5 Super Easy Illustrator Typografie Tricks
Schöne Typografie geht weit über das Finden der richtigen Schriftart hinaus.
Der heutige Beitrag hilft Ihnen dabei, aus der üblen Angewohnheit auszusteigen, einfach eine Überschrift zu tippen und sie als Tag zu bezeichnen, indem er Ihnen zeigt, wie Sie Standardtext in Illustrator in etwas Interessanteres und Einzigartigeres verwandeln.
Unten finden Sie eine ziemlich zufällige Sammlung von Tricks, die ich in den letzten Jahren aufgegriffen habe. Jede Methode ist sehr offen für Interpretationen und Sie sollten auf jeden Fall versuchen, sie an Ihre eigenen Vorlieben anzupassen.
Kritzelte Text
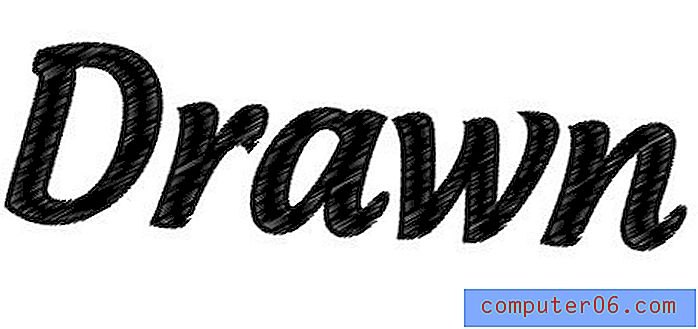
Die erste Technik ist super einfach und ein bisschen kitschig, aber mit ein wenig Kreativität können Sie einige schöne Anwendungen erstellen. Grundsätzlich müssen Sie nur einen Typ auswählen und zu Effekt> Stilisieren> Kritzeln gehen. Daraufhin wird der folgende Dialog angezeigt.

Von hier aus können Sie Ihre eigenen Einstellungen erstellen oder einfach eine der Voreinstellungen auswählen. Im folgenden Beispiel habe ich für die erste Version "Tight" und für die zweite "Moiré" gewählt.

Ich mag es, diese Technik zu verdoppeln, um die Illusion von handgezeichnetem Text wirklich voranzutreiben. Fügen Sie dazu dem gekritzelten Text einen schönen dicken Strich hinzu. Der Strich nimmt den gekritzelten Effekt auf und gibt Ihren Kanten eine bessere Definition.

Verschönern von Skripten
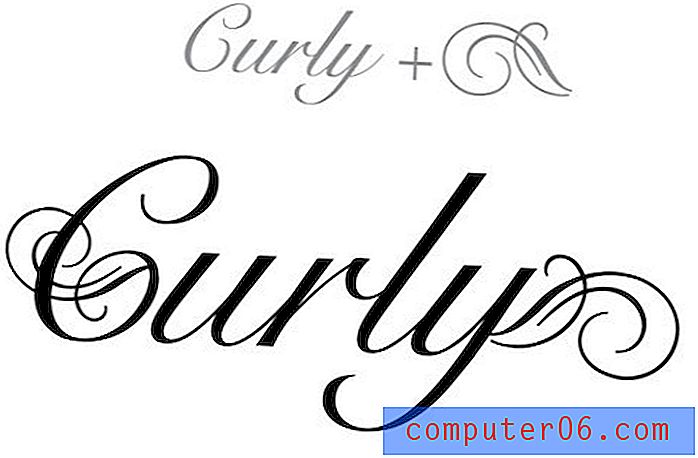
Es sind unzählige kostenlose Schriftarten und Vektoren online, die wirklich nur ein paar Strudel sind. Unten nahm ich eine solche Verschönerung und fügte sie einem Skript hinzu, das bereits ziemlich wirbelnd war.

Es gibt nicht viel zu dieser Technik, außer die richtigen Gegenstände zu finden und sie richtig zu positionieren. Spielen Sie mit der Größe und Drehung, bis Sie eine gute Übereinstimmung gefunden haben, und denken Sie daran, dass Sie möglicherweise den Befehl Transformieren> Reflektieren verwenden müssen, um die Grafik umzudrehen.
Um die Verschönerung tatsächlich mit dem Typ zu verbinden, konvertieren Sie zuerst die Schriftart in Konturen (Befehl + Umschalt + O). Erweitern Sie dann den Text, um eventuelle Überlappungen zu beseitigen, und klicken Sie schließlich auf die allererste Schaltfläche in der Darstellungspalette, um die Formen zusammenzuführen.

