50 besten Website-Farbschemata von 2020
Scheint es jemals so, als würden bestimmte Farbschemata der Website nur die ganze Aufmerksamkeit auf sich ziehen? Wie bei jedem anderen Aspekt des Webdesigns gibt es Farbschemata, die tendenziell mehr Trends aufweisen als andere. Helle Farben, starke Paletten und sogar einige nicht übereinstimmende Schemata sind Elemente der Farbe, die im Trend liegen.
Hier sehen Sie einige der besten Website-Farbschemata für 2020 (in keiner bestimmten Reihenfolge). Für jeden teilen wir auch die Farbcodes, die die Schlüsselelemente des Designs bilden, so dass es auch einfach ist, mit diesen Farbschemata selbst herumzuspielen!
Unabhängig davon, ob Sie eine Website von Grund auf neu erstellen oder ein Website-Design mit einem Tool zum Erstellen von Websites wie Wix erstellen, müssen Sie sorgfältig über die Farbauswahl nachdenken. Für Hintergründe, Text, Animationen und mehr.
Hier sind einige großartige Beispiele für die richtige Farbauswahl, um Ihr nächstes Projekt zu inspirieren.
1. Taproot Foundation
# 00a9d8 # 0d9edf # 259b9a
Die Taproot Foundation verwendet eines der besten und farbenfrohsten Farbschemata für Websites. Die Kombination aus Gelb, Blau und Kelly Green erklärt gemeinsam die verschiedenen Facetten der Gruppe, die gemeinnützigen Organisationen hilft. Es ist kein Website-Farbschema, das Sie so oft sehen, aber helle Farben mit weißem Hintergrund sind eine sehr trendige Option.
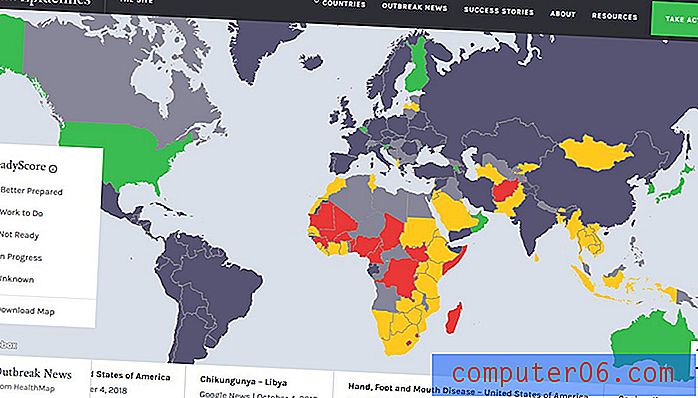
2. Verhindern Sie Epidemien
# 292930 # 3eb650 # fcc133 # e12b38
Prevent Epidemics verwendet ein ebenso farbenfrohes Schema, gepaart mit einem dunklen Hintergrund und Grüns, die alle Elemente der Benutzeroberfläche und das gesamte Design berücksichtigen. Eine der trendigsten Farbpalettenoptionen besteht darin, eine Reihe von Farben zu entwickeln, die breiter gefächert sind als die übliche Zwei- oder Dreifarbpalette, die üblicher ist.
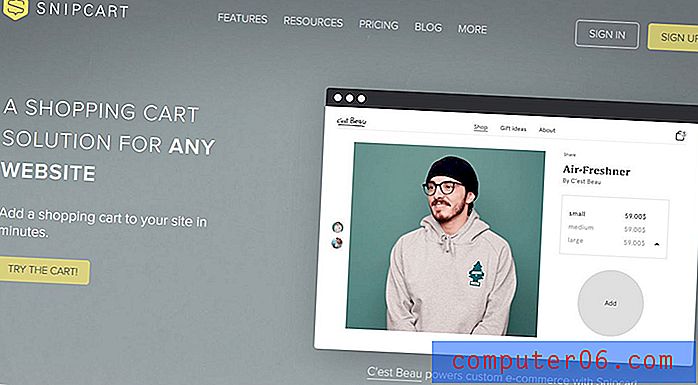
3. Snipcart
# 7f8688 # 929d9e # f3e367
Snipcart verwendet ein Hellgrau, um den Ton als primäre Hintergrundfarbe in dieser Palette mit subtilen gelben Akzenten festzulegen. Die Lösung kombiniert eine trendigere helle Farbe mit einem subtilen und neutralen Farbverlauf für eine Farbpalette, die den Benutzer dazu ermutigt, den Inhalt wirklich zu verfeinern.
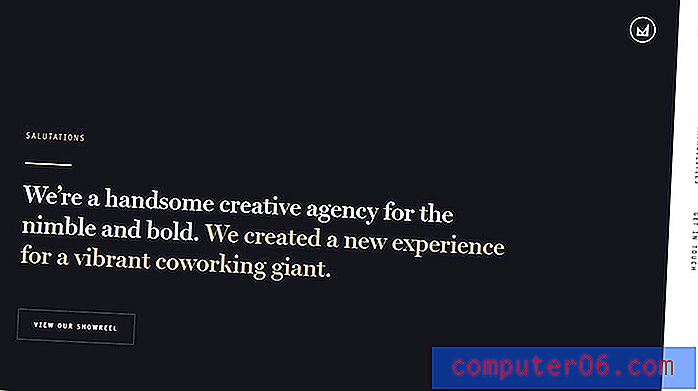
4. Mossio
# 18181e # dec79b
Mossio verwendet hier die gleichen Grundfarben für dieses Farbschema der Website - Sie können den Trend mit Schwarz / Grau und Gelb erkennen, oder? - Nur mit einem gesättigten Hintergrund und einer weniger gesättigten Akzentfarbe. Die Kombination hat fast den gleichen Effekt wie das obige Beispiel mit einer Farbpalette, die sich auf den Inhalt konzentriert und das Design etwas unsichtbarer macht.
5. Omega-Hefe
# f7f7f7 # 7da2a9
Omega Yeast sieht auf den ersten Blick nicht so aus, als hätte es eine Farbpalette jenseits von Schwarzweiß, aber dieses Website-Design macht etwas, das eine große Idee für Farbtrends ist. Das Farbschema basiert auf dem Hauptbild - in diesem Fall einem Video - und nicht auf einem Hintergrund oder farbigen Elementen der Benutzeroberfläche. Dieser Farbtrend wird immer häufiger, da Designer Vollbildbilder verwenden, um eine Markengeschichte zu erzählen.
