15 ausführliche Beispiele für süchtig machende Benutzererfahrung
Heute werden wir 15 Bit der Benutzeroberfläche und des Erlebnisdesigns untersuchen, die die Erfahrung bei der Verwendung einer Site oder Anwendung wirklich verbessern.
Verwenden Sie diese Anwendungsbeispiele für Websites, iPhones und Desktops als Inspiration für die Erstellung Ihrer eigenen, süchtig machenden Benutzererlebnisse.
Entdecken Sie Envato-Elemente
Einführung
Dieser Beitrag wird als meine eigene kleine Schnittstelle Hall of Fame dienen. Es ist ein komplettes Durcheinander verschiedener Arten von Schnittstellen und Elementen, die ich nützlich und inspirierend finde.
Jedes Beispiel soll Sie dazu bringen, über neue Möglichkeiten nachzudenken, die Sie nie in Betracht gezogen haben, und Sie dazu ermutigen, immer zu versuchen, den Wert der Erfahrung, die Sie Ihren Benutzern bieten, zu maximieren.
Side-Scrolling-Parallaxeneffekt
Dieses kleine Stück ist rein visuell überflüssiges Flare, aber es verbessert das Erlebnis einer Side-Scrolling-Site wirklich.
Parallaxen-Bildlauf ist ein Effekt, bei dem der Hintergrund in verschiedene Ebenen aufgeteilt wird, die sich während eines Bildlaufs mit unterschiedlichen Geschwindigkeiten bewegen. Die Ebenen weiter hinten bewegen sich langsamer als die Ebenen aus der Nähe und es entsteht eine 3D-Illusion.

Das obige Portfolio von Charlie Gentle ist ein hervorragendes Beispiel für diesen Effekt. Die Website ist in separate Abschnitte unterteilt, auf die Sie durch Klicken auf die Schaltflächen zum Hin- und Herbewegen an der Seite des Bildschirms zugreifen können.
Wenn Sie auf eine Schaltfläche klicken, blättert die Site reibungslos zum nächsten Abschnitt. An diesem Punkt wird der Parallaxeeffekt mit dem Bokeh am oberen Bildschirmrand aktiviert. Es ist ein einfacher Trick, der die Site wirklich lebendig werden lässt.
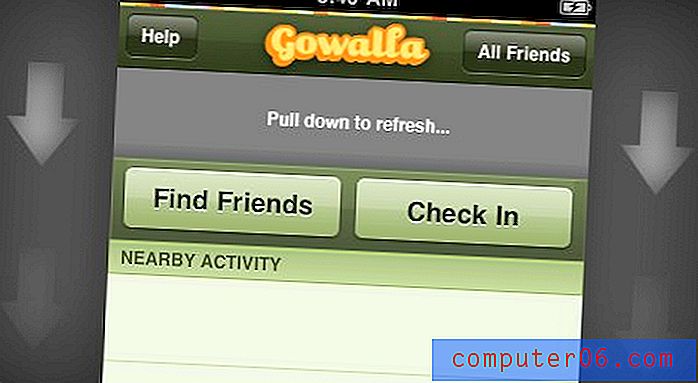
iPhone Zum Aktualisieren nach unten ziehen
Die meisten sozialen iPhone-Apps verfügen über ein System zum Aktualisieren ihres Datenstroms. Einige schütteln Sie, andere tippen Sie auf eine Schaltfläche, aber die Methode, die mir am sinnvollsten erscheint, ist „Zum Aktualisieren nach unten ziehen“.