Abgerundete Ecken
Ein weiterer wirklich einfacher Illustrator-Effekt, den Sie auf Text anwenden können, ist Round Corners. Wählen Sie einen Text aus und gehen Sie zu Effekt> Runde Ecken stilisieren. Spielen Sie mit dem Radius, bis Sie etwas finden, das Ihnen gefällt, und klicken Sie auf "OK".

Dies ist ein Live-Effekt, sodass Sie jederzeit sowohl den Text als auch den Radius bearbeiten können, ohne von vorne beginnen und Ihre Schritte zurückverfolgen zu müssen. Wenn Sie mit dem Optimieren fertig sind, können Sie den Text in Konturen konvertieren und das Erscheinungsbild erweitern, um den Effekt dauerhaft zu machen.
Dies ist eine großartige Möglichkeit, einer Schriftart in einem Logo ein benutzerdefiniertes Gefühl zu verleihen. Es macht die Schrift einzigartiger und hilft, sich von Designs zu lösen, die zu normal aussehen.
Leider kann der Round Corners-Effekt bestimmte Buchstabenformen zerstören und funktioniert am besten bei Buchstaben mit wenigen Kurven. Achten Sie beim Anwenden des Effekts genau darauf und reparieren Sie beschädigte Kurven.
Einfacher 3D-Text
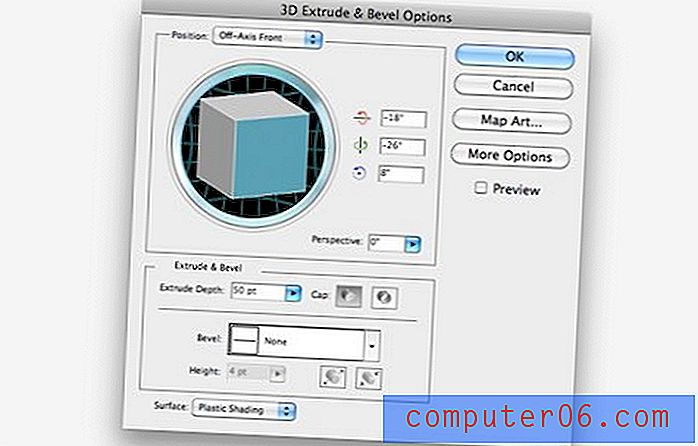
Wie Sie wahrscheinlich wissen, ist das Erstellen von 3D-Text in Illustrator sehr einfach. Geben Sie zuerst einen Text ein und gehen Sie dann zu Effekt> 3D> Extrudieren & Abschrägen.

Mit ein wenig Fingerspitzengefühl haben Sie eine gut aussehende dreidimensionale Typografie. Denken Sie daran, dass Sie nicht an den Effekt gebunden sind, wenn Sie auf „OK“ klicken. Sie können jederzeit zurückgehen und auf das Effektsymbol in der Darstellungspalette klicken, um die Parameter zu ändern.

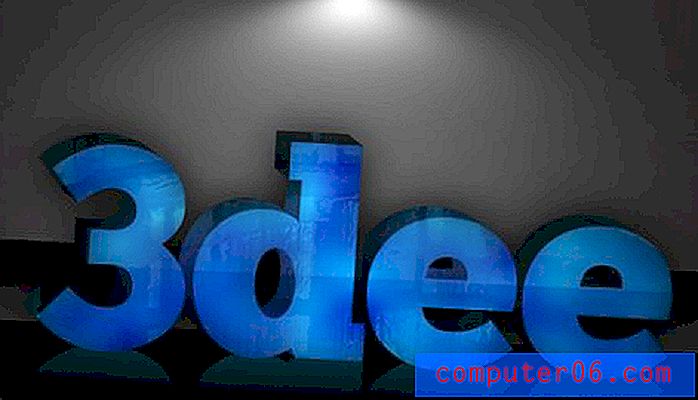
Dieser Tipp soll Sie nicht nur darüber informieren, dass Illustrator 3D-Text erstellen kann. Dies ist eine Standardfunktion, die es schon seit Jahren gibt, sodass die meisten von Ihnen wahrscheinlich bereits davon wussten. Wie Sie wahrscheinlich bemerkt haben, führt dies jedoch zu einigen hübschen Cartoony-Ergebnissen. Wenn es das ist, was Sie wollen, großartig, aber wie können Sie sonst bessere Ergebnisse erzielen?
Im Allgemeinen verwende ich Illustrator 3D-Text nicht als fertiges Produkt, sondern als Grundlage oder Ausgangspunkt für ein viel komplizierteres Projekt. Wenn Sie diesen Text als intelligentes Objekt in Photoshop einfügen, eröffnen sich Ihnen einige großartige Möglichkeiten. Der Schlüssel besteht darin, die Struktur und den Kontrast des Illustratorstücks auszuleihen und Farbe, Textur, Glanz, Schatten und andere Effekte in Photoshop zu überlagern.
Mit ein wenig Arbeit können Sie sich etwas einfallen lassen, das optisch viel beeindruckender ist als der einfache alte Illustrator-Text.

