Datengesteuertes Design: Eine einfache Grundierung
Web-Apps werden im Internet immer häufiger eingesetzt. Einige mögen argumentieren, dass es sich einfach um kompliziertere Websites handelt. Unabhängig von ihrer Definition; Was passiert, wenn Sie für große Mengen ständig schwankender Daten entwerfen?
Es gibt einige Beispiele für datengesteuerte Schnittstellen, die alle mit einer Vielzahl unterschiedlicher Daten umgehen müssen, die sich ständig ändern. Am häufigsten sind Administrationsbereiche und Analyse-Dashboards. Die Daten können viele Formen annehmen. Grafiken, Diagramme, Tabellen oder Text. Jedes kann auf verschiedene Arten angezeigt werden, je nach Kontext und Bedeutung, die Sie mit den Daten vermitteln möchten. Eine Sache, an die Sie sich erinnern sollten, ist, dass Sie selten sicher sein können, wie lange oder wie viele Daten Sie benötigen, um sie zu versorgen. Denken Sie also einfach zu beginnen ...
Entdecken Sie Envato-Elemente
Konsistenz und Vorhersehbarkeit
Einer der wichtigsten Aspekte beim Entwurf stark datengesteuerter Schnittstellen besteht darin, sie konsistent zu machen. Die Konsistenz ermöglicht es Benutzern, sich mit einem Bereich einer Schnittstelle vertraut zu machen und jeden anderen Bereich einfach anhand der mit dem vorherigen Bereich erstellten Schemas zu verwenden. Auf diese Weise machen Sie eine Schnittstelle vorhersehbar. Spielen Sie mit vorhandenen mentalen Modellen und erlerntem Verhalten.
Um Bereiche konsistent zu machen, müssen Sie den breiteren Kontext der Benutzeroberfläche verstehen und sehen, wie gut Ihre anfänglichen Schnittstellenideen der Prüfung unterschiedlicher Daten standhalten können.
Beispiel: Eine Tabelle muss möglicherweise nicht in einer Ansicht gefiltert oder sortiert werden. Was passiert jedoch, wenn Ihnen eine andere Tabelle in einem anderen Bereich angezeigt wird? Können Sie dieselbe Schnittstelle verwenden, die Sie gerade erstellt haben, wenn die zweite Tabelle gefiltert werden muss und Hervorhebungen enthält, für die ein Schlüssel oder eine Legende erforderlich ist?
Bei Konsistenz geht es darum, das Design nachträglich anpassen zu können, basierend auf Ihrem zunehmenden Wissen über die Komplexität. Aus diesem Grund ist es am besten, mit Lo-Fi-Prototypen zu beginnen und Ihre Ideen mit Randfällen zu testen (Dinge, die nicht sehr häufig vorkommen, aber das Design beschädigen könnten).
Wird das Tabellenmuster in anderen Bereichen verwendet, die möglicherweise zusätzliche Funktionen haben? Wenn die meisten Tabellen sortiert werden müssen, sollten Sie dies berücksichtigen. Ziel ist es, nichts an eine vorhandene Komponente „anschrauben“ zu müssen, damit sie sich fehl am Platz anfühlt. Es ist einfacher, eine Schaltfläche aus einer Symbolleiste zu entfernen, als herauszufinden, wie sie ohne Symbolleiste integriert werden kann.
Wiederverwendbare Muster, Zustände und Komponenten
Um Konsistenz zu verwirklichen, müssen Sie intelligent bauen. Wenn Sie nicht für jede einzelne Ansicht entwerfen, können Sie stattdessen eine Reihe von Regeln erstellen, die auf jede Ansicht angewendet werden können . Ein Malen nach Zahlen, wenn Sie so wollen. Auf diese Weise können Ihr Kunde oder andere Designer mit minimalem Aufwand schnell neue Seiten oder Layouts zusammenstellen.
Muster
Ein Muster ist eine kleine Menge von Elementen, die zusammenpassen. Dies kann ein Abschnitt einer Symbolleiste oder eine Reihe von Bewertungsschaltflächen sein und dient normalerweise zum Organisieren verbundener Informationen. Eine Beschriftung und eine Eingabe wären auch ein Muster innerhalb eines Formulars.
Im Folgenden finden Sie einige Gruppen von Mustern aus Google-Produkten:
- Dropdown-Liste sortieren
- Linke und rechte Navigation
- Datumsbereichsauswahl
- Kontrollkästchen Dropdown

Die Muster stammen von verschiedenen Produkten, sind jedoch konsistent und daher für Benutzer vorhersehbar. Zusammen bilden sie die Symbolleistenkomponente.