Apps wie Gowalla, Foursquare und Tweetie haben dies als primäre Methode zur Aktualisierung übernommen. Der Grund, warum dies so gut funktioniert, ist die Direktheit der Interaktion. Sie betrachten eine Liste mit Ihrem Finger und blättern sie durch. Wenn Sie möchten, dass sie aktualisiert wird, sollten Sie diesen Bereich nicht verlassen müssen.
Wenn Sie eine Schaltfläche an einer anderen Stelle auf dem Bildschirm platzieren, wird die Verbindung getrennt und der Ablauf der Benutzeraktionen unterbrochen. Sie müssen die Liste verlassen, mit einem separaten UI-Teil interagieren und zu dem zurückkehren, was sie getan haben. Auf diese Weise ist alles eine Aktion, die an einem einzigen primären Ort lokalisiert ist.
Die Lektion hier besteht darin, Ihre eigenen Benutzeroberflächen auf Elemente zu untersuchen, die den Aufmerksamkeitsfluss des Benutzers unnötig unterbrechen. Überlegen Sie, ob die Schnittstelle verbessert werden kann, indem entfernte Elemente in den betroffenen Bereich integriert werden.
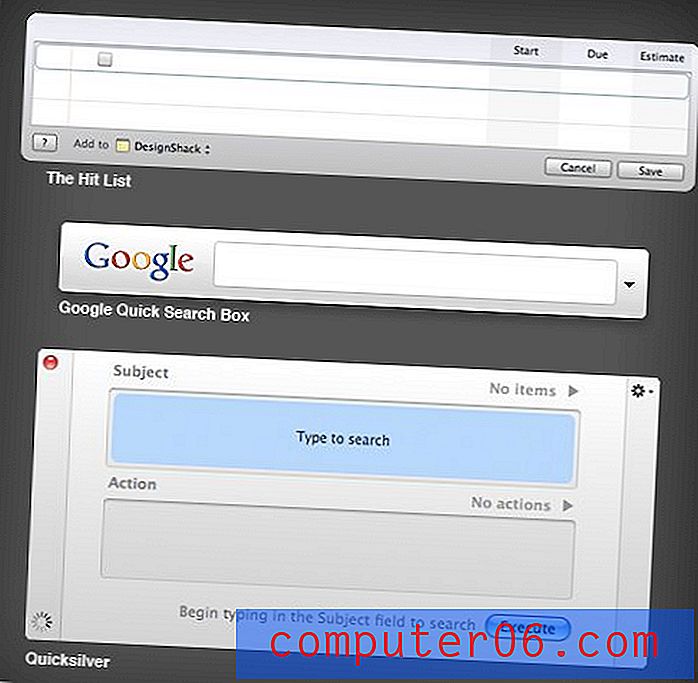
Global zugängliche HUDs
Einige meiner Lieblings-Mac-Anwendungen werden leise im Hintergrund ausgeführt, können jedoch jederzeit mit einer speziellen Tastenkombination angezeigt werden und verschwinden, wenn Sie damit fertig sind.

Im Fall von The Hit List ist das Heads-up-Display (HUD) nicht die Hauptschnittstelle der Anwendung, sondern ein verkleinerter Teil der App, der zum Aufschreiben von Elementen nützlich ist, die in Ihrem Kopf auftauchen.
Diese Art von globaler Funktionalität (Zugriff von überall) lässt diese weniger wie Anwendungen erscheinen, sondern eher wie Funktionen, die direkt in mein Betriebssystem integriert sind.
Überlegen Sie, wie Sie HUDs in Ihren eigenen Schnittstellen verwenden können, um die Funktionalität bestimmter Teile Ihrer Anwendungen und Websites zu erweitern.
Convertbot-Rundmenüs
Convertbot ist eines der wenigen Beispiele für UI-Design, das wohl schwieriger zu verwenden ist und gleichzeitig viel mehr Spaß macht.