6. Farm Food
# ffffff # a7bc5b # 8da242
Farm Food verwendet eine einfache, natürliche Palette mit einem weißen Hintergrund im Minimalstil mit leuchtendem Olivgrün, um die Aufmerksamkeit auf sich zu ziehen. Darüber hinaus hat die Palette eine monotone Funktion mit einer hellen und dunklen Olive für Elemente. (Es ist am einfachsten, diese Farbänderung im Schwebezustand der Schaltfläche zu sehen.) Dies ist möglicherweise kein Farbpaar, zu dem Sie zuerst kommen, aber es ist wirklich auffällig.
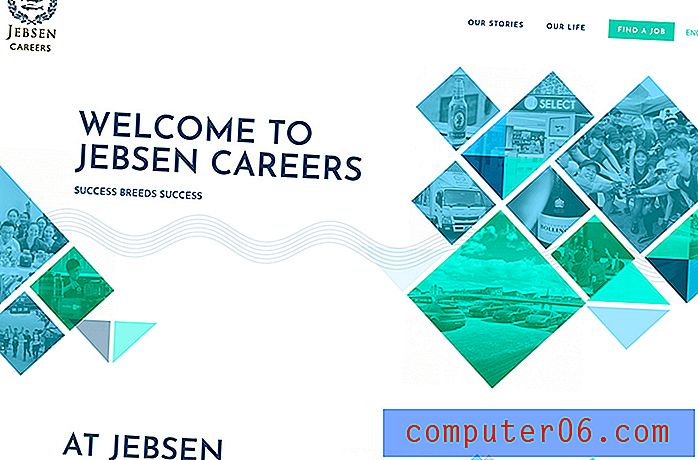
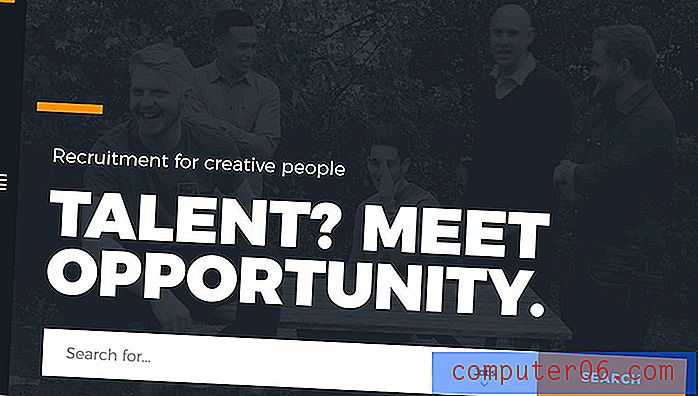
7. Jebsen Karriere
# 3fd2c7 # 99ddff # 00458b
Jebsen Careers verwendet gedeckte Blau- und Grüntöne, um erstaunliche Farbüberlagerungen und Designelemente mit gesättigteren Farben zu erstellen. Die Kombination funktioniert hervorragend auf weißem Hintergrund und zeigt wirklich, was Sie tun können, wenn Sie mit Variationen derselben Farbe arbeiten. Die für Textelemente verwendete Marine und das Logo verbessern die allgemeine Farbnutzung weiter.
8. IC Creative
# fb8122 # 1d2228 # e1e2e2
IC Creative verwendet eine dunkle Farbüberlagerung - Schwarz, die nicht wirklich schwarz ist - mit einer hellen Akzentfarbe und viel Weiß, um eine einladende Szene zu erstellen. Farbüberlagerungen in fast jedem Farbton sind ein wichtiger Trend bei der Farbe von Websites, und eine satte Schwarzoption wie die hier ist eine gute Möglichkeit, anderen Inhalten viel Platz auf dem Bildschirm zu geben. Beachten Sie einfach die übergroße Überschrift und die hellen Akzente und Handlungsaufforderungen.
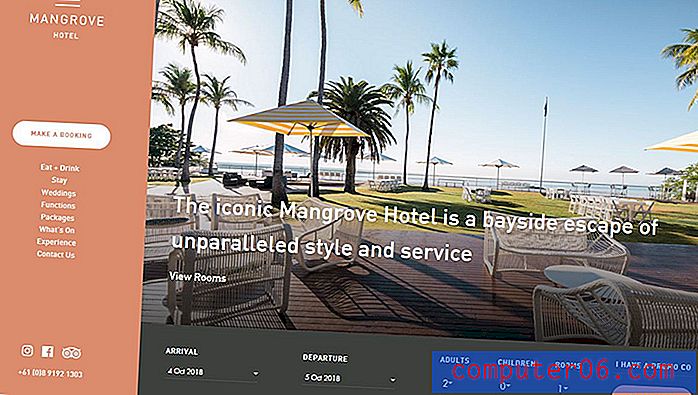
9. Mangrovenhotel
# d48166 # 373a36 ## e6e2dd
Während helle Farbpaletten seit einigen Jahren praktisch das Design von Websites regieren, gibt es bei einigen Projekten eine Verschiebung zurück zu gedämpften Paletten. Der fleischige Ton des Mangrove Hotels ist warm und passt gut zum Inhalt. (Dieselbe Farbe wurde auch in einigen Twitter-Marketingmitteilungen verwendet.)
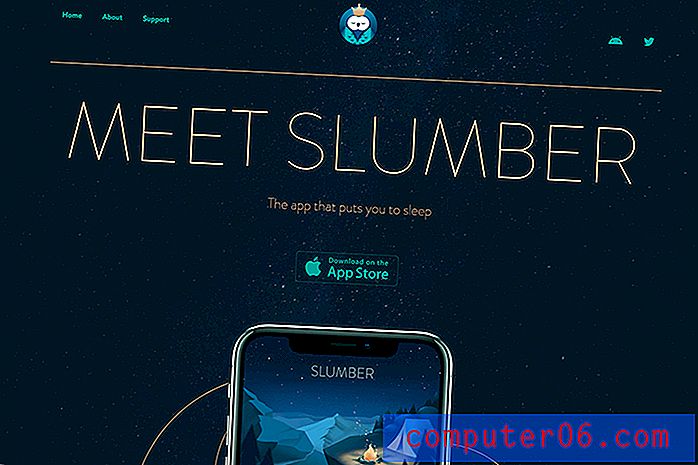
10. Schlaf
# 051622 # 1ba098 # deb992
Slumber nutzt Pantones Farbe des Jahres - Classic Blue - in App-Bildern und dunklen Tönen im Hintergrund und im Logo. Das Paring mit Gold und Grün ist super trendy, elegant und folgt dem Thema Nacht und Schlaf.
