Über 20 hochmoderne persönliche Website-Designs, die Sie inspirieren
Möchten Sie ein Portfolio erstellen, das begeistert? Oder möchten Sie einfach nur Ihre persönliche Website oder Ihren Blog auffrischen? Wir haben 20 herausragende (und hochmoderne) persönliche Website-Designs zusammengestellt, um Sie zu inspirieren und Ihnen dabei zu helfen, neue Projekte voranzutreiben.
Diese Entwürfe decken eine Reihe von Berufen, Designästhetiken und Branchen ab.
Egal, ob Sie Webdesigner, Illustrator, Mediziner oder Produktdesigner sind, wir haben ein persönliches Website-Design, das Sie inspiriert!
Entdecken Sie Envato-Elemente
1. Constance Burke

Die Website von Constance Burke ist sauber, schrullig und optisch ansprechend. Ihre Modedesigns werden durch „Models“ hervorgehoben, die mit passenden Farbwahlen und Wiederholungen fast in den Hintergrund treten. Die Navigation ist klar und bringt Sie schnell zu den richtigen Informationen. Der skurrile Stil nimmt eine große Chance wahr, reicht aber aus, um Sie von Anfang an anzulocken.
2. Jillian Hobbs

Jillian Hobbs bringt den Minimalismus auf das Äußerste und er ist wunderschön. Wenn Sie etwas Einfaches zu sagen haben, kann dieser Ansatz so viel mehr Auswirkungen haben, als dass Schichten von Elementen um Aufmerksamkeit konkurrieren. Es ist so einfach, dass Sie fast gezwungen sind, herumzuklicken, um mehr zu erfahren.
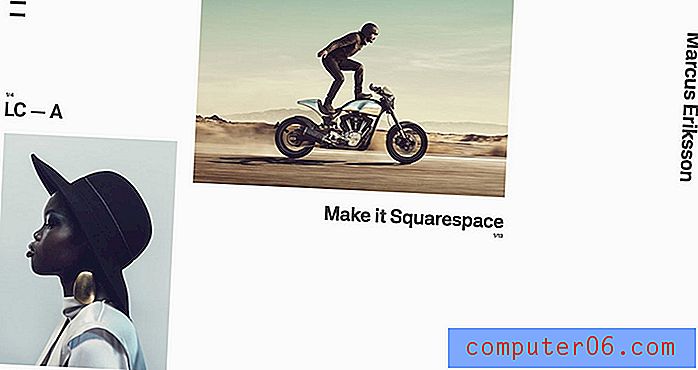
3. Marcus Eriksson

Wenn Ihre persönliche Website Fotos wie Marcus Eriksson zeigt, geben Sie ihnen viel Platz zum Leuchten. Was an diesem Design so interessant ist, ist, dass das Gitter gebrochen zu sein scheint, aber es ist kein bisschen störend. Es verbessert tatsächlich das visuelle Erlebnis.
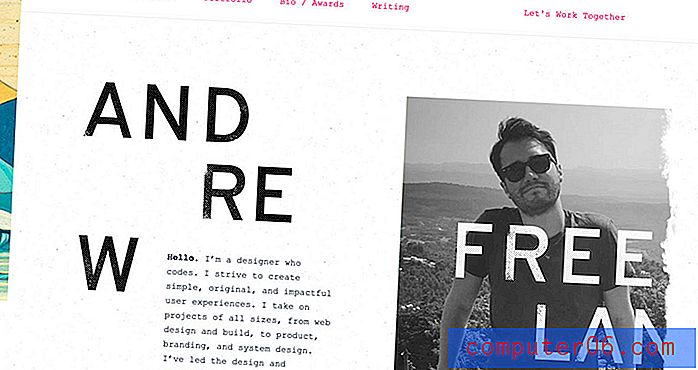
4. Andrew Couldwell

Andrew Couldwell nutzt eine Chance mit interessanter Typografie für seinen Namen. (Nicht etwas, das Sie normalerweise empfehlen würden.) Aber der Stil und der Fluss sind genau richtig. Es zeigt seine Kreativität - das ist schließlich ein kreatives Portfolio - und seine Fähigkeit, interaktive Benutzererlebnisse zu schaffen.
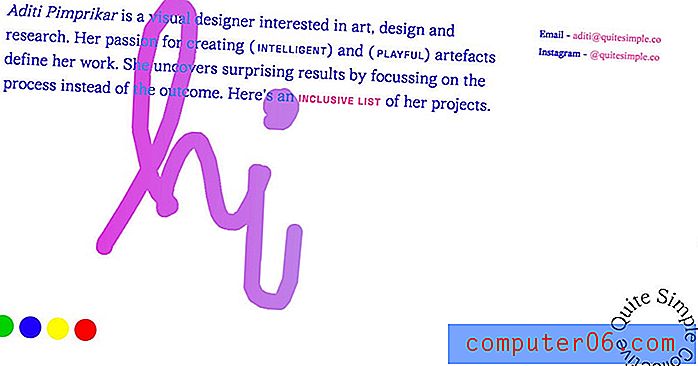
5. Aditi Pimprikar