Diese iPhone-App verwendet ein seltsames, aber schönes kreisförmiges Menü, um Grundeinheiten umzuwandeln. Es gibt viele Apps im iPhone App Store, die diese Aufgabe viel direkter und verständlicher ausführen, aber es macht auch keinen Spaß, sie zu verwenden.
Wenn Converbot auf meinem iPod sitzt, achte ich ständig auf Szenarien, in denen ich die App herausziehen muss. Die Benutzeroberfläche bietet raffinierte Animationen, wunderschöne Farben und Texturen sowie eine reibungslose Funktionalität, die die Verwendung zum Vergnügen macht.
Diese App beweist, dass es in seltenen Fällen genau das sein kann, was der Schnittstellenarzt bestellt hat, wenn er den Benutzern das Gegenteil von dem gibt, was sie erwarten. Stellen Sie einfach sicher, dass Sie die Designfähigkeiten haben, um es zu sichern, wie es die Jungs bei Tapbots offensichtlich tun.
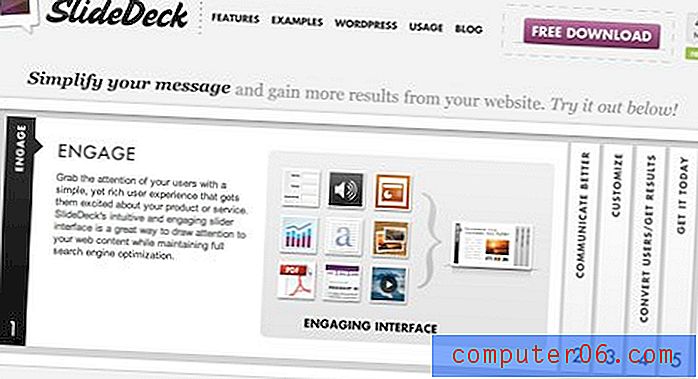
SlideDeck
Es gibt keinen Mangel an jQuery-Schiebereglern im Web, aber es gibt einige, die sich als nützliche und einzigartige Implementierung wirklich von den anderen abheben. SlideDeck ist eine davon.

SlideDeck verwendet ein ordentliches Akkordeonformat, um Tonnen von Informationen in einen erstaunlich kleinen, organisierten und vollständig zugänglichen Raum zu packen. Der Inhalt ist in Abschnitte unterteilt, die dann in vertikalen Balken ausgeblendet werden, die beim Klicken erweitert werden. Wenn ein Abschnitt erweitert wird, wird der zuvor geöffnete Abschnitt in einer schönen, flüssigen Animation zusammengefasst.
Das Besondere daran ist, wie einfach es ist, genau den richtigen Teil der Diashow zu finden, den Sie sehen möchten. Diese Arten von Schiebereglern verwenden normalerweise winzige Symbole oder Punkte, um zu bestimmten Seiten zu springen. Diese Methode ist jedoch viel aussagekräftiger und offensichtlicher.
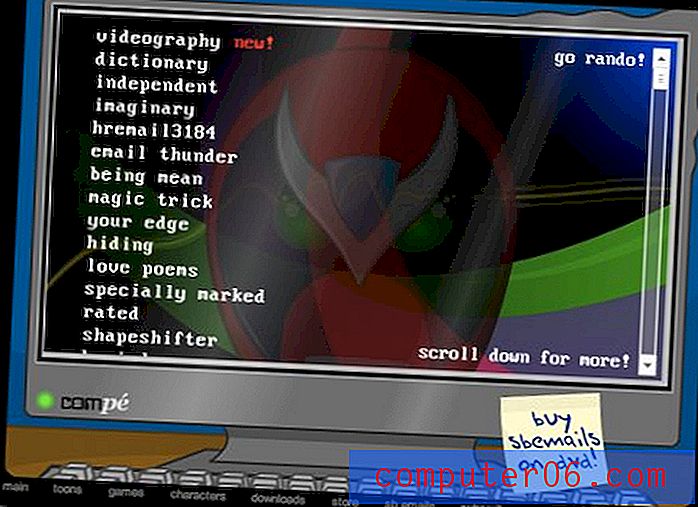
Strongbad E-Mails: Go Rando!
Zunächst einmal, wenn Sie nicht wissen, wer Strongbad ist, schämen Sie sich. Er ist mit Abstand der beliebteste Charakter im langjährigen Internet-Cartoon mit Homestarrunner und seinen Freunden.