11. Atlanta Brewing
# e40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
Atlanta Brewing verwendet auch ein dominantes Rot mit vielen anderen Akzentfarben. Beachten Sie, dass die Palette nicht nur Teil des Website-Designs ist, sondern sich auch auf die Produktverpackung erstreckt. Sie haben eine ziemlich breite Palette mit Primärfarben als Basis und einem satten Schwarz-Weiß-Hintergrund.
12. Sunny Street Cafe
# 5c6e58 # 8aa899 # f2d349
Das Sunny Street Café ist hell mit einer Farbpalette, die perfekt zu den Bildern und der Sprache im Design passt. Grün und Gelb zusammen sind eine ungewöhnliche Kombination, aber es fühlt sich freundlich an und passt genau zum Design dieses Frühstücks- und Mittagslokals. Das Farbthema bringt auch die Lebensmittelbilder gut zur Geltung.
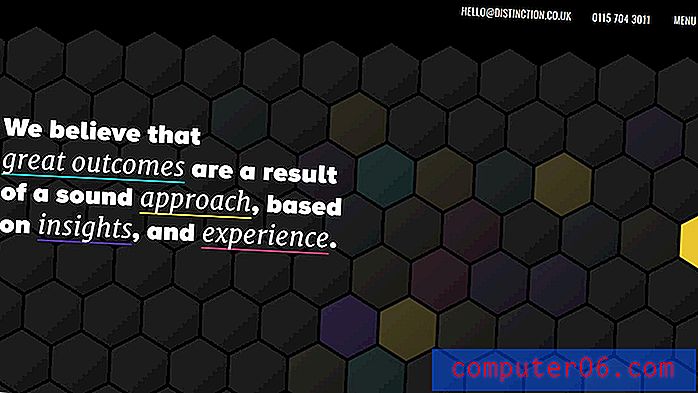
13. Unterscheidung
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
Distinction verwendet für seine Farbpalette dieselbe komplett schwarze Basis mit einem Regenbogen von Akzentfarben. Wenn Sie eine breite Farbpalette wünschen, können Sie den Trend auf diese Weise effektiv nutzen.
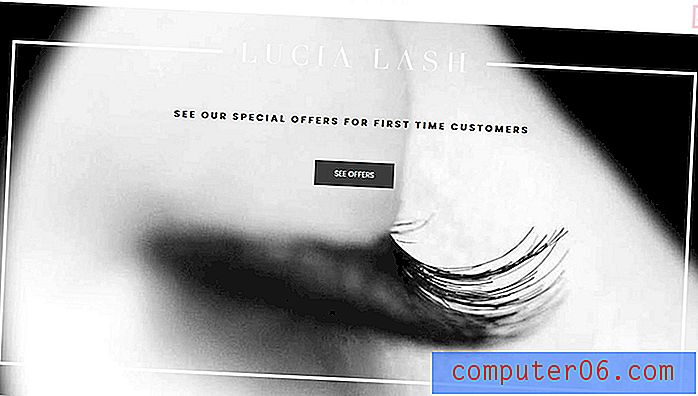
14. Lucia Lash
# ffffff # 0a0a0a
Am anderen Ende des Farbspektrums befindet sich insgesamt ein Mangel an Farbe. Ein einziges Schwarz-Weiß-Farbschema für Websites ist die Höhe von Mod und Minimalismus.
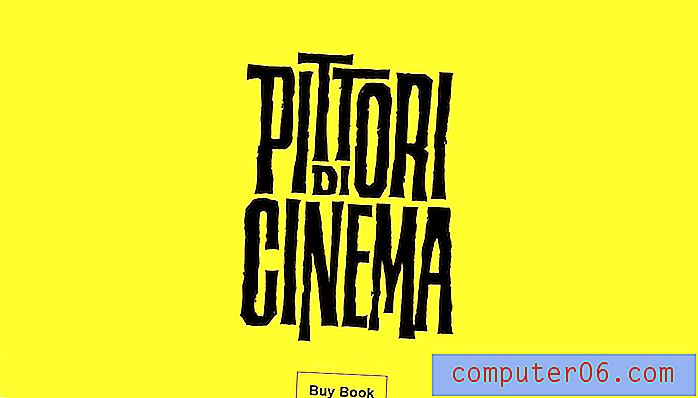
15. Pittori di Cinema
# fdd935 # 000000
Minimalismus kann auch in Farbe sein, wie Pittori di Cinema beweist. Das leuchtend gelbe Schema mit Schwarz ist eine übliche Option für Minimalismus mit hohen Farben. Je heller die Farbpalette für diesen Stil ist, desto trendiger scheint er zu sein.
