10 nützliche Tipps für ein fesselndes Kontaktformular
Das Formular „Kontakt“ wird zu oft als schneller nachträglicher Gedanke und nicht als Element verwendet, das den Ton für die Kommunikation angibt. Heute werfen wir einen Blick auf einige einfache Techniken, mit denen Sie Ihre Kontaktformulare von langweilig zu brillant gestalten können.
Auf dem Weg sehen wir einige Beispiele für großartige Kontaktformulare sowie Ressourcen, wie Sie den Effekt auf Ihrer eigenen Website wiederherstellen können.
1: Gestalte es


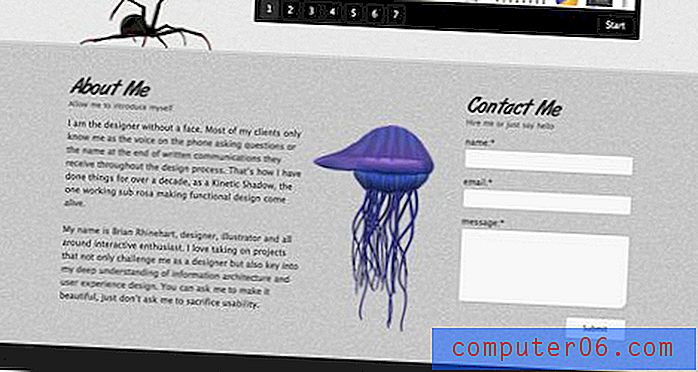
Sie würden denken, dass dies selbstverständlich ist, aber ich habe mir unzählige Seiten und Formulare zum Thema "Kontakt" angesehen, um mich auf diesen Beitrag vorzubereiten, und 90% oder mehr von ihnen verwendeten die Standardformulare für die Browser-Benutzeroberfläche (weiß, quadratische Ecken, langweilig). Dies ist nicht unbedingt eine schlechte Sache, aber wenn Sie nach einer Möglichkeit suchen, Ihre Kontaktseite aufzupeppen, sind die Formularfelder selbst ein guter Ausgangspunkt. Versuchen Sie, die Farbe der Felder so zu ändern, dass sie besser zu Ihrer Site passt, runden Sie die Ecken ab oder fügen Sie Striche wie in den obigen Beispielen hinzu. Ein bisschen Styling trägt wesentlich dazu bei, Ihren Formularen ein individuelles Aussehen zu verleihen.
Hilfreiche Ressource:
Wenn Sie Hilfe benötigen, lesen Sie diesen Beitrag mit 40 Tutorials zum CSS-Webformularstil für Webentwickler.
2: Geben Sie es Fokus

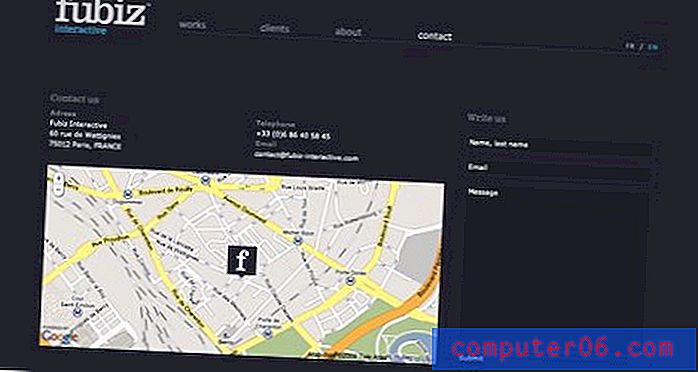
Besuchen Sie die oben genannte Website und füllen Sie das Kontaktformular aus. Während Sie dies tun, wird die Website dunkler, sodass das Kontaktformular der einzige Fokus Ihrer Aufmerksamkeit ist. Dies ist eine schöne Möglichkeit, um sicherzustellen, dass Benutzer Sie nicht nur kontaktieren, um sich von anderen Inhalten ablenken zu lassen. Es ist auch eine großartige Möglichkeit, Ihre Besucher dazu zu bringen, "ooooh" zu sagen.
Hilfreiche Ressource:
Schauen Sie bei Build Internet vorbei, um zu erfahren, wie Sie Inhalte mit jQuery dimmen.
3: Mach es doof


