Designtrend: Lebendige Regenbogenfarben
2017 war nicht zuletzt ein Jahr der Farbe im Website-Design. Farbtrends haben das Gespräch über Design dominiert, wobei hellere, kräftigere Farbtöne einen großen Teil der Landschaft ausmachen.
Es gibt einen neuen Farbtrend, der viele dieser hellen Optionen zu größeren Farbpaletten kombiniert, die Sie jetzt erwarten könnten - Regenbogenfarbmuster. Das ist richtig, mehr Designer nehmen eine Veränderung mit viel Farbe vor und integrieren lebendige Regenbogen- und Verlaufsfarben in Designprojekte. Und es ist ziemlich cool!
Hier ein Blick auf den Trend und einige Ideen, wie Sie lebendige Farben verwenden können, die nicht grell sind.
Entdecken Sie Designressourcen
Regenbogenanimation für Verlobung

Fast seit Spotify auf dem Markt ist, hat es Designtrends geprägt und die Grenzen dessen, wie cooles Design aussieht, erweitert. Die Musikseite aktualisiert und ändert ständig ihr Design und verwendet Microsites, um bestimmte Genres und Künstler hervorzuheben.
Das Design der London Grammar Moodmix-Website verwendet einen springenden Farbklecks, um die Aufmerksamkeit des Benutzers zu erregen. Die Animation ist interessant und macht Lust, sie fast zu erreichen und zu berühren. Und das ist das Ziel dieser regenbogenfarbenen Animation. Beachten Sie, dass der Aufruf zum Handeln genau in der Mitte dieser Farbe liegt.
Das Ergebnis ist ein einfaches Design mit einer interessanten Animation, die den Benutzer direkt zum Ziel des Designs führt. Die Animation arbeitet aufgrund der Bewegung mit viel Farbe. Der Blob wäre in einer einzigen Farbe nicht so interessant.
Farbe Vs. Dunkel


Regenbogenfarben können aufgrund von Bedenken hinsichtlich des Kontrasts schwierig zu verwenden sein. Wenn Sie helle Farbtöne im Regenbogenstil auf einen dunklen Hintergrund setzen, können die meisten dieser Probleme gelöst werden.
Helle Farben springen fast von einem dunklen Hintergrund.
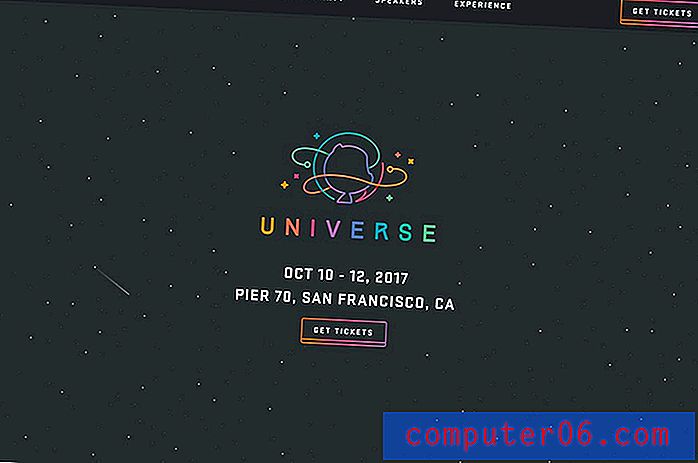
Ein anderer bekannter Name im Design und der Entwicklung von Websites, Github, verwendet Regenbogenfarben, um seine diesjährige Konferenz zu bewerben. Die einfache Website verwendet ein lustiges Logo im Regenbogenstil und Call-to-Action-Schaltflächen für den Ticketverkauf. Was dieses Design von vielen anderen Regenbogenästhetiken unterscheidet, ist, dass das Design ziemlich flach ist und kein Farbverlauf für Farben verwendet wird. Jede Linie im Logo hat eine andere Farbe, ebenso wie die Buchstaben. Ein Farbverlauf wird nur für die CTA-Schaltfläche verwendet.
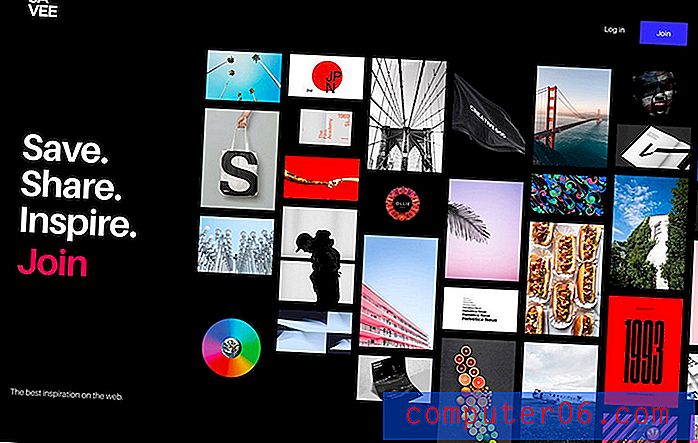
Savee geht mit Regenbogenfarbe auf dunklem Hintergrund in eine andere Richtung und verwendet viele farbintensive Bilder, um ein Mosaik mit Regenbogengefühl zu erstellen. Während die meisten Verwendungen von Regenbogenfarben eine Abstufung von Rot zu Gelb zu Grün zu Blau bieten, ist dies nicht immer der Fall. Regenbogenfarbpaletten können alles sein, was einen weitreichenden Farbton verwendet.
Subtile Farbe