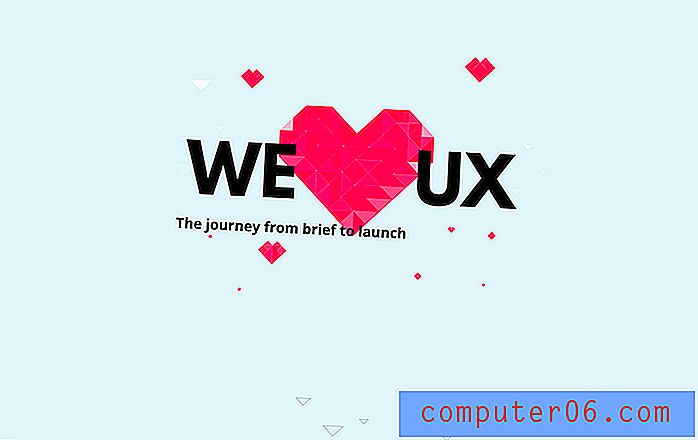
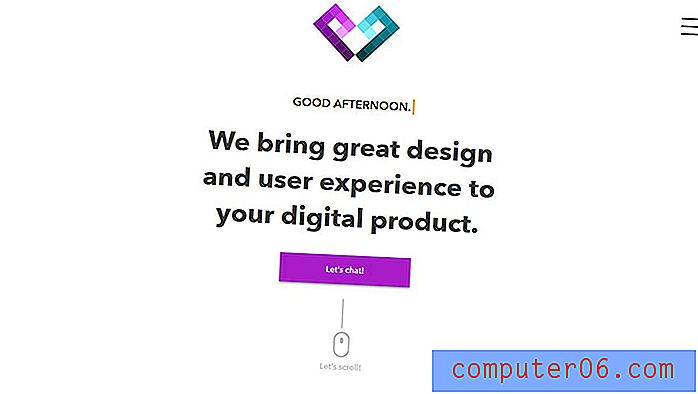
16. Wir (Herz) UX
# e1f2f7 # ef0d50 # eb3a70 # e5bace
Wir (Herz) UX verwenden eine einfache Farbpalette mit einem hellblauen Hintergrund - schöne Wahl - und rosaroten Rottönen als Hauptkunstelement. Das Zusammenführen dieser Farben mit einem funky Geo-Stil ist trendy, modern und macht einfach Spaß.
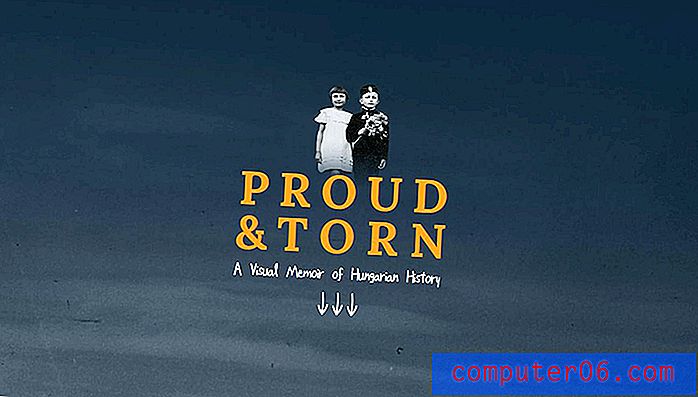
17. Stolz & zerrissen
# 1f3044 # fb9039 # 646c79
Proud & Torn verwendet das gleiche Juwel-Ton-Konzept mit einer etwas gedämpften Farbkombination. Die subtilere Farbpalette schafft visuelles Interesse für eine Website mit vielen farblosen Bildern.
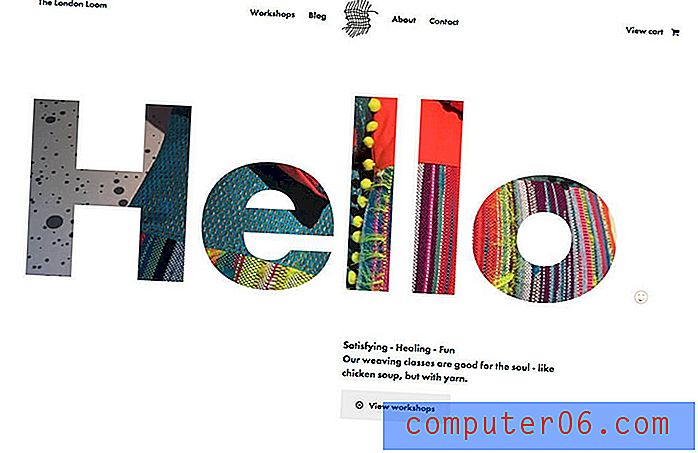
18. Webstuhl
# 6effc4 # 9630d8 # ffffff
Loom verwendet helle Farbelemente als Kontrast zu einem stärkeren Schwarz-Weiß-Hintergrund. Lila und Grün arbeiten fantastisch zusammen, besonders in den hier ausgewählten Tönen. Wenn Sie sich bei einer Farbauswahl nicht sicher sind, ist die Option, Transparenz mit einer Farbe zu verwenden, eine nette Geste.
19. Etiya
# d56c2c # 22223a
Etiya bietet eine weitere beliebte Einzelfarbe als Teil seiner gesamten Website-Farbpalette - Orange. Helle Orangetöne - häufig mit dunklem Hintergrund verwendet, der schwarz, dunkelblau oder lila ist - sind eine Trendoption.
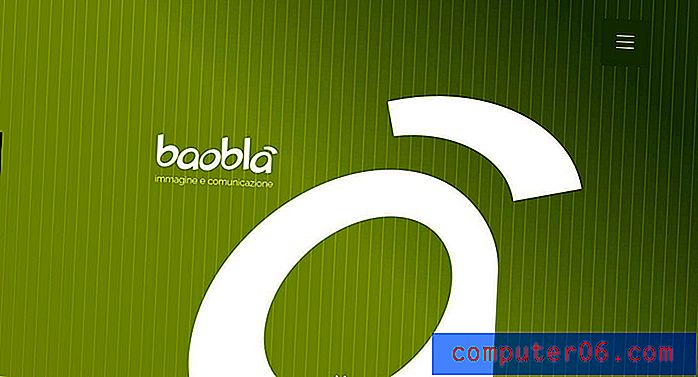
20. Baobla
# 56642a # 849531 # 92a332
Baobla bietet einen lustigen Farbverlauf in einem monotonen Farbschema. Diese Art der Farbpalette ist ideal für neue Marken oder Produktidentitäten oder wenn Sie eine große Wirkung mit einem kräftigen Farbton erzielen möchten.