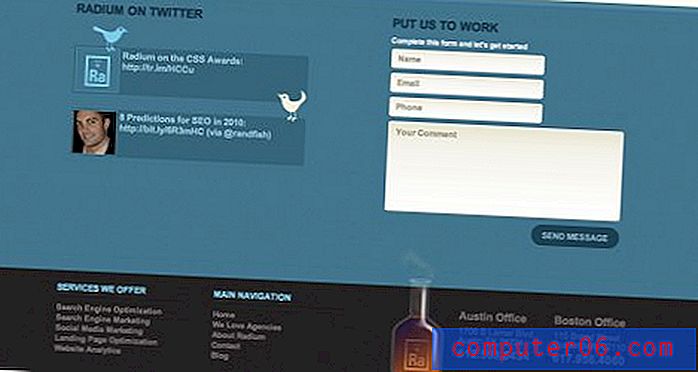
Wenn Sie Benutzer wirklich dazu ermutigen möchten, sich mit Ihnen in Verbindung zu setzen, gestalten Sie die Umgebung des Kontaktformulars freundlich und einladend. Dies lässt Ihr Unternehmen zugänglicher erscheinen und lässt Ihre Besucher unbewusst eine freundliche Antwort erwarten (stellen Sie sicher, dass Sie eine liefern!). In den obigen Beispielen werden helle Farben und alberne Illustrationen verwendet, um diese Aufgabe zu erfüllen. Sie können jedoch auch kreativ mit Typografie, Symbolen oder allem anderen umgehen, was Sie sich vorstellen können, um die Spannung zu verringern, die jemand empfindet, wenn er sich Ihnen mit einer Frage oder einem Kommentar nähert.
Hilfreiche Ressource:
Hier sind ein paar supergünstige, doofe Charaktere von Graphic River, um Ihnen den Einstieg zu erleichtern.
4: Gib ihm eine Karte


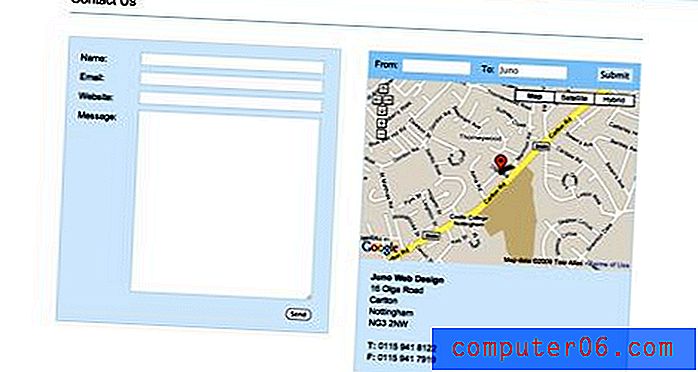
Wenn es sich bei Ihrer Website um ein stationäres Geschäft oder einen physischen Standort handelt, ist die Integration einer Karte in Ihre Kontaktseite ein absolutes Muss, damit potenzielle Kunden Sie tatsächlich finden können. Dies kann so einfach wie eine stilisierte illustrierte Karte oder so vollständig wie eine interaktive Google Map sein. Die obigen Beispiele verwenden den interaktiven Ansatz (meiner Meinung nach der bessere Weg), bei dem der zweite sogar benutzerdefinierte Wegbeschreibungen integriert, die oben auf der Karte deutlich sichtbar angezeigt werden.
Hilfreiche Ressource:
Wenn Sie Hilfe benötigen, lesen Sie diesen kostenlosen Google Map Generator für Ihre Homepage.
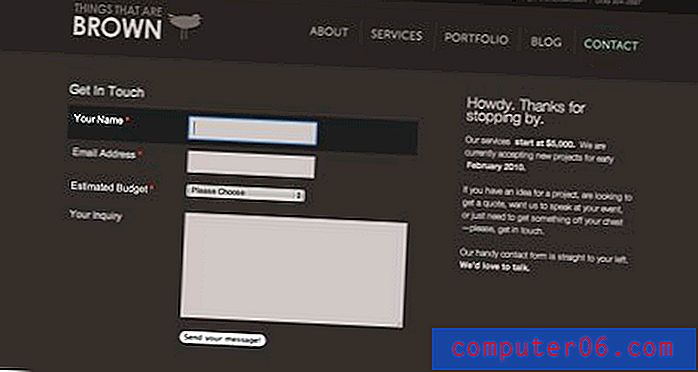
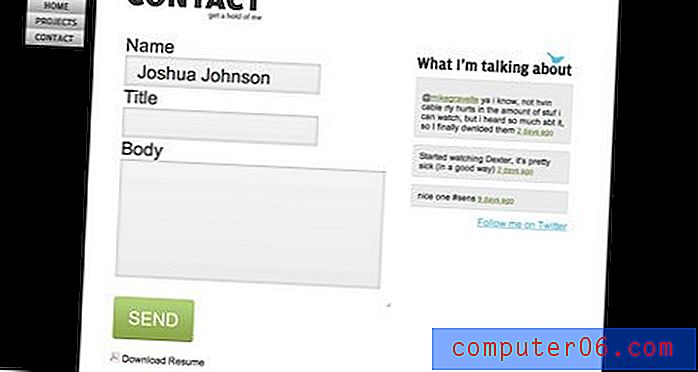
5: Mach es klug


