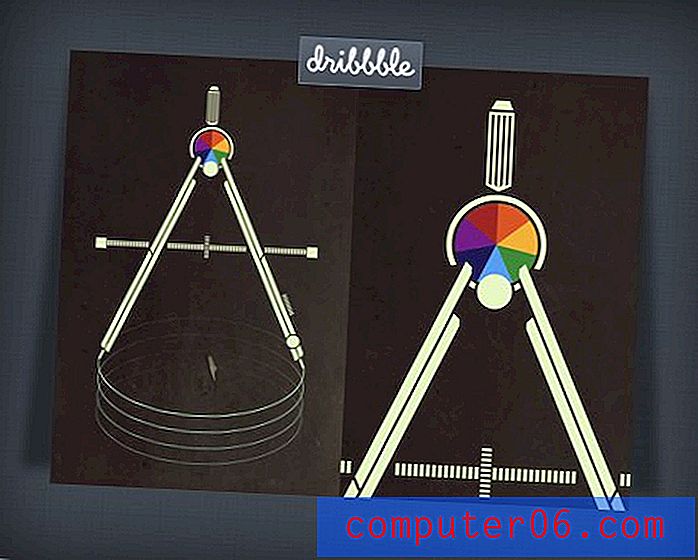
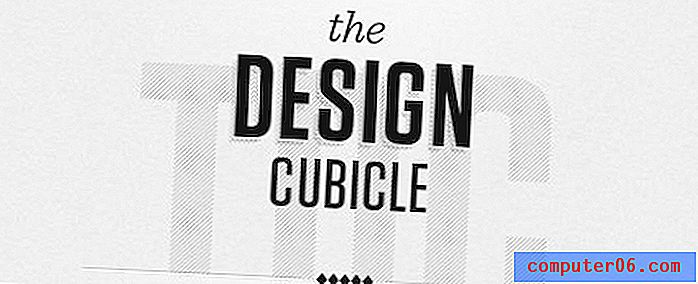
Die Designkabine
Dieser hat dank Dribbble nicht wenig Aufmerksamkeit erhalten. Auf den ersten Blick ist dieses Juwel eines Designelements täuschend einfach. Wenn Sie es jedoch wirklich aufnehmen, können Sie den Arbeitsaufwand schätzen, der in diese Sache geflossen ist.
Die Basis ist ein großer "OT" mit einem abgeschirmten Rückeffekt, der durch die beabstandeten diagonalen Linien erreicht wird, aus denen der Typ besteht. Dies wird interessanterweise durch eine Linie mit zwei Pixeln (eine helle, eine dunkle) unterbrochen, die in der Mitte mit einigen Diamanten unterbrochen ist. Bis zum Haupttyp hat jedes Wort seine eigene Schriftvariante (Design und Kabine unterscheiden sich in Fettdruck), und das Wort „Design“ hat einen weiteren alten Zeitschirmeffekt auf den Schatten, der mit einem Punktmuster erzielt wird.
Insgesamt ein exzellentes kleines Stück Design in einem Stil, der viel schwieriger erfolgreich umzusetzen ist, als es aussieht!

Grip Limited
Diese verrückte Seite bringt die Idee der gestapelten Überschriften auf eine ganz neue Ebene, indem sie die Seite absolut mit ihnen füllt. Es ist definitiv ein wenig überwältigend, aber der Gesamteffekt ist einzigartig und ausgesprochen retro.

Monkeyworks Illustration
Ich denke, Platten-Serifen-Schriften eignen sich wirklich für schöne Schlagzeilen. Dies ist ein relativ einfaches Design, das Sie in wenigen Minuten fertigstellen könnten, aber das Endergebnis ist weitaus besser, als die Überschrift abzutippen und sie als Tag zu bezeichnen.

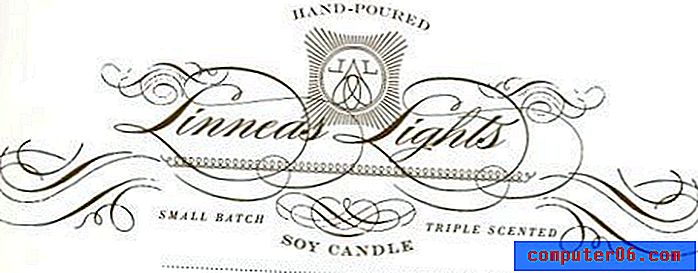
Linneas Lichter
Hier sehen wir die komplizierte Skriptidee auf ein Extrem gebracht. Beachten Sie, wie die Kurven der Schriftart in den einzelnen Verzierungen dupliziert wurden. Auf den ersten Blick sieht alles aus wie eine komplizierte, ineinander verschlungene Wirbelgrafik.
Diese Technik sorgt definitiv für einen erstklassigen kalligraphischen Look, den Sie auf einem teuren Weinetikett erwarten können.

Zeigen Sie uns Ihre!
Nachdem Sie unsere Sammlung wunderschöner Überschriften gesehen haben, öffnen Sie Photoshop und Illustrator und erstellen Sie Ihre eigenen. Laden Sie es auf Dribbble, Flickr oder eine andere Website zum Teilen von Bildern hoch und veröffentlichen Sie unten einen Link, damit wir einen Blick darauf werfen können.
Achten Sie auch darauf, auf tolle Schlagzeilen hinzuweisen, die Sie im Web gefunden haben.
Teilen ist großartig. Fügen Sie diesen praktischen Ausschnitt in Twitter oder Facebook ein, um den Artikel mit Ihren Freunden zu teilen:
15+ Schöne und edle Schlagzeilen-Designs http://ow.ly/2Bi7e