8 Regeln zum Erstellen einer effektiven Typografie
Heute werden wir über etwas diskutieren, das sowohl ein heißer Trend als auch zeitlose Kunst ist: Typografie. Die unten aufgeführten Grundregeln helfen Ihnen dabei, besser zu verstehen, wie Sie Typografie in Ihren Entwürfen strukturieren und verwenden.
Wenn Sie sich dieser Regeln bewusst sind, können Sie fast alles verbessern, was Sie erstellen und das eine Überschrift oder ein wichtiges typografisches Element enthält. Lass uns anfangen!
1. Lernen Sie die Grundlagen
Ihr erster Schritt zu einer effektiveren Typografie besteht darin, ein wenig über die Kunst zu lernen. Wenn Sie mit den Konzepten nicht vertraut sind, denken Sie vielleicht, dass Typografie eine ziemlich einfache Disziplin sein muss. Wenn Sie das Alphabet kennen, haben Sie doch die halbe Miete gewonnen, oder? Alles was übrig bleibt ist zu ändern, wie es ein bisschen aussieht und du hast dir eine Schriftart! In Wirklichkeit ist Typografie ziemlich kompliziert und ebenso wissenschaftlich wie kunstvoll.
Die Anatomie einer Schrift beinhaltet eine sehr spezifische Fachsprache, präzise Messungen und allgemeine Standards, die bekannt sein und eingehalten werden müssen. Wie bei vielen Formen des Designs können Sie eine Regel nur brechen, wenn Sie sie gut kennen und absichtlich eine Erklärung abgeben.
Einer der besten Orte, um online etwas über Typografie zu lernen, ist I Love Typography, ein Blog, der sich der schönen Schrift widmet. Hier ist ein Bild von ILT mit einigen Begriffen, mit denen Sie sich vertraut machen sollten:

Wie Sie sehen können, wird es schnell kompliziert, hübsche Briefe zu schreiben. Die obige Grafik leistet hervorragende Arbeit bei der visuellen Erklärung dieser Begriffe. Dies ist jedoch keine vollständige Liste der Begriffe und Konzepte, mit denen Sie sich vertraut machen müssen. Beispielsweise werden Begriffe wie x-Höhe, Kerning und Baseline in der Grafik nicht einmal behandelt. Um all dies besser in den Griff zu bekommen, sollten Sie einige Minuten in einem typografischen Glossar stöbern.
Wofür zum Teufel?
Die Antwort auf diese Frage liegt auf der Hand: „Weil du ein Designer bist!“ Wenn Sie regelmäßig Designs erstellen, die Wörter verwenden, beschäftigen Sie sich mit Typografie, ob Sie dies beabsichtigen oder nicht. Wenn Sie sich etwas Zeit nehmen, um die Grundprinzipien zu erlernen, werden Sie sich der Eigenschaften der von Ihnen ausgewählten Schriften und der Art und Weise, wie Sie Schrift als Kunst verwenden, viel bewusster.
2. Beobachten Sie Ihren Kerning
Dieser Beitrag ist nicht als umfassendes Studium der Typografie gedacht, daher werde ich nicht jeden der oben genannten Begriffe im Detail untersuchen. Kerning ist jedoch etwas, das viele neue und alte Designer völlig übersehen. Ich habe dieses Thema kürzlich mit dem Senior Art Director einer großen Website für Damenmode besprochen. Das einzige, was sie an den Designern unter ihr am meisten frustrierte, war ihr konsequenter Mangel an Anstrengungen in Bezug auf das Kerning.
Was ist es?
Beim Kerning wird der Abstand zwischen zwei Buchstaben in einer bestimmten Schriftart angepasst. Beachten Sie, dass dies ein anderes Problem als das Tracking ist, bei dem der Abstand zwischen allen Buchstaben gleichzeitig angepasst wird. Sie könnten denken, dass ein teures Programm wie Adobe Illustrator automatisch alle Kerning-Probleme für Sie lösen würde und dass dies daher kein Problem ist, das in Ihrem Bildmaterial auftritt. Denk nochmal. Schauen Sie sich das folgende Beispiel an:

