20+ Best Sketch iOS App-Vorlagen
Sketch ist eines der beliebtesten Werkzeuge zur Bearbeitung von Vektorgrafiken, auf die Designer von Benutzeroberflächen nicht verzichten können. Die App macht es Designern so einfach, flüssige Benutzeroberflächen für mobile Apps auf eine Weise zu erstellen, die mit keinem anderen Tool auf dem Markt vergleichbar ist.
Wussten Sie, dass Sie das Entwerfen von Apps und Benutzeroberflächen in Sketch mit Vorlagen erheblich vereinfachen können?
Mit Sketch-Vorlagen können Sie vorgefertigte Abschnitte importieren, die Sie zum Entwerfen von App-Oberflächen benötigen, z. B. App-Symbole, Schnittstellenlayouts, Inhaltslayouts, Onboarding-Bildschirme und vieles mehr. Sie können diese einfach kopieren und einfügen, um Ihre eigenen Apps zu entwerfen.
Für diese Sammlung haben wir eine Sammlung der besten Sketch iOS-App-Vorlagen ausgewählt, die Layouts für iOS-App-Oberflächen enthält, mit denen viele verschiedene Arten von Apps erstellt werden können. Außerdem geben wir Tipps zur Verwendung einer Sketch iOS-App-Vorlage, um Ihnen den Einstieg zu erleichtern.
Entdecken Sie Skizzenvorlagen
Erste WahliOS App Wireframe Kit für Sketch

Mit einer Sammlung von mehr als 2000 Komponenten können Sie mit diesem kompletten iOS-App-Wireframing-Kit schnell und einfach Wireframes für alle Arten von mobilen Apps erstellen.
Es enthält mehr als 150 Vorlagen für Benutzeroberflächen in 15 verschiedenen Kategorien, darunter Anmeldebildschirme, Einkaufswagen, Profile, Navigation und vieles mehr.
Warum dies eine Top-Wahl ist
Das Beste an diesem Wireframing-Kit ist, dass es Vorlagen für jeden Bildschirmtyp enthält, den Sie zum Erstellen einer vollständigen App-Benutzeroberfläche benötigen. Alle Elemente in der Vorlage sind auch im Vektorformat verfügbar, sodass Sie sie ganz einfach bearbeiten, in der Größe ändern und nach Ihren Wünschen anpassen können.
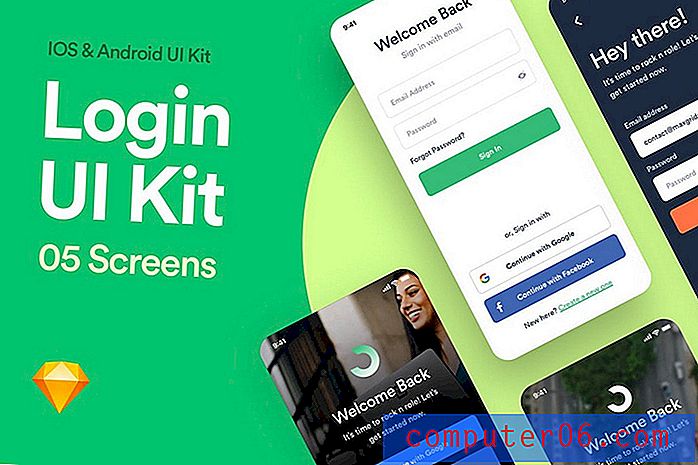
Skizzenvorlagen für das App Login UI Kit

Dies ist eine Sammlung wunderschöner Anmeldebildschirmvorlagen für Apps, mit denen Sie moderne Anmeldeseiten für verschiedene Arten von mobilen Apps entwerfen können. Das Bundle enthält 5 verschiedene Anmeldebildschirmdesigns mit leicht bearbeitbaren Layouts.
Onboarding von iOS UI Kit-Skizzenvorlagen