Zustände
Muster können abhängig von bestimmten Umständen unterschiedliche visuelle Erscheinungsbilder haben. Möglicherweise liegt ein Fehler vor, eine Schaltfläche ist deaktiviert oder ein Diagramm enthält keine Daten. Jeder muss berücksichtigt werden. Im Allgemeinen fallen sie in die folgenden Kategorien (einige werden Sie von verschiedenen CSS-Pseudo-Selektoren erkennen):
- Standard
- Schweben
- Aktiv
- Fokus
- Error
- Deaktiviert
- Leeren
Komponenten
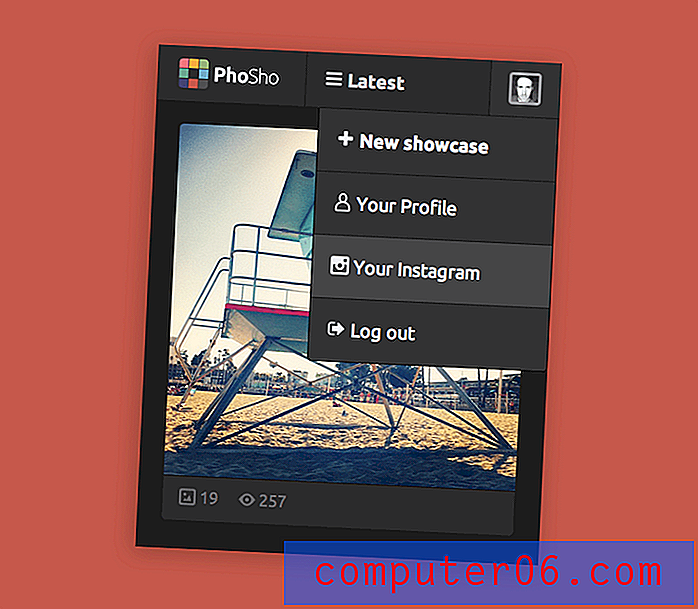
Eine Komponente ist größer und kann mehrere Muster oder sogar mehrere Komponenten enthalten. Beim Entwurf für stark datengesteuerte Sites besteht das Ziel darin, eine Reihe flexibler Komponenten bereitzustellen, die aus wiederverwendbaren Mustern bestehen. Unten ist eine für http://phosho.co auf kleinen Bildschirmen:

Arbeiten mit einem vorhandenen Produkt
Wenn Sie mit einem vorhandenen Produkt arbeiten und durch die vorhandenen Benutzerabläufe (und in einigen Fällen durch das Layout) eingeschränkt sind, müssen Sie ein "Vorlagen-Audit" durchführen. Listen Sie einige wichtige Benutzerabläufe auf und machen Sie für jeden Schritt einen Screenshot.
- Drücken Sie auf einem Mac einfach Befehlstaste-Umschalt-3, um den aktuellen Bildschirm auf dem Desktop zu speichern.
- Auf dem PC können Sie den sogenannten Problem Steps Recorder verwenden, um Ihre Schritte in einer .mht-Datei aufzuzeichnen. Sie können dann die Bilder aus dieser Datei speichern. Hier gibt es ein ausgezeichnetes Tutorial.
Sobald Sie einen Benutzerfluss abgeschlossen haben; Fügen Sie die Screenshots einem Ordner hinzu, der den Benutzerablauf beschreibt, z. B. "Neuen Datensatz hinzufügen". Dann drucken Sie sie aus. Alle. Es gibt etwas zu sagen, wenn jeder Bildschirm, der an einem Benutzerfluss beteiligt ist, vor Ihnen liegt. Sie können Ähnlichkeiten und Unterschiede leicht erkennen.
Die Idee eines Vorlagen-Audits besteht darin, zu verstehen, wie viele Vorlagen vorhanden sind, wie viele Muster auf jeder Vorlage vorhanden sind (und in welchem Status sie sich befinden). Der beste Weg, dies zu tun, besteht darin, sie in einem Raster an die Wand zu heften und den Spalten einen Buchstaben und den Zeilen eine Zahl zuzuweisen (oder was auch immer Sie möchten). Dies dient als Referenz, wenn Sie jede Komponente aufschreiben.
Zum Beispiel können Sie haben:
- Tabellenkopf (A2)
- Tischkörper (A2)
- Tischfußzeile (A2)
- Seitenmenü - geschlossen (A1)
- Seitenmenü - Öffnen (B1)
- Kalender (C3)
- Kalender - Deaktiviert (C4)
Auf diese Weise können Sie alle vorhandenen Muster auflisten, aber auch auf sie verweisen, damit Sie schnell sehen können, wie sie aussehen. Eine Möglichkeit zu testen, ob Sie alle Muster und Komponenten aufgelistet haben, besteht darin, eine Vorlage auszuwählen und zu prüfen, ob Sie sie aus der Liste der soeben erstellten Muster und Komponenten neu erstellen können. Wenn Sie auf etwas stoßen, das nicht auf der Liste steht; füge es hinzu.