Mit Buchstabenformen spielen
Wenn Sie feststellen, dass Sie nicht an den langweiligen Formen festhalten, die Ihre Schriftarten standardmäßig haben, eröffnen sich Ihnen wirklich Möglichkeiten. Mit dem Richtungsauswahl-Werkzeug und dem Pfadfinder können Sie eine Menge beeindruckender Verbesserungen vornehmen, die Ihren Text viel weiter bringen, als es einfache Farben und Größen tun könnten.
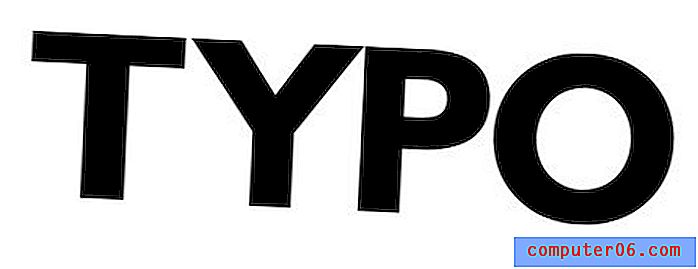
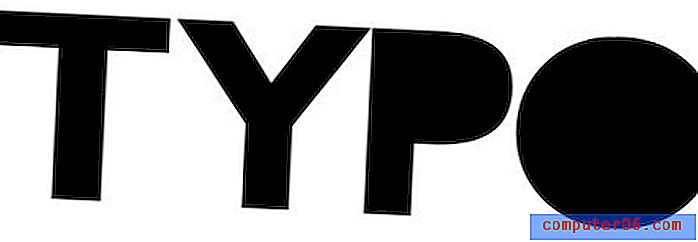
Lassen Sie uns sehen, wie dies funktioniert, indem wir mit dem einfachen alten fetten San-Serif-Typ unten beginnen.

Das erste, was Sie tun möchten, ist, Ihren Text in Umrisse umzuwandeln, genau wie wir es in einigen der oben genannten Techniken getan haben. Durch die Umwandlung des Textes in Formen erhalten wir viel mehr Freiheit bei der Anpassung der Buchstaben.
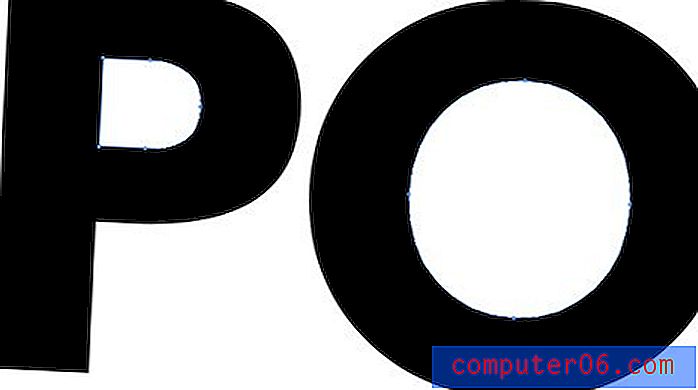
Wählen Sie als Nächstes mit dem Direktauswahl-Werkzeug (A) die inneren Teile von „P“ und „O“ oder andere Buchstaben aus, die Sie mit einem eingeschlossenen negativen Raum haben.

Nur zum Spaß werden wir diese löschen. Dies trägt bereits wesentlich dazu bei, unsere langweilige Schrift in etwas viel nervöseres und cooleres zu verwandeln.