Das Erstellen von Onboarding-Bildschirmen kann eine Herausforderung sein, da sie sowohl einzigartig im Design als auch für Benutzer leicht verständlich sein müssen. Dieses Onboarding-Kit erleichtert Ihnen den Vorgang. Es enthält 6 Onboarding-Bildschirme für iOS, mit denen Sie Ihre eigenen App-Begrüßungsseiten erstellen können.
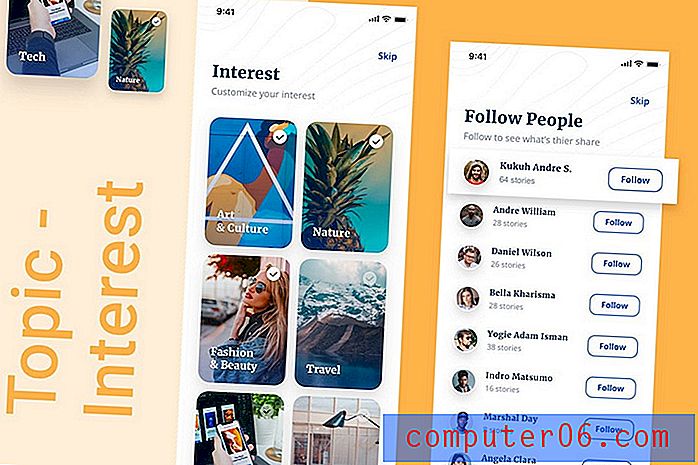
Bacao App - 30 iOS- und Android-Bildschirme

Bacao ist ein komplettes Paket von iOS- und Android-Bildschirmvorlagen mit verschiedenen Designs zum Erstellen von Themen und Interessenseiten. Dieses Paket enthält 30 verschiedene Bildschirmdesigns. Den Rest der Bildschirmdesigns für dieses App-Konzept finden Sie hier.
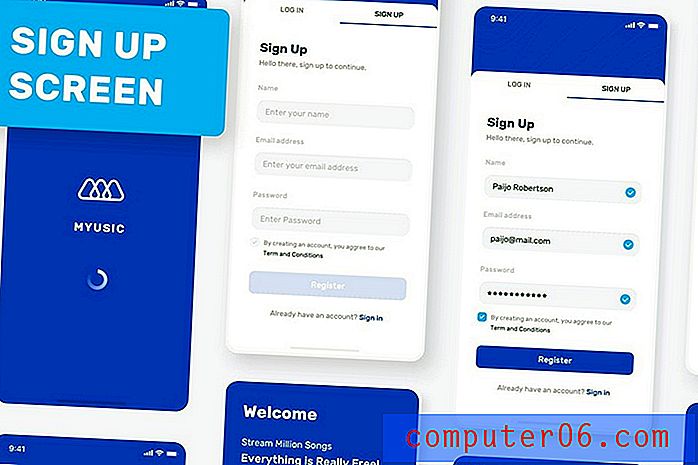
Myusic - Anmeldebildschirmvorlagen

Myusic ist ein Musik-App-Vorlagen-Kit. Diese spezielle Vorlage kann jedoch zum Erstellen von Anmelde- und Anmeldeseiten für alle Arten von Apps verwendet werden. Den Rest der App-Bildschirmvorlagen finden Sie hier.
Knock Mobile - UI Kit Wireframe-Bildschirme

Dies ist ein komplettes Wireframing-Kit für die iOS-App. Sie können damit verschiedene Benutzeroberflächen für E-Commerce-Apps entwerfen und Designs speichern. Das Bundle enthält 69 einzigartige Vorlagen mit leicht anpassbaren Elementen und Komponenten.
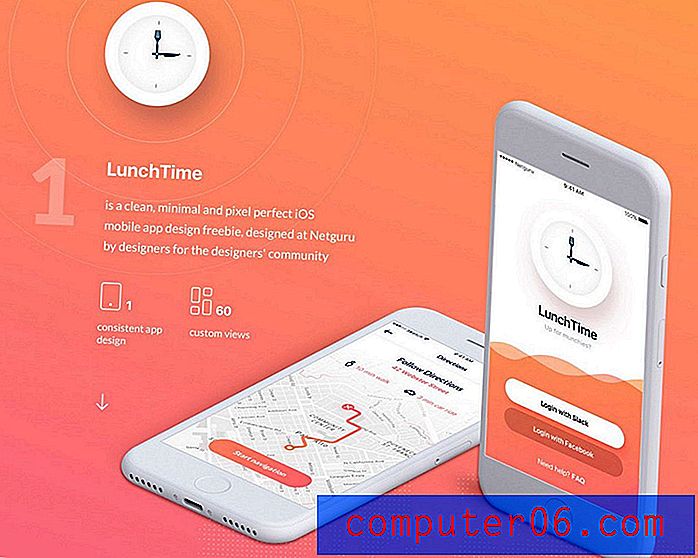
LunchTime - Kostenlose iOS App Vorlage