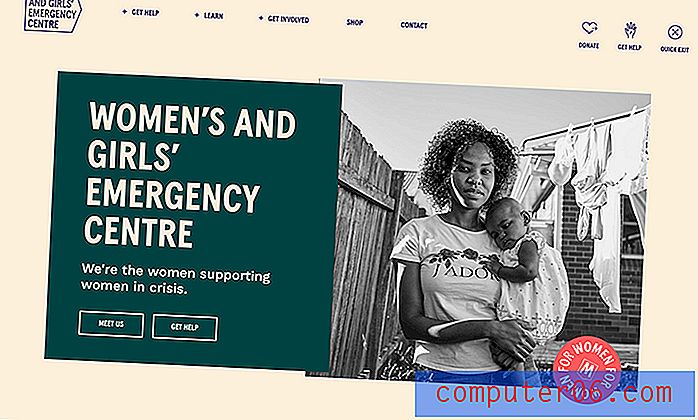
21. Frauen- und Mädchen-Notaufnahme
# faf0dc # 0b4141 # ff6864
Das Frauen- und Mädchen-Notfallzentrum hat eine Farbpalette ausgewählt, die nicht übermäßig weiblich ist, um der Botschaft mit kräftigen Farben mehr Kraft zu verleihen. Die Farbauswahl ist kontrastreich, augenschonend und lesbar. Die helle Akzentwahl liegt im Trend und betont dieses Element.
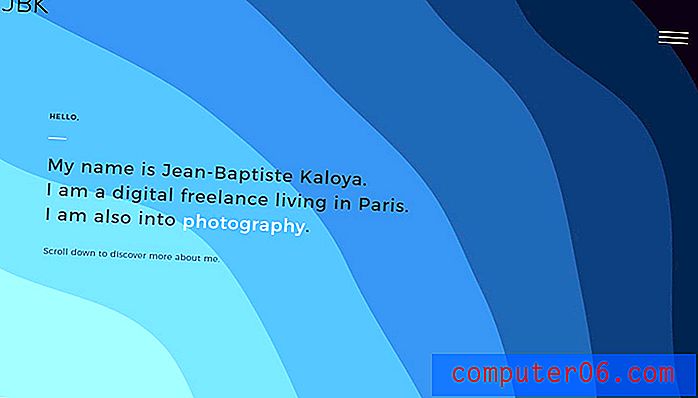
22. Portfolio von Jean-Baptiste Kaloya
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya verwandelt die wahrscheinlich beliebteste Farbe im Website-Design in eine eigene monotone Palette mit unterschiedlichem Blau. Beachten Sie auch die weichen Farbverläufe auf dem helleren Blau.
23. Igor
# 000000 # fefefe # fdee30
Igor zeigt die wahrscheinlich beliebteste Farbpalette der Website von 2019 - Schwarz, Weiß und Gelb. Diese Farbpalette ist sehr beliebt, obwohl sie in verschiedenen Farbtönen zu sehen ist. Diese Kombination ist wahrscheinlich eine der attraktivsten.
24. Cowboy-Fahrrad
# 000000 # fa255e # c39ea0 # f8e5e5
Cowboy Bike verwendet eine schwarze und helle Farbpalette, die sofort Aufmerksamkeit erregt. Während die meisten Websites Schwarz nur für Text verwenden, wird es in diesem Design tatsächlich in die helle, monotone Palette integriert.
25. CEO Mindshare Summit
# 001131 # e4bf3f # fedbc4
Die Kombination von Blau und Gelb von CEO Mindshare Summit ist bemerkenswert. Das überraschende Element in der Farbpalette ist die Verwendung eines Pfirsichakzents. Es ist so subtil, dass Sie es vielleicht zuerst nicht bemerken. Diese Farbe sorgt für einen Akzent, der nicht so stark und hell wie Weiß ist, was sie bei großen Größen, wie in der Hauptüberschrift, etwas weniger fett macht.
26. Monat der Sozialwirtschaft
# ff4653 # f6dadf # 9b1b3b
Der Social Economy Month verwendet eine monotone Farbpalette mit einer der trendigsten Farben des Jahres auf unerwartete Weise. Das helle Rot, das hier die Haupthintergrundfarbe ist, wird normalerweise als Akzentfarbe gegen Schwarz oder Dunkelblau verwendet. Auf diese Weise steht es selten alleine da und die Palette lässt Sie dank der mutigen Farbauswahl wirklich das Design betrachten.
27. Gabrielle Dolan
# e8eae3 # 373833 # fa2742
Die Website von Gabrielle Dolan verwendet den Trend der grau-weiß-hellen Farbpalette. Mit einem deutlichen Mangel an Farbe für den größten Teil des Designs scheint die helle Farbe vom Bildschirm zu springen. Es wird genau der richtige Fokusbereich und der richtige Kontrast erzeugt, weshalb dies eine Trendoption für Farbschemata ist.
28. Pixel Pantry
# 9e15bf # 4ac6d2
Pixel Pantry verwendet ein bestimmtes Farbpaar, um diesen Trend zu demonstrieren - lila und blaugrün. Die Kombination dieser beiden Farben zu einer Palette ist nahezu unwirklich. Sie finden Variationen dieses Schemas fast überall, wo Sie sich wenden.
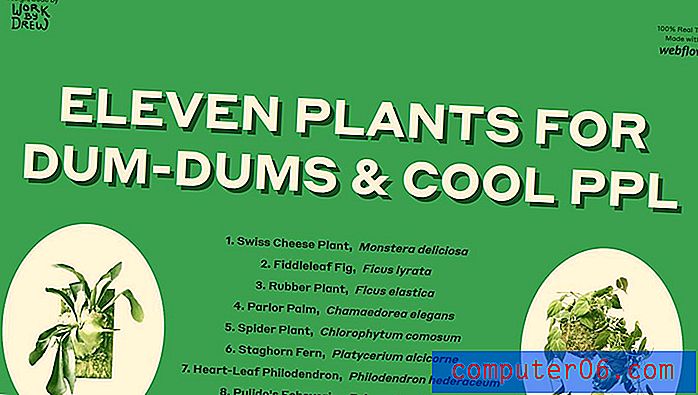
29. Elf Pflanzen
# 5daa68 # 3f6844 # faf1cf
Elf Pflanzen verwenden ein völlig neutrales Farbschema, das harmonisch und leicht zu betrachten ist. Das Grün passt gut zum Inhalt und die Farbkombinationen sind einfach und charmant.
