5 Frühere Designtrends, die nicht mehr cool sind (also hör auf, sie zu verwenden)
Wenn Sie wie ich sind, kann das Betrachten Ihrer eigenen Designarbeit von vor einigen Jahren oft zu lächerlichen oder sogar erschreckenden Momenten führen. Die Designstile haben sich stetig weiterentwickelt und die meisten von uns können nicht anders, als von diesen Änderungen betroffen zu sein. Wer von uns hat sich nicht mit den kitschigen Photoshop-Ebeneneffekten beschäftigt, während er dachte, das Ergebnis sei geradezu fantastisch?
Einige von uns entwickeln sich jedoch etwas langsamer als andere. Heute werden wir einen Spaziergang durch die Vergangenheit machen und uns fünf Designtrends ansehen, die früher super cool waren, jetzt aber einfach dazu neigen, Ihr Design veraltet und sogar hässlich aussehen zu lassen. Wenn Sie derzeit noch an diesen Trends festhalten, ist es möglicherweise an der Zeit, weiterzumachen! Wir helfen Ihnen mit einigen modernen alternativen Methoden, mit denen Sie Ihre Designfähigkeiten in Eile in das laufende Jahr einbringen können.
Entdecken Sie Envato-Elemente
Machen wir uns über Design lustig
Wir Designer neigen dazu, uns viel zu ernst zu nehmen. Ein Beitrag wie dieser könnte leicht zu abfälligen Fingerzeig- und Überlegenheitskomplexen führen, aber lassen Sie uns im Vorfeld zugeben, dass wir alle mit mindestens einigen dieser Trends geflirtet haben. Viele von uns sind an Bord jedes einzelnen von ihnen gesprungen .
Der einzige Weg, dieser Tatsache zu entkommen, besteht darin, ein neuer Designer zu sein. Dann springen Sie nur noch auf die Trends von heute. Machen Sie sich keine Sorgen, Sie werden diese Entscheidungen für mindestens drei bis fünf Jahre nicht bereuen oder vielleicht sogar anerkennen.
Wofür sind Designtrends gut?
Der Schlüssel zur Analyse von Designtrends besteht darin, sich daran zu erinnern, dass sie nicht von Natur aus gut oder schlecht sind. Stattdessen dienen sie lediglich dazu, den kollektiven Geschmack vergangener Epochen zu beobachten und sich daran zu erinnern.
Wenn Sie untersuchen, welche Designpraktiken nicht mehr zeitgemäß und veraltet sind, können Sie vermeiden, der Typ zu sein, der beim ersten Date immer noch Batik-T-Shirts trägt.Auf diese Weise sind sie eine fantastische Geschichtsstunde darüber, wie sich Stile im Laufe der Jahre entwickelt haben. Versuchen Sie, an frühere Designtrends wie Mode zu denken. Etwas, das in jungen Jahren cool war, wird irgendwann bedauerlich, aber keine Sorge, wenn Sie alt sind, wird es wahrscheinlich wieder aufleben.
Die praktische Lektion hier ist, dass Sie vermeiden können, der Typ zu sein, der beim ersten Date noch Batik-T-Shirts trägt, wenn Sie untersuchen, welche Designpraktiken nicht mehr zeitgemäß und veraltet sind. Ist es der Fall, dass Sie alle Praktiken auf dieser Liste für immer aufgeben sollten? Absolut nicht. Genau wie bei diesem Batik-Shirt finden Sie wahrscheinlich ein oder zwei Zeiten, in denen diese angemessen erscheinen, wenn auch nur ironisch. Und wer weiß? Sie könnten zurückkommen und bald wieder cool werden!
Abgeflachte Kante und Relief
Ich weiß, dass es verlockend ist. Sie öffnen das Photoshop- Effektfenster und Bevel and Emboss ist wie eine Sirene, die aus den Felsen ruft und Sie bittet, Ihrem Design einen Hauch von Realismus zu verleihen. Bevor Sie es wissen, starren Sie auf so etwas:

Es gibt fast nichts, was das Design der späten 90er / frühen 2000er Jahre so schreit wie eine gute alte Fasenbehandlung. Wir sind verrückt nach diesen Dingen geworden und haben sie auf alles gelegt, was wir berührt haben. Selbst geliebte, uralte Markenlogos waren vor den weitreichenden Auswirkungen dieses Trends nicht sicher.
Wie dieses Bild von Ihnen auf Facebook mit den Röhrenjeans blicken wir jetzt mit einem „Was habe ich gedacht?“ Auf diesen Trend zurück. Einstellung. Knock es aber nicht aus, du wirst in zehn Jahren genau das Gleiche tun, woran du heute arbeitest!
Tun Sie dies stattdessen
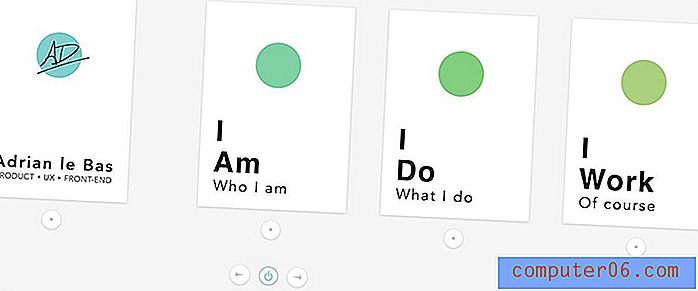
Heutzutage ist der allgemeine Trend viel minimalistischer als vor zehn Jahren. Wir sind an faux-realistischen Fasen vorbeigekommen und haben sie größtenteils komplett fallen lassen. Jetzt neigen Objekte dazu, einfache, gleichmäßige Kanten zu haben, die bis auf gelegentliche subtile Schatten fast keine Auswirkungen haben. Die Welt von Adrian Le Bas ist ein Paradebeispiel:

Web 2.0 Gloss
Der Trend der Abschrägung und Prägung wurde eines Tages nicht plötzlich zugunsten des Minimalismus aufgegeben. Stattdessen musste es sich zu etwas noch Verzierterem entwickeln, bevor wir uns entschieden, in die völlig entgegengesetzte Richtung zu rennen.
Abschrägungen allein neigen dazu, einem Objekt ein fast tonartiges Aussehen zu verleihen. Wenn Sie jedoch etwas Glanz hinzufügen, haben Sie plötzlich einige ausgefallene Plastik- und Glaseffekte:

Dieser wurde immer noch nicht effektiv getötet, man muss nicht weit reisen, um seine Einflüsse zu finden. Ich werde sogar von Zeit zu Zeit selbst ein oder zwei Knöpfe beschönigen, wenn auch sicherlich nicht so extrem. Das Problem ist natürlich, dass Designer dies stilistisch weitgehend fallen gelassen haben und sich wieder subtileren Entscheidungen zuwenden. Die Implementierung eines stark glänzenden Web 2.0-Stils auf Ihrer Website ist eine todsichere Möglichkeit, eine brandneue Website so aussehen zu lassen, als ob sie bereits für eine Designaktualisierung vorgesehen ist.
Tun Sie dies stattdessen
Die gute Nachricht ist, dass „attraktive“ Schaltflächen heutzutage noch einfacher herzustellen sind. Alles was Sie brauchen ist ein kleiner Randradius und ein leichter Schlagschatten oder Farbverlauf. Der Effekt ist ein schöner Tastenstil, der auffällt, ohne zu auffällig zu sein. Schauen Sie sich dieses Beispiel von Shopify an.

Es ist interessant festzustellen, wie sich Technologie auf Designtrends auswirkt. Die Photoshop-zentrierten Effekte von gestern weichen den heutigen CSS3-Stilen. Sie können davon ausgehen, dass sich dies fortsetzt, wenn neue Möglichkeiten mit rein codegesteuertem Design zutage treten.
Viel kursiver Text

