Atemberaubende Beispiele für Leerzeichen… die überhaupt nicht weiß sind
Wenn Sie an Leerzeichen im Webdesign denken, sind Beispiele wie Apple oder Google wahrscheinlich die ersten, die Ihnen in den Sinn kommen. Während diese Unternehmen großartige Arbeit leisten, um Leerzeichen in ihren Entwürfen zu verwenden, gibt es viele andere Möglichkeiten, um das Beste aus dem Leerzeichen herauszuholen. Auch wenn es nicht immer weiß ist.!
Leerzeichen sind ein wichtiger Bestandteil Ihres Entwurfsplans. Hier werden wir uns die Bedeutung des Raums als Designwerkzeug und fünf Beispiele für Websites ansehen, die den Leerraum in großem Umfang nutzen (der überhaupt nicht weiß ist).
Leerraum 101
Leerraum bezieht sich auf jeden Teil des Designs, der von Designelementen unberührt bleibt. Dies umfasst den Abstand zwischen Grafiken oder Bildern, zwischen Textzeilen sowie Rändern und Rinnen. Der offene Raum innerhalb von Designelementen, wie z. B. der „versteckte“ Pfeil im FedEx-Logo, wird als negativer Raum bezeichnet, obwohl das Auswechseln der Terminologie eher üblich geworden ist.
Leerzeichen sind wichtig, da sie eine wichtige Rolle bei der allgemeinen Lesbarkeit und Organisation eines Designs spielen.
- Erleichtert Benutzern das Scannen von Text.
- Hilft bei der natürlichen Gruppierung ähnlicher Elemente.
- Priorisiert Elemente im Design, z. B. Aufrufe zum Handeln, Suchen oder Navigieren.
- Schafft ein Gefühl von Harmonie und Raffinesse.
- Stellt Gleichgewicht und visuelle Hierarchie her.
- Hilft dabei, schwere Textblöcke leichter zu verdauen (und mit größerer Wahrscheinlichkeit zu lesen)
- Führt Benutzer auf logische Weise durch das Design.
Der Raum muss nicht „weiß“ sein
Es gibt diesen Mythos über Leerzeichen, der entlarvt werden muss: Leerzeichen müssen nicht weiß sein.
Weißraum kann einfarbig sein oder ein unscharfer Hintergrund oder sogar ein bisschen Bewegung. Der gemeinsame Faktor ist, dass der Raum genau dieser… Raum ist. Es enthält keinen anderen Inhalt oder Designelement. Wenn der Benutzer daran vorbei oder von ihm wegschaut, gehen keine Informationen verloren.
Die Schwelle ist, dass jeder weiße Raum tatsächlich weiß sein könnte, aber der Designer hat sich entschieden, das Visuelle auf eine andere Weise zu erstellen, während er weiterhin die Prinzipien des Raums verwendet.
Leerzeichen können in jedem Teil des Designs angezeigt werden und sollten als Werkzeug dienen, um die Benutzerfreundlichkeit vom oberen Rand der Seite bis zum unteren Rand und auf allen sekundären Seiten zu verbessern. Bei einem guten Entwurfsmuster wird der Leerraum konsistent verwendet, um die visuelle Darstellung für die Benutzer zu vereinfachen.
Beispiel 1: U + Design

U + Design kehrt das Konzept des weißen Raums mit viel Offenheit auf einer schwarzen Leinwand für Textelemente buchstäblich um. Bilder leben in einem helleren Raum, der einen Yin- und Yang-Effekt erzeugt, und obwohl keiner der Räume technisch weiß ist, ist alles weißer Raum.
Der Platz wird ebenso gut unterhalb der Schriftrolle genutzt, mit viel Platz für Elemente und einem sich fast bewegenden Muster aus Raum und Designelementen, das das Scrollen fördert.
Wenn Sie nach einer Lektion zum Erstellen von lesbarem Text suchen, schauen Sie sich dieses Design an. Während mehrere Textstile und Farben verwendet werden, ist alles lesbar und die Platzierung und Größe von Text bietet einen guten hierarchischen Rahmen.
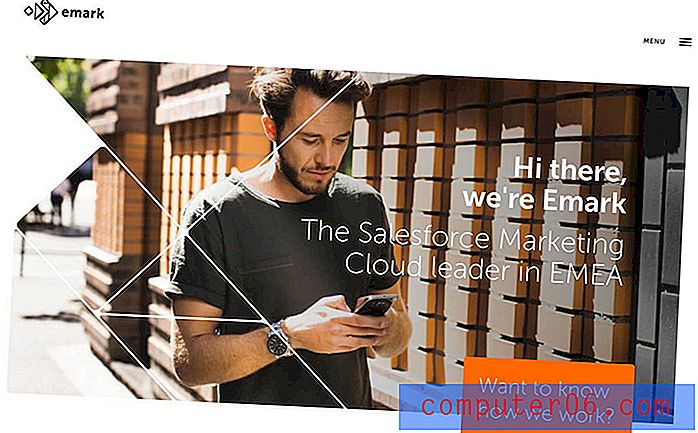
Beispiel 2: Emark