Jede Woche beantwortet Strongbad eine E-Mail von einem Zuschauer und es kommt zu ultimativer Heiterkeit. Vergangene Episoden werden in einer riesigen unhandlichen Liste gespeichert, durch die Sie scrollen, während Strongbad sein neuestes Lied über das Scrollen singt.
Vor kurzem haben die Entwickler einen "Go Rando" -Button hinzugefügt. Wenn Sie auf diesen kleinen Textausschnitt klicken, gelangen Sie möglicherweise nur zu einer zufälligen E-Mail, aber das war für Strongbad nicht gut genug. Wenn Sie stattdessen auf diese Schaltfläche klicken, wird die gesamte Liste wie beim Glücksrad (einschließlich Verlangsamung und Stopp) gescrollt, während Strongbad die lustigen Soundeffekte bereitstellt.
Offensichtlich ist dies so erstaunlich, dass Sie es mehrmals verwenden müssen, bevor Sie sich als fertig betrachten können.
Der Punkt ist, dass manchmal ein wenig Nachdenken (und sogar Komödie) in Ihr kleinstes Feature das Ding in das Lieblingsfeature aller auf Ihrer Website verwandeln kann. Darüber hinaus ist es ein todsicherer Weg, Benutzer zu gewinnen und zu binden, wenn Sie Ihre Website einfach zum Kinderspiel machen.
Hergestellt von Tinder Color Picker
Zunder ist etwas Supergeheimes, das das Fuel Brand Network im Ärmel versteckt hat. Obwohl ich keine Ahnung habe, was es ist, liebe ich die kleine Teaser-Seite, die sie entwickelt haben.

Die kleinen Rechtecke am oberen Bildschirmrand bieten Ihnen sieben verschiedene Farbschemata zum Anzeigen der Site. Wenn Sie auf eine Farbe klicken, ändert sich der Hintergrund und der Inhalt der Seite wird aktualisiert, um den Kontrast auf dem neuen Hintergrund zu maximieren.
Ich habe mehr Zeit auf dieser Seite verbracht, als ich zugeben werde, und mit diesen hübschen kleinen Knöpfen gespielt. Hut ab vor dem Fuel-Team für die Erstellung einer meiner Lieblingsseiten in Kürze.
Pixelmator: Strings Attached
Pixelmator ist eine hervorragende und kostengünstige Bildbearbeitungsalternative zu Photoshop. Pixelmator ist zwar keineswegs so leistungsstark, bringt aber viele Innovationen auf den Tisch und ist besser als jeder andere Photoshop-Konkurrent, dem ich jemals begegnet bin.

Eine meiner Lieblingsfunktionen der Benutzeroberfläche in Pixelmator sind diese kleinen hängenden Zeichenfolgen, die beim Anwenden von Effekten angezeigt werden. Im obigen Fall können Sie den Punkt ziehen, um die Mitte des angewendeten Effekts neu zu positionieren. Der Punkt wird an diese Zeichenfolge angehängt, die ihn mit dem Filterfenster verbindet. Während Sie den Punkt bewegen, springt die Saite mit realistischer Physik auf die Fahrt.
Ich sehe ehrlich gesagt nicht einmal die Notwendigkeit, dass diese kleinen Zeichenfolgen existieren, da es offensichtlich ist, dass das Fenster und der Effekt zusammenhängen, aber ihre Anwesenheit dient als schöne visuelle Verstärkung dieser Tatsache und macht das Anwenden von Filtern viel mehr Spaß.
Riesige Hover-Effekte
Fast jede Website, die Sie besuchen, hat eine Art Hover-Ereignis, das auf die Links angewendet wird. Normalerweise ist dies etwas Kleines und nicht zu Ablenkendes. gerade genug, um uns zu sagen, dass es dort einen Link gibt.
Riot Industries hat zu Recht entschieden, dass sie diesen Trend brechen müssen, indem sie dem Hover-Effekt den größten Teil des Platzes auf der Seite und dem Link eine kleine Menge Platz geben.

