3 Webdesign-Regeln, die Sie eigentlich brechen sollten
Es gibt eine Menge Designregeln, die in Ihrem Kopf stecken bleiben. Dinge, die von älteren Designern vorgeschlagen wurden, Elemente der Designtheorie oder Lehren aus dem Unterricht. Aber vielleicht sollten Sie tatsächlich einige dieser Regeln brechen?
Designtrends und -konzepte ändern sich im Laufe der Zeit stark. Insbesondere der technologische Fortschritt hat einige der Regeln geändert. Design ist ein sich entwickelnder Prozess und was heute funktioniert, könnte sich morgen ändern. In diesem Sinne sind hier drei Entwurfsregeln, die Sie tatsächlich zu brechen versuchen sollten.
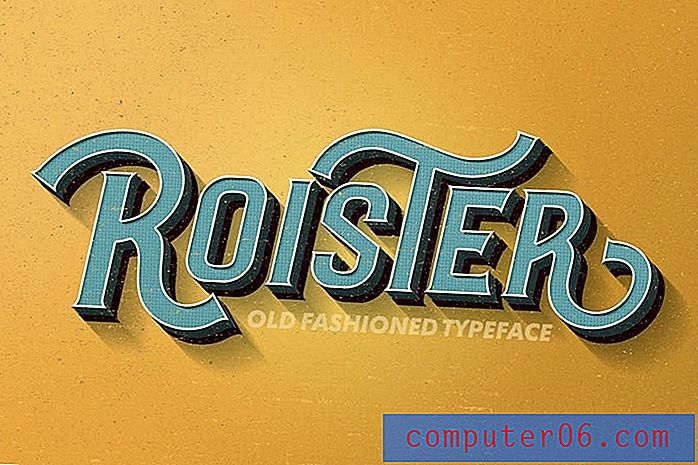
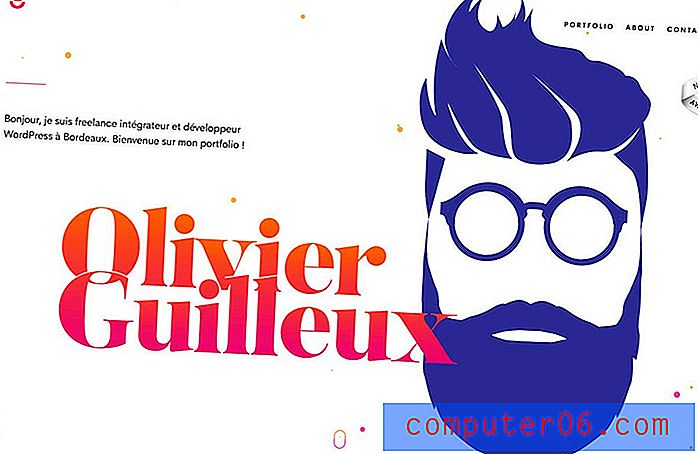
1. Verwenden Sie Sans Serif-Schriftarten für das Webdesign


Jeder Webdesigner sagte immer, man müsse serifenlose Schriften online verwenden. Das ist einfach nicht mehr der Fall. Verstoße gegen diese Regel!
Eine gute Mischung lesbarer Schriften ist die neue Norm. Dies umfasst Serifen, serifenlose und sogar Neuheits- und Skriptstile. Der Schlüssel zur Auswahl der richtigen Schrift (oder Schriftpalette) liegt in der Auswahl leicht lesbarer Schriftstile.
Es wurde auch nachgeforscht, um diese Idee zu untermauern. Jakob Nielsen von der Nielsen Norman Group, die sich auf Benutzererfahrung, Forschung und Schulung konzentriert, sagte, dass bessere Bildschirme die Landschaft der Typografierichtlinien für das Website-Design verändern. Hier ist die Schlussfolgerung aus dieser Studie:
Die alte Usability-Richtlinie für Online-Typografie war einfach: Halten Sie sich an serifenlose Schriften. Da Computerbildschirme zu mies waren, um Serifen richtig zu rendern, führte der Versuch, Serifen in Körpertextgrößen zu schreiben, zu verschwommenen Buchstabenformen.
Leider ist die neue Richtlinie nicht so eindeutig wie die alte. Die Lesbarkeitsforschung ist nicht schlüssig, ob Serifenschriften wirklich besser sind als serifenlose.
Der Unterschied in der Lesegeschwindigkeit zwischen Serife und serifenlos ist anscheinend recht gering. Daher gibt es keine strenge Usability-Richtlinie für die Verwendung der einen oder anderen, sodass Sie die Auswahl anhand anderer Überlegungen treffen können - beispielsweise anhand des Brandings oder der Stimmung, die durch einen bestimmten typografischen Stil vermittelt wird.
