10 Expertentipps zum Entwerfen eines einseitigen Portfolios
Es war einmal, als Designer unhandliche physische Portfolios von Interview zu Interview schleppten, um ihre Arbeit zu präsentieren. Diese Taktik wird ständig durch das Versenden von E-Mails mit Links zu einem Online-Portfolio ersetzt. Eine Portfolio-Website wird zu einem unverzichtbaren Marketinginstrument für jeden Designer und kann der größte Eindruck sein, anhand dessen Sie beurteilt und hoffentlich eingestellt werden.
Dieser Artikel enthält mehrere Tipps und Beispiele, mit denen Sie ein erstaunliches Portfolio mit nur einer Seite erstellen können.
Bilder sprechen lauter als Worte

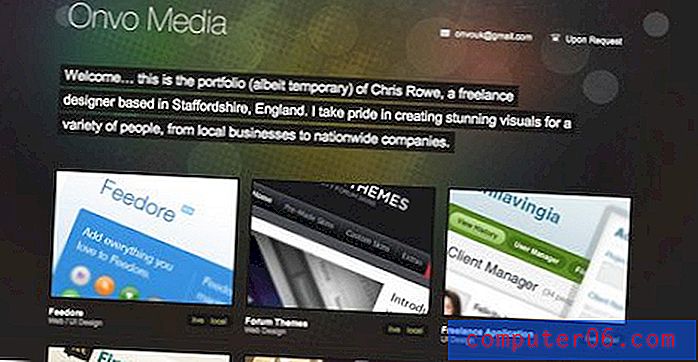
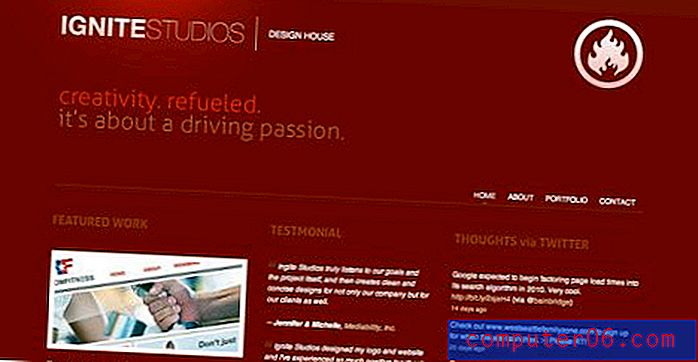
Wenn Sie Ihre Fähigkeiten als Texter nicht unter Beweis stellen möchten, konzentrieren Sie sich mehr darauf, Ihre Arbeit zu zeigen, als Ihre Lebensgeschichte zu vermitteln. Wenn Sie nur ein oder zwei Designs anzeigen, fragen sich potenzielle Kunden, wie viel Erfahrung Sie wirklich haben. Ziehen Sie alle Register und zeigen Sie alles an, worauf Sie stolz sind.
Verwenden Sie soziale Medien, um den persönlichen Kontakt zu fördern

Wenn Sie Social-Media-Links zu erstklassigen Immobilien auf Ihrer Seite geben, können Besucher dauerhafte Verbindungen zu Ihnen herstellen. Dies kann mehrere Vorteile haben. Erstens schafft wiederholter Kontakt Vertrautheit und macht Sie zugänglicher, wenn die Person jemals einen Designer benötigt. Es hat auch den viralen Effekt, dass Sie anderen Freunden und beruflichen Verbindungen Sichtbarkeit gewähren.
Kontrast ist dein Freund

Der kreative Einsatz von Kontrast betont die Schönheit Ihrer Arbeit. Die obige Website nimmt Flaschendesigns, die wir jeden Tag sehen, und verwandelt sie in atemberaubende Portfolio-Teile, indem die Flaschen zum optisch ansprechendsten Artikel auf einer ansonsten einfachen Seite gemacht werden. Sie hätten die Flaschen genauso gut in ihre natürliche Umgebung stellen können, aber der Effekt wäre nicht so stark gewesen.
Seitliches Scrollen