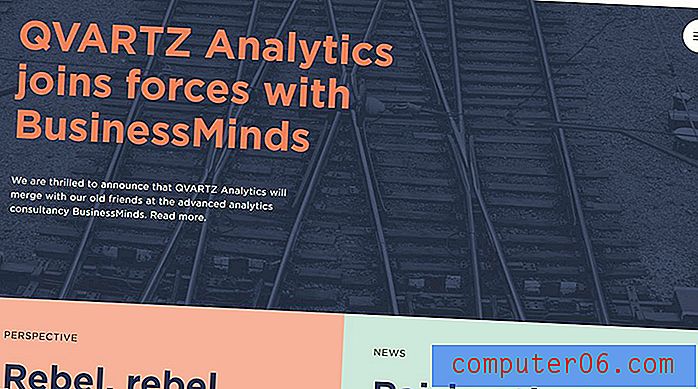
30. Qvartz
# ee7879 # 2a3166 # f4abaa # cae7df
Qvartz verwendet eine der unerwartetsten Trendfarben des Jahres auf eine Weise, die viele andere Projekte nachahmt. Mit rosa Text, rosa Farbblöcken und einem Mashup aus kräftigen und weicheren Farben ist diese Palette etwas weiblich, aber nicht zu sehr.
31. Sheerlink von RTX
# 4a2c40 # e9bd43 # 7d3780
Sheelink By RTX verwendet einen modernen Farbverlauf und kräftige Farben, um die Aufmerksamkeit auf sein Produkt zu lenken. Die Farben sind tief und launisch und das Kastanienbraun-Lila hat ein ausgeprägtes Gefühl von Königlichkeit und Geheimnis.
32. Puerto Mate
# 5ce0d8 # 01345b # ffcf43
Puerto Mate verwendet Trendfarben, die fett sind, ohne zu überwältigen. Da das mittlere Bedienfeld dunkelblau ist, fühlen sich die hellen Außenfarben etwas weniger in Ihrem Gesicht an. (Stellen Sie sich vor, Sie drehen diese Farbtöne an verschiedenen Stellen im Design um.)
33. Loic Sciampagna Portfolio
# 141824 # ffb600 # 0049ff
Das Portfolio von Loic Sciampagna verwendet eine der besten Kombinationen von Blau und Gelb, die Sie finden werden. Die kontrastierenden Farbtöne sind einfach, elegant und wirken mit der einfachen Berührung des hellen, helleren Blaus.
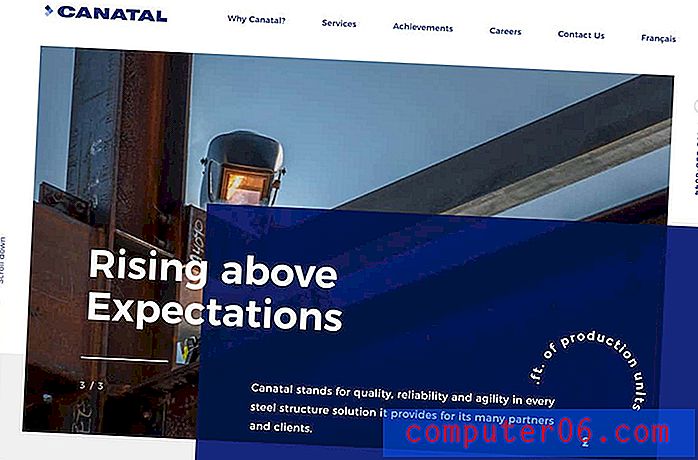
34. Canatal
# 182978 # 6688cc # acbfe6
Canatal verwendet seine dreifach blauen Markenfarben gut in diesem Design. Es ist ein Beispiel dafür, wie Sie eine monotone Farbpalette verwenden können, ohne langweilig zu werden.
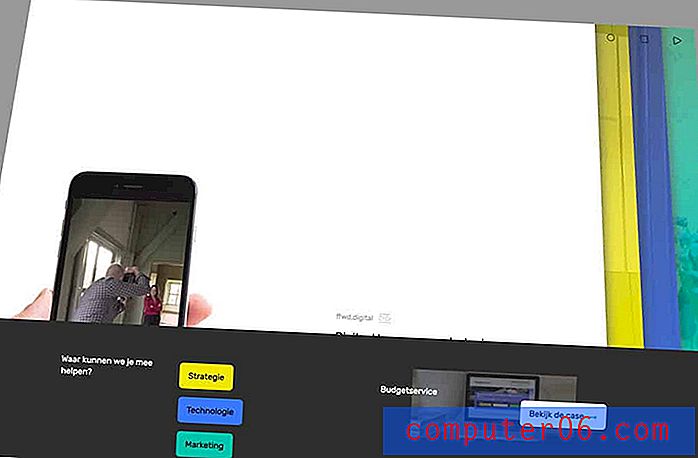
35. FFWD Digital
# f1e821 # 487afa # 23c0ad
FFWD Digital verwendet Brights auf stilvolle und klassische Weise. Auf dem Papier mag es unangenehm erscheinen, dieses Farbtrio auf einem dunklen und hellen Hintergrund zu verwenden, aber hier ist es tatsächlich nahtlos und schön.
36. Tappezzeria Novecento
# 191919 # fab162
Die Tappezzeria Novecento verwendet ein Farbschema, das die meisten scheuen würden - und es funktioniert. Die helle Kombination von Orange und Schwarz ist einfach und ansprechend. Die Farben kontrastieren gerade so stark, dass alles gut lesbar ist. Es ist auch eine nette Geste, dass die Markenfarben auch in den Bildern sind.
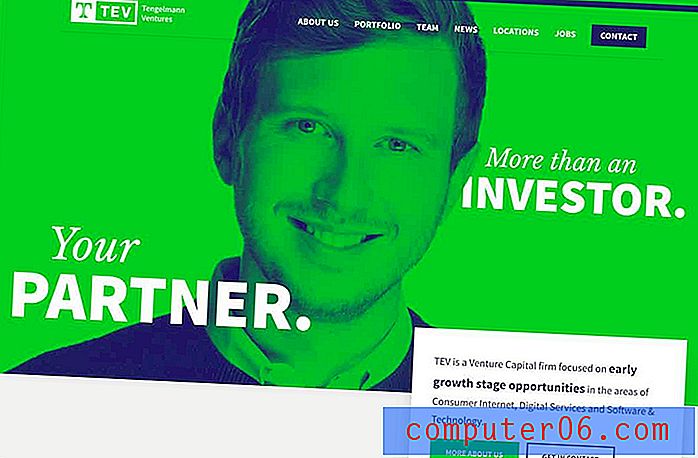
37. Tev
# 252669 # 4ecb4a
Tev ist alles andere als langweilig mit einem Limettenhintergrund und einer duotonen Farbüberlagerung. Es ist fett und das Grün lässt Sie an Geld denken - genau das, wofür die Website entwickelt wurde.