Wenn Sie es nicht gewohnt sind, nach Kerning-Problemen zu suchen, sind die Probleme möglicherweise subtil, aber sie sind vorhanden. Beachten Sie, wie sich der Großbuchstabe „D“ im obigen Beispiel deutlich vom Rest des Wortes abhebt. Standardmäßig können viele Schriften, insbesondere solche mit ausgeprägten Serifen, einen inkonsistenten Buchstabenabstand aufweisen. Dies ist normalerweise kein großes Problem in einem Absatz oder Satz, da der inkonsistente Abstand in Blöcken kleinerer Kopien ausgeblendet wird. Wenn Sie jedoch nur mit wenigen Wörtern arbeiten, z. B. in einer Überschrift oder einem Logo, können schlampige Kerning-Probleme die gesamte Ästhetik zerstören.
Kerning-Probleme können beim Umgang mit Web-Schriftarten und CSS kompliziert werden, lassen sich jedoch recht einfach beheben, wenn Sie Text als Grafik (für Druck oder Web) in Illustrator, Photoshop usw. erstellen. Setzen Sie einfach den Cursor zwischen zwei Zeichen und verwenden Sie die Option Taste (PC = Alt) in Verbindung mit der linken und rechten Pfeiltaste, um den Abstand anzupassen. Denken Sie daran, sich nicht auf die Buchstaben zu konzentrieren, sondern auf den negativen Abstand zwischen den Buchstaben. Versuchen Sie, diesen Raum im gesamten Wort oder Ausdruck visuell konsistent zu machen.
3. Achten Sie auf die Schriftkommunikation
Die Auswahl der Schriftarten sollte niemals ein willkürlicher Vorgang sein. Wenn Sie einfach Ihre gesamte Bibliothek durchsuchen, um eine Schriftart zu finden, die Ihnen gefällt, erzielen Sie selten ein effektives Ergebnis. Der Grund ist, dass mit bestimmten Arten von Schriftarten eine inhärente Psychologie verbunden ist. Betrachten Sie die folgenden Beispiele, um zu sehen, was ich meine:

Wenn Sie scharfsinnig sind, wird diese Schriftauswahl sehr schlecht erscheinen. Der Grund dafür ist, dass zwischen der visuellen Persönlichkeit der Schriftauswahl und den mit ihnen geschriebenen Wörtern eine große Diskrepanz besteht. Sie würden fast nie sehen, wie der weltweit führende ultimative Kampfmeister in einer hübschen Skriptschrift ausgerufen wird. Aus dem gleichen Grund würden Sie Cooper Black wahrscheinlich niemals für Ihre Hochzeitseinladungen verwenden. Wir haben uns daran gewöhnt, verschiedene Arten von Schriftarten zu sehen, die für bestimmte Zwecke verwendet werden.
Jede Schriftart kommuniziert bestimmte Attribute sowohl auf bewusster als auch auf unbewusster Ebene. Zwei der Hauptbereiche der Kommunikation sind Geschlecht und Epoche. Betrachten Sie die folgenden Beispiele.

Beachten Sie, wie die ersten beiden Schriftarten eine bestimmte vergangene Ära stark kommunizieren. In ähnlicher Weise besitzen die nächsten beiden Schriftarten jeweils stark assoziierte geschlechtsspezifische Merkmale. Dicke Schriftarten mit harten Kanten wirken eher männlich und männlich, während kurvige, dünne Schriftarten weiblich und mädchenhaft wirken.
Dies alles mag ein bisschen offensichtlich erscheinen, aber Ihre typografischen Fähigkeiten werden sich sprunghaft verbessern, wenn Sie in der Lage sind, dieses Wissen aus dem impliziten und instinktiven Teil oder Ihrem Gehirn herauszuholen und es in explizite und absichtliche Handlungen umzuwandeln.
Mehr zu Schriften
Weitere Informationen zu bestimmten Schriftarten finden Sie in der Typklassifizierungstabelle von Adobe.

4. Ausrichtung
Ausrichtung ist ein äußerst wichtiges Konzept in der Typografie. Aus irgendeinem Grund neigen Nicht-Designer dazu, alles instinktiv zu zentrieren. Irgendwo im Leben lernen wir, dass etwas, wenn es zentriert ist, ausgeglichen und daher besser ist. In der Realität ist die Ausrichtung der Mitte die schwächste und am schwersten zu lesende Ausrichtung und sollte sehr selektiv verwendet werden.

Die ersten beiden Absätze oben sind linksbündig. So sind wir an das Lesen gewöhnt, da es im Allgemeinen das Format ist, das wir in Büchern, Zeitschriften usw. sehen. Die mittig ausgerichteten Absätze sind aufgrund des Fehlens einer harten Kante viel schwieriger zu lesen. Es gibt keinen einheitlichen Start- oder Stopppunkt für jede Linie, sodass Ihre Augen einen Moment brauchen, um sich an jede neue Linie anzupassen. Der Unterschied ist in der Praxis subtil, aber im Prinzip enorm.
Dies bedeutet nicht, dass Sie immer nur die linke Ausrichtung verwenden sollten. Fragen Sie sich nur ständig, wie wichtig die Lesbarkeit im Vergleich zu der Ästhetik ist, die Sie möglicherweise erreichen möchten. Im Idealfall würden diese Prinzipien immer zusammenarbeiten, aber in Wirklichkeit sind sie oft gegensätzliche Kräfte, die auf die eine oder andere Weise Kompromisse erfordern.
Eine andere Sache, die Sie beachten sollten, ist das Mischen von Ausrichtungen. Egal für welche Ausrichtung Sie sich entscheiden, versuchen Sie, in Ihrem gesamten Design konsistent zu sein. Es ist oft (wenn auch nicht immer) angebracht, eine Überschrift mittig über einer linksbündigen Kopie auszurichten. Wenn Sie jedoch mit gemischten Ausrichtungen darüber hinaus experimentieren, kann dies zu einer visuell überfüllten und verwirrenden Seite führen.
Weitere Informationen zur Schriftausrichtung finden Sie im folgenden Artikel.
Auswählen von Typausrichtungen für das Web

