Entwerfen mit starken einfachen Schwerpunkten
Beim Design neigen wir dazu, an Einfachheit in Bezug auf die jüngsten Trends zum Minimalismus zu denken. Ein einfaches Design nach dieser Definition ist eines mit vielen wörtlichen Leerzeichen und sehr wenig auf der Seite außerhalb dessen, was absolut notwendig ist.
Anstatt diesem Trend blind zu folgen, ist es wichtig, die dahinter stehenden Ideen zu verstehen, damit wir nicht in einer minimalistischen Box mit offensichtlichen gitterbasierten Layouts, weißem Hintergrund und typografischer Typografie gefangen sind (nicht, dass dies schlecht ist Es ist einfach nicht gut, in dieser Idee zu stecken. Wenn Sie die Prinzipien des Designs berücksichtigen, die im Minimalismus wirken, können Sie erfolgreich aus der Box ausbrechen und klare Designs erstellen, die nicht an einen offensichtlichen und strengen visuellen Stil gebunden sind.
Wer kümmert sich um Schwerpunkte?
Was ist der Zweck von Schwerpunkten und warum sollten Sie sich um sie kümmern? Die Antwort liegt in der Kontrolle, wie Menschen Ihr Design sehen. Dies ist von entscheidender Bedeutung, da Ihre Zielgruppe unabhängig von ihrer Zielgruppe nur eine begrenzte Aufmerksamkeitsspanne hat.
Die Aufmerksamkeit des Betrachters auf sich zu ziehen und sie auch nur für ein oder zwei Sekunden zu halten, ist der Schlüssel zu einem effektiven Design. Mit effektivem Design meine ich Design, das mehr als nur hübsch aussieht, sondern ein bestimmtes Ziel erreicht. Dies kann alles sein, von der Aufforderung an jemanden, einen Verkauf bei Wal-Mart zu bemerken, bis hin zur Sensibilisierung für den Namen eines politischen Kandidaten.
Einer der Hauptaspekte eines minimalistischen Designs ist die Reduzierung überflüssiger Ablenkungen, wodurch die wichtigen Elemente auf der Seite hervorgehoben werden. Sie können dieselbe Technik verwenden, um Ihre Entwürfe zu vereinfachen, indem Sie die Anzahl der Brennpunkte reduzieren, ohne Ihre Entwurfsoptionen drastisch zu reduzieren.
Die Theorie allein ist ein wenig abstrakt und nutzlos. Lassen Sie uns also sehen, wie man sie anwendet, indem man mit ein paar tatsächlichen Designs arbeitet. Ziel ist es, klare Schwerpunkte zu schaffen, die die visuelle Botschaft vereinfachen und den Betrachter erfolgreich anziehen.
Beispiel 1: Die perfekte Blume finden
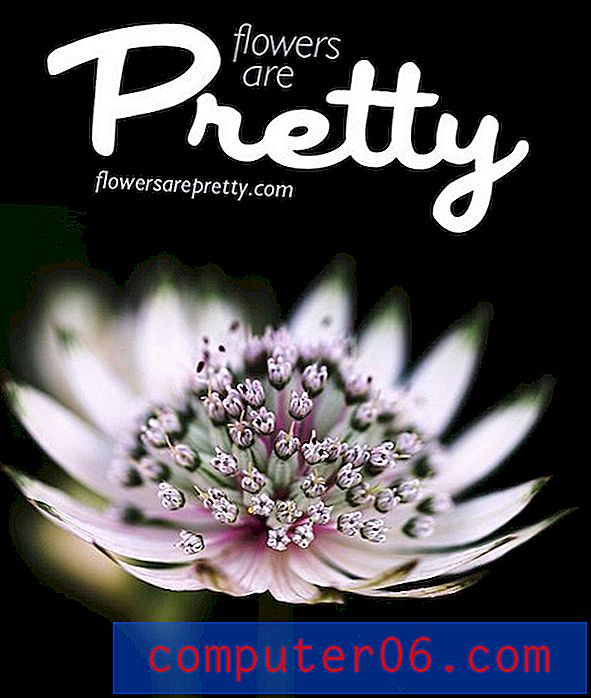
Wir beginnen mit einem typischen Design und prüfen, ob wir es verbessern können. Unten ist ein Beispiel, das ich erstellt habe und das einen attraktiven fotografischen Hintergrund verwendet. Insgesamt ist es ein gut aussehendes Design. Die Blumen kommunizieren die Nachricht effektiv und es gibt viele Leerzeichen am Himmel, damit der Text leicht lesbar ist.

Obwohl das Design attraktiv ist, zieht es Sie nicht wirklich an und hält Sie fest. Einer der Hauptgründe dafür ist, dass Sie keine starken Schwerpunkte haben. Die Überschrift ist nett, aber es reicht wahrscheinlich nicht aus, um Ihre Aufmerksamkeit allein zu erregen und zu halten.
Wie ich oben sagte, ist das Blumenfeld attraktiv, aber es ist auch etwas zu beschäftigt, um die starke Botschaft zu vermitteln, die wir zu schaffen versuchen. Versuchen wir, dieses Design ein wenig zu vereinfachen, indem wir ein anderes Foto aufnehmen.