Von Grund auf neu arbeiten
Wenn Sie von Grund auf neu arbeiten, haben Sie die Freiheit, beliebige Muster zu erstellen, aber es kann auch viel schwieriger sein, da Sie zu Beginn nichts weiter zu tun haben. Wie kürzlich bekannt gegeben; Wenn Sie wiederverwendbare Komponenten entwerfen, sollten Sie Lo-Fi mit Skizzen beginnen. Sie müssen nicht erstaunlich sein, aber sie sind schnell und ermöglichen es Ihnen, verschiedene Optionen auf einfache Weise zu erkunden, ohne sich mit Details zu beschäftigen, die in Illustrator oder Photoshop so häufig vorkommen.
- Erstellen Sie einen Ablauf für eine Aufgabe, die abgeschlossen werden muss, und listen Sie den Inhalt auf, der möglicherweise auf der Seite enthalten ist.
- Skizzieren Sie verschiedene Richtungen und Ideen. Je mehr desto besser. Dann können Sie feststellen, ob es Überschneidungen mit dem Inhalt gibt und wie es möglich sein kann, ihn zu gestalten.
- Verfeinern Sie sie zu Drahtgittern und prüfen Sie, ob es Bereiche gibt, die ähnliche Funktionen, aber unterschiedliche Lösungen haben. Überlegen Sie, wie sie kombiniert werden können, um eine konsistentere Benutzeroberfläche zu erhalten. Welche Muster verwenden Sie?
- Mach es kaputt. Spielen Sie absichtlich Devil's Advocate und sehen Sie, was Sie tun müssen, um Ihre Benutzeroberfläche zu beschädigen. Entscheiden Sie, ob die Unterbrechung wahrscheinlich ist und ob es sich lohnt, sie zu beheben.

Ikonographie
Die Ikonographie ist ein Weg, die Bedeutung von Inhalten anhand eines Bildes zu verstehen. Es gibt Fälle, in denen Text besser ist als ein Symbol. in der Regel, wenn das Konzept abstrakt ist und eine geringe Erschwinglichkeit hat. Nicht jede Aktion benötigt ein Symbol.
Wenn Sie befürchten, dass Benutzer ein Symbol nicht verstehen können. Sie haben wahrscheinlich recht. Eine schnelle Möglichkeit, dies zu testen, besteht darin, das Symbol zu isolieren und die Benutzer zu fragen, was sie davon halten. Wenn sie mehrere Vermutungen haben und keine davon in der Nähe liegt, liegt möglicherweise ein Problem vor. Setzen Sie das Symbol in den Kontext und wiederholen Sie den Vorgang. Wenn die Erschwinglichkeit des Kontexts die korrekte Verwendung des Symbols verstärkt (dh die Benutzer können anhand seiner Position auf der Benutzeroberfläche erraten, was es tut), ist dies wahrscheinlich in Ordnung. Wenn die Leute immer noch nicht raten können, sollten Sie das Symbol ändern oder Begleittext oder Mikrokopien hinzufügen.
Progressive Reduktion
Es gibt ein interessantes Konzept namens progressive Reduzierung, das unter Umständen angewendet werden kann, unter denen Sie Benutzer schulen möchten, dass sich ein ungewöhnliches Symbol auf eine bestimmte Aktion bezieht. Indem Benutzer mit einem Symbol beginnen, das von Text begleitet wird (um es bei der ersten Verwendung deutlich zu machen) und die Benutzeroberfläche schrittweise vereinfachen, je mehr sie verwendet wird, beginnen sie, das Symbol mit einer Aktion zu verknüpfen, die nur durch die Verwendung des Symbols allein zu erraten wäre.
Ergebnisse
Nachdem Sie einige verfeinerte Drahtmodelle erstellt haben, die wichtige Benutzerabläufe ausdrücken und eine Vielzahl wiederverwendbarer Muster und Komponenten umfassen. Was zeigen Sie dem Kunden?
Es gibt eine Reihe von Einschränkungen, die sich auf Ihre Lieferung auswirken können, z. B. ob Sie HTML / CSS / JS selbst ausführen oder ob dies von einem Dritten erledigt wird. In beiden Fällen benötigen Sie eine Referenz oder einen Leitfaden, den jeder einsehen und (und sogar aktualisieren) kann, um die Langlebigkeit des Designs und vor allem die Konsistenz bei der Einführung weiterer Funktionen zu gewährleisten. Dies ist die Grundlage für alle zukünftigen Entscheidungen die Schnittstelle.