Also brechen Sie die alte serifenlose Regel. Hier sind einige Dinge zu beachten, wenn Sie überlegen, welche Schriftart ausgewählt werden soll und ob sie gut lesbar ist oder nicht.
- Entscheiden Sie sich für gleichmäßige Hubbreiten bei mittlerem oder normalem Gewicht. Superleichter oder dünner Typ kann schwer zu lesen sein.
- Halten Sie sich an eine durchschnittliche x-Höhe. Wenn das super dünn und groß ist, kann dies zu Lesbarkeitsproblemen führen.
- Achten Sie auf einen gleichmäßigen und angemessenen Buchstabenabstand, ohne dass Ligaturen oder Schnörkel übermäßig verwendet werden.
- Verwenden Sie kunstvolle Schriftarten für kleine Textblöcke und nur mit eindeutiger Absicht.
- Entscheiden Sie sich für serifenlose oder serifenlose Schriften für größere Kopienblöcke. Wählen Sie Buchstaben mit unterschiedlichen Buchstabenformen aus, die auf einen Blick leicht zu lesen sind.
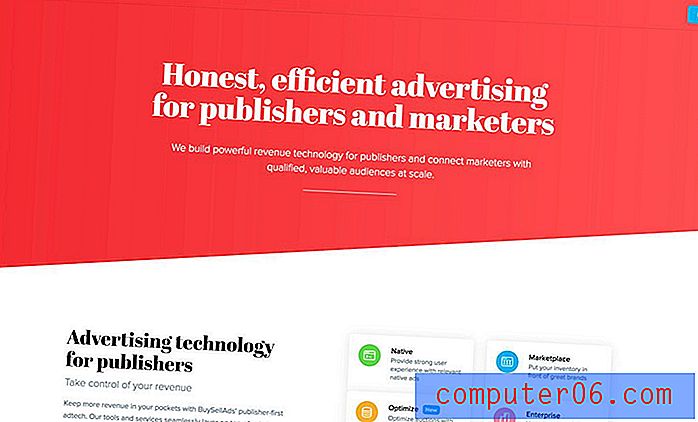
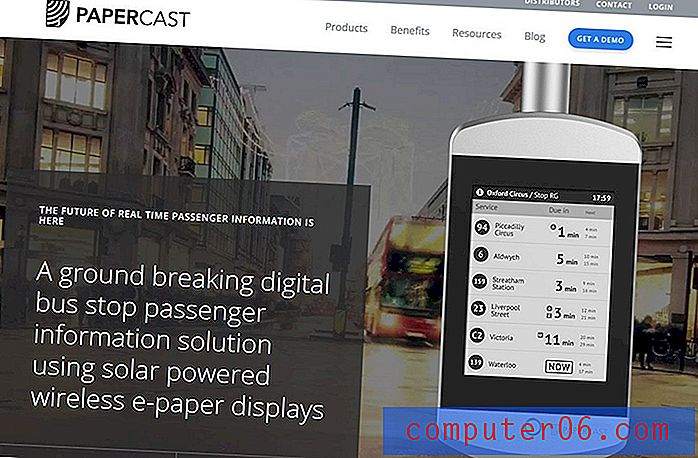
2. Halten Sie sich von kühnen Hintergründen fern


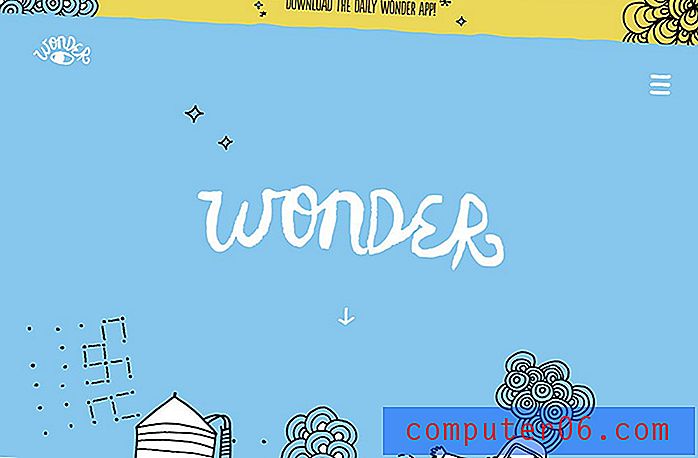
Für eine Weile schienen die einzigen akzeptablen Farben für einen Website-Hintergrund Weiß und beleuchtete Neutrale zu sein. Auf keinen Fall!