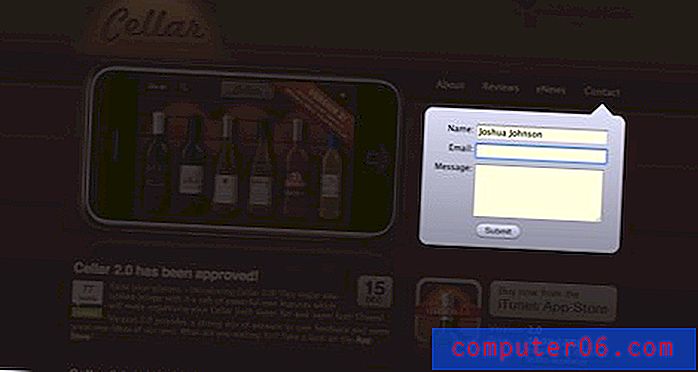
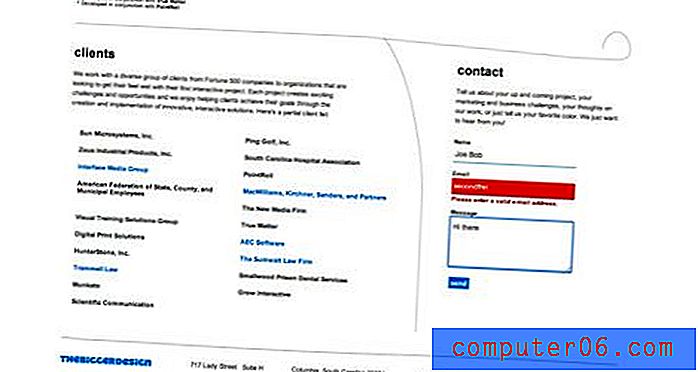
Um zu sehen, was ich unter „intelligent“ verstehe, besuchen Sie die beiden obigen Beispiele. Der erste prüft den Inhalt, den Benutzer in das Feld eingeben, um sicherzustellen, dass er korrekt ist (dh Formularüberprüfung). Wenn Sie beispielsweise "joe" in das Feld "E-Mail-Adresse" eingeben, werden Sie im Formular aufgefordert, eine gültige E-Mail-Adresse einzugeben. Das zweite Beispiel implementiert einfach die kreative Hervorhebung von Formularen. Indem Sie das aktuelle Feld des Benutzers besonders hervorheben, helfen Sie ihm, seinen Fokus und seine Position im Formular beizubehalten. Es ist eine kleine Usability-Berührung, die wirklich jedem helfen kann, der möglicherweise Probleme hat, zu erkennen, in welchem Bereich er sich befindet.
Hilfreiche Ressourcen:
Keine Ahnung, wie Sie Ihre Formulare intelligent machen können? Hier sind einige Ressourcen zur Formularvalidierung, aus denen Sie auswählen können:
- Wirklich einfache Formularvalidierung
- Tutorial: Formularvalidierung mit JavaScript
- Freiform-Validierungsskript (Apple Developer Connection)
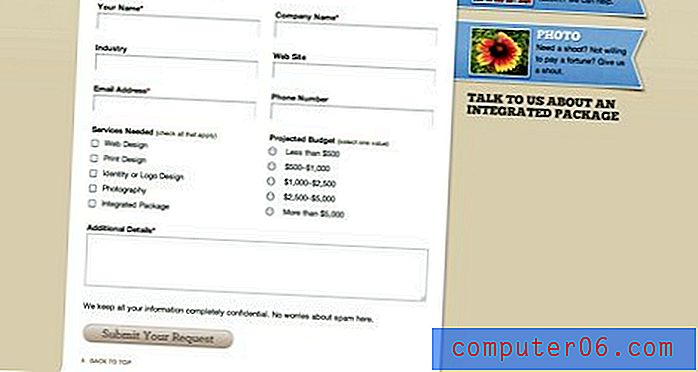
6: Gehen Sie sie durch


