Designtrend: 3D-Geometrie
Dreidimensionale Formen und Geometrien verleihen dem digitalen Raum Tiefe und visuelles Interesse. Vielleicht ist dies der Grund, warum dies eine Trend-Website-Design-Technik ist.
Während 3D-Elemente im Webdesign nicht neu sind, beginnt die Verwendung von Geometrie und geometrischen Formen zur Erzeugung dieses Effekts zu explodieren. Es kann eine unterhaltsame und interessante Möglichkeit sein, Elemente für Website-Besucher vom Bildschirm springen zu lassen.
Hier sehen Sie den Trend anhand einiger Beispiele, damit Sie darüber nachdenken, wie dieser Designtrend (und diese Techniken) in Ihren Projekten funktionieren könnten.
Entdecken Sie Designressourcen
Was ist 3D-Geometrie?

Anscheinend versuchen wir ständig, die 2D-Leinwand einer Website realer zu gestalten. Dreidimensionale Effekte sind eine Möglichkeit, dies zu tun, und es ist etwas weniger kompliziert, dies mit Geometrie zu tun, als in Augments- oder virtuelle Realität zu springen.
Unabhängig davon, wie Sie es tun, sollten Sie die 3D-Geometrie auf eine Weise verwenden, die sich natürlich anfühltBei diesem Trend werden Ebenen, Schatten, Tiefen und Farben mit geometrischen Formen verwendet, um einen 3D-Effekt für Elemente im Design zu erzielen.
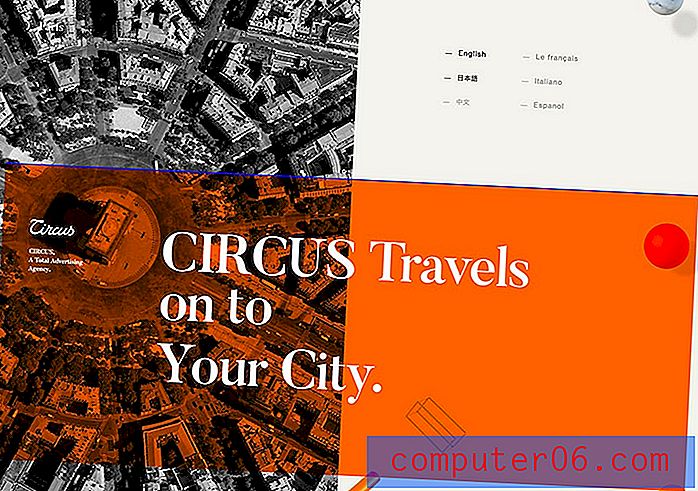
Zu den Verwendungszwecken für die 3D-Geometrie gehört möglicherweise das Hervorheben einer wichtigen Information (wie im obigen Beispiel), das Bereitstellen eines visuellen Hinweises darauf, dass ein Element angeklickt oder getippt werden kann, das Ziehen des Blicks auf einen bestimmten Teil des Bildschirms und das Erstellen einer effektiveren visuellen Darstellung. oder um eine wahrgenommene Bewegung auf dem Bildschirm zu erzeugen.
Unabhängig davon, wie Sie es tun, sollten Sie die 3D-Geometrie auf eine Weise verwenden, die sich natürlich und realistisch anfühlt. Der Effekt sollte sich nicht zu kompliziert oder erzwungen anfühlen. Es sollte sich wie ein natürlicher Teil des Designs anfühlen, der für einige Benutzer möglicherweise sogar unsichtbar ist, was bedeutet, dass sie überhaupt nicht über die 3D-Natur der Elemente nachdenken, sondern wissen, wie sie das Design verwenden und mit ihm interagieren.
Formen und Schatten

Das Grundkonzept der Verwendung von 3D-Geometrie reicht bis in die Grundschule zurück. Vielleicht erinnerst du dich daran, eine einfache Form gezeichnet und dann Linien hinzugefügt zu haben, damit sie „lebendig wird“. (Sie können diese grundlegende Rechteckskizze im obigen Entwurf sehen.)
Das ist die Wurzel dieses Designtrends.
Im obigen Design haben Formakzente in Form von Linienelementen und vollfarbigen Formen - denken Sie an Kugeln, Würfel und Kegel - Schattierungen, Schatten und Tiefen, die sie realer erscheinen lassen.
Hier dienen 3D-Elemente als Akzente, um Ihre Augen durch das Design zu bewegen.
Schattierung und Animation