Die Spüle
Das Spülbecken ist HTML / CSS und manchmal JS, das alle verschiedenen Komponenten und Muster auf einer einzigen Seite anzeigt und sicherstellt, dass nichts kaputt geht (Design oder Code), wenn sie in verschiedenen Reihenfolgen angeordnet werden. In seiner einfachsten Form sind es nur native HTML-Elemente, die sicherstellen, dass die Grundlagen abgedeckt werden.
- HTML Kitchen Sink von Paul Randell
- Pattern Primer von Jeremy Keith
UI-Kits
User Interface Kits sind normalerweise statische PSDs und enthalten stilisierte Versionen grundlegender HTML-Elemente. Dazu gehören normalerweise Schaltflächen, Eingaben, Auswahlfelder sowie Schieberegler und Datumsauswahl. Einige können sehr umfassend sein und werden normalerweise geliefert, wenn der Erstellungsprozess von einem Dritten durchgeführt wird. Sie verhindern, dass Sie in jedem Zustand ein Modell jedes Bildschirms erstellen müssen.
- Dribbble UI Kits
- Transparentes UI-Kit von Victor Erixon
- Clean User Interface Kit von Matt Gentile
- Silky Light UI von Okidoci
Visual Style Guide
Visuelle Styleguides gehen viel weiter als nur visuelle Verweise auf ein Design. Sie sind Anleitungen und enthalten häufig Richtlinien, wann und wo Muster und Komponenten in welchem Zustand angezeigt werden sollen. Sie werden am besten in Code erstellt und können im Laufe der Zeit aktualisiert werden.
Der Schlüssel zur Konsistenz und zur Aufrechterhaltung dieser Konsistenz in einem expandierenden, stark datengetriebenen Produkt liegt in einer Grundlage, auf der alle Entwurfsentscheidungen beruhen. Mit einer 'Master-Kopie' und einer Reihe von leicht zu befolgenden Regeln kann jeder (fast) alles bauen und es in das vorhandene Design einpassen.
Wenn Sie auf etwas stoßen, das nicht im Styleguide enthalten ist, können Sie eine Lösung für Ihr Problem erstellen und zusätzliche Elemente, Muster oder ganze Komponenten hinzufügen, wobei einige Anweisungen es allen zur Verfügung stellen.
Styleguides sind evolutionär und werden nie fertiggestellt. Dann müssen Sie jedoch gewartet werden. Wenn nicht, werden die Leute es nach und nach nicht mehr verwenden, da es veraltet ist und dann beginnen die Produkte zu divergieren.
- Twitter Bootstrap
- Google Styleguide
- Paul Robert Lloyd Styleguide
- BBC Global Experience Language
- Richtlinien für die Benutzeroberfläche von Apple
Denken Sie daran, dass Sie die Erwartungen Ihrer Kunden festlegen . Wenn Sie sagen, dass Sie pixelgenaue Modelle liefern werden, dann ist dies das, was sie erwarten werden.
Fazit
Benutzer sind aufgabenorientiert und befinden sich häufig auf dem „kürzesten Weg zur Fertigstellung“. Dies bedeutet, dass Sie sie so gestalten müssen, dass sie ihre Aufgabe mit minimalem Aufwand bestmöglich erledigen können. Resuable Patterns beschleunigen diesen Prozess, indem Benutzer das, was sie aus einem Aspekt Ihrer Benutzeroberfläche gelernt haben, verwenden und auf einen anderen anwenden können. Sie können neue Aufgaben schnell erledigen, weil sie sich ihrer Handlungen sicherer sind.
Ein Wort der Vorsicht, damit Sie nicht in das Aussehen der Benutzeroberfläche und nicht in die Funktion hineingezogen werden. Die Art und Weise, wie etwas aussieht, ist das Letzte, was den Benutzern wichtig ist . Denken Sie also in erster Linie daran, bevor Sie in Photoshop einsteigen. Benutzer kümmern sich darum, ob etwas funktioniert . Konsistenz und Vorhersehbarkeit spielen dabei eine große Rolle.
Zusätzliche Lektüre
Artikel
- Frontend Styleguides von Anna Debenham
- CSS-Systeme von Natalie Downe
- Entwerfen für eine Hierarchie von Bedürfnissen von Steven Bradley
Ressourcen
- Muster tippen
- Leere Staaten
- Musterung
- UI-Muster
- PTTRNS
- Elemente der Designgalerie