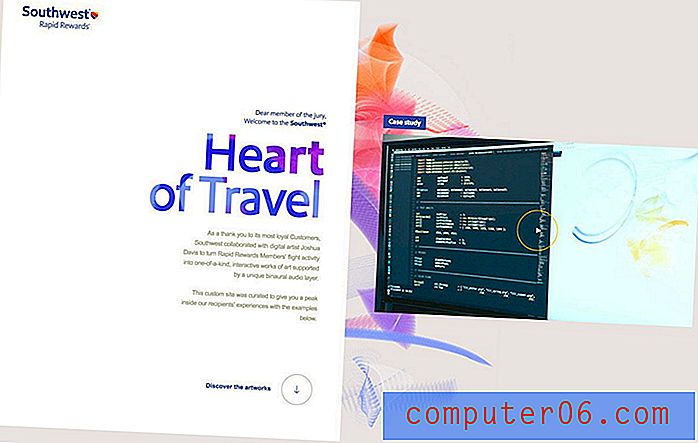
Manchmal springen die besten Verwendungsmöglichkeiten von Regenbogenstilen nicht direkt vom Bildschirm. Southwest verwendet eine subtilere Palette mit Regenbogentönen im Hintergrund.
Die interessante Wahl bockt fast viele der anderen Farbtrends des Jahres und das Ergebnis ist erfrischend. Sie sehen sich das Design fast an, weil es so anders ist als viele der anderen Website-Designs, die es derzeit gibt.
Legen Sie auch bei einer gedämpften Regenbogenfarbpalette einen Schwerpunkt auf den Kontrast zwischen Hintergrund- und Vordergrundelementen, um sicherzustellen, dass jedes Element leicht zu sehen und zu lesen ist. Dies ist das häufigste Problem bei Designs im Regenbogenstil - nicht genügend Kontrast und herausfordernde Lesbarkeit.
Regenbogen-Logo

Verwenden Sie Regenbogenfarben für ein einfaches Logo. Dies ist wahrscheinlich die schwierigste Verwendung von Regenbogenfarben, kann jedoch einen auffälligen Effekt haben.
Es ist eine Herausforderung, da an allen Orten und auf allen Wegen ein Logo verwendet werden kann. Die Entscheidung für Regenbogenfarben eignet sich möglicherweise am besten für kleine Marken, die das Logo in vielen Anwendungen nicht verwenden. Sie werden auf jeden Fall auch eine sekundäre Option wünschen, wenn viel Farbe einfach nicht funktioniert.
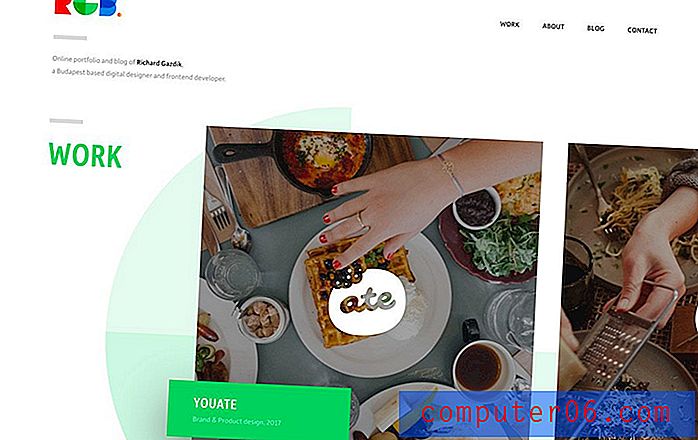
Richard Gazdik verwendet ein Regenbogenlogo für sein Portfolio - und die anschließende Navigation. Es funktioniert fast perfekt dank seiner Initialen - RGB - und der Beziehung zu den ausgewählten Farben. Nicht jeder wird dieses Glück haben, aber es zeigt, wie effektiv ein farbiges Logo in einer einfachen Designskizze sein kann.
Farbe als Schwerpunkt