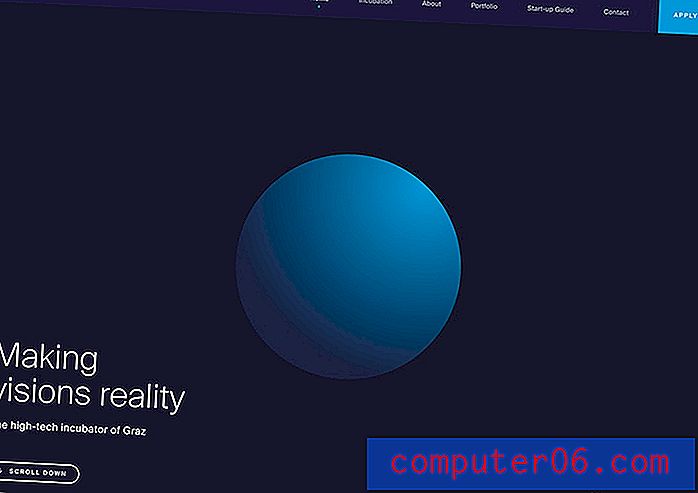
Die richtige Kombination aus Farbe und Animation kann eine einfache Form in ein dreidimensionales Element verwandeln.
Diese Kombination von Techniken verleiht dem, was sonst ein flaches Element sein könnte, Tiefe. Diese Tiefe simuliert ein taktiles Objekt, das Sie vom Bildschirm nehmen können.
Dieses Konzept wird in der Material Design-Dokumentation ausführlich beschrieben und könnte ein Grund dafür sein, dass diese Art von Element immer beliebter wird. Dort geht es weniger um 3D als um Interaktion, aber die Idee ist dieselbe. https://material.io/design/interaction/gestures.html#principles
Es geht um realistische Erlebnisse im digitalen Raum.
3D-Illustration

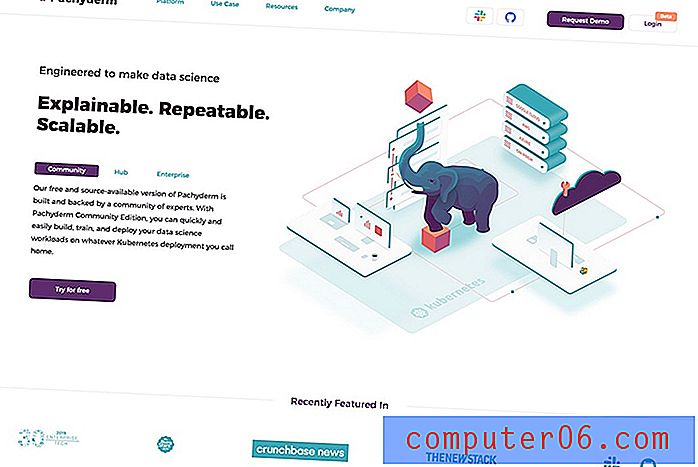
Illustrationen können auch mit 3D-Elementen ein Gefühl von Realismus bekommen.
Dreidimensionale illustrierte Szenen (oft von „Szenengeneratoren“) scheinen fast überall zu sein. Diese Abbildungen verwenden häufig geometrische Formen, um zusätzliche Tiefe zu erzeugen, wie im obigen Beispiel. Beachten Sie Stapel von Rechtecken und Würfeln um die Elefantenillustration.
3D-Illustrationen können animierte Elemente enthalten oder nicht, um die Tiefe des Designs weiter hervorzuheben.
Schichten

