Wie + Warum eine Website-Wireframe-Vorlage verwenden
Wireframing ist einer dieser Designprozesse, die organisch und absichtlich ablaufen. Wie oft haben Sie während eines Meetings eine Idee entworfen? Wie oft haben Sie ein vorzeigbares Drahtmodell für eine Kundenbesprechung erstellt?
Beide Arten von Drahtgittern sind gleichermaßen wichtige Bestandteile des Entwurfs- und Iterationsprozesses.
Letzteres erfordert etwas mehr Aufwand beim Erstellen, und hier kommt eine Drahtgittervorlage ins Spiel. Hier finden Sie alles, was Sie über die effektive Verwendung wissen müssen und wie sie Ihnen helfen können, Zeit zu sparen, die Qualität Ihrer Drahtgitter zu verbessern und Ihnen zu helfen Holen Sie sich Ihre Ideen in einem physischen Format.
Entdecken Sie Website-Modelle
Was ist eine Website-Wireframe-Vorlage?

Ein Drahtmodell ist eine grundlegende Illustration eines Website-Designkonzepts. Jeder Seitentyp kann ein eigenes Drahtmodell haben. Diese Entwürfe beginnen oft in Form von Skizzen und können sich schließlich zu Modellen oder Prototypen entwickeln.
Eine Website-Wireframe-Vorlage ist ein Pseudo-UI-Kit mit Wireframing-Elementen anstelle von Komponenten der Benutzeroberfläche. Viele Vorlagen verwenden im Namen das „Wireframe UI Kit“, obwohl dies nicht genau das ist, was sie sind. (Aber du kommst auf die Idee.)
Eine Drahtgittervorlage kann für Sketch, Adobe XD oder Photoshop verwendet werden. Die von Ihnen ausgewählte Vorlage sollte Ihren Tools und Ihrem Workflow entsprechen.
Eine gute Drahtmodellvorlage enthält Elemente für verschiedene Arten von Seiten, Elemente und ist nicht besonders ausgefallen. Bildblöcke, Textblöcke, Schaltflächenblöcke und Elemente auf der Leinwand (Desktop, Mobil), die Sie benötigen, sind übliche Teile.
Was Sie nicht brauchen, ist etwas, das wie ein fertiges Design aussieht. Entscheiden Sie sich für ein schwarz-weißes Drahtmodell. Alles, was zu genau ist oder Farben und Bilder enthält, kann Kunden verwirren und sie glauben lassen, dass sie ein tatsächliches Designkonzept betrachten. (Und das wollen Sie in der Wireframing-Phase eines Projekts nicht.)
5 Gründe für die Verwendung einer Drahtgittervorlage

