7 Tipps zum Erstellen eines Website-Headers, der begeistert
Ein Website-Header ist oft das erste, was ein Benutzer sieht. Es kann die Benutzererfahrung, Ihr Branding und vieles mehr verbessern oder beeinträchtigen!
Um Benutzer zu halten und sie durch das Design zu bewegen, müssen Sie einen Website-Header erstellen, der begeistert. Und das nicht nur auf der Homepage. Auf jeder einzelnen Seite des Designs. (Denken Sie daran, dass eine erhebliche Anzahl von Benutzern nicht zuerst auf Ihre Homepage geht.) So machen Sie es.
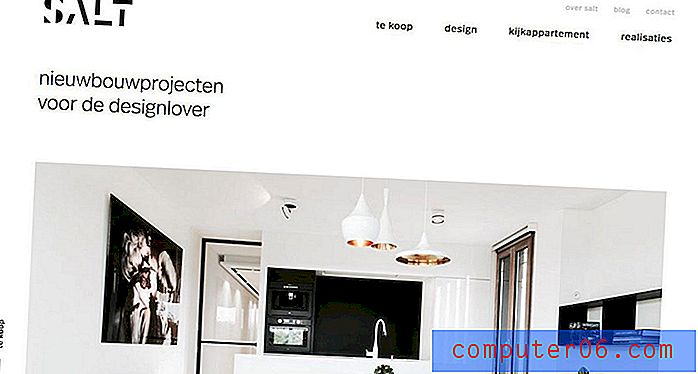
1. Verwenden Sie ein atemberaubendes Bild

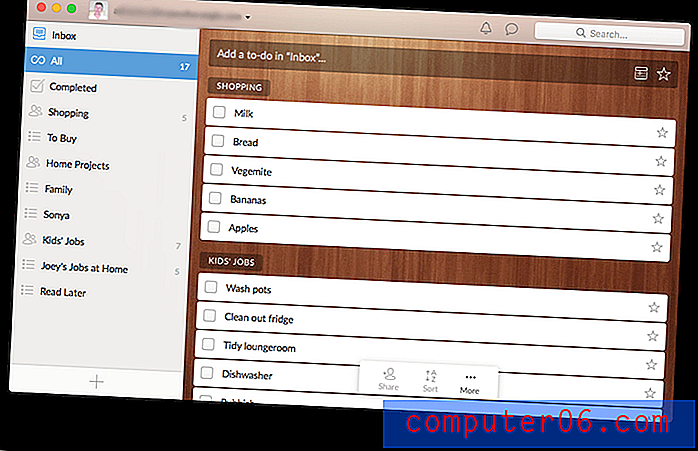
Ein tolles Bild macht immer einen hervorragenden ersten Eindruck. Unabhängig davon, ob Sie sich für ein Foto, ein Video, eine Animation oder ein anderes „Kunst“ -Element entscheiden, sollte jeder Header Bilder enthalten, die Benutzer betrachten möchten.
Das Header-Bild ist mehr als nur ein hübsches Bild. Es ist das Tor zu allen Inhalten auf dieser Seite und möglicherweise sogar zu Inhalten, die tiefer im Design liegen.
Ein Bild allein ist ein guter Ausgangspunkt, aber Sie müssen es mit anderen Elementen kombinieren, um das Beste aus dem Inhalt herauszuholen. Andere Elemente, die in einer Kopfzeile angezeigt werden können, sind:
- Text oder Überschrift
- Logo oder Markenkennung
- Knopf oder Handlungsaufforderung
- Navigationselemente
- Suche
Entscheiden Sie sich für Bilder, die scharf und hochauflösend sind und viel Kontrast für andere Elemente wie Text oder Schaltflächen bieten. Menschen lieben es, Gesichter zu sehen. Zeigen Sie daher Menschen, die Ihr Produkt oder Ihre Dienstleistung verwenden oder mit ihnen interagieren, wenn möglich. Möchten Sie Ihr aktuelles Portfolio-Projekt präsentieren? Verwenden Sie eine Modellvorlage, um sie interessanter und ansprechender zu gestalten.
2. Integrieren Sie Navigationselemente