Formebenen können Projekten ein Element von Tiefe und Dimension hinzufügen.
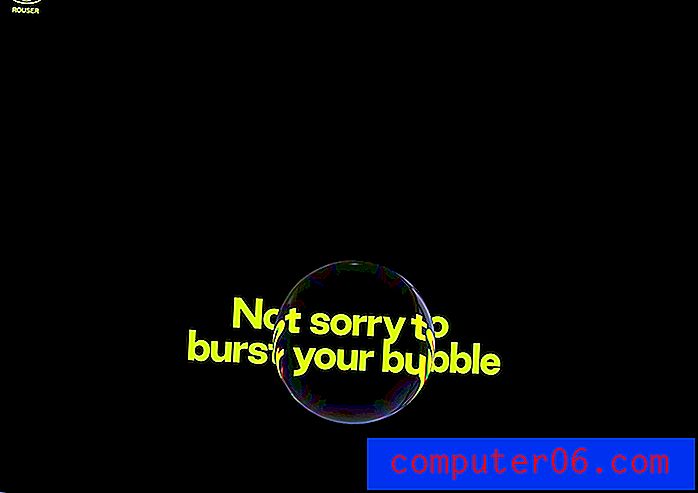
Das obige Beispiel von Rouser enthält eine Hintergrundebene mit Text und eine Vordergrundblasenformebene. Wenn die oberste Ebene den Hintergrund kreuzt, wirkt sich dies auf das Aussehen von Text so aus, dass nachgeahmt wird, was passieren würde, wenn Sie im wirklichen Leben eine Blase hätten.
Der Effekt hier ist fast faszinierend und schafft ein realistisches Gefühl, eine interessante Animation und ein einfaches Design, das die Benutzer dazu ermutigt, sich damit zu beschäftigen. (Durch Scrollen bewegt sich die Blase schneller über Elemente.)
Formen und imaginäre Ebenen

Verwenden Sie Formen, die sich mit imaginären Ebenen schneiden, um einen 3D-Effekt auf Bildschirmen zu erzielen. (Dies ist eine weitere dieser Übungen aus der Grundschule. Erinnerst du dich daran, wie du die Berge und Straßen in den Horizont gezogen hast?)
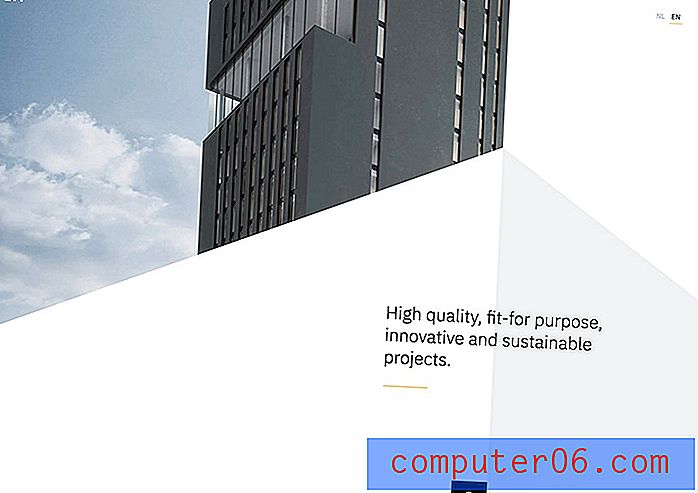
Das obige Beispiel aus Vossemeren zeigt, wie sich Geometrie in einer Ebene schneidet. Schauen Sie sich an, wie die weißen und grauen Dreiecke zusammenkommen, um noch mehr Aufwärtsbewegung zu implizieren. Betrachten Sie es aus einem anderen Blickwinkel und das graue Dreieck kann je nach Perspektive aus dem Design herausfallen oder herausragen.
Diese Kombination aus Farben, Formen und Ebenen erzeugt verschiedene Variationen von 3D, die weiterhin auftauchen und sich auf der Schriftrolle verschieben.
Machen Sie es offensichtlich

Manchmal ist eine 3D-Form so offensichtlich, dass man sie nur sehen kann. Mit Farbe und Kontrast springt das runde Element aus dem dunklen Hintergrund auf die blaue Ebene im obigen Designbeispiel.
Beachten Sie die verschiedenen Farbtechniken, die hier stattfinden, um dies zusammenzubringen. Das Bild ist beleuchtet und erzeugt Farbabweichungen. Es gibt verschiedene Schatten, die dieses Licht nachahmen. Es gibt den Kontrast zwischen scharfkantigen Rechtecken im Split-Screen-Design und dem runden Element des Bildes.
All diese Dinge simulieren zusammen ein reales Element.
Wahrgenommene Bewegung