Dies ist ein kostenloses iOS-App-UI-Kit für Sketch. Es enthält mehrere Vorlagen und Designs für App-Bildschirme, mit denen Sie Schritt für Schritt ein Meeting entwerfen, Termine buchen und Apps planen können.
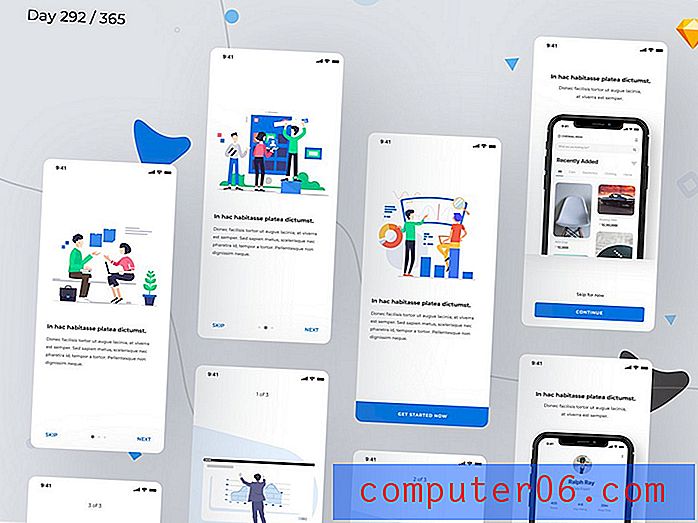
Exemplarische Vorgehensweisen Skizzenvorlagen für iOS UI Kit

Erstellen Sie mit diesem Sketch Templates Kit eine attraktive und effektive exemplarische Vorgehensweise für Ihre App. Es enthält 6 iOS-Bildschirmvorlagen mit stilvollen exemplarischen Designs. Jede Vorlage enthält auch leicht bearbeitbare Layouts.
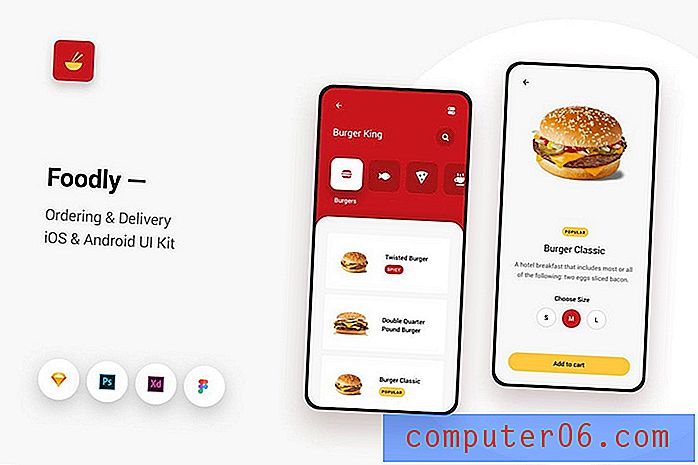
Foodly - Bestellung Lieferung iOS & Android UI Kit

Foodly ist eine einzigartige und minimalistische App-Vorlage für die Bestellung und Lieferung von Lebensmitteln. Es gibt verschiedene Arten von Designs und die Vorlagen sind in Sketch, Adobe XD und Figma verfügbar. Sowie Layouts für iOS- und Android-Geräte.
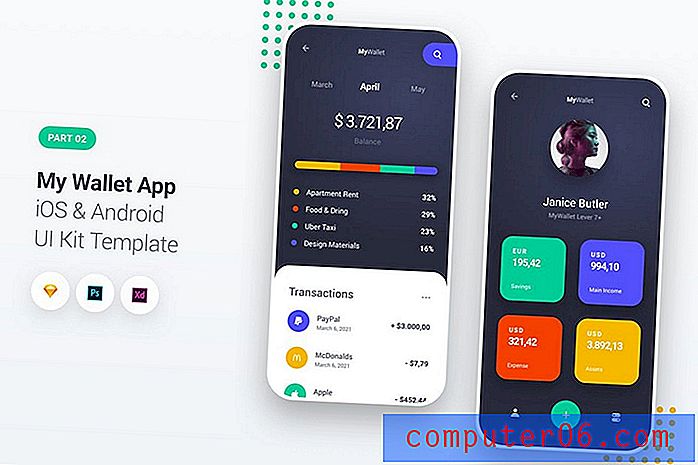
Meine Brieftaschen-App - iOS & Android UI Kit

