10 Mega-Menü-CSS-Vorlagen
Für Mega-Menüs ist keine Einführung erforderlich. Jeder, der im Internet gesurft ist, hat definitiv mindestens eine Website mit einem Mega-Menü gesehen. So beliebt ist der Mega-Menü-Trend wirklich - sie tauchen überall auf!
Willst du Beweise? Schauen Sie sich die riesigen und wunderschönen Mega-Menüs auf den Websites von Amazon, Puma, Walmart oder The White House an.
Wir haben einige erstaunliche Mega-Menüvorlagen ausgewählt, die Sie zum Preis einer Tasse Kaffee erhalten können!
Warum verwenden diese beliebten Websites immer noch Mega-Menüs? Denn Mega-Menüs bieten viele Vorteile und großartige Funktionen wie keine andere und verbessern gleichzeitig die Benutzererfahrung, das Benutzereingriff und die Conversion-Raten.
Das Codieren eines pixelgenauen Mega-Menüs ist jedoch keine leichte Aufgabe. Nur an die Stunden des Entwerfens, Codierens und Debuggens zu denken, reicht aus, um Ihnen Kopfschmerzen zu bereiten. Um Ihnen Stunden Zeit zu sparen und Ihrem Projekt einen Vorsprung zu verschaffen, können Sie eine dieser Vorlagen verwenden, um schnell loszulegen!
Stick It HTML5 & CSS3 Sticky Fußzeile & Menü

- Preis: $ 6
- Hohe Auflösung: Ja
- Enthaltene Dateien: JavaScript JS, HTML, CSS, Layered PSD
- Live Vorschau
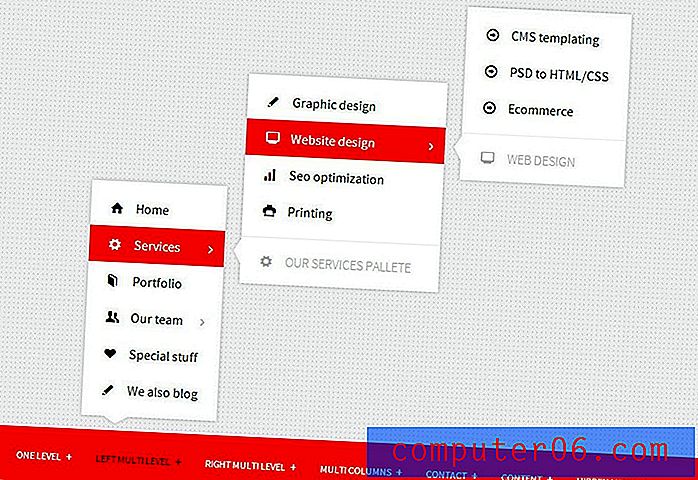
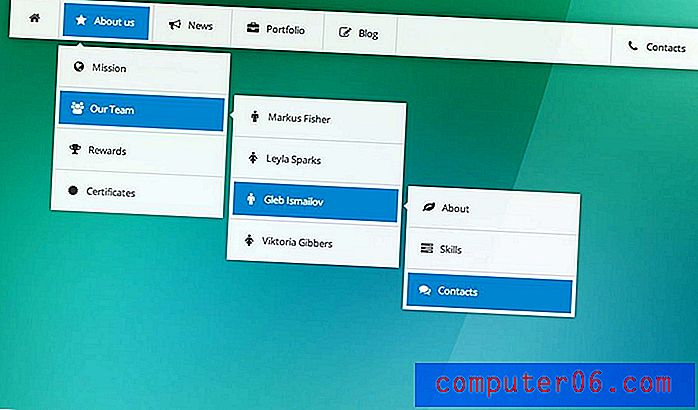
Stick Es ist ein HTML5- und CSS3-codiertes Mega-Menü, das sowohl als Sticky-Fußzeile als auch als Menü verwendet werden kann. Es gibt auch mehrere Optionen zum Erstellen erweiterter Mega-Menüs, einschließlich mehrstufiger Untermenüs, verstecktem erweiterbarem Menü, Inhaltsmenü und einem Menü mit einer Kontaktseite.
Das Mega-Menü Stick It ist ebenfalls einfach anzupassen und enthält animierte Übergänge, Registerkarten, QuickInfos und andere Elemente. Es reagiert vollständig auf verschiedene Auflösungen und unterstützt alle modernen Webbrowser, einschließlich Internet Explorer 9 oder besser.
Sky Mega Menü