Wir sprechen immer über das Erstellen von Bewegungen oder die Verwendung von Hierarchien, um Benutzern dabei zu helfen, sich im Design zu bewegen.
Geometrische Formen können dies auf eine Weise tun, die sich natürlich und realistisch anfühlt, ohne albern zu sein.
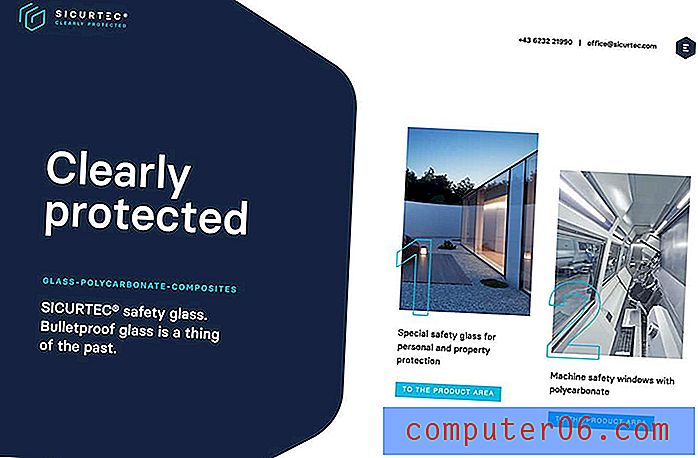
Im obigen Beispiel von Sicurtec ist die große Form links der offensichtliche Schwerpunkt, aber das Auge bewegt sich schnell nach rechts und folgt den Formen auf dem Bildschirm. Die Platzierung der Elemente hat dann einen fast faltenden Effekt, sodass Sie in die Mitte des Bildschirms gezogen werden.
Geometrische Formen erzeugen eine wahrgenommene Bewegung, die das Design optisch interessant hält.
Fast Realität

Auf den ersten Blick sieht das Design für Bite wie ein Bild aus. Aber schauen Sie genauer hin.
Es ist ein gut geplantes Bild, das mit geometrischen Formen und Schatten gefüllt ist, sodass die Platzierung der Elemente so aussieht, als würden sie auf Ihrer Theke oder Ihrem Tisch liegen.
Verpackte Objekte befinden sich in geometrisch geformten Verpackungen. "Glas" -Würfel und Kugel sind die Requisiten, die Gegenstände halten, damit Schatten realistisch aussehen.
Die einfache Szene sieht real aus und ist gleichzeitig ein bisschen erfunden. Sie schafft definitiv eine Szene mit Objekten, die das Gefühl haben, Sie könnten sie erreichen und berühren.
Linien und Verläufe

Verwenden Sie eine Kombination von Designtrends, um eine 3D-Ästhetik zu erstellen. Verwenden Sie geometrische Formen, Linien und Verläufe, um Tiefe und Bemaßung zu erstellen.
Ja, das klingt zunächst nach viel, aber in der Praxis kann es gut funktionieren.
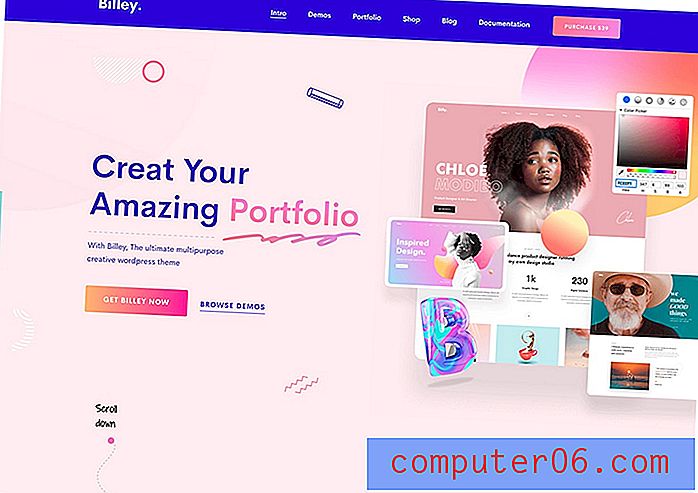
Billey tut genau dies mit geometrischen Elementen, einschließlich Linienformen und Verlaufsfarben, um alles zusammenzubringen. Das Design enthält auch Schatten und Schwebeanimationen, um es zum Leben zu erwecken.
Fazit
Das Beste an der Verwendung von 3D-Geometrie ist, dass sie mit jeder anderen Marke von Designelementen funktioniert, die Sie in Projekten verwenden möchten. Im Gegensatz zu einigen anderen Website-Designtrends müssen Sie die Farb- oder Typografieauswahl nicht überdenken. Sie müssen keine Fotos oder Videos neu aufnehmen, obwohl Sie möglicherweise einige Illustrationen neu zeichnen.
Darüber hinaus können Sie mithilfe von Ebenen und Tiefen einfache 3D-Effekte erstellen, die eine realistischere und taktilere Herangehensweise an Ihre aktuelle Ästhetik ermöglichen. Dies ist ein Designtrend, den fast jeder in ein Projekt integrieren kann.



