So lassen Sie Farbüberlagerungen in Ihrem Design funktionieren
Farbe ist ein wichtiger Bestandteil fast jedes Designs. Egal, ob Sie ein Fan von hellen, kräftigen Farbtönen sind oder ein minimalistischeres Schwarzweiß bevorzugen, die Verwendung von Farben kann einen großen Einfluss auf das Gesamtdesign haben.
Eine Möglichkeit, Farbe zu verwenden, um eine Aussage zu machen, ist ein Design, das eine Farbüberlagerung enthält. Dies bedeutet, dass Sie ein Bild oder Video mit einem halbtransparenten farbigen Feld abdecken. Der Effekt kann einem Bild Bedeutung verleihen, die Aufmerksamkeit auf ein Design lenken und Ihnen helfen, die meisten begrenzten Kunstentscheidungen zu treffen.
Heute werden wir uns verschiedene Farbüberlagerungen ansehen, um Sie als Inspiration für Ihre eigenen zu verwenden.
Entdecken Sie Designressourcen
Versuchen Sie es mit einem Farbverlauf

Farbverläufe sind wieder cool. Sie sind auch eine großartige (und auffällige) Option, wenn Sie mit einer Farbüberlagerung arbeiten möchten.
Das Schöne an einem Farbverlauf ist, dass Sie mit ein paar Farben arbeiten können - denken Sie hier an Ihr Branding - oder eine einzelne Farbe verwenden können, um den Fokus zu erzeugen. Helle Paarungen können dazu beitragen, Benutzer in das Design einzubeziehen und den Bildern einen Funken zu verleihen.
Ein Großteil dieses Trends lässt sich auf Spotify zurückführen, bei dem erstmals Farbverlaufs- und Duoton-Overlays zum Hervorheben von Wiedergabelisten verwendet wurden. Die Farbe gab Bildern, die Benutzer gewohnt waren, neues Leben (Pressefotos von Musikern).
Dieses Konzept lässt sich auch leicht replizieren.
- Wählen Sie ein Foto.
- Erstellen Sie einen Farbverlauf mit Markenfarben.
- Habe Spaß!
Feste Farben Legen Sie einen Ton fest

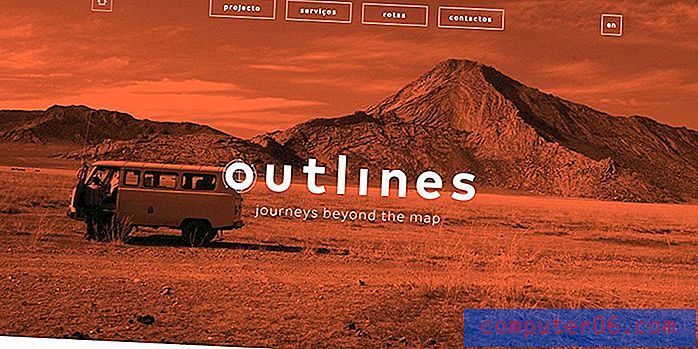
Eine einfarbige Überlagerung kann genauso auffällig sein wie ein Verlaufsmuster, hat jedoch häufig eine deutlichere Bedeutung, die mit der Farbauswahl verbunden sein kann. Stellen Sie sich zum Beispiel eine Sepia-Überlagerung vor. Es weckt sofort Gefühle der alten Zeiten und der Geschichte.
Gleiches gilt für die Auswahl einer trendigen Farbauswahl. Wenn Sie eine der hellen, gesättigten Farben verwenden, die mit flachem oder materiellem Design verbunden sind, können Sie Gefühle der Moderne oder der High Fashion hervorrufen.
Denken Sie bei der Verwendung einer einzelnen Farbe als Überlagerung an den Sättigungsgrad und die Transparenz der Farbe. Diese Elemente können ebenfalls Bedeutung hinzufügen. Schwerere Farbkombinationen - weniger transparent und mehr Sättigung - konzentrieren sich mehr auf die Farbe selbst als auf das Bild dahinter. Leichtere, subtilere Kombinationen konzentrieren das Bild stärker.
Betrachten Sie Dunkel oder Hell

