20 fantastische reaktionsschnelle Vorlagen und Themen (kostenlos und Premium)
Responsive Webdesign ist im Moment der letzte Schrei, aber als Vollzeitdesigner ist es schwierig, sich Zeit zu nehmen, um neue Trends aufzugreifen, egal wie nützlich und vielleicht sogar notwendig sie sein mögen.
Mit vorgefertigten Themen und Vorlagen können Sie schnell und einfach mit dem reaktionsschnellen Webdesign beginnen. Viele von ihnen erledigen die ganze Arbeit für Sie und bieten einen einfachen Plug-and-Play-Workflow. Andere kümmern sich nur um das schwere Heben, indem sie sich um die Medienabfragen kümmern und Ihnen die vollständige Kontrolle über das Design geben. Dieser Beitrag enthält 20 kostenlose und Premium-Vorlagen, die alle sofort vollständig reagieren.
Responsive Layout: Modeerscheinung oder Notwendigkeit?
In letzter Zeit wurde viel über responsives Webdesign diskutiert. Viele bezeichnen es als die Zukunft des Webdesigns und gehen sogar so weit zu sagen, dass Sie Webdesign einfach nicht richtig machen, wenn Ihre Websites nicht der spezifischen Formel für maximale Kompatibilität entsprechen. Andere behaupten, dass dies nur ein weiteres Spielzeug in einer langen Reihe von Modeerscheinungen ist, die kommen und gehen.
Die Antwort liegt wahrscheinlich irgendwo zwischen den beiden. Die Wahrheit ist, dass Webdesign in der Tat ein großes Hindernis mit der Fülle verschiedener Bildschirmgrößen erreicht hat, die jetzt regelmäßig auf das Web zugreifen. Viele Websites können es sich weder leisten, große Teile mobiler Benutzer auszulassen, noch können sie benutzerdefinierte Websites erstellen, die perfekt auf jedes Smartphone, Tablet, Laptop und Desktop auf dem Markt zugeschnitten sind.
Responsive Design, ob Trend oder nicht, ist derzeit die beste Antwort auf dieses Problem. Wenn Medienanfragen in Ungnade fallen, liegt dies einfach daran, dass eine bessere Lösung gefunden wurde, und nicht daran, dass das Problem nicht mehr wichtig ist.
Ich kann nicht sagen, wie wir in zehn Jahren Websites entwickeln werden, aber Sie können darauf wetten, dass die Bildschirmgrößen immer weiter fragmentiert werden, da alles mit einer Batterie oder einem Stecker schnell auf das Internet zugreifen kann. Wenn wir "responsives" Webdesign als eine Reihe von Techniken definieren, die verwendet werden, um maximale Kompatibilität für so viele Geräte wie möglich zu gewährleisten, dann betrachten wir definitiv keine Modeerscheinung, sondern den aktuellen und zukünftigen Standard für Fachleute in unserer Branche.
Einige beschweren sich über den zusätzlichen Aufwand und die Entwicklungszeit, aber es ist wirklich nicht so schlimm, wie Sie vielleicht denken, und wenn Sie es ein paar Mal geschafft haben, können die Auswirkungen auf Ihren Workflow recht gering sein. Die Tools in diesem Beitrag machen es noch schneller und entlasten Sie größtenteils, wenn es um die reaktionsschnellen Elemente geht.
20 Responsive Templates & Themes
Yoko - Kostenloses HTML5 / CSS3 WordPress 3.1+ Theme
„Yoko ist ein modernes und flexibles WordPress-Thema. Mit dem reaktionsschnellen Layout, das auf CSS3-Medienabfragen basiert, kann das Thema an unterschiedliche Bildschirmgrößen angepasst werden. Das Design ist für große Desktop-Bildschirme, Tablets und kleine Smartphone-Bildschirme optimiert. Um Ihr Blog individueller zu gestalten, können Sie die neuen Postformate (wie Galerie, Seite oder Zitat) verwenden, Ihr eigenes Logo und Header-Bild auswählen, den Hintergrund und die Linkfarbe anpassen. “

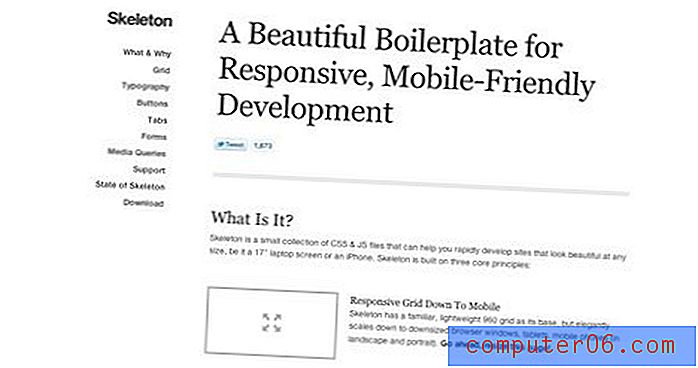
Skelett
Skeleton ist ein Boilerplate, mit dem die Entwicklung reaktionsschneller Websites zum Kinderspiel wird. Wir haben einige Male auf Design Shack darüber geschrieben und lieben die Einfachheit. Zusammen mit dem Download erhalten Sie natürlich eine Demo-Datei, die einfach als Startvorlage verwendet werden kann, um Ihre eigene Arbeit aufzubauen.

