Erlebt der Farbverlauf ein Comeback?
Eine der Techniken, die Designer zu Beginn der Ära des flachen Designs meiden, ist das Comeback. Fast über Nacht scheinen überall in Website-Designs Farbverläufe aufzutauchen.
Von Hintergründen über Bildüberlagerungen bis hin zu subtilen Texturen auf Elementen der Benutzeroberfläche ist der Zweifarbeneffekt wieder weit verbreitet. Diesmal ist es auch ein bisschen anders. Folgendes müssen Sie wissen, bevor Sie wieder Farbverläufe verwenden können (und viele Beispiele, die Ihre Kreativität anregen).
Entdecken Sie Designressourcen
Trendsetter weisen den Weg


Spotify war Anfang dieses Jahres führend bei duotonen Farbtrends, und zweifarbige Overlays sind fast zu einem visuellen Symbol der Marke geworden. Wenn Sie genau hinschauen, verwendet Spotify Duotone mit einem deutlichen Farbverlauf, um helle Farbtupfer auszugleichen oder einen einzelnen hellen Farbton zu verwenden, der hell oder dunkel wird.
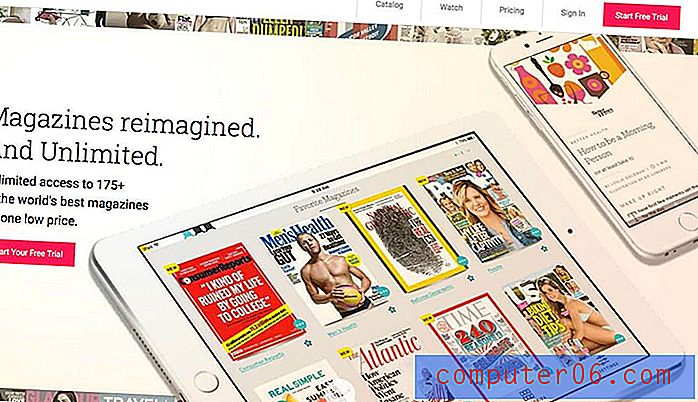
Andere große Marken kehren ebenfalls für ihre Nachrichten zum Farbverlauf zurück. Texture, der Anbieter von Online-Magazinen, verwendet für sein Design einen Vollbild-Farbverlauf.
Dies sind jedoch nicht die einzigen Beispiele für neue Farbverläufe. Sie tauchen in Designs für alles auf, vom Einzelhandel bis zum Portfolio.
Es gibt auch keine besonderen Regeln für die Verwendung von Verläufen. Sie können mehrere Farben enthalten, von der Mitte ausstrahlen, aus einer Ecke kommen oder horizontal fallen. Farbverläufe können das wichtigste visuelle Element in der Anzeige oder eine einfache Funktion sein.
Besonders schön ist, dass Designer den Effekt auf vielfältige Weise nutzen. Und sie sehen tatsächlich ziemlich cool aus.
Farbverläufe mit flachen Farben


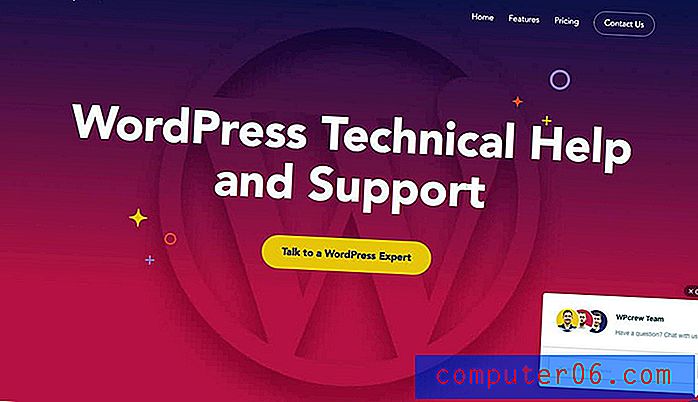
Während in der Ära des flachen Designs Farbverläufe geworfen wurden, enthält ihr Comeback viele flache Elemente, insbesondere Farbe. Einige der größten und kühnsten Beispiele für Farben in Verläufen sind Farbtöne, die direkt aus flachen Designpaletten „entlehnt“ wurden.
Diese Farbauswahl verleiht Farbverläufen ein modernes Gefühl, das mit anderen Website-Trends zu harmonieren scheint. Sie können diesen Verlaufsstil mit einer flachen Ästhetik mischen oder einer Materialdesign-Oberfläche einen Verlauf hinzufügen oder sogar eine gedämpfte Farbkombination im Hintergrund eines Minimalprojekts ausprobieren.
Das Schöne an der Farboption ist, dass sie wirklich eine Ergänzung zu anderen Trends darstellt, was sie zu einem einfachen Übergangsdesign macht, wenn Sie ein wenig neu gestalten möchten, aber nicht bereit sind, Ihre aktuelle Ästhetik vollständig aufzugeben.
Two-Tone ist In