Die persönliche Website von Aditi Pimprikar entspricht überhaupt nicht Ihren Erwartungen. Sie hat die Homepage in ein virtuelles Whiteboard verwandelt, auf das Sie zurückgreifen können, während Sie über ihre Arbeit nachdenken. Es ist ein cooles Experiment, Benutzer in das Design einzubeziehen. (Ich gebe zu, herumzuspielen und ein bisschen zu zeichnen.)
6. Adam Bartlett

Das persönliche Website-Design von Adam Bartlett verwendet ein Reverse-Navigation-Menü mit übergroßen Schaltflächen am unteren Rand der Seite sowie einem vollständigen oberen Menü. Das Schöne an dieser Technik ist, dass Ihre Augen direkt zu den Elementen gehen, die Sie möglicherweise benötigen - Arten von Operationen -, bevor Sie auf andere Elemente klicken. Die Verwendung dieser vielen Navigationswerkzeuge kann schwierig sein, aber das Design hier macht es effektiv.
7. Irshad Ahamed

Irshad Ahamed zeigt seine Fähigkeiten im interaktiven Bereich auf einer Website mit winzigen Bewegungen und Animationen, um die Benutzer zu begeistern. Die Farbpalette ist fett und kräftig, wodurch die Augen in Richtung Bewegung gezogen werden. Jedes interaktive Element ist geschickt ausgeführt, insbesondere weil es viele Animationen gibt, aber nicht konkurriert oder überwältigend wird.
8. Paul Kotz

Paul Kotz hat eine persönliche Website mit einem schnellen Fokus. Es gibt ein großes Bild in der Mitte und keine Navigation. Sie können jedoch die Taste umschalten, um seine „Hot Takes“ anzuzeigen. (Es ist eine sehr schöne Funktion.) Wenn Sie ihm zustimmen ... oder nicht ... klicken Sie sich durch, wer er ist. Es ist ein einseitiges Design, bei dem Sie viel durchklicken können.
9. Anthony Godwin

Die persönliche Website von Anthony Godwin verwendet eine funky Scroll-Aktion. Wenn Sie die Maus auf dem Bildschirm bewegen, erhalten Sie eine Beule oder Blase. Zum Scrollen gedrückt halten. Lass los, um an Ort und Stelle zu bleiben. Es ist eine flippige Variante, sich durch ein einseitiges Design zu bewegen.
10. Bob Weichie

Bob Weichies Design ist auf den ersten Blick äußerst minimal. Dann verwandelt sich sein Bild auf den Bildschirm, ähnlich wie in einer Science-Fiction-Show. Verkauft!
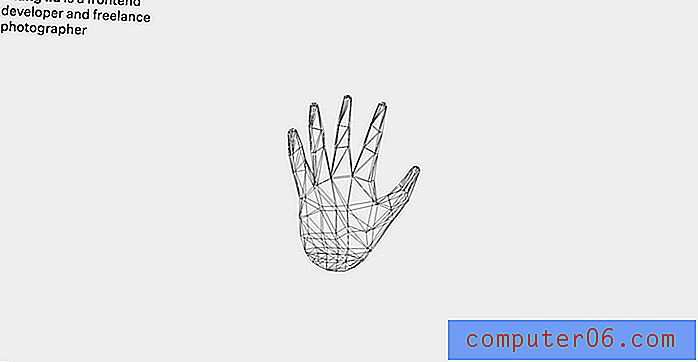
11. Chang Liu

Chang Liu schafft ein cooles interaktives Erlebnis mit vielen visuellen Hinweisen. Spielen Sie mit der Handanimation auf der Homepage, während sie sich in ein traditionelleres Portfolio-Design verwandelt.
12. Hayden Bleasel

Hayden Bleasels persönliche Website verfolgt einen anderen Ansatz mit Leerzeichen, einer Erzählung und einer Auflistung von Audioclips und Interviews, um herauszufinden, ob Sie ihn für einen Vortragsauftritt oder eine Anstellung einstellen möchten.
13. Katia Smet

Die persönliche Website von Katia Smet ist voller Interaktivität. Elemente springen, scrollen von links nach rechts und klicken zum Spielen. Es ist viel los, aber es ist schwer, nicht hinzuschauen.
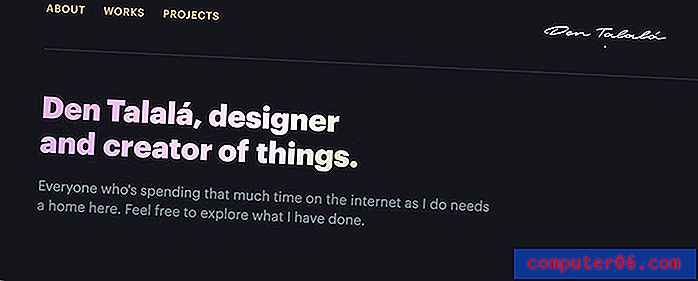
14. Den Talala