Es gibt keinen Grund, den Header und die Navigation als separate Elemente zu betrachten. Sie sind oft Teil desselben visuellen Konzepts. Unabhängig davon, ob Sie eine vollständige Menünavigation oder etwas lieben, das aus einem Hamburger-Symbol hervorgeht, sollten Navigationselemente Teil des Header-Designplans sein.
Und während Sie über den Header und das Navigationssystem nachdenken, sollten Sie auch ein klebriges Navigationsmuster berücksichtigen. Selbst wenn Benutzer sich vom Hauptheader entfernen, der so klein wie eine Navigationsleiste oder so groß wie eine Vollbildanzeige sein kann, können sie sich schnell um das Site-Design kümmern.
Navigationselemente in der Kopfzeile bewirken etwas anderes, das Sie möglicherweise nicht erwarten. Da es sich häufig um kleinere Text- oder Symbolteile handelt, kann dies dazu beitragen, eine Hierarchie innerhalb der Kopfzeile festzulegen und den Benutzern die Interaktion mit dem Design zu zeigen.
3. Erstellen Sie eindeutige Nachrichten

Es reicht nicht aus, nur ein großartiges Bild in die Kopfzeile zu setzen. Was sagt es?
Überlegen Sie, wie die Nachricht des Headers an Benutzer kommuniziert.
- Sagt es ihnen, was sie tun sollen oder was sie vom Inhalt der Seite erwarten sollen?
- Kommunizieren alle Elemente eine einzige und einheitliche Nachricht, die leicht zu verstehen ist?
- Informiert es die Benutzer darüber, welche Aktion sie auf der Seite ausführen sollen oder wo sie als nächstes klicken müssen?
Stellen Sie sicher, dass Sie mehrere Elemente kombinieren, um einen Gesamteffekt mit einer einzigen Nachricht zu erzielen.
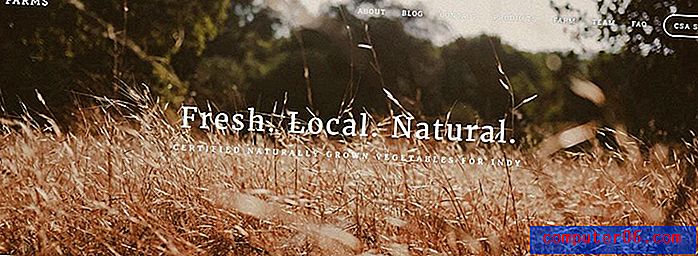
4. Versuchen Sie es mit übergroßer Typografie

Übergroße Typografie ist eine großartige Möglichkeit, einen Header hervorzuheben. Selbst wenn es sich bei den Wörtern um einfache Ortskennungen handelt, kann die Verwendung von Fettdruck dazu beitragen, das Auge auf den oberen Bildschirmrand zu lenken, bevor der Benutzer andere Informationen liest.
Während Typografie-Platzierungen variieren können, versuchen Sie, sich an zwei grundlegende Platzierungen für Typografie in der Kopfzeile zu halten.
- Homepage-Option mit mehr Typografie oder dramatischerer Beschriftung oder einem anderen Typ als auf anderen Seiten.
- Alle anderen Seiten Option mit einem einfachen Typ-Framework, das auf allen Innenseiten konsistent ist.
5. Betrachten Sie das Lesen von Mustern