Haben Sie keine Angst, die Form einer vertikal scrollenden Site zu brechen. Side-Scrolling-Sites wie „We Shoot Bottles“ aus dem vorherigen Beispiel können einen unerwarteten und willkommenen Eindruck von Kreativität vermitteln. Beachten Sie jedoch, dass Benutzer eine vertikal scrollende Site erwarten. Daher ist es häufig eine gute Idee, Pfeile und / oder Anweisungen einzuschließen, um sie auf ihrem Weg zu unterstützen. Berücksichtigen Sie beim Erstellen einer Seite mit seitlichem Bildlauf auch die gängigen Bildschirmgrößen. Die obige Seite passte nicht gut auf den 13-Zoll-Bildschirm meines Laptops und ließ mich bei einer unangenehmen Schnitzeljagd sowohl vertikal als auch horizontal scrollen, um den gesamten Inhalt zu entdecken.
Themen sind cool

Verwenden Sie ein Thema als kreative Methode, um unterschiedliche Inhalte miteinander zu verknüpfen. Auf der obigen Website wird ein Portfolio von nicht verwandten iPhone-Apps angezeigt, die mehrere Kategorien umfassen. Dies wird auf geniale Weise durch die Illusion eines Sushi-Menüs erreicht, das nichts mit einer ihrer Apps zu tun hat, sondern für ein vertrautes, leicht lesbares Format sorgt, das von attraktiven Grafiken unterstützt wird.
Eine Seite, viel Inhalt

Mit jQuery ist es extrem einfach, mehrere Seiten mit Informationen und Grafiken in einem einzigen Seitenlayout zusammenzufassen. Inhalte in Bissgröße, die per Mausklick angezeigt werden, können ein interaktives Gefühl erzeugen, das beim Scrollen nicht gefunden wird, und geben dem Ersteller eine bessere Kontrolle über das Zuschauererlebnis.
Machen Sie Kontakt mühelos

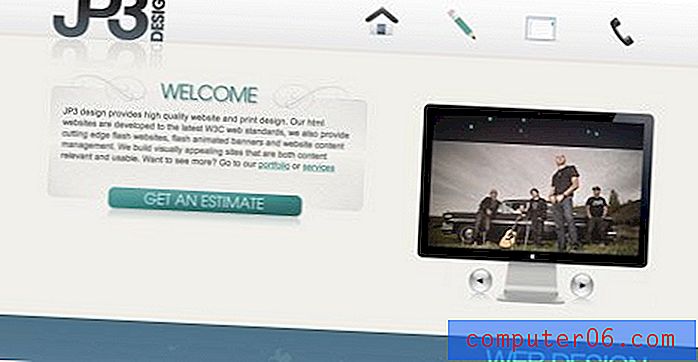
Websites mit nur einer Seite können schwierig sein. Sie müssen vermitteln, wer Sie sind, was Sie tun und wie Sie auf möglichst prägnante Weise erreicht werden können. Kontaktinformationen und -mittel können schnell im Haufen von Inhalten verloren gehen oder bei „wichtigeren Dingen“ in den Hintergrund treten. Wenn das Herstellen neuer Kontakte Ihr primäres Ziel für die Site ist, sollte dies im Layout der Seite berücksichtigt werden. Beachten Sie, wie wichtig die Schaltfläche "Schätzung einholen" im Layout der obigen Site ist. Dies zeigt sofort, dass der Websitebesitzer gerne neue Kunden gewinnen möchte und in Bezug auf die Kosten offen und offen ist (ein Merkmal, das vielen Designern fehlt). Angesichts der Kosten ist dies oft eines der wichtigsten Anliegen Ihrer potenziellen Kunden. Diese Offenheit kann ein wichtiger Wettbewerbsvorteil sein.
Reisen Navigation

Wenn Ihr Einzelseitenportfolio genügend Inhalt enthält, um viel Scrollen zu erfordern, sollten Sie ein Navigationsmenü verwenden, das beim Scrollen beim Benutzer bleibt und Verknüpfungen zu bestimmten Abschnitten enthält. Besuchen Sie Alamofire oben und klicken Sie auf eine der Registerkarten oben rechts auf der Seite, um diese Technik in die Praxis umzusetzen.
Berücksichtigen Sie immer Ihre Zielgruppe