38. Nische & Kult
# 4e3883 # ffddcc
Niche & Cult verwendet weiche Farbtöne für eine Schönheitsmarke mit einem feminineren Gefühl. Das zarte Rosa erinnert an einige Hauttöne und eine leere Leinwand zum Schminken, während das leuchtende Lila zur Stimmung der Website passt.
39. Sysdoc
# 001730 # 4ad7d1 # fe4a49
Sysdoc erzeugt einen neuen Dreh auf einer Grundpalette von Rot, Blau und Grün mit helleren, weniger gesättigten Optionen für Rot und Grün. Die Palette ist stark und weich und passt zu fast allen anderen Elementen.
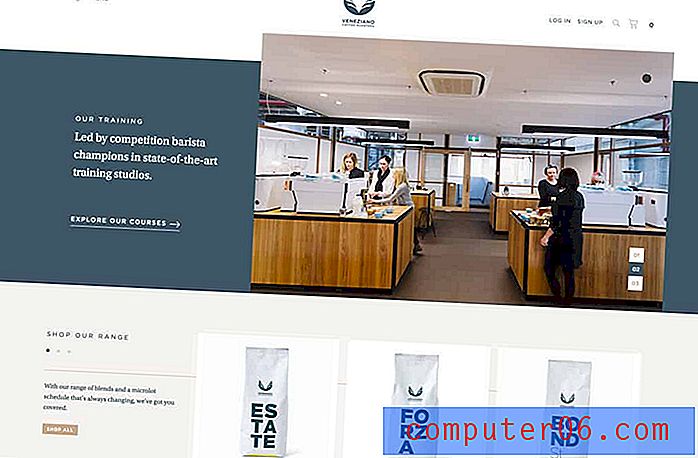
40. Veneziano Kaffeeröster
# f6f4f2 # 425664 # c6ad8f
Veneziano Coffee Roasters kehrt zu einer gedämpften Palette mit einer Kombination aus Grau-Blau und Gold zurück, die subtil und edel ist. Die Farben passen gut zu den Bildern der Website und erzeugen genau das richtige Gefühl.
41. Bessere Energie
# 11abc1 # df3062 # f5b935 # 4bac3f
Better Energy verwendet helle Farben, die mit der Natur verbunden sind - entnommen aus entsprechenden Bildern -, um eine unterhaltsame Palette zu erstellen, in der die Geschichte von etwas erzählt wird, über das möglicherweise nicht besonders interessant ist.
42. Explosionsgalaxie
# 0f0c24 # a350a3 # c1436d
Ohne eine 80er-Jahre-Palette konnten wir keine Zusammenfassung cooler Farbtrends durchstehen. Alles aus den 1980er Jahren scheint im Trend zu liegen, und dazu gehören auch die Farben für Blast Galaxy, eine häufig beobachtete Kombination aus Blau, Lila und Pink mit Neonlicht.
43. Kyle Decker Portfolio
# f5f5f5 # 8db48e # 4d724d
Kyle Deckers Portfolio ist eine weitere Website mit einem Farbschema, das glänzt, weil es so einfach ist. Es verwendet eine Kombination aus Neutralen und nur einer echten Farbe, um die Augen des Benutzers zu fokussieren.
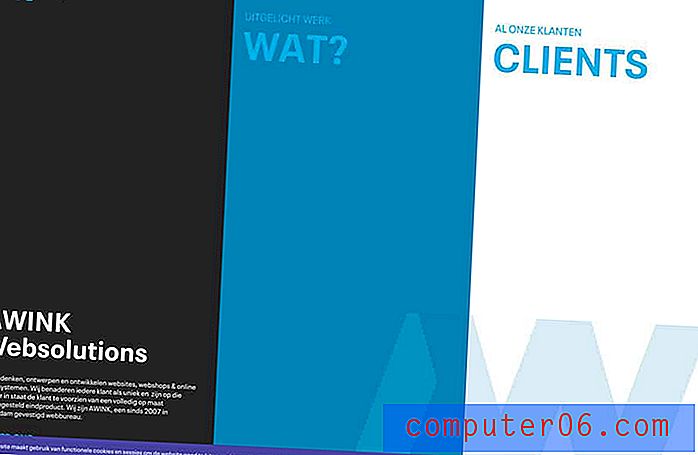
44. Awink
# 212221 # 1181b2 # ddedf4 # 44449b
Awink Websolutions verwendet auch einen monotonen Farbplan mit unterschiedlichen Blautönen. (Blues sind eine beliebte Option, wenn es um monotone Optionen geht.) Diese Option ist dank der tieferen, dunkleren Akzente nur ein wenig anders. Außerdem spielen dunkle und helle Bildschirmbereiche fast eine optische Täuschung, sodass Sie glauben, dass hier mehr Farben vorhanden sind als tatsächlich.
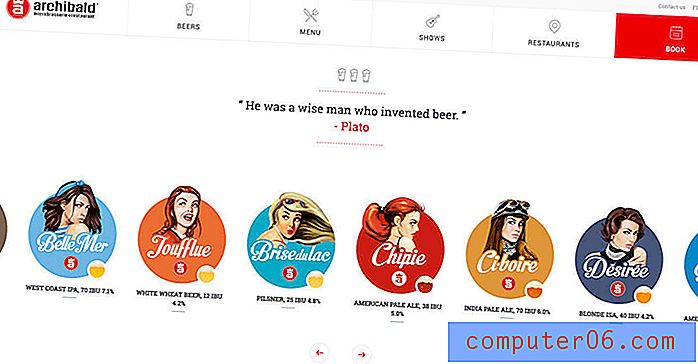
45. Archibald Microbrewery
# d81c23 # 4fa8c2 # d97441 # d29849
Archibald Microbrewery verwendet einen Regenbogen von Farben, aber die Palette ist überraschend schön. Mit Farben, die alle ähnlich gesättigt sind und einem Thema visuell folgen, fügt es sich nahtlos zusammen.