Dies ist eine kreative Brieftaschen-App-Vorlage, die sowohl mit iOS- als auch mit Android-App-Bildschirmdesigns geliefert wird. Diese Vorlagen eignen sich ideal zum Entwerfen von Bank-, Finanz- und Kryptowährungs-Apps.
Das Anmeldeprojekt - Kostenlose Sketch iOS-Vorlage

Ein weiterer Satz kostenloser Skizzenvorlagen. Dieses Paket enthält eine Reihe einzigartiger Anmeldebildschirme für iOS-Apps. Jede Vorlage verfügt über ein eigenes Design und lässt Sie ganz einfach an Ihre Vorlieben anpassen.
Flok - iOS UI Kit Skizzenvorlagen

Dieses komplette UI-Kit für Sketch enthält mehr als 110 iOS-Bildschirme mit wunderschön visualisierten Inhaltslayouts. Die Bildschirme sind in 19 verschiedenen Kategorien verfügbar, mit denen Sie alle Arten von iOS-Benutzeroberflächen und Bildschirmen für verschiedene Apps entwerfen können.
Origin - Skizzieren Sie das iOS Mobile UI Kit

Origin ist ein Paket von 65 einzigartigen iOS-Bildschirmen, die eine Sammlung von App-Designs in 6 verschiedenen Kategorien enthalten, darunter Anmeldeformulare, Navigationen, exemplarische Vorgehensweisen, Profile und vieles mehr. Die Vorlagen sind vollständig anpassbar und enthalten auch ein Bündel kostenloser Symbole.
9 E-Commerce-Shop-Skizzen-App-Vorlagen

Dieses Paket enthält 26 einzigartige iOS-Bildschirmlayouts für Mobilgeräte, mit denen E-Commerce-, Einzelhandels- und Shopping-App-Schnittstellen erstellt werden können. Die Vorlagen enthalten mehr als 100 UI-Elemente, die Sie einfach anpassen können, um Ihre eigenen Designs zu erstellen.
UIXO - iOS 12 Wireframe UI & UX Kit

Ein weiteres vollständiges iOS-Wireframing-Kit für iOS 12. Dieses Bundle enthält über 100 UI-Elemente und iPhone X-Bildschirmvorlagen in 16 verschiedenen Kategorien. Sie können damit UI-Bildschirme für verschiedene Apps mit minimalem und modernem Design erstellen.
Portal - Skizzieren Sie das iOS UI Templates Kit

Eine umfangreiche Sammlung von Sketch iOS-Bildschirmvorlagen mit mehr als 200 verschiedenen Bildschirmdesigns. Dieses Bundle enthält verschiedene Vorlagen in 8 verschiedenen Kategorien mit Vektorelementen, die Sie nach Belieben bearbeiten, in der Größe ändern und anpassen können.
Planguru - Kostenloses Mobile UI Kit für Sketch

Planguru ist ein einfaches und kostenloses Sketch UI-Vorlagenkit, das mehrere Bildschirme einer mobilen App für die Besprechungs- und Terminplanung enthält. Sie können es kostenlos für Ihre persönlichen Projekte verwenden.
Skizzenvorlagen für mobile Onboarding-Bildschirme

Ein Satz von 3 kreativen mobilen Onboarding-Bildschirmen, mit denen Sie moderne und schöne exemplarische Schritte für Ihre iOS-App-Designs entwerfen können. Das Werbegeschenk ist als leicht anpassbare Skizzendatei verfügbar.
Skizzenvorlagen für Mobile Design System

Dies ist ein erweitertes UI-Kit für Sketch, das über 200 Symbole, reaktionsschnelle Diagramme und Styleguides enthält, mit denen Sie Ihre eigenen einzigartigen App-Benutzeroberflächen erstellen und Ihren Workflow beschleunigen können. Es enthält Elemente, die sowohl für iOS- als auch für Android-Apps geeignet sind.
High Fidelity Wireframe UI Kit für iOS und Android