Wenn Sie noch nicht mit Wireframing verkauft sind, kann dies ein großartiges Werkzeug im Designprozess sein. Vorlagen beschleunigen einfach alles.
- Wireframe-Vorlagen sparen Zeit und helfen Ihnen dabei, schnell und auf vorzeigbare Weise Ideen zu entwickeln.
- Mithilfe von Wireframes können Sie Designfehler und Usability-Probleme frühzeitig erkennen.
- Mithilfe von Wireframe-Vorlagen können Sie über verschiedene Arten von Seiten und Seitenelementen nachdenken, damit Sie nichts auslassen.
- Wireframes bilden eine solide Designgrundlage.
- Mit Wireframe-Vorlagen können Sie auf lange Sicht Geld sparen, um Kunden das Verständnis eines Designs zu erleichtern, ohne in ein vollständiges Modell zu investieren.
So verwenden Sie eine Wireframe-Vorlage
Die meisten Wireframe-Vorlagen funktionieren wie UI-Kits mit Elementen, die Sie in der Software Ihrer Wahl verschieben können.
Die genaue Verwendung hängt von Ihrem Werkzeug ab.
Die meisten Drahtgittervorlagen werden mit Seiten geliefert, die im Allgemeinen gut aufgebaut sind, sodass Sie nur einfache Änderungen am Gesamtlayout für Ihr Projekt vornehmen müssen.
Ich mag eine Drag & Drop-Option. Photoshop-Ebenendateien sind auch schön. Aber auch hier hängt vieles von persönlichen Vorlieben und Arbeitsabläufen ab.
Der Schlüssel zur effektiven Verwendung einer Drahtgittervorlage besteht darin, etwas auszuwählen, das Ihren Workflow widerspiegelt, die Software unterstützt, die Sie verwenden möchten, und während des gesamten Prozesses bei Ihnen bleiben kann. Mit vielen Tools können Sie Wireframes entwickeln und zu High-Fi-Modellen entwickeln. Wenn dies Teil Ihres geplanten Workflows ist, wählen Sie eine entsprechende Vorlage aus.
So erhalten Sie eine Wireframe-Vorlage
Wenn Sie eine Website-Drahtmodellvorlage verwenden, haben Sie zwei Möglichkeiten:
- Bau dein eigenes
- Laden Sie eine vorgefertigte Vorlage herunter
Die erste bietet möglicherweise die individuellste Lösung, kann jedoch zeitaufwändig sein.
Letzteres bietet eine große Auswahl an verschiedenen Vorlagentypen mit kostenlosen und Premium-Optionen zur Auswahl.
Welche Option Sie wählen, hängt wahrscheinlich von der Zeit ab und wie schnell Sie eine Vorlage benötigen, um damit zu arbeiten. Die Verwendung einer vorgefertigten Vorlage ist häufig die Schnellstartroute. Der schwierigste Teil könnte darin bestehen, alles zu durchsuchen, um die richtige Wahl zu finden.
5 Wireframe-Vorlagen zum Ausprobieren
Sind Sie bereit, mit einer Website-Drahtmodellvorlage zu beginnen? Hier sind fünf verschiedene Vorlagen, die Sie testen können, um zu sehen, wie Sie sie für Ihre Projekte verwenden möchten.
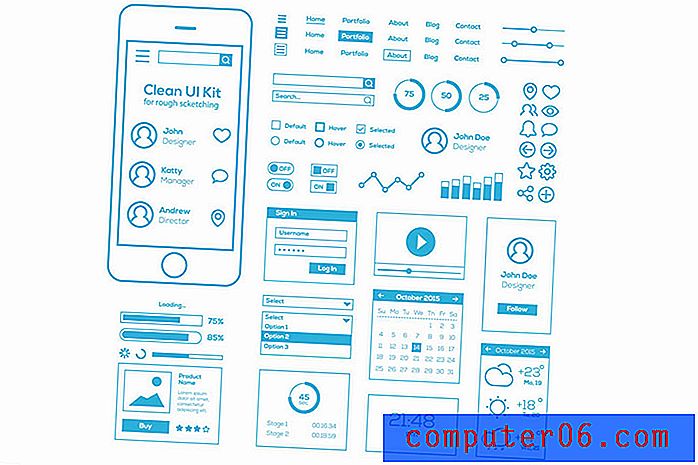
Reinigen Sie das UI-Kit für grobe Skizzen

Diese minimale Drahtgittervorlage ist mit austauschbaren Teilen verpackt, die einen fast skizzierten Stil für schnelle Designs haben.
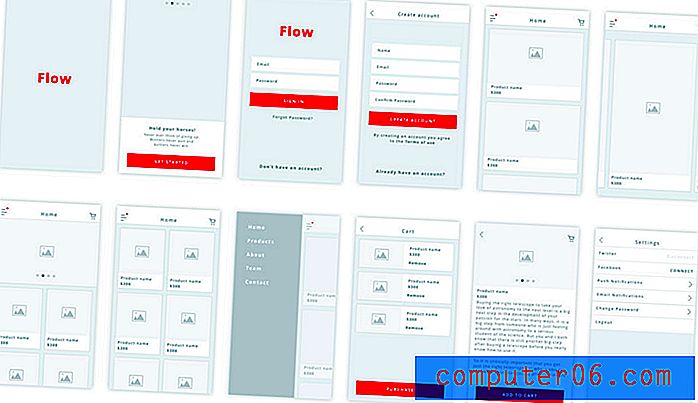
Flow iOS Wireframe Kit