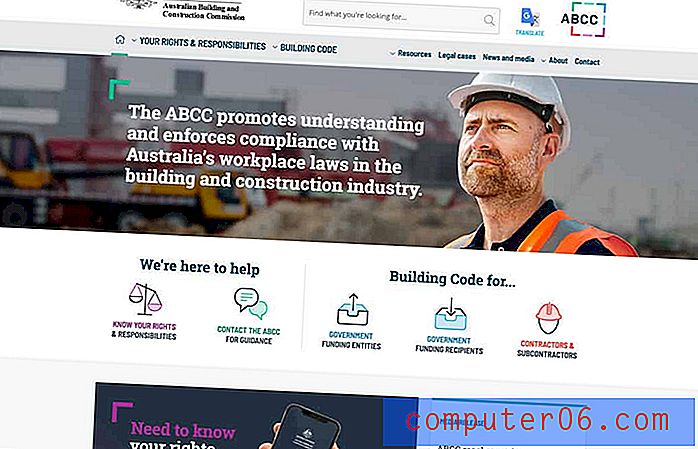
46. Australische Regierungs-, Bau- und Konstruktionskommission
# 9b3a95 # 3d7da7 # f4abaa
Die Website der australischen Regierung, der Bau- und Konstruktionskommission ist wahrscheinlich nicht auf einer Liste großartiger Farbschemata zu finden, aber die Kombination aus Lila, Grün und Blau ist atemberaubend. Es hilft auch dabei, Benutzer mit einem farbcodierten System durch das Design zu führen.
47. Indegy
# 45af2a # 3fddc1 # d56c06
Indegy verwendet ein helles Grün gegen viele Fotos und hohe Farben. Die einfache Farbe, die hauptsächlich mit Grau und Weiß kombiniert wird, verleiht dem Design eine moderne Note und hilft, die Benutzer durch den Inhalt zu leiten. (Es gibt auch blaugrüne und orangefarbene Akzente für subtile helle Reflexe an anderen Stellen.)
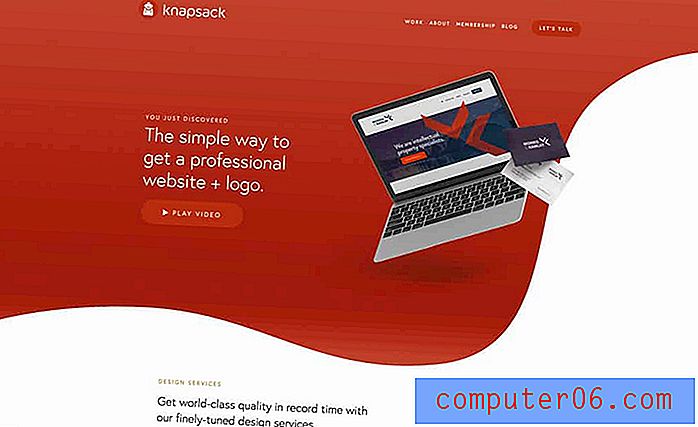
48. Rucksack
# ad4328 # b65741
Knapsack verwendet ein leuchtend rotes Farbschema mit Farbverläufen, um einer Farbe, die schwer zu verwenden sein kann, Interesse zu verleihen. Dies funktioniert, weil nicht viele energiereiche Grafiken mit der hellen Palette konkurrieren.
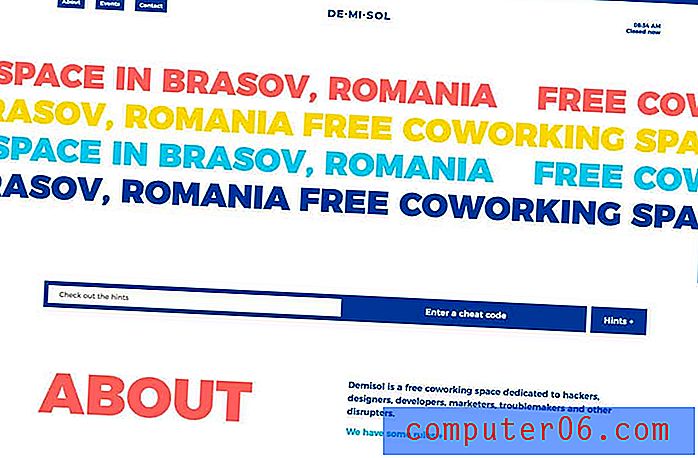
49. Demisol
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol verwendet zu viele Farben und zu viele große Elemente, und es ist trotzdem fabelhaft. Manchmal ist das Spielen mit Farbe ein Experiment; Testen Sie es und sehen Sie, ob es funktioniert.
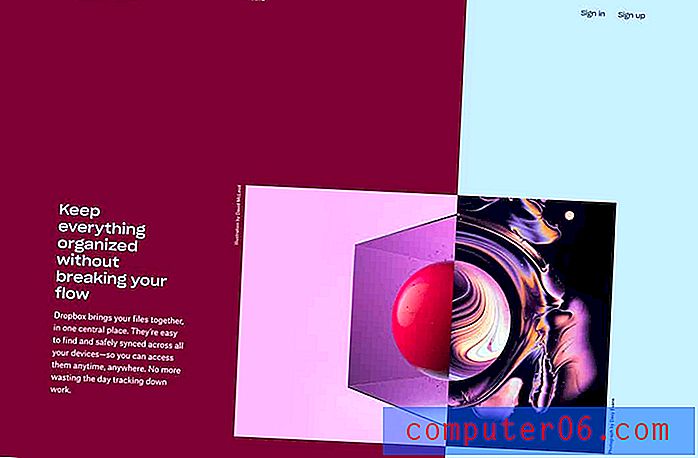
50. Dropbox
# 61082b # b4d0e7
Dropbox hat ein anderes Farbschema, das nicht funktionieren sollte… aber es funktioniert. Der Kontrast zwischen tiefem Kastanienbraun und Babyblau sorgt für eine großartige Augenbewegung auf dem geteilten Bildschirm. Die Farben funktionieren genauso gut wie Textelemente in der entgegengesetzten Farbe. Einmal mehr zeigt es, dass man manchmal nur Farboptionen ausprobieren und sehen muss, wie sie funktionieren.