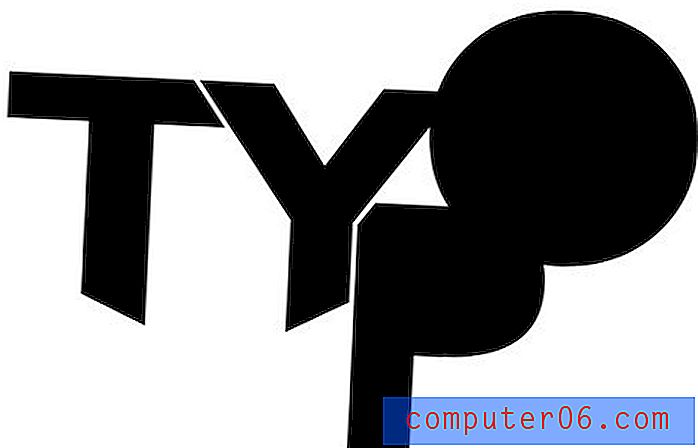
Der nächste Schritt wird etwas knifflig, die verschiedenen Schritte werden unten in einer Folge gezeigt. Nehmen Sie zuerst das "T" und das "Y" und überlappen Sie sie oben etwas. Wählen Sie dann nur das „Y“ aus und kopieren Sie es (möglicherweise möchten Sie einfach ein Duplikat erstellen und es zur Seite legen). Stellen Sie als Nächstes sicher, dass das „Y“ oben ist, wählen Sie beide Buchstaben aus und drücken Sie die zweite Taste in der Pathfinder-Palette (Minus Front).
Dies sollte einen Teil Ihres "T" wie im zweiten Schritt des Bildes unten abschneiden. Fügen Sie nun Ihr „Y“ wieder ein und positionieren Sie es in der Nähe des „T“, ohne es zu berühren, sodass es eine kleine Lücke gibt, die fast wie ein Strich aussieht.

Gehen Sie nun die gleichen Schritte durch, diesmal mit dem „Y“, um die obere linke Ecke des „P“ abzuschneiden. Bringen Sie dann "P" nach unten und schließen Sie das "Y" wie im folgenden Beispiel.

Bringen Sie zum Schluss das „O“ ein und verwenden Sie Ihr Direktauswahl-Werkzeug, um einige der Punkte am unteren Rand der Buchstaben zu erfassen und sie nach oben zu bringen, sodass eine abgewinkelte vertikale Linie entsteht. Auch dies führt den benutzerdefinierten Typ weiter in etwas, das einzigartig aussieht und sich einzigartig anfühlt.

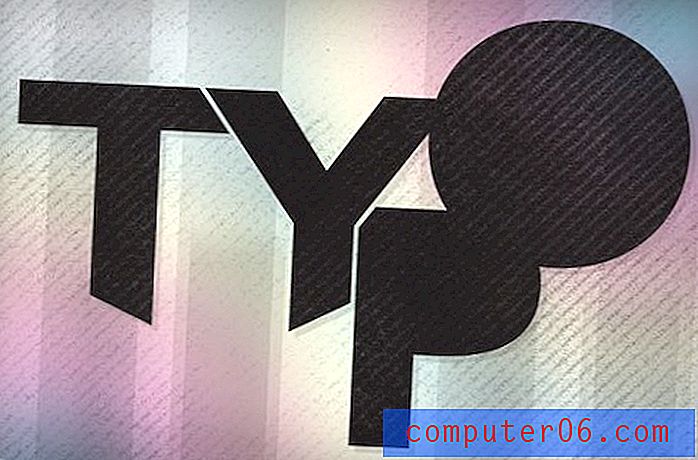
Wenn Sie wie beim 3D-Text etwas Photoshop-Liebe hinzufügen, können Sie ganz einfach ein fantastisches Endprodukt erstellen, das nicht der einfachen humanistischen Typografie ähnelt, mit der wir begonnen haben.

Fazit
Ich hoffe, die obigen Tipps und Tricks haben Sie dazu ermutigt, einen zweiten Blick auf die Schriftarten auf Ihrer Festplatte zu werfen, damit Sie sie als Werkzeuge betrachten, mit denen Sie schöne benutzerdefinierte Schriftarten erstellen können, anstatt fertige Kunstwerke, die Sie nur benötigen .
Hinterlassen Sie unten einen Kommentar mit einem Link zu einer inspirierenden benutzerdefinierten Typografie, die Sie erstellt haben oder die Sie online kennengelernt haben. Hinterlassen Sie auch Ihre Ideen, wie Sie den Effekt in Illustrator und / oder Photoshop neu erstellen können!