5. Wählen Sie eine gute Sekundärschrift
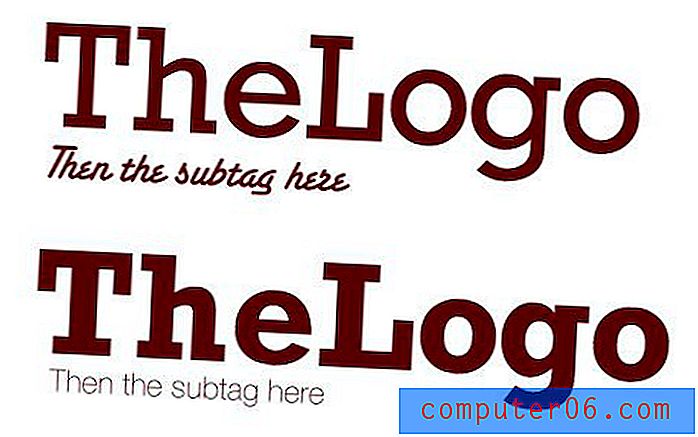
Nachdem Sie eine primäre Schriftart ausgewählt haben, müssen Sie im nächsten Schritt eine andere Schriftart auswählen, die diese hervorhebt. Dies steht im Gegensatz zu einer Schriftart, die im Widerspruch zur primären Auswahl steht.

Beim ersten Beispiel im obigen Bild gibt es mehrere Probleme. Erstens sind die ausgewählten Schriftarten sehr schlecht. Die unterstützende Schriftart ist kunstvoller (und schwerer zu lesen) als die primäre Schriftart! Dies beeinträchtigt die primäre Schriftart und sollte vermieden werden. Auch wenn das erste Problem kein Problem war, sind die beiden Schriftarten einfach zu ähnlich dick, um zusammen verwendet zu werden. Obwohl sie sich im Stil drastisch unterscheiden, bietet ihr ähnliches Schlaggewicht keinen ausreichenden visuellen Kontrast zwischen den beiden.
Das zweite Bild verwendet kontrastreichere Schriftarten und eine dünnere, einfachere Schriftart für den Untertag. Ihre Schriftarten müssen definitiv nicht so stark kontrastieren (der Effekt wurde für das Beispiel absichtlich übertrieben). Stellen Sie lediglich sicher, dass sie unterschiedlich genug sind, um visuelle Verwirrung zu vermeiden, und dass die primäre Schriftart stärker betont wird.
6. Größenangelegenheiten
Ich habe in den sechs Jahren, in denen ich Designer war, unzählige gedruckte Werbeanzeigen erstellt. Eines der Dinge, die Sie sehr früh lernen, wenn Sie mit Werbematerialien arbeiten, ist, dass Schlagzeilen den Leser sofort ansprechen sollten. Sie haben bestenfalls ein oder zwei Sekunden Zeit, um jemandes Aufmerksamkeit in der Druckwelt zu erregen. Wenn Sie diese Gelegenheit verpassen, haben Sie Ihren potenziellen Kunden verloren.
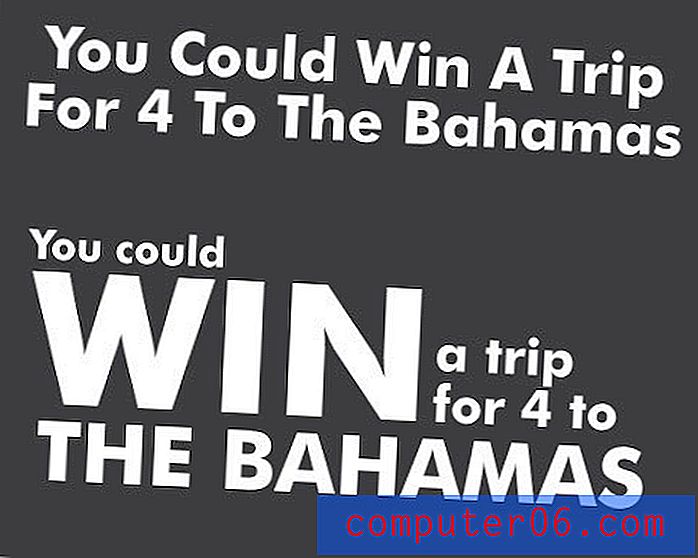
Praktisch bedeutet dies, dass Sie beim Erstellen einer Überschrift diese nicht einfach eingeben, sondern entwerfen. Betrachten Sie die folgenden zwei Beispiele:

In der ersten Überschrift müssen Sie jedes Wort lesen, um ein Gefühl dafür zu bekommen, worum es in der Nachricht geht. Alles hat die gleiche Größe, Breite und Farbe, sodass kein Teil der Nachricht betont wird. Das Wort "könnte" ist visuell genauso wichtig wie das Wort "gewinnen".
Im Gegensatz dazu ist die zweite Überschrift viel stärker, obwohl sie genau dieselbe Nachricht verwendet. Ich habe die Wörter, die nicht so wichtig sind, de-betont und die Wörter, die sind, wirklich geschrien. Das Problem mit der ersten Überschrift ist, dass der Betrachter bereit sein muss, sich die Zeit zum Lesen zu nehmen. Der Trick besteht dann darin, den Betrachter dazu zu bringen, die wichtigen Teile zu lesen, sobald er die Überschrift sieht, fast wie aus Versehen.
Wenn Sie sich das zweite Beispiel ansehen, sollten Sie als erstes das Wort „WIN“ gefolgt von „THE BAHAMAS“ bemerken. An diesem Punkt, wenn Sie die Zielgruppe sind, haben wir Ihr Interesse geweckt, und es ist weitaus wahrscheinlicher, dass Sie sich die Zeit nehmen, um zu sehen, worum es in dieser Nachricht geht.
7. Verwenden Sie Typografie als Kunst

Hören Sie auf, Typografie einfach als Überschriften und Textkopien zu betrachten, und beginnen Sie, sie als Gestaltungselement zu betrachten. Schriften sind akribisch gestaltet und besitzen daher eine Ästhetik, die für Ihr Design-Arsenal von großem Wert sein kann. Dies geht natürlich weit über das Bauen von Gesichtern mit Buchstaben hinaus. Wenn Sie ein typografieorientiertes Design erstellen möchten, überlegen Sie, wie Sie einen attraktiven Typ als Helden integrieren können.
Sie haben auch nie das Gefühl, durch die Struktur vorhandener Schriftarten eingeschränkt zu sein. Erweitern Sie die Schriftformen entsprechend Ihren Anforderungen. Fügen Sie Strudel, Texturen, Flecken, Gamaschen und alles andere hinzu, was Sie sich vorstellen können, um das Aussehen des Typs aufzupeppen.

8. Finden Sie gute Inspiration
Der beste Weg zu lernen, effektive und attraktive Typografie zu erstellen, besteht darin, einige vorhandene Beispiele zu finden und zu studieren. Im Folgenden finden Sie einige großartige Artikel, um online Inspiration zu finden, aber hören Sie hier nicht auf. Gute und schlechte Typografie-Beispiele befinden sich in unmittelbarer Nähe des nächsten Fast-Food-Lokals. Halten Sie überall Ausschau nach dem, was andere tun, und überlegen Sie, warum es gut funktioniert oder nicht.
Wunderschöne Beispiele für Blumentypographie

40 Beispiele für schöne Typografie im Werbedesign

Wunderschöne Typografiebeispiele im Werbedesign

50 Beispiele für Vintage-Typografie

Die Regeln brechen
Denken Sie daran, dass diese Regeln lediglich als Richtlinien gedacht sind, mit denen Sie eine großartige Typografie erstellen können. Unterwegs werden Sie feststellen, dass einige Ihrer besten Arbeiten offen gegen eines oder mehrere der in diesem Artikel beschriebenen Prinzipien verstoßen. Wie ich bereits sagte, ist der Moment, in dem Sie eine bestimmte Regel im Design vollständig verstehen, der Moment, in dem Sie die Erlaubnis haben, sie zu brechen. Stellen Sie nur sicher, dass die Missachtung nicht willkürlich ist, sondern mit Absicht ausgeführt wird und um ein bestimmtes Ziel zu erreichen.
Zusätzliche Ressourcen
- Typedia: Eine gemeinsame Enzyklopädie von Schriften
- Typophil
- Die Elemente des typografischen Stils, die auf das Web angewendet werden
- 15 Tipps zur Auswahl eines guten Texttyps
Regeln sind in der Regel einschränkend, aber ich hoffe, dass diese acht Vorschläge Ihre Typografiemöglichkeiten erfolgreich eröffnet haben.