Hier haben wir unsere Ausrichtung geändert, was durchaus möglich ist, wenn Sie eine Visitenkarte, einen Flyer oder etwas anderes in gedruckter Form entwerfen. Die einfache Art der Nachrichtenübermittlung ließ ein vertikales Layout einfach besser passen, da wir die Größe der Objekte maximieren können.
Die Hauptänderung liegt jedoch offensichtlich in der Fotoauswahl. Dieses Mal haben wir ein Foto mit einem starken Fokus ausgewählt. Das Ergebnis ist etwas Schönes, auf das wir nur starren wollen. Der Kontrast der Blume zum Hintergrund, die geringe Schärfentiefe und das Fehlen anderer Ablenkungen tragen zur unwiderstehlichen Natur des Kunstwerks bei.
Beispiel 2: Freies Konzert
Angenommen, Sie erstellen einige Grafiken für ein kostenloses Rockkonzert. Wenn Sie nach guten Bildern suchen, könnten Sie versucht sein, ein Foto wie das folgende aufzunehmen (oder aufzunehmen):

Einerseits ist dies ein guter Anfang. Sie haben die Idee der Musik bereits stark durch die Visuals kommuniziert. Das Foto enthält jedoch drei Objekte, die der Betrachter aufnehmen und interpretieren muss. Wenn Sie dies mit einer Art Messaging kombinieren, erhalten Sie etwas, das unnötig komplex und folglich nicht verlockend für Ihre Zuschauer ist.
Wenn wir uns dieses Foto ansehen und versuchen zu entscheiden, welches Objekt das Konzept der Rockmusik den meisten Zuschauern klar vermittelt, werden wir uns zweifellos auf den Gitarrenkopf festlegen. Wir können dies dann als Inspiration für unsere Fotosuche verwenden. Wir sind jetzt von einem allgemeinen Konzept für die Fotografie, die wir verwenden möchten (ein Rockkonzert), zu etwas viel Spezifischerem und Konkreterem (dem Kopf einer Gitarre) übergegangen.
Wenn wir dies als Ausgangspunkt verwenden, erhalten wir möglicherweise Folgendes:

Beachten Sie, dass wir genau das Gleiche getan haben wie beim obigen Blumenaufbau. Wir haben die visuelle Komplexität reduziert, indem wir unnötige Objekte aus der Szene herausgeschnitten haben. Im Gegensatz zum Blumenkonzept werden wir diese Idee jedoch noch weiter verfolgen, um zu sehen, wie diese Technik in einer realistischeren Situation angewendet werden kann.
Die Chancen stehen gut, dass Sie nicht zu viel Zeit damit verbringen, Designs zu erstellen, die so einfach sind wie die oben genannten. Anstelle einer Überschrift haben Sie eine ganze Seite voller Inhalte, die logisch angeordnet werden müssen.
Die gute Nachricht ist, dass die gleichen Techniken in dieser Umgebung genauso gut funktionieren. Der Schlüssel besteht darin, Ihr Design in visuell unterschiedliche Bereiche zu unterteilen. Da Überschriften traditionell der Ort sind, an dem Sie die Aufmerksamkeit eines Betrachters auf sich ziehen, ist dies ein natürlicher Ort, um einen starken Schwerpunkt einzufügen.
Nehmen wir unser Gitarrendesign und erweitern es zu einem vollständigen Flyer oder einer Webseite.

Wie Sie sehen können, können wir mit diesem Setup so viel Inhalt wie nötig in den unteren Teil des Designs packen. Beachten Sie, dass sich das Design nicht wirklich minimalistisch anfühlt, da wir den Stil kennengelernt haben, aber das Herzstück der Theorie verwendet, um ein starkes Layout zu erstellen.
Beispiele im Webdesign
Nachdem wir genug Theorie besprochen haben, um Sie auf den Weg zu fantastischen Designs mit klaren Schwerpunkten zu bringen, lassen Sie uns mit einigen realen Beispielen aus der Welt des Webdesigns abschließen. Achten Sie genau darauf, wie jedes Layout Ihre Aufmerksamkeit erregt und wo die Schwerpunkte liegen.
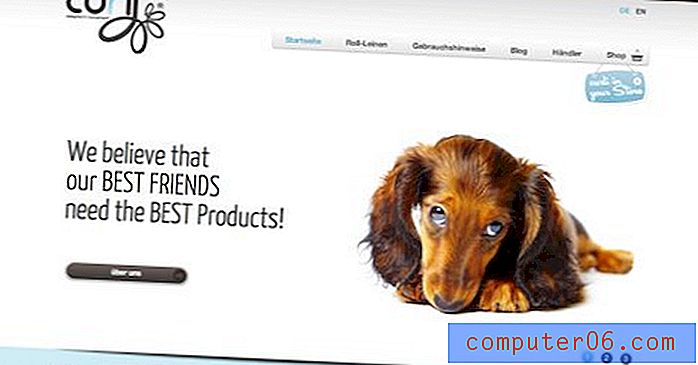
Kreative Münzstätten

Supersteil

Hunderprodukte

Gedruckte Themen

Gottmodus

Gedanken schließen
Zusammenfassend lässt sich sagen, dass komplizierte Grafiken häufig die visuelle Nachrichtenübermittlung und den Reiz eines Designs beeinträchtigen. Indem wir die Prinzipien des minimalistischen Designs untersuchen, können wir eine nützliche Technik zur Reduzierung der visuellen Unordnung extrahieren und letztendlich zu einem attraktiven Endprodukt gelangen, das klare, starke Schwerpunkte verwendet, um sowohl eine Botschaft zu vermitteln als auch Aufmerksamkeit zu erregen.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns mit, ob Sie die oben genannten Informationen hilfreich fanden. Teilen Sie auch alle Techniken mit, die Sie verwenden, um Ihre Designs zu vereinfachen und sie attraktiver zu machen.