10 beliebte Trends in modernen Webdesign-Elementen
Trends im Webdesign können sich fast so schnell ändern und verblassen, wie sie in Mode kommen. Bislang haben 2013 eine Handvoll Trends das Webdesign im Sturm erobert und scheinen zu bleiben.
Heute werden wir zehn Trends in modernen Webelementen untersuchen und jeweils einige großartige Beispiele vorstellen - von Vintage-Typografie und Kreisen bis hin zu lebendigen Farben und handlichen vCards. Noch besser für Sie ist, dass alle folgenden Beispiele zum Download zur Verfügung stehen (einige kostenlos, andere kostenpflichtig).
Entdecken Sie Envato-Elemente
1. Vintage Typografie

Ein großer, mutiger Typ im Retro-Stil ist derzeit äußerst beliebt. Der Stil eignet sich hervorragend für Projekte, bei denen Ihnen starke visuelle Elemente fehlen, oder in Kombination mit scharfen Bildern, indem Sie Interesse an Schriftzügen wecken.
Dieser Trend gibt es schon seit geraumer Zeit und scheint nie alt zu werden. Was sich ändert, ist die Art und Weise, wie wir das klassische Styling sehen.
Derzeit steht die Vintage-Typografie am häufigsten im Mittelpunkt eines minimalistischen Designschemas. Darüber hinaus spielen Designer wirklich mit Vintage-Schrift und sehr wenig Farbe, wie z. B. Schwarz-Weiß-Paletten oder einer Handvoll gedämpfter Farben. (Vor einigen Jahren war Vintage-Typografie in Verbindung mit kräftigen Farben beliebt.)
Retro Typografische Insignien und Abzeichen : Mit sechs Stilen, die alle kostenlose Schriftarten verwenden, war es nie einfacher, den Vintage-Look zu kreieren. Jeder Stil kommt auch mit einem koordinierenden Hintergrundbild. ($ 5)
2. Realistische Effekte

Während die Debatte zwischen Flat und Skeuomorphismus weiter tobt, setzen Designer immer noch auf dreidimensionale, lebensechte Effekte. Von Schatten über angehobene Ecken bis hin zu Texturen verwenden immer noch viele Designer diese Techniken. (Obwohl sich ein größerer Teil des Gesprächs um die Vorzüge des flachen Designs dreht.)
Der Schlüssel zu einer guten Reihe realistischer Effekte liegt in der Subtilität. Effekte sollten die Realität widerspiegeln. Schatten sollten Lichtmustern im Design folgen, Abschrägungen sollten Textur hinzufügen und Farbverläufe müssen einen Zweck erfüllen.
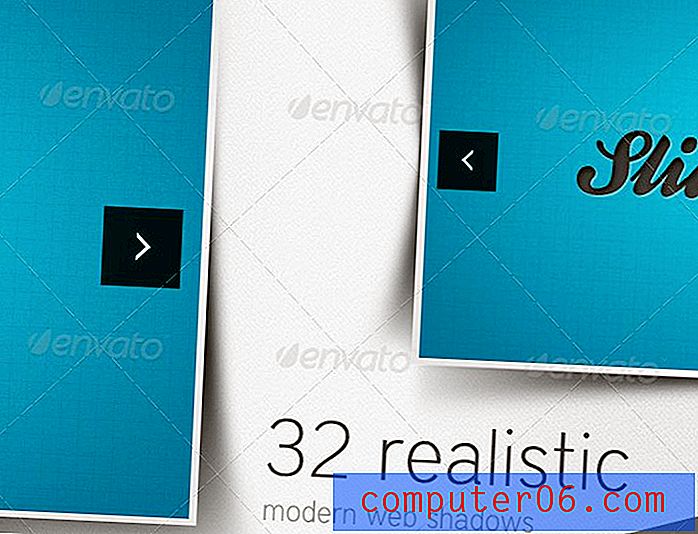
Realistische moderne Webschatten : Dieses Kit enthält Elemente mit angehobenen Kanten, Schatten und 3D-Effekten. ($ 6)
3. Lebendige Farbe

Flaches Design hat viele sekundäre Trends inspiriert, einschließlich der Verwendung heller Farbpaletten mit mehr Farbtönen als manche Designer es gewohnt sind. Im Trend liegen jetzt super helle, lebendige und gesättigte Farbpaletten für Webdesign und Apps. Anstatt zwei oder drei Farben auszuwählen, auf denen aufgebaut werden soll, erstellen Designer breite Farbpaletten mit mehr als fünf Farben.
Diese Paletten werden in der Regel auf zwei Arten verwendet: viele helle Farben im gesamten Design. Denken Sie an jeweils einen Farbton: Rot, Gelb, Orange, Blau, Grün und Lila sowie Schwarz und Weiß. Oder diese Paletten konzentrieren sich auf Farbtöne einer einzelnen, lebendigen Farbe. Beide Optionen sind besonders beliebt.
Lebendige Farben strahlen einen Ton aus, den Designer kennen müssen. Viele hohe Farben können hell und unterhaltsam erscheinen und funktionieren bei einigen Arten von Projekten möglicherweise nicht. Lebendige Farben im monotonen Stil werden abgeschwächt.
uiGo-Farben: Das flache iOS-UI-Kit enthält eine Vielzahl von Elementen im flachen Stil mit viel Farbe. ($ 8)
4. Bänder