Sie müssen nicht immer eine Farbe per se verwenden, um eine Überlagerung zu erstellen. Manchmal kann es schwarz, weiß oder grau sein. Die Verwendung dieser Farbtöne kann die Stimmung eines Projekts wirklich verändern.
Wie zu erwarten ist, erzeugen dunklere Überlagerungen eine stimmungsvollere Umgebung. Leichtere Overlays sind mit Spaß verbunden. Ein weiterer Beitragsfaktor, wenn es um diese Gefühle und Schwarzweiß geht, ist das Bild selbst. Wie funktioniert es mit dem Farbton oder Ton? Arbeiten Bild, Farbe und Nachrichten zusammen?
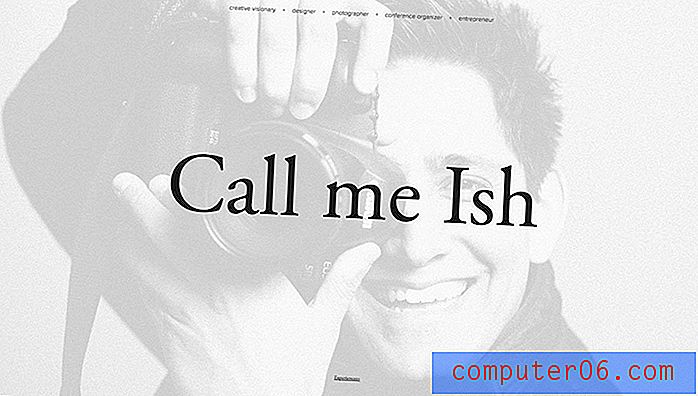
Nennen Sie mich Ish (oben) verwendet eine weiße Überlagerung, um die Wörter auf dem Bildschirm über einem Schwarzweißfoto zu fokussieren. Beachten Sie jedoch den Ausdruck auf dem Gesicht des Fotografen: Er lächelt breit. Die Farb- und Fotokombination ist einladend und macht Lust, mit dem Fotografen zu interagieren und ihn möglicherweise sogar für einen Job einzustellen.
Entscheiden Sie sich für kontrastreiche Bilder


Bei der Planung einer Bildüberlagerung in einem Entwurfsprojekt ist die Zusammensetzung des Fotos (oder Videos) wichtig. Ein langweiliges Bild hinterlässt ein langweiliges Farbüberlagerungsergebnis. Die besten Ergebnisse erzielen Sie, wenn Sie mit einem Foto mit viel Kontrast zu dunklen und hellen Bereichen im Bild beginnen.
Wenn Ihr Bild nicht genügend Kontrast aufweist, sollten Sie in der Fotobearbeitungssoftware einen Kontrast hinzufügen oder ein anderes Bild auswählen. Andernfalls kann der Bildeffekt flach werden.
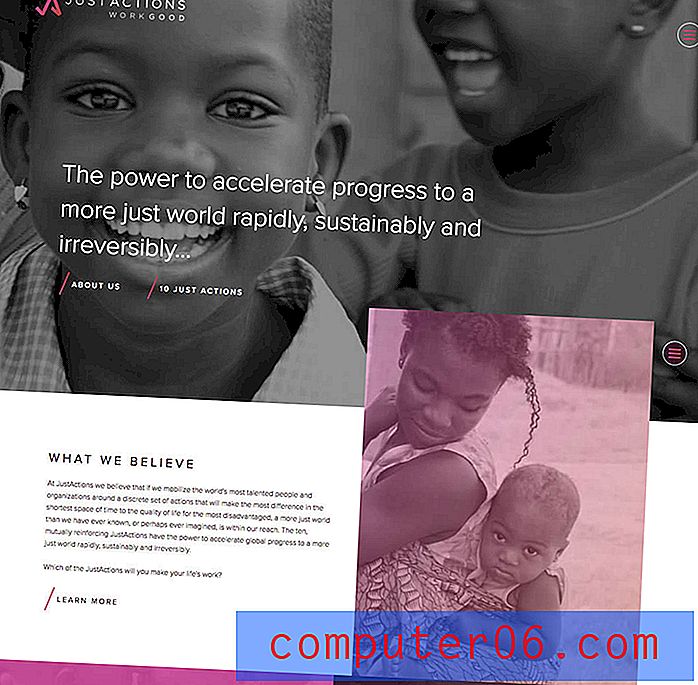
Ein weiterer Trick, um diesen Effekt zu erzielen, besteht darin, mit einem Schwarzweißfoto zu beginnen. Insbesondere für Anfänger kann es einfacher sein, den Kontrast in einem Schwarzweißbild zu erkennen und zu verbessern. Just Actions bietet ein hervorragendes Beispiel für ein Schwarzweißbild neben Bildern mit Farbüberlagerung. (Außerdem ist es ein cooler Effekt, Bilder ohne Farbe und mit hellem Kontrast zu koppeln.)
Bilder sollten natürlich aussehen (oder nicht)