Laut Untersuchungen der Nielsen Norman Group folgt das Lesen auf Websites in der Regel drei verschiedenen Mustern der Augenbewegung. Alle diese Lesemuster werden dann angepasst, um die Aufgabe zu berücksichtigen, auf die sich der Benutzer zum Zeitpunkt des Lesens konzentriert. Dies ist in einfachen Worten eine Gruppierung verwandter Teile im visuellen Fluss.
Beide Studien darüber, wie Benutzer Inhalte betrachten und verdauen, sind wichtig, da sie Ihnen helfen können, zu verstehen, wie und wo Elemente im Design und insbesondere in der Kopfzeile platziert werden sollen.
Denken Sie zunächst an die Grundmuster:
- F-Muster: Benutzer lesen oben, dann auf halber Seite und schließlich vertikal links in F-Form.
- Gutenberg-Diagramm: Es gibt vier aktive Lesezonen, beginnend mit zwei horizontalen Stopps oben von links nach rechts, dann von oben rechts nach unten links und unten. (Bildet eine Az-Form.)
- Z-Muster: Das Auge bewegt sich von links nach rechts und von oben nach unten im Design hin und her und bildet mehrere Z-Muster.
Platzieren Sie Elemente - insbesondere Schlüsselelemente - in den heißesten Zonen der allgemeinen Lesemuster, um die Wahrscheinlichkeit einer Benutzerinteraktion zu erhöhen. Überlegen Sie sich dann, wo der Benutzer am wahrscheinlichsten als Nächstes sucht - nach einer Aktion, die sich auf den gerade verdauten Inhalt bezieht.
6. Fügen Sie ein anklickbares Element hinzu

Ist das Header-Bild Ihrer Website interaktiv? Enthält es klickbare (oder tippbare) Elemente, um die Benutzerinteraktion zu fördern?
Ein Header kann der perfekte Ort für eine Schaltfläche zum Aufrufen von Aktionen oder für einfache Aktionen wie ein Formular zum Sammeln von E-Mail-Adressen sein. Gehen Sie nicht mit zu klickenden Elementen über Bord, da dies die Gesamtnachricht beeinträchtigen kann. In diesem Bereich des Entwurfs kann jedoch ein einfaches Element mit einer Aktion wirksam sein.
Sie sind sich nicht sicher, welches Element der Header enthalten soll? Stellen Sie sich eine gewünschte Aktion vor, die im gesamten Design konsistent ist und über eine Schaltfläche verfügt, die immer verfügbar ist (ähnlich wie bei der Navigation). Ein Warenkorb-Button, ein Zugang zu Kontoinformationen oder ein Kontakt-Button sind gute Optionen.
7. Verwenden Sie einfache Ebenen

Wie ziehen Sie alle oben genannten Elemente (oder kleine Gruppen davon) in der Kopfzeile zusammen? Der Trick ist eine einfache Überlagerung. Der beste Header - ein Header, der Benutzer begeistert - sieht einfach aus. Es folgt den Regeln der Designtheorie und verwendet ein dominantes Element, um Benutzer anzulocken und Designtechniken zu unterstützen, die ihnen helfen, umsetzbare Ziele zu erreichen.
Das Überlagern von Objekten ist eine Möglichkeit, dies zu erreichen.
Einfache Ebenen helfen Ihnen nicht nur dabei, für jedes Element unterschiedliche Räume zu erstellen, sondern bieten dem Benutzer auch einen visuellen Fokus. Sie wissen, wo sie mit dem Design beginnen sollen und welche Elemente ihre Aufmerksamkeit verdienen und welche Elemente überflogen werden können.
Es passiert auch nicht immer erfolgreich beim ersten Versuch. Oft sind mehrere Überarbeitungen und Tests erforderlich, um eine Gruppe von Elementen zu erstellen, die effektiv zusammenarbeiten und die Benutzer oben auf einer Seite begeistern.
Fazit
Während das Erstellen eines Homepage-Headers häufig im Vordergrund des Designprozesses steht, geht die Arbeit an Headern für Innenseiten häufig verloren. Der Inhalt auf „Innenseiten“ kann genauso wichtig sein wie die Startseite, da viele Benutzer dank der Suche auf Ihr Website-Design zugreifen können, nicht durch Eingabe einer URL und Befolgen der vom Designteam vorgesehenen Navigationslinks.
Denken Sie unabhängig voneinander und gemeinsam an beide Headertypen, um Designharmonie, Einheitlichkeit und ein visuelles Erscheinungsbild zu erzielen, das Benutzer begeistert, wenn sie auf der Seite landen.