Wenn Sie bestimmte Informationen vom Benutzer benötigen, z. B. Budgetanforderungen oder Interessengebiete, rechnen Sie nicht damit, dass der Benutzer diese einschließt, auch wenn Sie ausdrücklich darauf hinweisen, dass die Informationen vorhanden sein müssen. Verwenden Sie stattdessen Kontrollkästchen, Optionsfelder und Dropdowns, um sicherzustellen, dass sie nicht ausgelassen werden. Diese Tools helfen Benutzern nicht nur, sich an alles zu erinnern, was sie enthalten sollen, sondern vereinfachen im Allgemeinen den Kontaktprozess erheblich, da viel Schreibarbeit entfällt.
Hilfreiche Ressourcen:
Schauen Sie sich diese vollständige Liste der UI-Elemente an, die nach Browser und Betriebssystem unterteilt sind.
7: Animiere es


Beide oben genannten Websites verwenden ein animiertes Dropdown-Menü für ihr Kontaktformular. Wenn Sie dieses Menü direkt auf der Startseite platzieren, können Besucher Sie ganz einfach erreichen, ohne nach Kontaktinformationen suchen zu müssen. Mit dem Dropdown-Aspekt können Sie diese Aufgabe ausführen, ohne Ihrer Homepage Unordnung hinzuzufügen. Beachten Sie, dass das Blue Acorn-Menü den Inhalt der Website tatsächlich nach unten drückt, während Fred Mayas über vorhandenen Inhalt gleitet. Beide Methoden funktionieren einwandfrei, aber ich bevorzuge die Blue Acorn-Methode, da sie nichts behindert und ohne Transparenz leichter zu lesen ist.
Hilfreiche Ressourcen:
Um einen ähnlichen Effekt auf Ihrer Website zu erzielen, lesen Sie das Tutorial von Noupe zum Erstellen eines sexy Dropdown-Menüs mit jQuery & CSS.
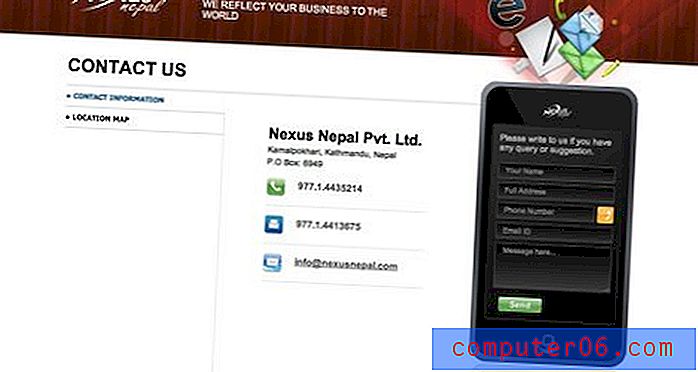
8: Theme It