Diese Sketch-Wireframe-Vorlage ist ein guter Starter für App- oder mobile Website-Konzepte. Die Drahtgitterelemente sind einfach und praktisch.
Wirey Wireframe Kit

Wirey enthält Photoshop- und Sketch-Vorlagen, die Ihnen Flexibilität beim Wireframing bieten. Die Vorlage enthält mehr als 200 Komponenten und 1.000 Elemente. Hier finden Sie also alles, was Sie brauchen.
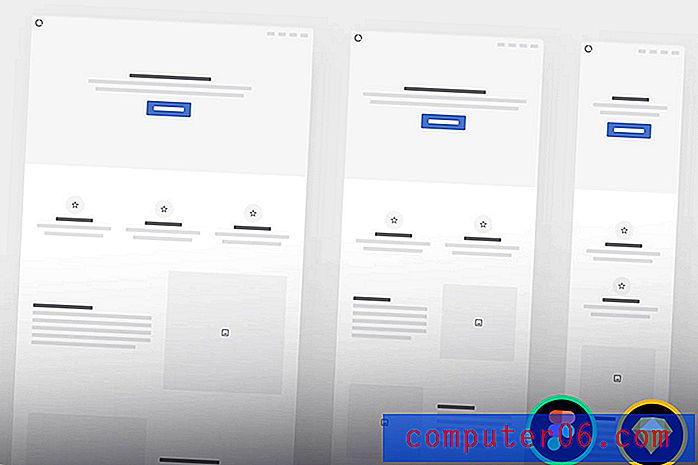
Responsive Wireframe Kit

Diese Drahtmodellvorlage für Figma und Sketch wurde entwickelt, um Sie vom frühen Drahtmodell bis zum Prototyping zu begleiten. Es enthält unzählige Blöcke und Vorlagen für Desktop-, Mobil- und Tablet-Größen, um Ihren reaktionsschnellen Denkprozess zu fokussieren.
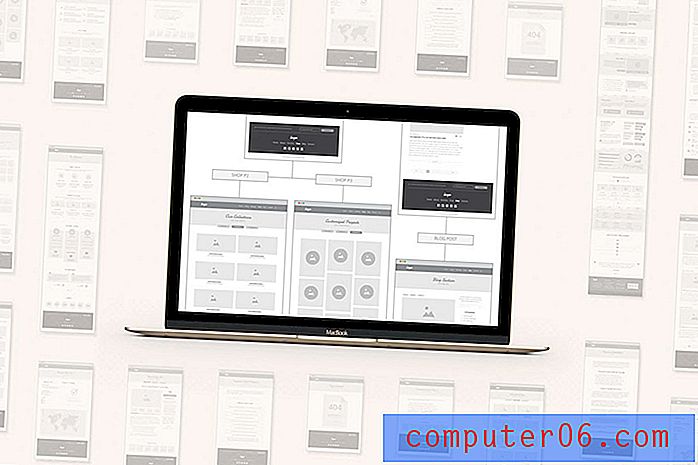
UX Workflow Wireframe und Sitemap Creator

Diese Drahtgittervorlage enthält zahlreiche Optionen mit gebrauchsfertigen Seiten und Sitemaps. Eine Vorlage wie diese kann Ihnen bei der Planung von Projekten helfen, wenn Sie ein wenig Hilfe beim Einstieg benötigen.
Fazit
Website-Wireframe-Vorlagen sind eine dieser Verknüpfungen, die das Entwerfen erleichtern können.
Ich bin ein Sketch-it-on-Paper-Wireframer, aber das ist einfach nicht für den Client geeignet. Also verwende ich Vorlagen, um mein Bleistift-Durcheinander in etwas zu konvertieren, das präsentabel aussieht. Vorlagen machen dies viel schneller und einfacher und machen eine Aufgabe, von der ich kein Fan bin, viel einfacher zu handhaben.
Wenn Sie nicht versucht haben, eine Drahtgittervorlage zu verwenden, empfehle ich sie aus diesem Grund. Nehmen Sie eines der obigen Beispiele oder überlegen Sie sich, ein eigenes zu erstellen, das Sie verwenden und wiederverwenden können.