Ein weiteres modernes Wireframing-Kit für die App-Benutzeroberfläche mit einer Sammlung von App-Bildschirmen und -Layouts in 7 verschiedenen Kategorien. Die Vorlagen in diesem Paket sind auch vollständig mit Sketch, Adobe XD, Photoshop und Figma kompatibel.
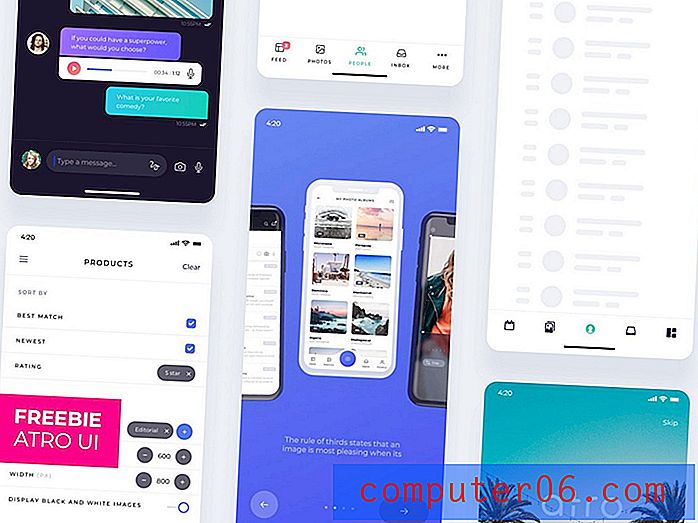
Atro - Sketch und Adobe XD Mobile UI Kit

Atro ist eine Sammlung wunderschöner mobiler Bildschirme mit mehreren Bildschirmlayouts, mit denen Sie Inspiration für Ihr nächstes iOS-App-Design finden können.
Das kostenlose Paket enthält 12 kreative mobile Bildschirme wie Messaging-Bildschirme, exemplarische Vorgehensweisen, Anmeldebildschirme und mehr mit bearbeitbaren Elementen, Symbolen und Vektorgrafiken.
Das moderne und kreative Design der Vorlagen hebt dieses Werbegeschenk von der Masse ab. Ein weiterer Vorteil ist die Möglichkeit, die Vorlagen mit Sketch, Adobe XD und Figma anzupassen.
Hexagon - Mobile UI Kit-Skizzenvorlagen

Hexagon ist ein kreatives mobiles UI-Kit für Sketch, mit dem Sie verschiedene Arten von iOS-Apps erstellen können. Es enthält 120 Vorlagen in 7 Kategorien und enthält mehr als 1000 anpassbare Elemente im Vektorformat.
Skizzenvorlagen für das App Navigation UI Kit

Dieses Paket enthält 15 einzigartige Vorlagen für die App-Benutzeroberfläche, mit denen Sie flüssige und kreative Navigationssysteme für Ihre Apps entwerfen können. Die Vorlagen sind sowohl im Sketch- als auch im Photoshop-Format verfügbar und können problemlos an Ihre Vorlieben angepasst werden.
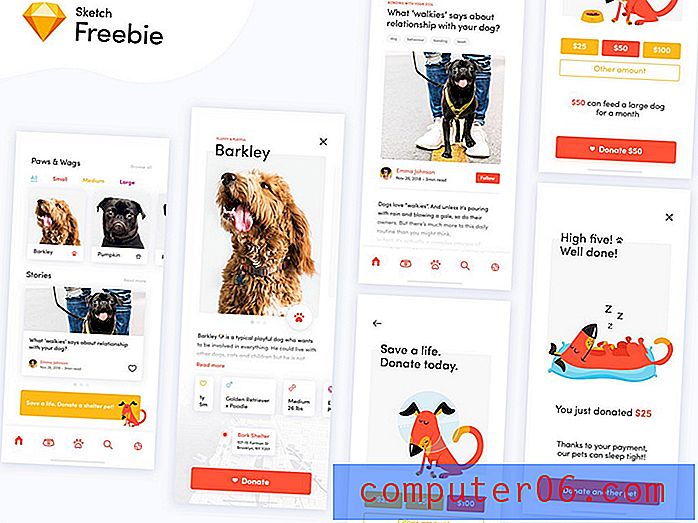
Hundespende App Skizze Vorlage

Eine kreative iOS-App-Vorlage für Sketch mit einer Reihe von Bildschirmen zum Erstellen einer App zum Generieren von Spenden für Hunde-Wohltätigkeitsorganisationen. Diese Vorlage kann kostenlos heruntergeladen werden und Sie können sie verwenden, um Inspiration für ähnliche gemeinnützige App-Designs zu finden.
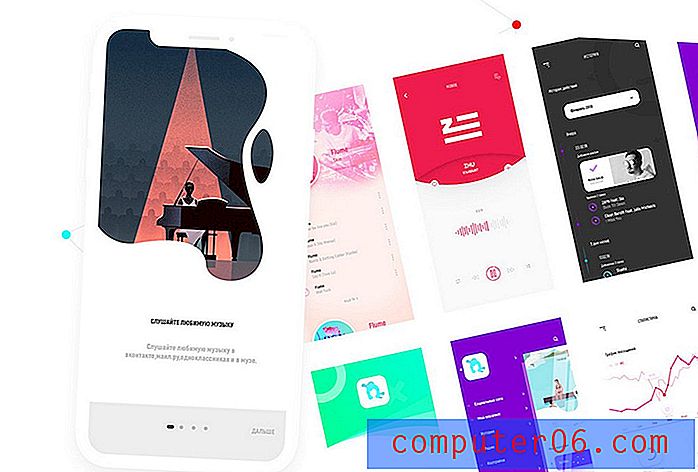
Muse - iOS UI Kit Skizzenvorlagen