Bänder sind ein Element, das Designer seit langem verwenden. Aber sie scheinen ein Comeback zu erleben. Bänder sind besonders bei einseitigen Website-Designs beliebt und eignen sich hervorragend für einfache Ankündigungen wie „Coming Soon“ oder zur Präsentation einer Auszeichnung oder Anerkennung.
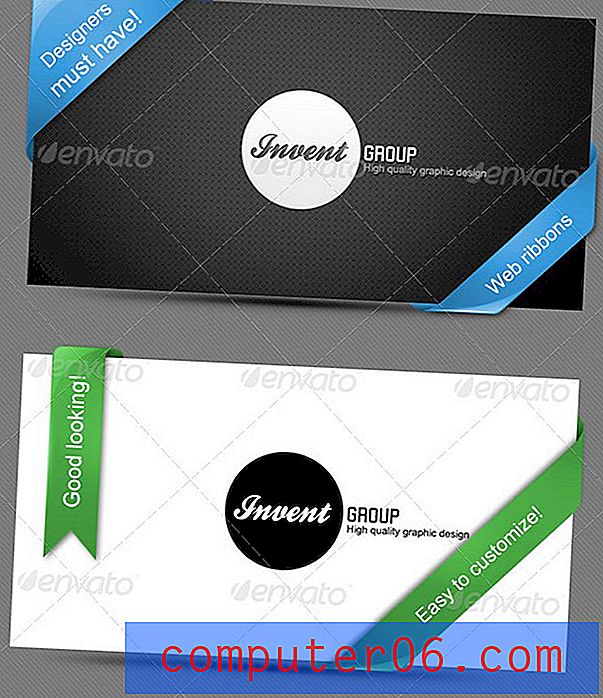
80 Premium-Webbänder : Dieses Farbband-Kit enthält Farbbänder in nahezu allen erdenklichen Formen, Formaten und Richtungen mit anpassbaren Farboptionen. ($ 2)
5. Flache Symbole

Mit Flat als De-facto-Top-Trend des Jahres 2013 nutzen die meisten Designer die Chance, ihn auf irgendeine Weise zu nutzen. Symbole sind aufgrund ihrer Flexibilität eine der beliebtesten Optionen. Ein Designer kann flache Elemente in Kombination mit einigen anderen „weniger flachen“ Elementen im gesamten Site-Design verwenden. Dies wird immer häufiger, da sich das flache Design auf das „fast flache Design“ erstreckt.
Neben flachen Symbolen sind flache Schaltflächen auch bei Designern beliebt, die den Trend in Projekte integrieren möchten. Sogar Yahoo enthält flache Schaltflächen und Symbole in seinem Site-Framework, das nicht von Natur aus flach ist.
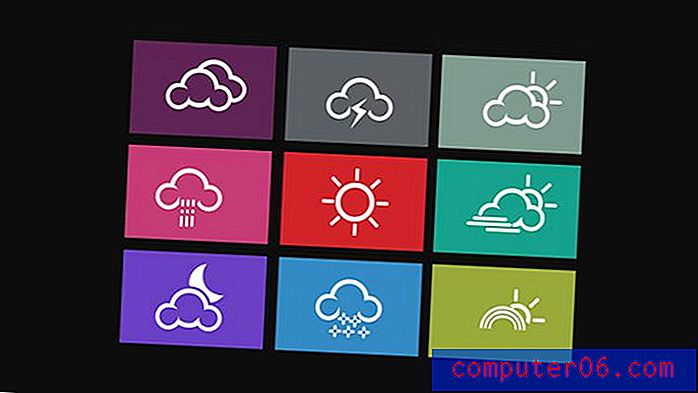
Flache Wettersymbole: Neun einfache und gut gezeichnete Wettersymbole. (3, 99 USD)
6. Vintage Logos oder Abzeichen

Vintage-Logos und Abzeichen spielen den Vintage-Trend mit einer zusätzlichen Stilebene auf. Abzeichen sind besonders im Trend, wenn es um Websites geht, die Gamification-Tools und -Effekte verwenden. Diese einfachen Logos sehen nicht nur klassisch aus, sondern der einfache Stil kann auf verschiedene Arten einfach erstellt und repliziert werden. Es braucht nur eine Handvoll schöner Schriften und Grundformen.
Der aktuelle Trend - wie die Vintage-Typografie - konzentriert sich auf minimale Effekte für diese Abzeichen mit wenig Farbe oder zusätzlichem Styling. Starke Formen und kräftige Schriftzüge sind beliebt.
Vintage Logo Badges Set : Diese Packung enthält acht verschiedene zweifarbige Logos im Vintage-Stil. Die Vielfalt der enthaltenen Stile bietet viel Flexibilität. ($ 4)
7. Karten