Wenn Sie mit der Maus über den kleinen vertikalen Streifen mit den Miniaturansichten fahren, wird der große Text rechts nach oben und unten gezoomt. Es wird ausgeführt und trifft auf den oberen Bildschirmrand, wo es zu einer neuen Nachricht flackert, die dem Symbol entspricht, über dem Sie den Mauszeiger bewegen, und dann wieder nach unten läuft, um neben diesem Symbol anzuhalten.
Ich habe noch nie eine andere Site mit einem ähnlichen Effekt gesehen und ich liebe die typografieorientierte Funktionalität von allem.
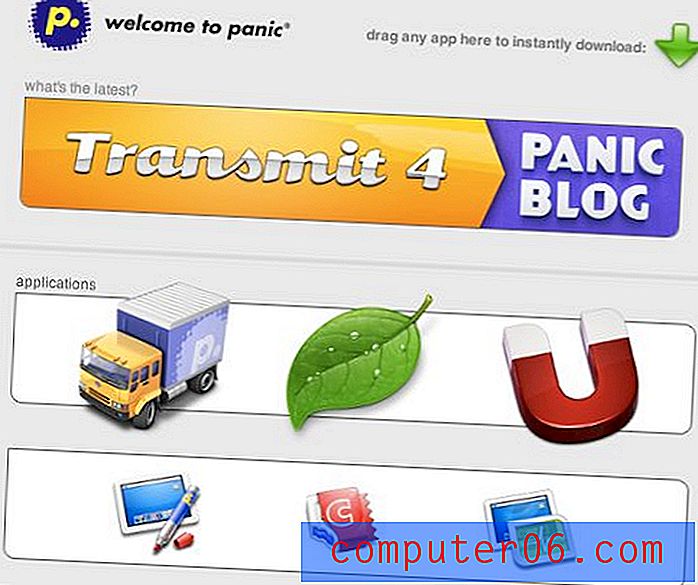
Online per Drag & Drop
Als begeisterter Mac-Benutzer denke ich, dass alles im Leben mit Drag & Drop-Funktionen funktionieren sollte. In letzter Zeit spiegele sich diese Idee immer mehr in einer Online-Umgebung wider.

Wenn Sie im obigen Beispiel auf ein Symbol klicken, gelangen Sie zur entsprechenden Seite dieser Anwendung. Wenn Sie dies jedoch umgehen und die Anwendung sofort herunterladen möchten, ziehen Sie einfach das Symbol der App auf die Schaltfläche zum Herunterladen. Nifty nein?
Ein weiterer Ort, an dem Sie großartige Drag & Drop-Funktionen online sehen, ist der IconDock-Warenkorb. Hier ziehen Sie einfach die Symbole, die Sie kaufen möchten, auf das Dock, um sie für den späteren Kauf zu speichern.
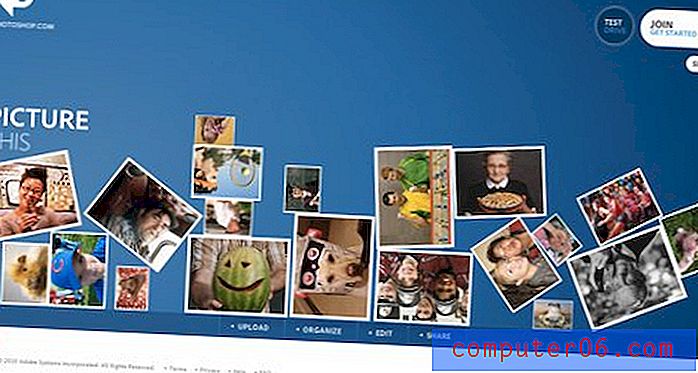
Photoshop.com Fotostapel
Dies ist ein weiteres Beispiel, das wirklich funktional nutzlos ist, aber eine nette zusätzliche Note darstellt, die die Besucher länger interessiert.