Fettgedruckte, helle Hintergrundfarben können ein großartiges Hintergrundelement bilden. Farbe kann beim Benutzer einen guten ersten Eindruck hinterlassen, den Ton für das Design angeben und ist eine unterhaltsame und interessante Möglichkeit, dieselben alten Designmuster aufzubrechen.
Immer mehr Websites und große Marken verwenden Farben, um ein interessantes und ansprechendes Erlebnis zu schaffen. Und die Benutzer scheinen es zu mögen.Der zweite Teil dieser zerbrechlichen Regel besteht darin, die Anzahl der Farben in Ihrer Farbpalette zu begrenzen. Während es eine gute Idee ist, eine eigene Markenpalette zu haben, können Sie mit einzelnen Designprojekten ein bisschen mehr Pizazz machen.
Die Farbpaletten hinter Material Design in Kombination mit der Verwendung kühnerer Farboptionen haben das eröffnet, was als edel und klebrig gilt. Mehr Farbe ist akzeptabel. Immer mehr Websites und große Marken verwenden Farben, um ein interessantes und ansprechendes Erlebnis zu schaffen. Und die Benutzer scheinen es zu mögen.
Während Sie aus Gründen der Konsistenz eine einfache Palette als Standard benötigen, fügen Sie für bestimmte Projekte einige zusätzliche (und hellere) Farben hinzu. Sie müssen nicht alle Markenmaterialien neu gestalten, um einen hellvioletten oder grünen Hintergrund zu erhalten, aber Sie können auf verschiedene Weise trendigere Farben in Projekte integrieren.
- Betrachten Sie eine Farbfotoüberlagerung.
- Entscheiden Sie sich für eine helle Überschriftenfarbe.
- Tauschen Sie diesen neutralen Hintergrund gegen etwas Denkwürdigeres aus.
- Verwenden Sie einen helleren Farbton für Schaltflächen oder Handlungsaufforderungen. (Sie müssen nicht alle rot oder blau sein.)
- Verwenden Sie farbblockierende Schwebezustände, um die Interaktion zu fördern.
3. Erstellen Sie eine symmetrische Balance


Zu Beginn meiner Designkarriere haben zu viele erfahrene Designer die Kraft perfekt symmetrischer Designs genutzt, um Harmonie und Ausgewogenheit zu schaffen. Rückblickend waren viele dieser Konzepte einfach langweilig und viel zu sicher.
Asymmetrie kann Ihnen helfen, mehr visuelles Interesse und Gleichgewicht zu schaffen, ohne das Design in der Mitte aufzuteilen. Während es einen Platz für Symmetrie gibt, kann es viel interessanter sein, ein Gleichgewicht mit Gewicht, Raum und Elementen zu schaffen, die sich gegenseitig entgegenwirken.
Um die Asymmetrie in Designprojekten optimal zu nutzen, sollten Sie Folgendes berücksichtigen, um ein Gefühl der Harmonie und des visuellen Flusses zu erzeugen:
- Elemente und Raum gegeneinander ausbalancieren. Ein schweres Element kann sich ausgeglichener anfühlen, wenn es mit Leerzeichen kombiniert wird.
- Legen Sie einen Schwerpunkt auf die Bewegung des Auges und bewegen Sie sich wie beabsichtigt durch das Design. Denken Sie darüber nach, wie Menschen lesen, und beginnen Sie mit schwereren Elementen und Texten auf der linken Seite, die sich nach rechts „bewegen“.
- Verwenden Sie Farbe, um Brennpunkte zu erstellen.
- Platzieren Sie alles in einem Raster, um ein Gefühl für Organisation und Fluss zu schaffen.
- Achten Sie auf das Gewicht. Asymmetrische Designs sollten sich nicht "schief" anfühlen. Der Benutzer sollte sich problemlos durch Inhalte bewegen können. Verwenden Sie statische Elemente wie die Navigation, um einen Container für asymmetrische Elemente zu erstellen.
Fazit
Verstöße gegen Designregeln können belebend oder katastrophal sein. Treffen Sie die richtige Wahl, welche Regel (und wann) zu brechen ist, indem Sie über die Ziele für Ihr Projekt oder Design nachdenken. Wie kann dieses Projekt besser funktionieren, wenn eine Regel gebrochen wird? Verbessert es die Benutzerfreundlichkeit, Funktion oder Fähigkeit des Benutzers, die Nachricht zu verstehen?
Wenn die Antwort ja lautet, ist Ihr Projekt möglicherweise die perfekte Leinwand, um gegen eine Regel zu verstoßen und etwas Neues und Anderes auszuprobieren. Brechen Sie nicht nur eine Designregel, weil Sie sich langweilen. (Das ist wirklich kein guter Grund, viel zu tun.)