Emark verwendet Ausschnitte und geometrische Muster, um Leerzeichen zu erstellen und Bildern und Text visuelles Interesse zu verleihen. Der Raum ist eine Mischung aus Weiß und Farbe mit Formen und Linien, die für einen visuellen Fluss sorgen.
Das Design verwendet auch Farbblöcke vor einem weißen Hintergrund, die viel Leerraum enthalten. Durch die Kombination aus hellen Farben und Leerzeichen werden unverwechselbare Textcontainer erstellt, die als hochklickbare Handlungsaufforderungen dienen. Aufgrund des farbigen Leerraums wissen Benutzer, dass jeder dieser Blöcke zum Klicken ausgelegt ist.
Das gesamte Design verwendet vergrößerte Leerzeichen um Textelemente mit viel Polsterung und Zeilenabstand, um die Lesbarkeit zu verbessern. (Dies ist einer dieser Trends, von denen wir wahrscheinlich noch mehr sehen werden, wenn mobile Textabstandskonzepte in noch mehr Desktop-basierte Website-Designs einfließen.)
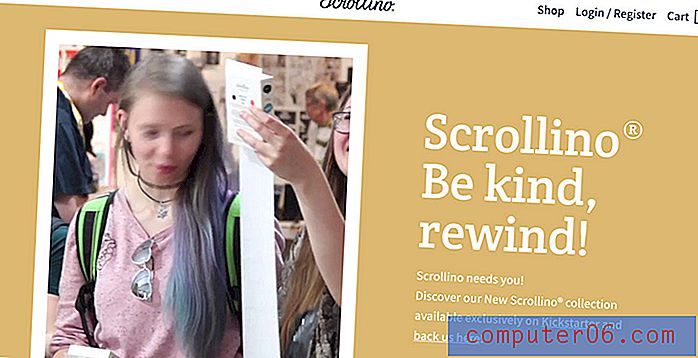
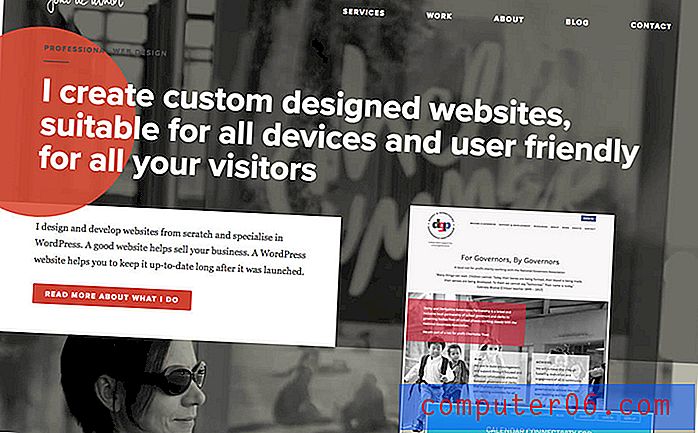
Beispiel 3: Joke de Winter

Joke de Winter verwendet ein unscharfes Schwarzweißfoto als Vorlage für Leerzeichen im Hintergrund seiner Website. Der Look ist ein modernes, geschichtetes Design, das sich deutlich anfühlt und leicht fließt.
Unterhalb der Schriftrolle wird noch mehr Leerraum um Textelemente mit übergroßen Rändern verwendet, um bestimmte Textelemente hervorzuheben. Der Leerraum im Design wechselt zwischen Weiß und Grau und enthält wie im vorherigen Beispiel mehr Abstand, als wir häufig zwischen Textzeilen sehen.
Während des gesamten Designs haben alle Ränder einen asymmetrischen Stil mit viel Platz. Das aus dem Gleichgewicht geratene „Gleichgewicht“ ist harmonisch und optisch interessant.
Beispiel 4: Astronauten gesucht

Die rasante Aktion von Astronauts Wanted ist möglicherweise nicht das, woran man zuerst denkt, wenn man an Leerraum denkt. Aber das Logo, der Text und die Elemente auf dem Video funktionieren genau so. Die wichtigen Informationen über dem Bildlauf sind trotz der Aktion im Hintergrund leicht zu lesen und zu sehen. Es ist zentriert mit viel Platz auf beiden Seiten und ringsum. (Und das mit einem negativen Leerzeichen versehene Logo macht auf den Gesamteffekt aufmerksam.)
Das gleiche Konzept wird unterhalb der Schriftrolle mit Textblöcken über Standbildern verwendet. Der Raum ist wunderschön gestaltet und das einzige weiße Element im Design ist der Text selbst.
Beispiel 5: Le Farfalle

Le Farfalle verwendet einen einfachen Ausschnitt im Heldenbild, wie in einem der vorherigen Beispiele. Die eindrucksvollste Raumnutzung wird jedoch angezeigt, wenn Sie mit großen abwechselnden Leerzeichen für Bilder scrollen, die mit übergroßen weißen Leerzeichen mit Text ausgeglichen sind.
Dieser Stil erleichtert Benutzern das Wechseln von Bild zu Text und zurück und dann die Seite durch den gesamten Inhalt. Was ein schweres Design sein könnte, wird leicht und leicht zu lesen.
Darüber hinaus verwendet das Design breite Ränder und Polster, sodass jedes Element wirklich Platz für sich hat. Diese Raumnutzung schafft eine raffinierte Ästhetik, die zur Atmosphäre des Restaurants passt.
Fazit
Der heutige Imbiss - Leerraum muss nicht weiß sein. Lass dich nicht in diese Falle tappen. Sie haben einige Beispiele dafür, wie Sie den Raum mit Farben, Bildern und Videos nutzen können, um Ihre Kreativität zu fördern.
Jetzt sind Sie an der Reihe, einige Beispiele für Leerzeichen zu präsentieren. Teilen Sie einige Designs, die Sie in der Design Shack-Galerie erstellt haben, oder teilen Sie Websites, die Sie lieben, mit mir auf Twitter. (Man weiß nie ... sie könnten in einem zukünftigen Beitrag landen!)