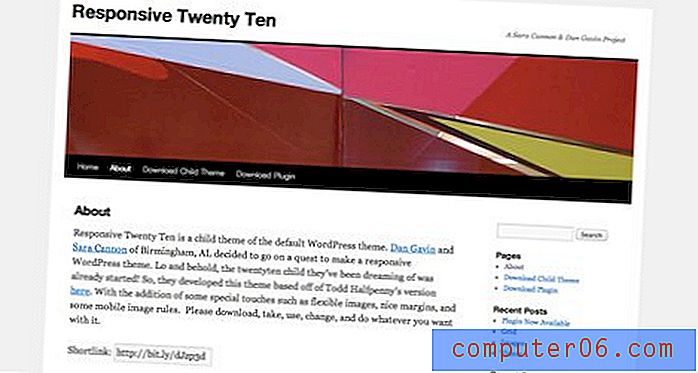
Responsive Twenty Ten (WP-Thema)
Responsive Twenty Ten ist ein untergeordnetes Thema des Standard-WordPress-Themas mit vielen großartigen Funktionen wie flexiblen Bildern. Die Autoren geben Ihnen die Erlaubnis, "herunterzuladen, zu nehmen, zu verwenden, zu ändern und damit zu tun, was Sie wollen".

Responsive Webdesign-Vorlage für Onextrapixel
Eine sehr einfache, aber solide kostenlose Vorlage / ein Tutorial für responsives Webdesign. Dies ist perfekt, wenn Sie nur herumstöbern und sehen möchten, wie eine einfache reaktionsfähige Vorlage ohne all die Flusen funktioniert.

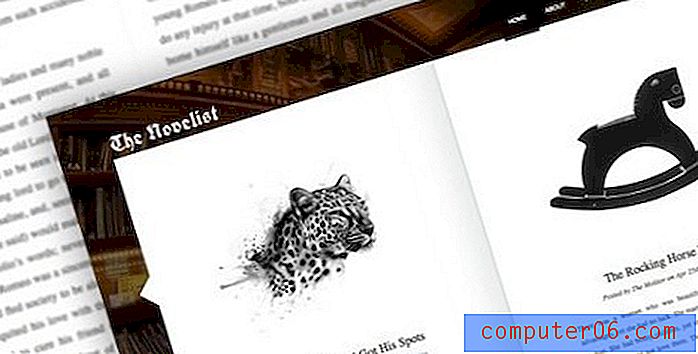
The Novelist: Responsive WP Theme für Autoren
Ein sehr einzigartig aussehendes Thema mit einer simulierten Open-Book-Oberfläche, die sich gut skalieren lässt, wenn Sie die Größe des Browsers ändern. Perfekt für persönliche Autorenportfolios.

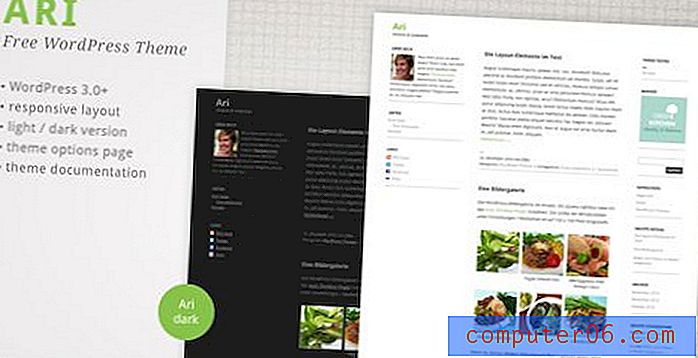
Ari WordPress Theme
Ari ist ein sehr minimales Blog-Thema, das in seiner Einfachheit sehr attraktiv ist. Es wurde für WordPress 3 und höher entwickelt und bietet sowohl ein helles als auch ein dunkles Thema. Sie werden diesem auf jeden Fall einen Blick geben wollen.