- Preis: $ 6
- Hohe Auflösung: Ja
- Enthaltene Dateien: JavaScript JS, HTML, CSS
- Live Vorschau
Dieses Mega-Menü verfügt über mehrere unglaubliche Funktionen, die es perfekt für die Implementierung auf Unternehmenswebsites, E-Commerce-Websites und Admin-Panels machen. Das Plugin enthält 3 mobile Versionen, 9 wunderschöne Farbschemata, 361 Vektorsymbole und 33 Beispiele zum schnellen Einrichten eines Menüs für verschiedene Arten von Websites.
Das Sky Mega Menu verfügt außerdem über ein 6-Spalten-Rastersystem und unterstützt Retina-Displays und alle modernen Webbrowser.
Puerto - Responsive Mega-Menü

- Preis: 4 $
- Hohe Auflösung: Ja
- Enthaltene Dateien: HTML, CSS
- Live Vorschau
Peurto ist ein Mega-Menü mit etwas großen Menüpunkten, das auf einer E-Commerce-Website großartig aussehen würde. Es gibt auch zwei Layouts, darunter ein vertikales Layout, mit dem Sie ein Mega-Menü wie das auf der Amazon-Website erstellen können.
Das Mega-Menü verfügt über flüssige CSS3-basierte Animationen, ein ansprechendes Design und die Möglichkeit, eine unbegrenzte Anzahl von Untermenüebenen zu erstellen. Das Plugin enthält 8 Farbschemata des Mega-Menüs und 16 Beispieldesigns.
CSS3 Responsive Vertical Mega Menu

- Preis: 5 $
- Hohe Auflösung: Nein
- Enthaltene Dateien: HTML, CSS
Dieses reine HTML5- und CSS3-Mega-Menü ist ein flexibles vertikales Menü, das sich ideal für eine große E-Commerce-Website eignet. Es ist voll ansprechbar, bietet Dropdown-Hover-Animationen mit CSS3-Unterstützung, ein 5-Spalten-Rasterdesign und unterstützt alle modernen Webbrowser und Mobilgeräte.
Das Plugin enthält außerdem 15 Farbschemata und Font Awesome-Symbole.
Line - Bootstrap E-Commerce Mega Menü

- Preis: 4 $
- Hohe Auflösung: Ja
- Enthaltene Dateien: JavaScript JS, HTML, CSS, WENIGER
- Live Vorschau
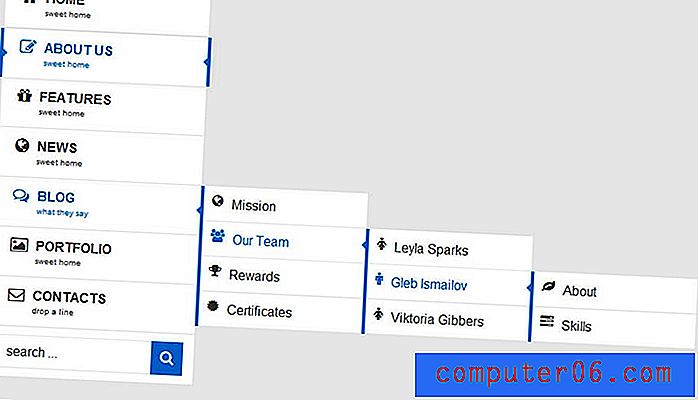
Line ist ein Boootstrap-basiertes Mega-Menü mit minimalistischem Aussehen und fortschrittlichem Design, mit dem Sie verschiedene Kategorien einer Website in einer übersichtlichen Menüoberfläche anzeigen können, insbesondere für E-Commerce-Websites.
Das Plugin enthält zwei Menüs: Ein Hauptmenü mit Marken-, Link- und sozialen Links und ein weiteres Menü mit Kategorien, das das Mega-Dropdown-Menü enthält. Das Mega-Menü selbst verfügt über einen kleinen Bildschieberegler für Produktbilder für verschiedene Kategorien.
Es gibt auch ein Dropdown-Menü für den Warenkorb.
TAKO Vertical Responsive Dropdown-Menü