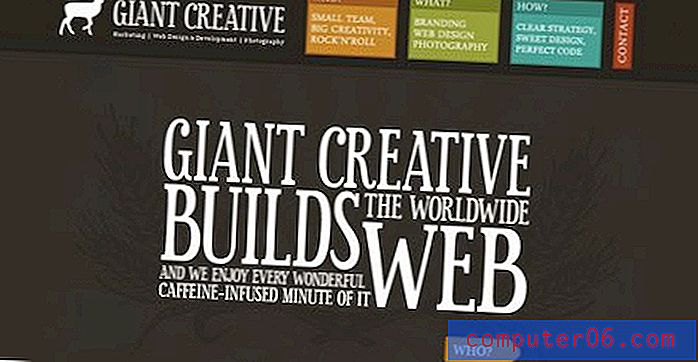
Denken Sie an die beiden obigen kontrastierenden Beispiele. Ich persönlich liebe den ersten. Es ist verrückt, einzigartig und enthält wunderschöne Comic-Illustrationen (was gibt es nicht zu lieben?). Es gibt jedoch viele potenzielle Kunden, die sich diese Website nicht noch einmal ansehen würden, da sie selbst keine Anzeige dessen ist, was sie möchten. Das zweite Beispiel ist zwar immer noch sehr attraktiv, aber im Vergleich ziemlich langweilig. Ein seriöser Fachmann verbringt jedoch möglicherweise mehr Zeit auf dieser Website als zuvor. Also was ist besser? Die Antwort ist natürlich keine. Bei der Gestaltung Ihres Portfolios sollten Sie berücksichtigen, welche Art von Kunden Sie beeindrucken und damit verdienen möchten. Es gibt eine Menge Unternehmen, die nach ernsthaften, professionellen Designern suchen, aber es gibt vielleicht genauso viele, die jemanden suchen, der Spaß macht und kreativ ist und über den Tellerrand hinaus denkt und keine Angst hat, originell zu sein.
Den besten Fuß nach vorne bringen

Überlegen Sie, was Sie als Designer einzigartig macht. Praktischer gesagt, warum sollte jemand Sie einstellen, anstatt die Millionen anderer Designer, die online um ihre Aufmerksamkeit schreien? Haben Sie keine Angst, Ihre riesigen Fähigkeiten aufzulisten, sondern konzentrieren Sie sich auf ein oder zwei Dinge, die Sie am besten können, und vermitteln Sie diese Ideen visuell. Die obige Website richtet sich an ein Team von Webdesignern und Programmierern. Ihre Website und die Beispiele auf ihrer Website vermitteln jedoch eine Idee, die stärker ist als die anderen: Illustration. Wie die Comic-Kunst im vorherigen Beispiel möchten diese Jungs, dass Sie wissen, dass sie farbenfrohe, benutzerdefinierte Illustrationen für Ihre Marke erstellen können. Dies unterscheidet sie von einem großen Teil der Webdesigner, die aufgrund ihrer Mängel als Künstler auf Kunst beschränkt sind. Egal, ob Ihr stärkstes Talent in hübschen Bildern, erstaunlicher Typografie oder sauberem Code liegt, schreien Sie laut und stolz auf Ihr Portfolio.
Inspiration
Möchten Sie Beispiele für großartige Portfolios mit nur einer Seite? Hier habe ich angefangen:
- 95 Neue Beispiele für einseitige Website-Designs
- 25 schöne einseitige Portfolio-Websites von Designern auf Twitter
- Single-Page-Portfolio-Sites
Fazit
Ich hoffe, diese zehn Tipps haben Sie dazu inspiriert, ein erstaunliches Portfolio mit nur einer Seite zu erstellen (oder Ihr aktuelles zu überarbeiten). Verwenden Sie die folgenden Kommentare und senden Sie uns Links zu Portfolios, die Sie inspirieren, unabhängig davon, ob sie Ihnen oder einer anderen Person gehören.