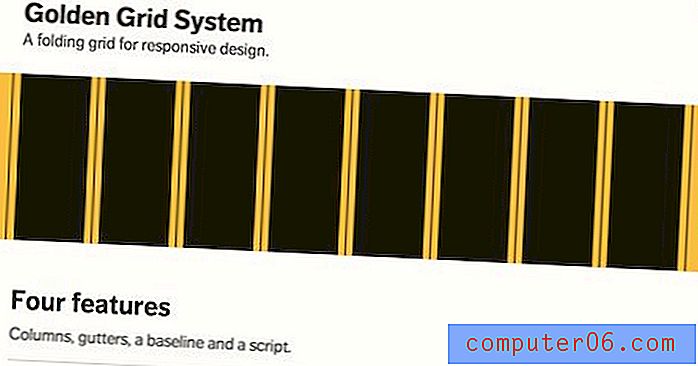
Goldenes Gitter
Wie Skeleton ist Golden Grid mehr als eine Vorlage, es ist ein Framework zum Erstellen reaktionsfähiger Websites. Selbstbeschriftet als Faltgitter für reaktionsschnelles Design: „Die 16 Spalten können zu 8 Spalten für Bildschirme in Tablet-Größe und zu 4 Spalten für Bildschirme in Mobilgröße kombiniert oder gefaltet werden.“

Good Minimal - Eine reaktionsschnelle HTML5-Vorlage
"Good Minimal ist eine saubere und minimalistische Vorlage, die sich gut für Portfolio, Blogs und Unternehmen eignet." In vielerlei Hinsicht der vorherigen Vorlage sehr ähnlich, jedoch mit einem mutigeren, einzigartigeren Design. Ich mag das Aussehen der Typografie in diesem sehr.

iTheme2 (WordPress)
iTheme2 ist eine wunderschöne kostenlose Blog-Vorlage mit einem ansprechenden Layout und unzähligen großartigen Funktionen wie einem anpassbaren Funktionsregler, einem Social Media-Widget, zwei Themen-Skins und vielem mehr.

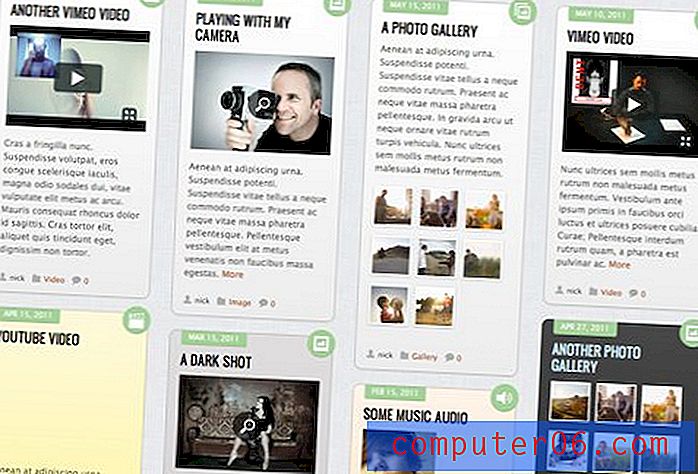
Folio Zwei
"Folio Two ist ein erweitertes Portfolio, eine praktische und verwendbare Vorlage, die mit HTML5 + CSS3 entwickelt wurde und mit jQuery eine beeindruckende Benutzererfahrung bietet."
Diese Vorlage enthält ein wirklich schönes großes Raster von Bildern, das sich reibungslos ändert, wenn die Größe des Browserfensters geändert wird. Das Gitter sieht sowohl klein als auch groß gut aus!

Grido WP Theme
Grido ist eine großartige und beeindruckende Leistung von Web-Layout-Tricks. Es verfügt sowohl über ein mauerwerkartiges Layout als auch über ein ansprechendes System, das dieses Layout für mehrere Bildschirmgrößen neu anpasst. Es kommt mit mehreren Farbschemata, einer Lightbox-Galerie, sieben Skins und mehr.

Flexibles WordPress-Theme
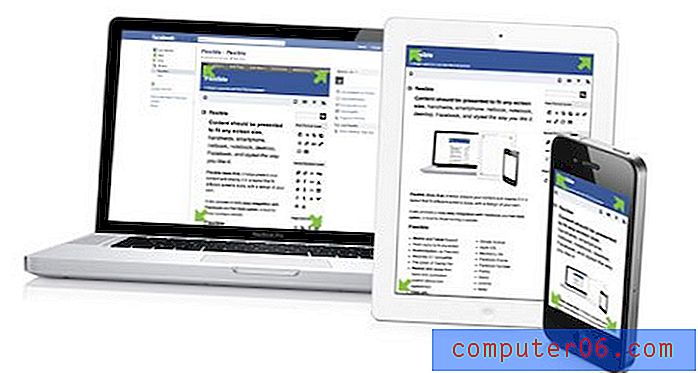
„Flexibel ist ein WordPress-Theme, mit dem Sie Ihre Inhalte präsentieren und für verschiedene Bildschirmgrößen mit einem eigenen Design anzeigen können. Es bietet auch eine wirklich einfache Integration mit Facebook und Fan Gate, ein Muss, wenn Sie eine Website betreiben. “