Obwohl viele der Website-Karten oder -Kacheln, die wir sehen, nicht unbedingt im flachen Stil gestaltet sind, haben sie sich aus dem flachen U-Bahn-Design-Konzept entwickelt.
Diese einfachen Boxen werden auf verschiedene Arten verwendet. Karten oder Kacheln sind auch eine beliebte Technik zum Organisieren von Inhalten in reaktionsschnellen Designprojekten, da sie in verschiedenen Größen angeordnet und gestapelt werden können.
Sobald ein Stil entworfen wurde, ist es einfach, ihn auf andere Weise zu verwenden. Karten für Kontaktinformationen (fast mit digitaler Visitenkarte), Karten für Links oder andere Informationen, Karten zum Hervorheben von Portfolios oder Bildern. Der Trend funktioniert, weil er sehr flexibel ist
vCard-Oberfläche : Fügen Sie eine Biografie, Arbeit, Kontaktinformationen und Links zu sozialen Medien in einem einfachen Kartenformat hinzu. Dieses Kit wird als PSD- oder CSS-Download geliefert. (Frei)
8. Kreise

Kreise, Knöpfe und Zifferblätter haben ein echtes Comeback erlebt. Während sich viele Designer in der Vergangenheit von abgerundeten Formen abgewandt haben, werden immer mehr Kreise als unterhaltsame Möglichkeit zum Erstellen von Schaltflächen und anderen Elementen der Benutzeroberfläche verwendet.
Ein Teil des Appells besteht darin, dass sie so gestaltet werden können, dass sie wie etwas aussehen, das Sie berühren sollen, und die Aktion eines Knopfdrucks imitieren. Dieses Konzept eignet sich hervorragend für das Design von Mobilgeräten und Anwendungen, bei denen Benutzer Elemente berühren oder antippen müssen, um etwas zu bewirken. Der Effekt wirkt sich auch auf Desktop-Websites in voller Größe aus.
Einfacher Kaufknopf : Ermutigen Sie die Käufer, einen Kauf mit einem bestimmten Kaufknopf zu tätigen. (Frei)
9. Einfache Farbverläufe

Die Entwicklung des flachen Designs zu „fast flach“ hat neue Verläufe neu betont. Designer möchten, dass sich der Farbton ändert, aber dass er sehr subtil ist.
Dieser Effekt funktioniert für Hintergründe, Schaltflächen, Symbole und eine Vielzahl anderer Elemente. Einfache Verläufe sind oft nicht aufdringlich und können eine gute Möglichkeit sein, Tiefe zu erzeugen.
CSS- Verlaufssatz: Dieses Kit enthält einfache Farbverläufe in acht gebrauchsfertigen Farben als Ausgangspunkt für größere Elemente oder Symbolsätze. Verfügbar als PSD- oder CSS-Download. (Frei)
10. Schieberegler

Wenn es um die Anzeige von Fotografie oder eines Portfolios geht, ist es schwierig, eine Website zu finden, auf der kein Schieberegler verwendet wird. (Zunehmend werden sie auch bei Videos immer beliebter.) Die meisten Schieberegler arbeiten mit einem automatischen Bildlauf, den Benutzer anhalten oder anhalten können, und bieten ein großes Anzeigebild sowie kleinere Bilder oder Schaltflächen, die sich durch Bilder bewegen.
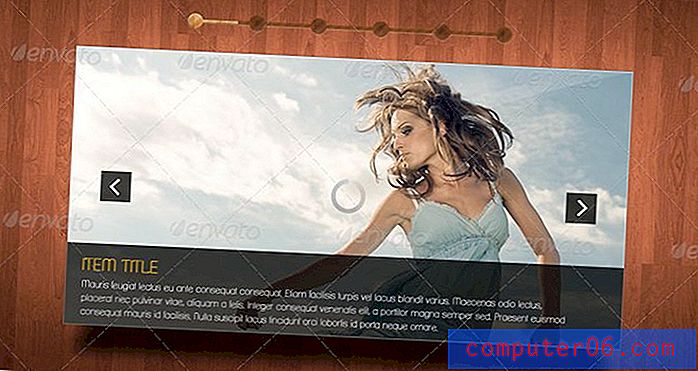
Schieberegler können mit einer Vielzahl anderer Designstile verwendet werden. Der hier vorgestellte Stil verfügt über drei Versionen, die für flache oder skeuomorphe Projekte geeignet sind. Dieses Tool ist eine einfache und effektive Möglichkeit, viel Arbeit zu präsentieren und gleichzeitig die visuelle Dominanz beizubehalten.
Saubere Schieberegler : Dieses Kit enthält drei Stile für benutzerfreundliche, auffällige Foto-Schieberegler und verwendet kostenlose Schriftarten. ($ 3)
Fazit
Das Beobachten von Trends ist eine großartige Quelle für Inspiration für das Webdesign. Nichts kann die Kreativität anregen, als andere kreative Prozesse in Aktion zu sehen. Welche anderen aufkommenden Trends sind Ihnen bekannt? Was kommt als nächstes? Teilen Sie Ihre Ideen in den Kommentaren.