Wenn Sie mit Farbüberlagerungen arbeiten, haben Sie zwei Möglichkeiten:
- Bilder sollten immer noch natürlich aussehen. Farbe, Licht und Schatten sollten an einem natürlichen Ort erscheinen. Die Überlagerung ist etwas subtil, wie beispielsweise Abednego Coffee (oben).
- Bilder sehen komplett verändert aus. Es gibt keine Vermutung, dass eine Farbüberlagerung verwendet wurde (wie die meisten Beispiele in diesem Artikel).
Hier gibt es keinen Mittelweg. Wenn Bilder nicht in eines dieser „Extreme“ fallen, denken Benutzer möglicherweise zu sehr über die Farbauswahl nach und konzentrieren sich nicht auf den Inhalt der Website. Sie möchten nicht mit einer Farbüberlagerungstechnik ablenken. es sollte das Design verbessern.
Versuchen Sie es mit einem Überlagerungsakzent


Während die vorhergehenden Beispiele Möglichkeiten aufgezeigt haben, eine Farbüberlagerung für große Bilder zu verwenden, z. B. Optionen im Stil eines Helden-Headers, ist dies nicht die einzige Möglichkeit, diese Technik optimal zu nutzen. Farbüberlagerungseffekte können auch als Akzente verwendet werden.
Die beiden obigen Beispiele zeigen verschiedene Möglichkeiten, dies effektiv zu erreichen.
Knot Clothing (oben) verwendet eine hellgrüne Navigationsleiste mit Transparenz. Es wird weiter durch den durchgezogenen Strich darüber hervorgehoben. Der Effekt hilft dabei, die Farbpalette der Marke während des gesamten Designs beizubehalten und Artikel in einer Vielzahl anderer Farben zu präsentieren. Der Effekt ist einfach, lässt die Seite etwas weicher aussehen als wenn die Navigation einfarbig wäre und zieht den Blick über die Seite und durch das Design.
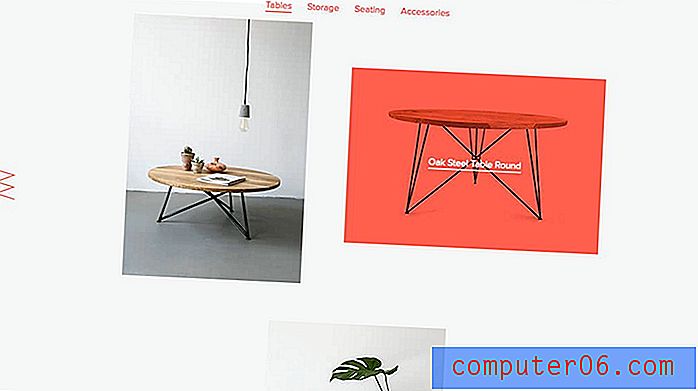
Nuts and Woods verfolgt einen anderen Ansatz. Das Design verwendet eine Farbüberlagerung als Hover-Effekt, um mehr über bestimmte Elemente auf der Website zu erfahren. Jedes Element, das eine rote Überlagerung erhält, ist auch ein anklickbares Element. Das Besondere an diesem Design ist, dass die Farbüberlagerung den Benutzern als visueller Hinweis dient, ihnen genau sagt, was sie wissen möchten, und einen Pfad zu Links im gesamten Inhalt bereitstellt.
Fazit
Die Verwendung einer Farbüberlagerung ist eine dieser Techniken, die nicht immer funktioniert. Die meisten Designer stellen fest, dass sie nur für ein oder zwei Projekte damit durchkommen können, bevor es übertrieben erscheint. (Hier ist eine Akzentüberlagerung möglicherweise die bessere Option.)
Stellen Sie wie bei jeder Designtechnik sicher, dass Sie sie im richtigen Kontext anwenden. Sie sollten niemals eine Farbüberlagerung verwenden, nur weil Sie von einem anderen Projekt inspiriert wurden. Speichern Sie die Idee und verwenden Sie sie für genau das richtige Design.