Meine Standardantwort für alle kreativen Dinge: Überlegen Sie sich einfach ein cleveres Thema! Wenn Sie eine Benutzeroberfläche so gestalten, dass sie bereits bekannt ist, können Sie nicht nur großartige Designideen liefern, sondern auch Ihre Benutzerfreundlichkeit verbessern (dies kann auch Ihre Benutzerfreundlichkeit verringern, wenn Sie nicht vorsichtig sind). Im obigen Beispiel wird ein iPod touch als Schnittstelle für das Kontaktformular verwendet. Versuchen Sie, sich etwas Einzigartiges für Sie auszudenken! Zu den Möglichkeiten gehört alles von einer Haftnotiz bis zu einer Visitenkarte.
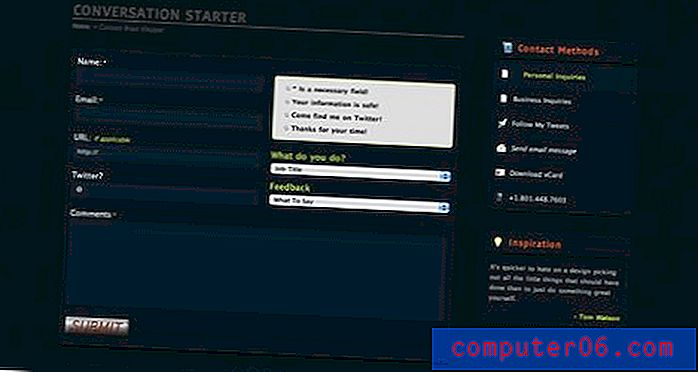
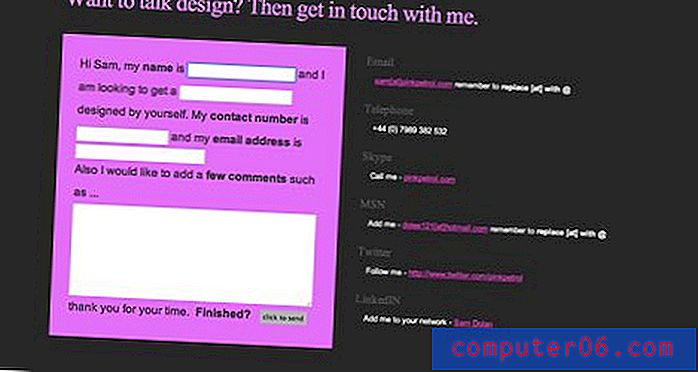
9: Machen Sie es Konversation

Das obige Beispiel war eine der einzigartigsten Ideen, auf die ich gestoßen bin. Ähnlich wie beim Kontaktformular Mad Libs erhält der Benutzer einige Sätze und wird gebeten, die Lücken auszufüllen. Dies stellt sicher, dass Sie die gewünschten Informationen erhalten, die dem Benutzer jedoch in einem viel freundlicheren Format angezeigt werden als einfache alte Felder mit Beschriftungen. Sicher, es ist wohl weniger brauchbar, weil es mehr Lesen seitens des Benutzers beinhaltet, aber es bekommt einen goldenen Stern im Spaß!
10: Machen Sie es übergroß

Eine einfache Möglichkeit, die Aufmerksamkeit eines Benutzers auf alles zu lenken, was Sie entwerfen, besteht darin, es viel größer zu machen, als er es erwarten würde. Nach der Verwendung einer Reihe von Kontaktformularen normaler Größe schien das auf der obigen Website ausgesprochen große. Die Überraschung war jedoch angenehm, da ich das übergroße Gefühl der Formen und des Textes liebte. Ich bin mir nicht ganz sicher warum, aber aus irgendeinem Grund fühlt sich groß freundlich an!
Fazit
Sie sollten jetzt voller neuer Ideen sein, wie Sie Ihren eigenen Kontakt zu einem Punkt des Stolzes machen können. Gehen Sie weiter und erstellen Sie erstaunliche Kontaktseiten und erzählen Sie uns davon in den Kommentaren unten. Teilen Sie uns auch unbedingt mit, welches der oben genannten Beispiele Ihr Favorit war, zusammen mit Ihren eigenen großartigen Ideen, wie Sie sie verbessern können.