Beim Laden der Photoshop.com-Seite wird ein Stapel Polaroids auf den Bildschirm fallen gelassen und prallt in alle Richtungen ab. Der Stapel wird dann vollständig interaktiv. Sie können auf Bereiche des Bildschirms klicken und diese ziehen, um Fotos wild herumzuwerfen und zu beobachten, wie sie gegen andere stoßen.
Die Physik scheint ziemlich gut zu funktionieren und das Ganze fügt der Seite definitiv eine großartige Interaktion hinzu.
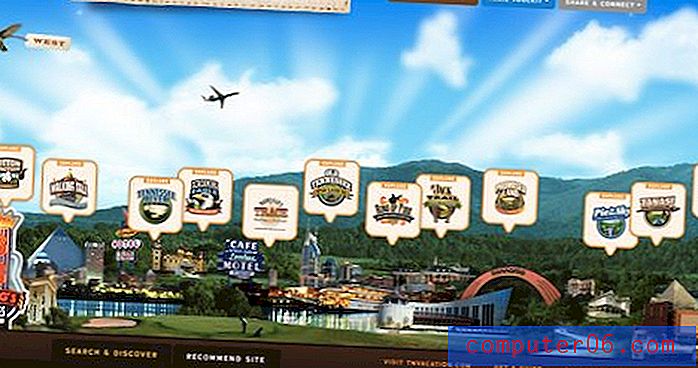
Folgen Sie der Maus
Die folgende Seite ist eine andere, die einen schönen Parallaxeeffekt aufweist, aber dieses Mal möchte ich mich mehr auf die Art und Weise konzentrieren, wie Sie mit dieser Szene interagieren.

Sobald Sie diese Seite laden, stellen Sie fest, dass etwas Seltsames vor sich geht. Wenn Sie den Cursor nach links und rechts bewegen, reagiert der Hintergrund so, als würden Sie Ihren Kopf bewegen. Wenn die Seite zur Seite geschwenkt wird, wird mehr von der Landschaft enthüllt.
Obwohl es auf den meisten Websites nicht angemessen ist, funktioniert diese einzigartige Methode des Umschauens hier sehr gut und trägt wirklich zum 3D-Effekt bei. Ich habe sogar andere Websites gesehen, die diese Methode noch weiter vorantreiben, indem sie die primäre Methode zum Navigieren im gesamten Inhalt der Seite darstellen.
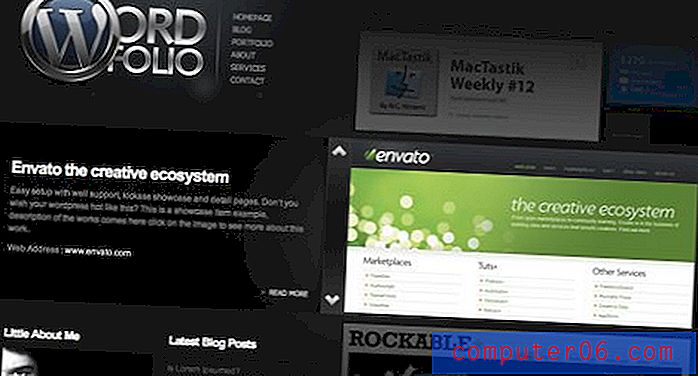
Dual Slider
Dies ist ein weiterer jQuery-Schieberegler, der sich durch ein einzigartig brillantes Design auszeichnet.