Dies ist eine mögliche Ausnahme von meiner früheren Aussage, dass Designtrends aus rein objektiver Sicht weder gut noch schlecht sind. Wenn ein Trend tatsächlich dem Erfolg eines Designs im Wege steht, kann man leicht argumentieren, dass es sich tatsächlich um ein Beispiel für „schlechtes“ Design handelt.
Ich finde, dass dies bei großen kursiven Textblöcken der Fall ist. Aus irgendeinem Grund ist dies ein Trend, der sich einfach weigert zu sterben. Diesem Trend zu folgen, ist ein Doppelschlag hässlichen Designs. Das Durchsuchen und Durchlesen Ihrer Website ist nicht nur unangenehm, sondern spiegelt auch viele der Probleme mit der Schrift der neunziger Jahre wider. Wenn Sie derzeit nicht möchten, dass jemand etwas über Ihre Website sagt, sieht es so aus, als hätten Entwickler ohne echte Designerfahrung damit begonnen, grundlegende Stile auf Websites anzuwenden.
Tun Sie dies stattdessen
Anstatt Ihre Besucher mit übermäßigem Gebrauch dieser ausgefallenen Schrift, die Sie online kostenlos gefunden haben, über den Kopf zu schlagen, streuen Sie sie stattdessen äußerst selektiv ein. Die Grundschule hat dir beigebracht, dass Kursivschrift für professionelle Kommunikation ist. Sie haben gelogen. Im Design sollte es sehr selektiv als gelegentlicher Akzent für besser lesbare Alternativen verwendet werden.
Es gibt Dutzende wunderschöner Schriftarten für Schrift und Kalligraphie, die in den letzten Jahren von unabhängigen Künstlern aufgetaucht sind. Der Schlüssel ist, eine zu wählen, die lesbar ist, und sie nicht zu stark zu verwenden!

Der Ausbruch
Dieser hat Wurzeln, die bis in die frühen Tage des gleichmäßigen Druckdesigns zurückreichen. Der Burst ist eine bewährte Methode, um die Aufmerksamkeit Ihres Betrachters auf sich zu ziehen. Es heißt "Hey, hier sind einige wichtige Informationen!" auf einfach zu implementierende und sofort erkennbare Weise. Das Problem: Es ist hässlich und lässt Ihr Design so aussehen, als hätte sich ein Marketingprofessor darauf übergeben.

Mein Hauptproblem dabei ist, dass es einen völligen Mangel an Gedanken und Vorstellungskraft widerspiegelt. Anstatt zu überlegen, wie eine logische und angemessene Unterbrechung effektiv in das Entwurfsmuster integriert werden kann, verwenden die Designer, die dies verwenden, einfach die allererste Idee, die ihnen in den Sinn kommt. Es wäre auch die allererste Idee eines jeden Nicht-Designers, was es zum unkreativsten Designelement macht, das Sie möglicherweise verwenden könnten.
Tun Sie dies stattdessen
Die einfache Lösung besteht darin, ein wenig mehr darüber nachzudenken, ein Element zu erstellen, das zu Ihrem gesamten Designthema passt, aber dennoch die Seite genug verletzt, um Aufmerksamkeit zu erregen. Während es nichts Schlimmeres gibt als ein invasives Pop-Over, um einen Verkauf oder Rabatt zu fördern, kann es gut funktionieren, sich Gedanken über eine stilvolle und gut gestaltete Lösung zu machen. PixelPop ist ein Tool, das dies perfekt macht, mit durchdachtem Design und einfachen Vorlagen.

Retro-Erlösung
Der eigentliche Schlüssel zur Beherrschung von Designtrends besteht darin, zu wissen, was sie vorschlagen. Implementieren Sie einen bestimmten Stil nicht, nur weil Sie sich heute gut dabei fühlen, sondern analysieren Sie stattdessen, was Sie erreichen möchten und was für und / oder gegen diese Idee funktioniert.
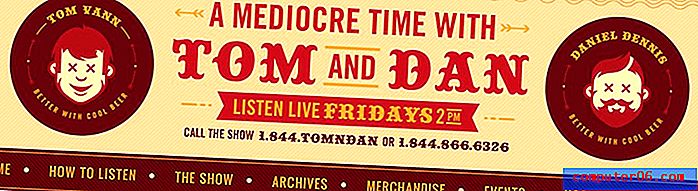
Wenn Sie beispielsweise versuchen, eine moderne E-Commerce-Website zu erstellen, die die aktuellen Stiloptionen im Webdesign widerspiegelt, sollten Sie Ausbrüche vermeiden, als wären sie ein Rock-a-Mullet der 80er Jahre. Wenn Sie jedoch absichtlich einen Retro-Look kreieren, werden Ausbrüche plötzlich wieder zu einer absolut legitimen und sogar attraktiven Wahl. Schauen Sie sich die Tom and Dan Show-Website unten an, um diese Idee in Aktion zu sehen:

Dramatische Schlagschatten
Die Geschichte hier ist die gleiche wie die der Abschrägung. Dieser Photoshop-Ebenenstil „Schlagschatten“ bittet nur darum, mit ihm gespielt zu werden. Wenn Sie zunächst den Standardeffekt optimieren, werden Sie wahrscheinlich Folgendes finden:

Dieser Schatten ist groß, weich, hat viel Abstand und eine Farbe, die sich stark vom Hintergrund abhebt. Leider ist das Ergebnis ein Design, das sofort nach kitschigen gefälschten Lichteffekten riecht.
Tun Sie dies stattdessen
Es gibt immer noch eine Million verschiedene beliebte Möglichkeiten, Schlagschatten zu verwenden. Das obige Beispiel ist einfach keine davon. Wenn Sie den weichen, gefiederten Rand-Look mögen, versuchen Sie, den Schatten mit dem Hintergrund zu mischen, damit der Text ein bisschen realistischer wird, ohne große Ablenkung zu verursachen.

Eine andere Schattenbehandlung, die derzeit beliebt ist, geht auf die Tage zurück, als es üblich war, weiche Schatten zu verwenden. Dieser Effekt verwendet einen nicht gefiederten Schlagschatten, der ein bisschen mehr Retro-Feeling hat.

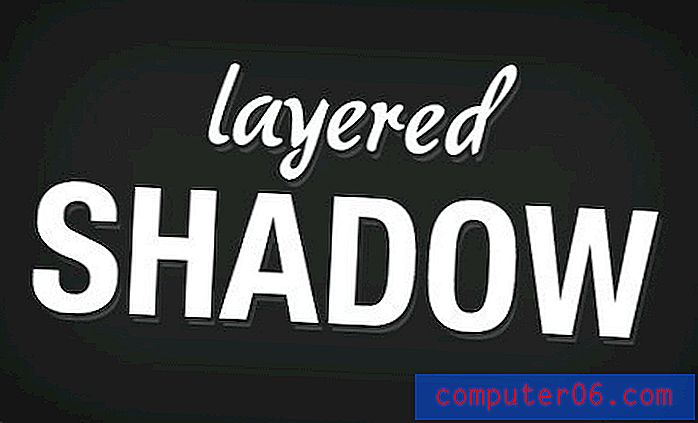
Sie können noch einen Schritt weiter gehen, indem Sie den Schatten mit einem Klopfabschnitt zwischen dem Schatten und dem Text überlagern. Dies führt wieder zu einem raffinierten Alterungsgefühl.

Fazit
Die obigen Beispiele sollen veranschaulichen, dass das Befolgen antiquierter Trends sich tatsächlich negativ auf Ihre Designs und die Eindrücke auswirken kann, die sie bei Ihren Zuschauern hinterlassen. Wieder einmal ist das Hauptprinzip, das ich zu kommunizieren versuche, Intentionalität . Solange Sie wissen, was Ihr bevorzugter Designstil ist, und dieses Konzept oder dieser Zeitraum genau das ist, was Sie wollen, sind Sie auf dem richtigen Weg.
Denken Sie auch daran, dass sich Designtrends ohne Pioniere, die gegen das, was derzeit beliebt ist, verstoßen und ihren eigenen Weg bahnen, überhaupt nicht entwickeln würden. Seien Sie nicht zu eifrig, auf die überstrapazierten Tricks zu springen, wenn Sie an einem Projekt arbeiten, das einige innovative Gedanken verdient. Gehen Sie Ihren eigenen Weg und lassen Sie sich von allen folgen!