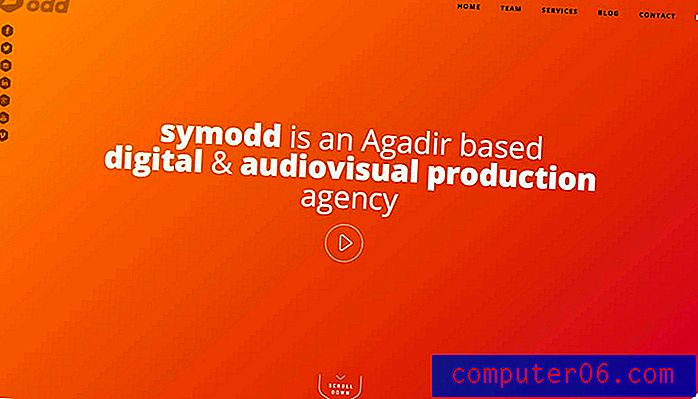
Duotone Gradienten sind eine große Sache. Auch dies ist eine Kombination von Trends, die gut zu passen scheinen.
Der Nachteil des zweifarbigen Konzepts ist, dass es… viel verwendet wird. Es scheint eine ganze Schule von Designs mit demselben Farbverlaufsmuster und unterschiedlichen Farben zu geben. (Und viele verwenden Varianten von Blau und Grün.)
Das ist die einzige Vorsicht bei Trends: Machen Sie es sich selbst. Wiederholen Sie nicht einfach, was jemand anderes bereits getan hat.
Hintergrundbilder mit Verläufen


Hintergründe mit Tiefe kehren dank Farbverläufen zurück. Dies wird wahrscheinlich weiter zunehmen, da immer mehr Websites und Designer versuchen, dank virtueller Realität mehr Realismus und dreidimensionale Elemente in das Design einzubeziehen.
Während die flache Ästhetik schlank und leicht zu betrachten ist, besteht der Hauptfehler darin, dass ihr ein Element der Realität fehlt. Denken Sie nur an die Natur. Schauen Sie jederzeit in den Himmel. Sie werden höchstwahrscheinlich abgestufte Farben sehen - Blau, Rot, Gelb, Purpur.
Dies ist das gleiche Konzept hinter Farbverläufen und Schatten. Sie tragen dazu bei, dem Design ein Maß an Tiefe und Realität zu verleihen, wenn es gut gemacht wird. (Halten Sie sie also einfach und subtil, wenn dies der gewünschte Effekt ist.)
Bildüberlagerungen mit Verläufen


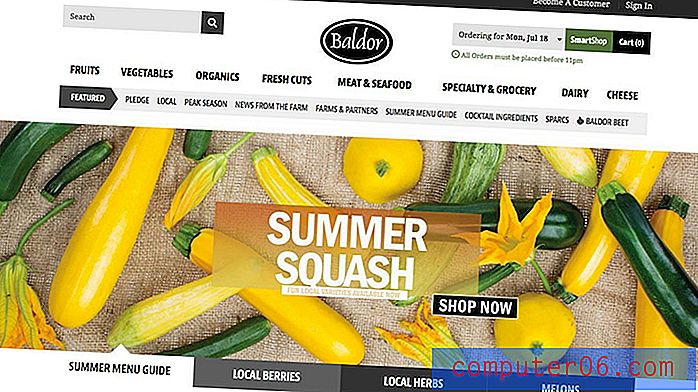
Bilder mit Farbüberlagerungen sind seit einiger Zeit eine beliebte Designoption, daher ist es nicht verwunderlich, dass eine Verschiebung von einer einfarbigen Überlagerung zu einer Verlaufsüberlagerung auftritt.
Dieser Effekt ist eine gute Option für große Bilder, z. B. Helden-Header, und um Benutzer auf bestimmte Designelemente zu konzentrieren oder einen Ort zum Schreiben oder Aufrufen von Aktionen zu erstellen, der etwas besser lesbar ist.
Der Trick mit Farbverläufen über Fotos besteht darin, ein Gleichgewicht zwischen Bild und Farbe herzustellen. Stimmen die Farbtöne mit der Bedeutung des Bildes überein? Können Sie immer noch klar sehen und verstehen, was auf dem Foto passiert? Es kann schwierig sein, diese Elemente so zu kombinieren, dass die Integrität des Bildes und der Gesamtbotschaft erhalten bleibt.
Subtile Verläufe für UI-Elemente


Einige Designer sind zwar nicht so beliebt wie einige andere Verlaufsstile, fügen jedoch Farbverläufe wieder zu Elementen der Benutzeroberfläche hinzu. Diese Farbverläufe sind tendenziell subtiler und einfarbig.
Es war ein dominanter Stil in der frühen Apple iOS / iPhone-Ära, aber fühlen Sie sich ungünstig.
Zugegebenermaßen scheint diese Verwendung von Verläufen für größere Elemente am besten zu funktionieren. In kleineren rahmenartigen Räumen kann der Farbverlauf etwas schwerer zu erkennen und sogar etwas ablenkend sein. In einem großen Raum kann es helfen, das Auge zu ziehen und sich auf einen Aufruf zum Handeln oder eine übergroße Schaltfläche zu konzentrieren.
Wie bei jeder Art von Farbverlauf sollte der Benutzer keinen Farbverlauf sehen und aufhören zu denken: "Wow, das ist ein cooler Farbverlauf." Es sollte bis zu einem gewissen Grad unsichtbar sein. Farbverläufe sollten nur die Benutzererfahrung verbessern und nicht auf die Ästhetik aufmerksam machen (es sei denn, Sie sind ein Designer, der nach solchen Dingen sucht).
Fazit
Ich werde der Erste sein, der zugibt, dass ich irgendwie traurig war, als die Farbverläufe aus der Mode kamen. Ich freue mich sehr, dass dieser Trend zurückkehrt, und diese Iteration ist wirklich interessant.
Farbverläufe mit großen Farben und als Möglichkeit, Bilder interessanter zu machen, haben ein fast zeitloses Element. Die einfache Komplexität ist ansprechend und interessant. Wir danken allen Designern, die diese Technik wieder in den Mainstream gebracht haben.