- Preis: $ 6
- Hohe Auflösung: Nein
- Enthaltene Dateien: JavaScript JS, HTML, CSS
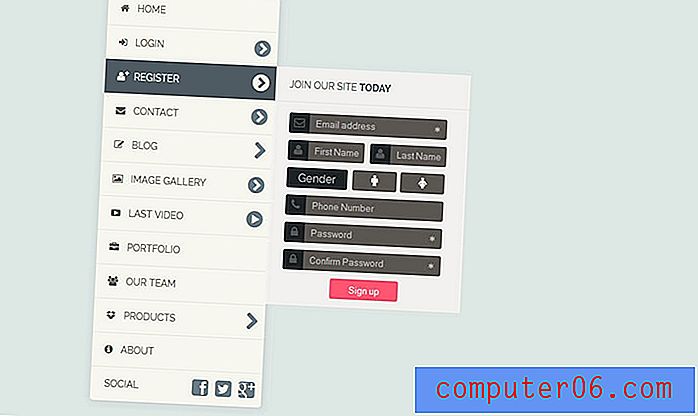
TAKO ist ein Mega-Menü mit einem 3-stufigen Untermenü und einem klaren, minimalen Design. Das Menü enthält viele Elemente mit mehreren Funktionen, darunter Menüelemente für Benutzerregistrierungsformulare, Anmeldeformulare, eine Bildergalerie, Videos, ein Kontaktformular und vieles mehr.
Dieses Menü eignet sich perfekt für eine Administrationsseite oder eine Website, die sich auf einen Onlinedienst bezieht. Das Plugin unterstützt alle modernen Webbrowser und Mobilgeräte.
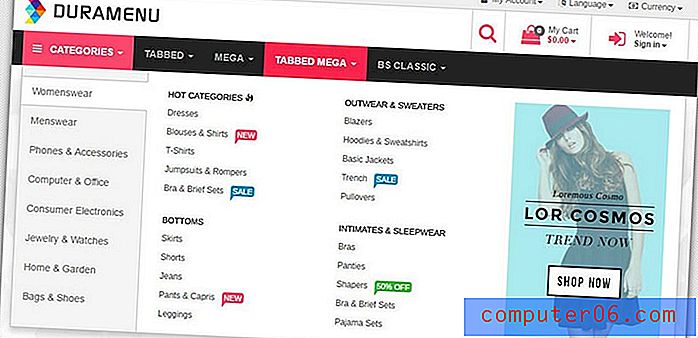
Duramenu - Responsive Bootstrap-Menü

- Preis: $ 7
- Hohe Auflösung: Nein
- Enthaltene Dateien: JavaScript JS, HTML, CSS
- Live Vorschau
Dies ist ein weiteres elegantes Mega-Menü, das von Bootstrap unterstützt wird. Es ist in 10 verschiedenen vordefinierten Farbschemata erhältlich, sowohl in Box- als auch in Vollbreitenlayouts, mit festem Header während des Bildlaufs und enthält ein benutzerdefiniertes Breitenmenü mit Registerkarten, ein Mega-Menü mit Registerkarten und Navigationszeilen.
Duramenu bietet auch ein ähnliches Design wie das Menü auf der Walmart-Website und enthält eine benutzerdefinierte Dropdown-Liste für Anmelden / Registrieren, Dropdown-Listen für Sprache / Konto, einen Produktschieberegler und vieles mehr.
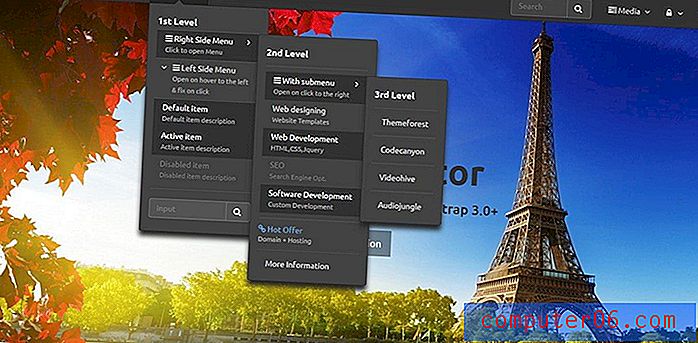
Mega Navigator