Muse ist eine Sammlung einzigartiger iOS-App-UI-Bildschirme, die Sie kostenlos herunterladen und anpassen können. Die Vorlagen enthalten moderne Bildschirmdesigns, mit denen Sie Musik- und Multimedia-Apps erstellen können.
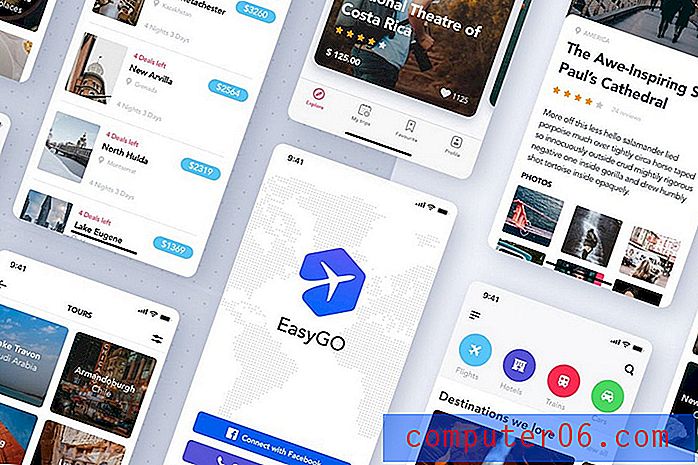
Reisebuchungs-App UI Kit für Sketch

Wenn Sie an einer iOS-App für Reisen oder Tourismus arbeiten, ist dieses Paket mit Skizzenvorlagen hilfreich. Es verfügt über 23 einzigartige iOS-Bildschirme, mit denen Sie jeden Aspekt einer perfekten Reisebuchungs-App gestalten können.
Learnr - Online-Kurse Skizzieren Sie iOS-Vorlagen

Learnr ist eine kreative iOS-App für Schulen und Organisationen zum Verkauf von Online-Kursen. Es enthält 50 verschiedene Bildschirme, mit denen Sie eine professionelle App mit vielen nützlichen Abschnitten und Funktionen erstellen können, die Kunden anziehen.
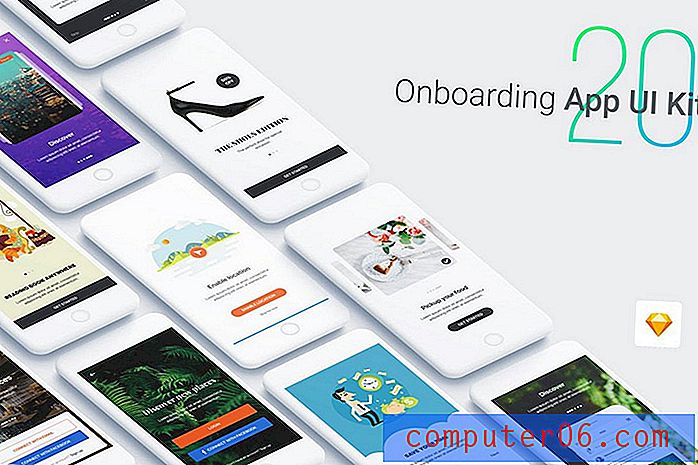
Exemplarische Vorgehensweise - Onboarding App UI Kit