Regenbogenfarbe kann das sein, was Benutzer in ein Design mit einem starken ersten Eindruck zieht.
Aber es gibt eine dünne Linie zwischen der ansprechenden Regenbogenfarbe und der Regenbogenfarbe, die Benutzer abweisen kann. Erinnern Sie sich an einige der Website-Designs der späten 1990er und frühen 2000er Jahre, als fast jede Website überall leuchtende Farben hatte (und blinkte)? Diese Art der Regenbogenfarbbehandlung kann katastrophal sein und Benutzer abweisen.
Lonsdale macht das Gegenteil mit einem sich wiederholenden Video mit Regenbogenflüssigkeit, das faszinierend anzusehen ist. Die Bewegungen und Farbänderungen sind fett und machen Lust zu sehen. Der Regenbogenhintergrund wird durch weiße Schrift und Navigationselemente versetzt, um die Benutzer durch den Rest des Designs zu führen, der in Bildern auf weißem Hintergrund an der Farbe haftet.
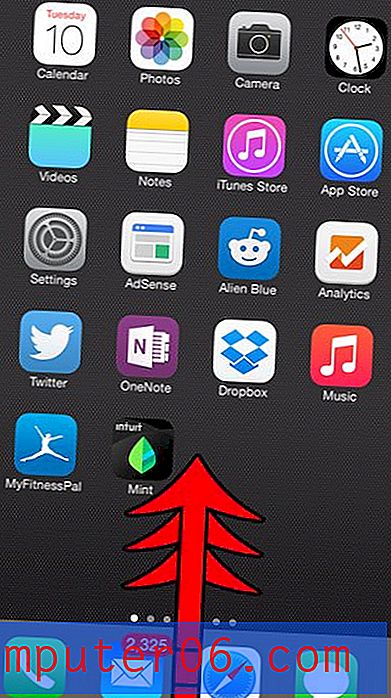
Der Farbcode verfolgt einen anderen Ansatz mit vielen hellen Farben im gesamten Design. Farbe wird verwendet, um den visuellen Fokus auf das Produkt auf dem Bildschirm zu lenken - Telefone und Uhren, die Apps anzeigen.
Erstellen Sie einen ansprechenden Hintergrund


Regenbogen-Blobs könnten fast ein eigener Farbtrend sein - flüssige Animationen, Tintenstil, bewegte Farbblasen. Als Hintergrundelement kann die Regenbogenfarbe dazu beitragen, den Ton für ein Projekt festzulegen und das Engagement der Benutzer zu fördern. (Denken Sie nur daran, wie viel mehr Sie von Farbe angezogen werden als von einem einzelnen beigen Hintergrund.)
Viele dieser Hintergrundelemente haben zwar eine gewisse Bewegung in Form einer Animation oder eines Videos, müssen dies jedoch nicht. Was bei Websites mit Regenbogenhintergrund häufig vorkommt, ist, dass sie häufig auf der Startseite oder über dem Bildlauf enthalten sind und der Rest der Website weniger beschäftigt ist.
Das ist eine großartige Technik, wenn es um Engagement geht. Benutzer können sich sofort mit etwas verbinden, das sie zu Inhalten führt, in die sie etwas tiefer eintauchen können.
Weitere Verlaufstechniken


Regenbogenfarben können eine Erweiterung eines anderen Farbtrends aus diesem Jahr sein - die Rückkehr des Farbverlaufs.
Versuchen Sie es mit einer Farbverlaufsüberlagerung mit Regenbogengefühl. Entscheiden Sie sich für einen vollständigen Farbwechsel von Rot zu Blau wie SpicyWeb oder für etwas trendigere Farben wie Talkd.
In beiden Fällen kann die Verwendung eines Verlaufs eine unterhaltsame Möglichkeit sein, Farbe hinzuzufügen, ohne sich überwältigend zu fühlen. Es funktioniert im Vollbildmodus oder in kleineren Elementen. Ein Farbverlauf kann Ihnen auch dabei helfen, Markenfarben in ein Farbschema im Regenbogenstil zu integrieren, ohne die Website komplett neu zu gestalten.
Markieren Sie etwas anderes

Verwenden Sie den Regenbogenfarbtrend, um etwas Ungewöhnliches oder Anderes in Ihrem Design hervorzuheben. Weil Regenbogenfarben so aufmerksamkeitsstark sind, können sie Benutzern mit einem unkonventionellen Benutzermuster helfen, den Blick auf einen bestimmten Inhalt oder Teil des Bildschirms lenken oder Klicks und Conversions erstellen.
Jony Guedj verwendet Farbe für die Navigation. Die Menüelemente sind nicht wie gewohnt zusammengesetzt. Sie befinden sich am unteren Bildschirmrand und arbeiten nur mit Bildlauf, um verschiedene Videoclips anzuzeigen. Während diese Art von Design normalerweise nicht empfohlen wird, funktioniert es hier. Die Regenbogenfarben ziehen Benutzer an, sich mit ihnen zu beschäftigen, und helfen den Menschen, die Verwendung der Website zu verstehen.
Fazit
Der Regenbogenfarbtrend macht viel Spaß.
Es kann schwierig sein, es zu verwenden, wenn Farbe Sie ein wenig einschüchtert. Aber fangen Sie klein mit einem Regenbogenfarbelement an, um zu sehen, wie es funktioniert. Die meisten Designer konvertieren nicht ganze Websites in Regenbogen-Designs. Sie verwenden Regenbogenfarben, um effektive Grafiken zu erstellen, die Benutzer anziehen. Das ist wahrscheinlich der Grund, warum der Trend aufgetaucht ist.