- Preis: 9 $
- Hohe Auflösung: Nein
- Enthaltene Dateien: JavaScript JS, HTML, CSS, WENIGER
- Live Vorschau
Dies ist ein riesiges Mega-Menü, das mit Bootstrap erstellt wurde und eine Reihe von Funktionen enthält, mit denen Sie das Menü an jede Art von Website anpassen können. Das Mega Navigator-Menü verfügt über mehrstufige Untermenüs, ein umfangreiches Menü für Google Maps und Kontaktformulare sowie ein vollständiges Menü für die Anzeige von Text, Symbolen, Bildern und Links.
Mega Navigator Mega-Menü reagiert zu 100% und ist in über 20 verschiedenen Stilen und Farben erhältlich.
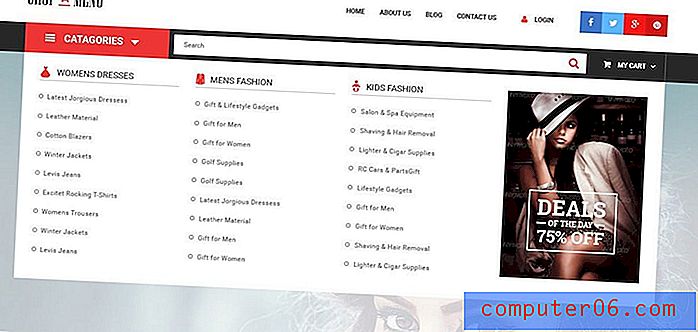
Shop-Menü

- Preis: $ 7
- Hohe Auflösung: Ja
- Enthaltene Dateien: JavaScript JS, HTML, CSS
- Live Vorschau
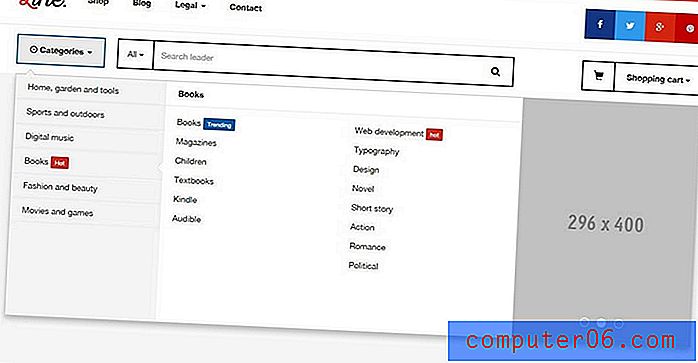
Das Shop-Menü ist ein weiteres Mega-Menü, das auf dem Bootstrap-Framework basiert und speziell für E-Commerce-Websites geeignet ist. Das Menü bietet ein stilvolles und modernes Design und präsentiert alle Kategorien in einer übersichtlichen Menüoberfläche.
Dieses Mega-Menü enthält außerdem ein oberes Menü mit Branding und sozialen Links sowie ein unteres Menü mit einer Suchleiste, Kategorien und einem Warenkorb-Menü.
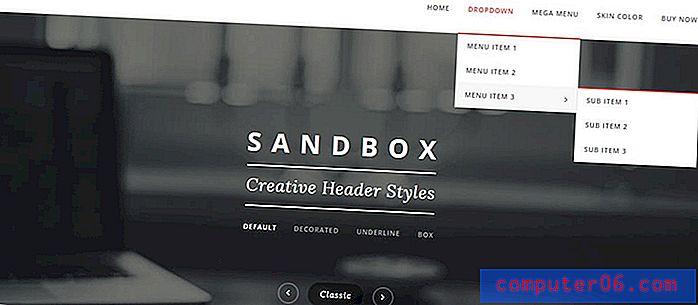
Sandbox-Header-Stile

- Preis: 9 $
- Hohe Auflösung: Nein
- Enthaltene Dateien: JavaScript JS, HTML, CSS
- Live Vorschau
Dieses Mega-Menü-Plugin unterscheidet sich etwas von den anderen. Wie der Name schon sagt, können Sie mit diesem Mega-Menü ganz einfach Ihr eigenes Mega-Menü mit über 15 verschiedenen Header-Layouts erstellen, die mit dem Plugin geliefert werden.
Einige der Kopfzeilenstile umfassen ein transparentes Menü, ein schwebendes Menü, ein Seitenleistenmenü, ein Sticky-Menü und vieles mehr.
Mit ein paar Änderungen und Anpassungen können Sie diese Mega-Menüs so gestalten, dass sie perfekt zu jedem Ihrer Designs passen. Und denken Sie daran, dass es Ihr Hauptziel sein sollte, Ihre Website für Ihre Besucher professionell aussehen zu lassen. Denken Sie zweimal darüber nach, bevor Sie ein schlecht codiertes kostenloses Plugin auswählen, um ein paar Dollar zu sparen.