Dies ist eine Sammlung von exemplarischen Bildschirmen für iOS-Apps. Es enthält 15 kreative iOS-Bildschirmvorlagen, die einfach angepasst werden können, um Onboarding-Bildschirme für verschiedene Apps zu erstellen. Die Vorlagen sind ebenfalls vollständig anpassbar.
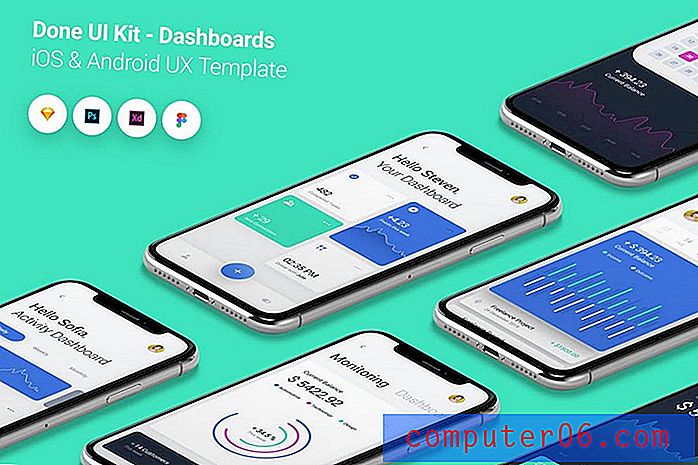
Dashboard - Fertig UI Kit iOS- und Android-Vorlagen

Ein Bündel vorgefertigter UI-Bildschirme für iOS mit vielen verschiedenen Arten von Dashboard-Designs. Diese Vorlagen lassen sich leicht anpassen und sind in den Dateiformaten Sketch, Adobe XD und Figma erhältlich.
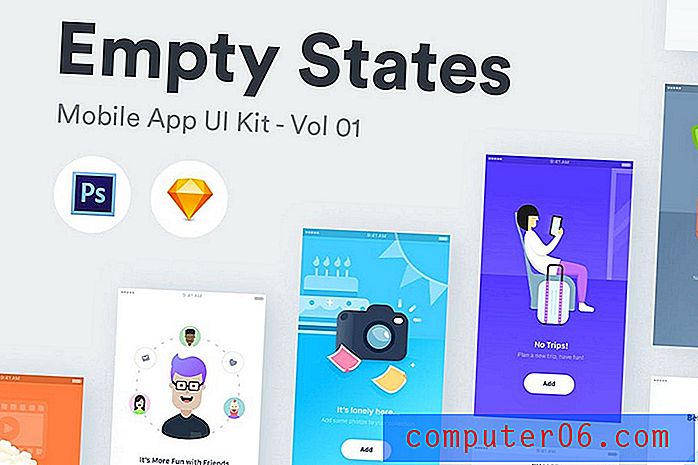
Leere Zustände - Skizzieren Sie iOS-Vorlagen

Beim Entwerfen mobiler Apps müssen Sie auch Designs für leere Bildschirme erstellen. Dies ist eine Sammlung kreativer iOS-Bildschirme mit leeren Zuständen, auf denen Sie Inspiration für Ihre eigenen App-Designs finden können. Es enthält 45 Abbildungen in 9 Kategorien und 5 Variationen.
LiquidPro - Kostenloses Sketch UI Kit

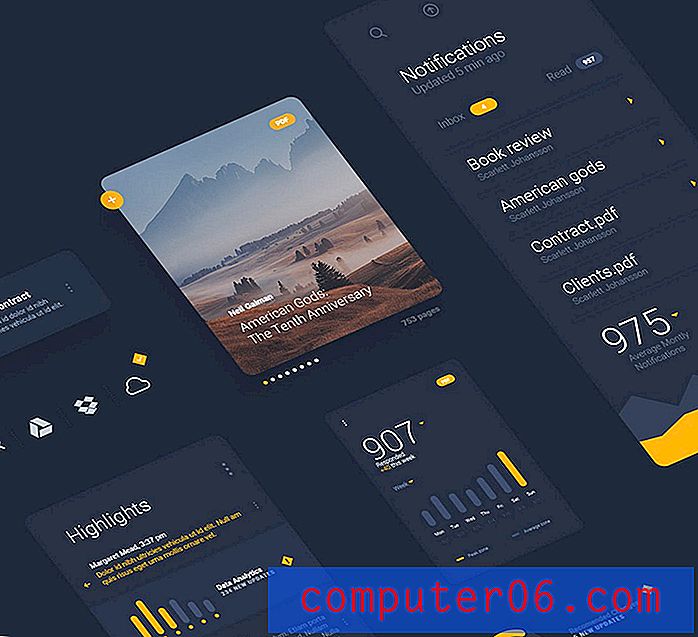
LiquidPro ist ein kostenloses Sketch UI-Bundle, das eine Sammlung mobiler Bildschirme enthält, mit denen Sie moderne iOS-Apps mit dunklen und kreativen Benutzeroberflächen entwerfen können. Es ist sowohl im Sketch- als auch im Photoshop-Dateiformat verfügbar.
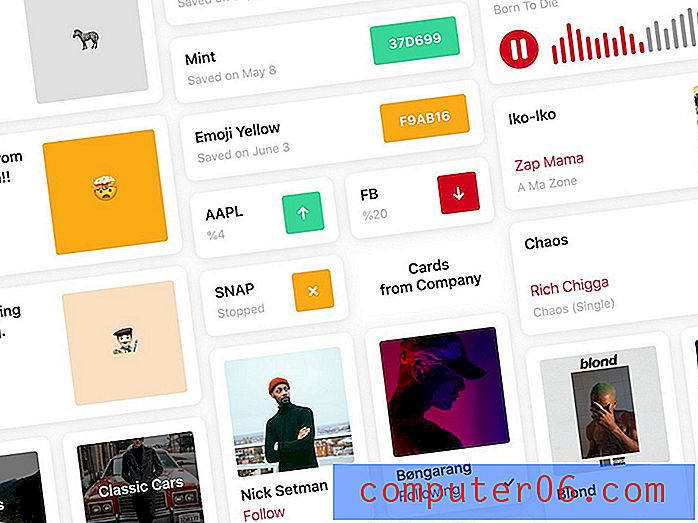
UI-Karten Kostenlose Skizze iOS-Vorlage