Constellation WordPress Theme
Dieses Thema hat alles. Es reagiert nicht nur, es basiert auf HTML5 Boiler Plate und enthält sowohl ein horizontales Raster als auch einen pixelgenauen vertikalen Rhythmus, der sich gut über Geräte hinweg skalieren lässt. Dies ist der perfekte Ausgangspunkt für Ihr nächstes WordPress-Projekt.

Nahtloses Responsive Photo Grid
Ein nettes kleines Experiment von Chris Coyier, das Sie herunterladen und verwenden können. Es ist im Grunde nur ein großes Raster von Fotos, das sich sofort an unterschiedliche Browserfenstergrößen anpasst.

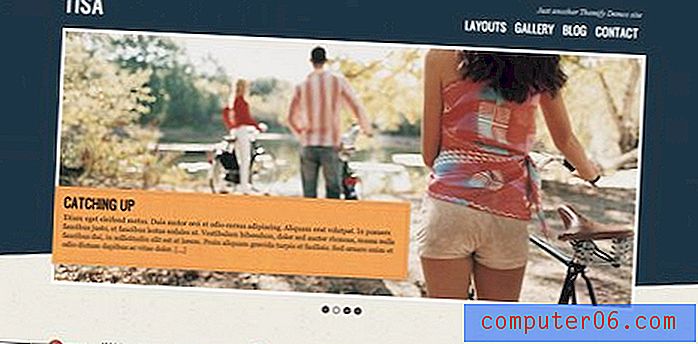
Tisa WP Theme
Ein weiteres toll aussehendes und ansprechendes Themify-Thema mit vielen großen Bildern, einem wunderschönen Farbschema und sechs Themen-Skins.

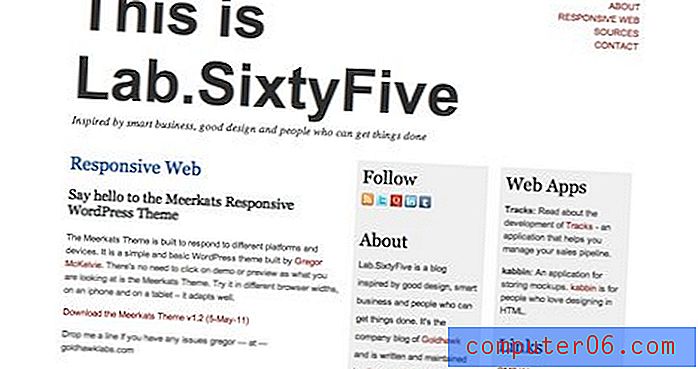
Erdmännchen Responsive WordPress Theme
„Das Erdmännchen-Thema wurde entwickelt, um auf verschiedene Plattformen und Geräte zu reagieren. Es ist ein einfaches und grundlegendes WordPress-Theme, das von Gregor McKelvie erstellt wurde. ”

Whiteboard-Framework
„Das Whiteboard-Framework für WordPress wurde entwickelt, um die Entwicklung eines WordPress-Themas zu beschleunigen. Whiteboard eliminiert dazu den Zeitaufwand für Code, der allen WordPress-Themen gemeinsam ist, und enthält nicht aufdringlichen Code, der das gesamte WordPress-Thema in vielerlei Hinsicht verbessert - einschließlich SEO, Geschwindigkeit, Benutzerfreundlichkeit und mobiler Unterstützung. “
Whiteboard basiert auf dem Popular Less Framework und verwendet sowohl HTML5 als auch CSS3. Es bietet Ihnen einen nahezu unschlagbaren Ausgangspunkt für die Entwicklung perfekt ansprechender WP-Themen.

Fazit
Mit diesen zwanzig erstaunlichen Ressourcen sollten Sie voll ausgestattet sein, um reaktionsschnelle Webdesigns sowohl in reinem HTML / CSS als auch in WordPress zu erstellen. Unabhängig von Ihrem Budget gibt es hier verschiedene Themen und Vorlagen, die perfekt für Sie sind.
Hinterlasse unten einen Kommentar und lass es uns wissen, wenn wir einen verpasst haben. Haben Sie großartige reaktionsschnelle Vorlagen und Themen gefunden? Wir wollen sie sehen!