Die obige Vorlage enthält eine Art Doppelbild-Schieberegler. Der erste Schieberegler enthält Bilder und der zweite enthält Beschreibungen des Bildes.
Wenn sich der Bildschieber vertikal bewegt, wird der Beschreibungsschieber horizontal verschoben. Der resultierende Effekt ähnelt dem Betrachten einer komplexen Maschine. Die beiden Animationen fühlen sich wie eine einzige Funktion an.
Es ist eine hervorragende Möglichkeit, Bilder und Texte zu präsentieren, die mich wirklich verblüfft haben und nach mehr verlangen.
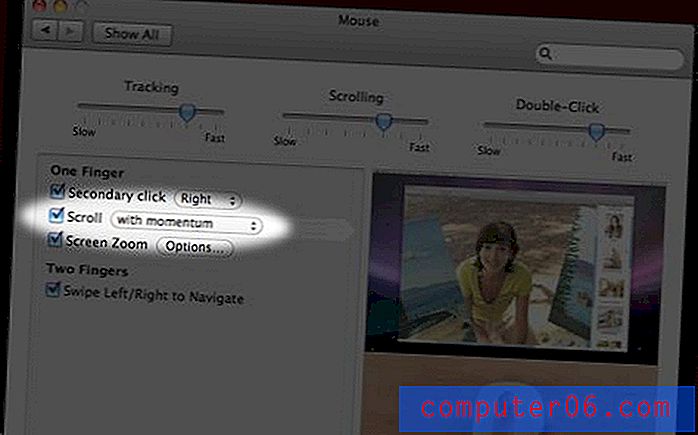
Scrollen mit Schwung
Als ich vor einigen Jahren zum ersten Mal ein iPhone in die Hände bekam, verliebte ich mich sofort in die Idee der Momentum-basierten Benutzerinteraktion. Als ich in Safari mit dem Finger schnippte, gab es kein Bewegungsverhältnis von 1: 1, sondern das Gerät verwendete meinen Streifen so, als würde ich tatsächlich ein Stück Papier schnippen, das auf der Grundlage des Impulses Schwung, Spitze und dann langsamer werden würde Kraft meiner Handlung.
Seitdem wollte ich mehr Technologie, um diese Idee aufzugreifen, insbesondere OS X. Glücklicherweise hat Apples Magic Mouse genau das bewirkt.

Durch Aktivieren von "Scrollen mit Schwung" können Sie die iPhone-Bildlauffunktion nachahmen. Wenn Sie jedoch auf einem iPhone nach unten klappen, wird der Bildschirm verkleinert, während Sie auf einer Magic Mouse nach unten klappen, wird der Bildschirm nach oben verschoben. Dies ist aufgrund der Indirektheit der Maus sinnvoll, aber ich wünschte immer noch, Sie könnten die Mausbewegung ändern, um das iPhone zu spiegeln.
Die Lehre hier ist, dass jedes Mal, wenn Sie ein Stück Realität in eine simulierte Benutzererfahrung einbringen können, dies die Ehrfurcht des Betrachters erhöht und das Ganze so viel magischer erscheinen lässt (siehe jetzt, ich klinge wie ein Apple-Mitarbeiter).
Wirklich minimal
Obwohl ich sehr komplexe Schnittstellen liebe, gibt es Zeiten, in denen Sie nur mit Ihren Gedanken und fast nichts anderem produktiv sein müssen. Hin und wieder kommt eine Benutzeroberfläche hinzu, die diese Idee wirklich nagelt, und ich kann mir keine bessere als WriteRoom für Mac vorstellen.

Trotz seines Erscheinungsbilds ist WriteRoom ein ziemlich leistungsfähiger Texteditor voller Funktionen und Anpassungsoptionen. All dies verbirgt sich lediglich unter einer wunderschön einfachen Oberfläche, die Ihnen das Gefühl gibt, Zahlen in einer Luke auf LOST einzugeben.
So verrückt es auch klingen mag, dies ist die Art von Benutzererfahrung, die mich am meisten süchtig macht. Etwas Einzigartiges und Immersives, das Sie fast zu einer anderen Zeit und an einen anderen Ort führt, an dem alles wegfällt und Sie sich ganz auf die anstehende Aufgabe konzentrieren können.
Fazit
Nun, das ist meine Liste inspirierender Elemente und Schnittstellen. Ich hoffe, es hilft Ihnen dabei, einige großartige Ideen zu entwickeln, wie Sie Ihre eigenen Designs auf große und kleine Weise weiter verbessern können.
Verwenden Sie die folgenden Kommentare, um uns etwas über die kleinen Teile der Benutzeroberfläche zu erzählen, die Sie für wirklich großartig halten, und über Ihre Meinung zu den obigen Beispielen.