Dieses kostenlose Paket enthält eine Reihe von UI-Kartenvorlagen zum Erstellen kreativer Komponenten für iOS-Apps. Sie können die Vorlagen kostenlos für Ihre persönlichen Projekte verwenden.
5 Tipps zur Verwendung einer Sketch iOS App-Vorlage
Vorlagen erleichtern das Erstellen professionellerer App-Designs. Diese Tipps machen diesen Prozess viel reibungsloser.
1. Verwenden Sie ein UI-Kit
UI-Kits sind Bundles, die alle Komponenten enthalten, die Sie zum Entwerfen einer App benötigen. Sie umfassen jedes winzige Element, von Optionsfeldern bis hin zu Menüentwürfen, Dashboards und mehr.
Selbst wenn Sie eine Reihe von App-Bildschirmen herunterladen, um Ihre eigene App zu entwerfen, können Sie ein UI-Kit verwenden, um die App-Bildschirme mit Ihren eigenen benutzerdefinierten Komponenten anzupassen. So sehen Ihre Designs einzigartig und originell aus.
2. Passen Sie die Bildschirme an
Wie Sie unserer Liste der App-Vorlagen entnehmen können, sind diese vorgefertigten Designs einfach großartig. Tatsächlich können Sie sie einfach verwenden, um eine App schneller zu entwerfen.
Versuchen Sie jedoch immer, einige Änderungen an App-Vorlagen vorzunehmen, z. B. Ihre eigenen Farben, Schriftarten und Schaltflächenanordnungen, damit diese Vorlagen anders aussehen als die anderen.
3. Nutzen Sie Symbole
Symbole ist ein einzigartiges Werkzeug in Sketch, mit dem Sie doppelte Elemente erstellen können, die gleichzeitig angepasst werden können. Sie können beispielsweise Symbole verwenden, um Schaltflächen für Ihre App-Designs zu erstellen. Wenn Sie dann die Farbe aller Schaltflächen ändern müssen, müssen Sie nur das Mastersymbol bearbeiten und die Änderungen werden in allen Duplikaten angezeigt.
App-Vorlagen werden mit vielen vorgefertigten Symbolen geladen. Verwenden Sie sie unbedingt.
4. Überprüfen Sie die Reaktionsfähigkeit
Apple-Mobilgeräte ändern sich ständig. Und es ist wichtig sicherzustellen, dass Ihre App-Designs so reaktionsschnell sind, dass sie sowohl auf neuen als auch auf älteren iPhones gut aussehen. Verwenden Sie das Inspektor-Tool auf der Registerkarte "Größe ändern", um die Reaktionsfähigkeit Ihrer App-Designs zu testen.
5. Testen Sie mit Sketch Mirror
Sketch Mirror ist eine nützliche mobile App, mit der Sie Ihre App-Designs auf iPhones und iPads testen können. Auf diese Weise können Sie eine Live-Vorschau für Ihre Prototyp- und Konzept-App-Designs erstellen, um zu sehen, wie die Benutzeroberflächen auf Mobilgeräten aussehen.
Weitere Arten von Sketch-Ressourcen finden Sie in unserer Sammlung der besten Sketch-Vorlagen.