Wenn Sie das andere Extrem wollen, ist die persönliche Website von Den Talala einfach und leicht zu navigieren. Das einzig wahre, was man über der Schriftrolle sehen kann, ist der kühle, langsame Farbwechselverlauf für seinen Namen und seine Informationen. (Es ist ganz nett.)
15. Dino Balliana

Dino Balliana zieht Benutzer mit einem verrückten Bildpaket auf eine persönliche Website. Es gibt trendige Animationen, die Sie überraschen werden, wenn Sie herausfinden möchten, was mit der Grafik passiert. Es ist riskant und interessant.
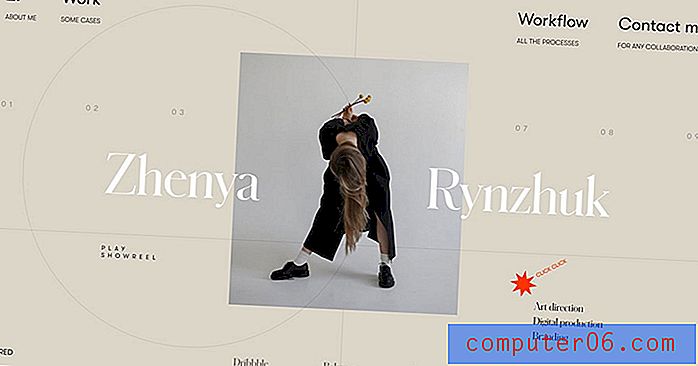
16. Zhenya Rynzhuk

Auf der Website von Zhenya Rynzhuk ist viel los. Aber es ist subtil genug, um in Ordnung zu sein. Dann ist da noch das Osterei. Bewegen Sie den Mauszeiger über das Bild, um eine animierte Collage ihrer Arbeit zu erhalten.
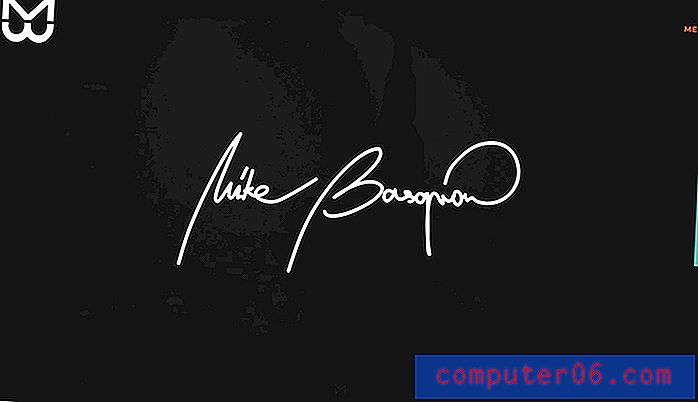
17. Mike Basgrow

Die persönliche Website von Mike Brasgrow lässt ihn wie eine große Berühmtheit erscheinen. Es ist elegant und edel und zeigt, wann und wo Sie ihn live sehen können. Das Parallaxen-Scrollen hält Sie in Bewegung und beweist, dass manchmal einfach und elegant das Beste ist.
18. Peter Oravec

Peter Oravecs Portfolio ist ein Spiel - im Ernst! Das interaktive Erlebnis dauert eine Weile. Aber es macht so viel Spaß.
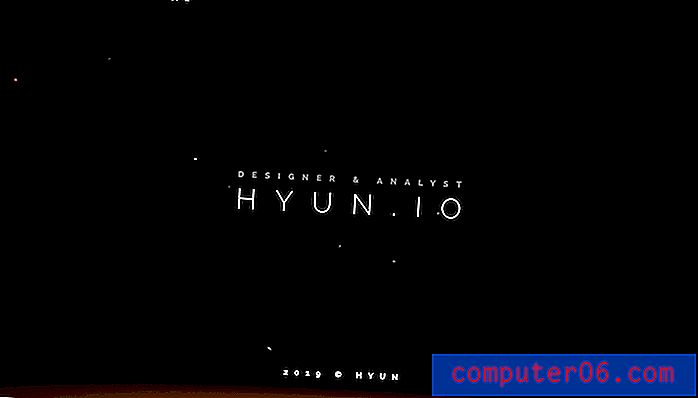
19. Hyun Io

Hyun Io verwendet ein einfaches einseitiges persönliches Website-Format, bei dem Elemente aus dem Hauptmenü auf dem Bildschirm zusammengeführt werden. Die Animation ist klar und es ist eine gute Möglichkeit, ein Design ohne viel Inhalt zu handhaben.
20. Robyn Choi

Manchmal ist ein Design einfach schön. Das bekommen Sie mit Robyn Chois persönlicher Website. Die Illustrationen sind sehr schön, da die Bildlaufaktion Sie in logischen Informationsclustern durch ihren Lebenslauf führt.
Fazit
Stellen Sie sicher, dass Sie jedes der oben genannten Beispiele besuchen und sich an den Standorten umsehen. Vieles, was diese persönlichen Websites so schön macht, ist eine Kombination aus Design und erstaunlicher Benutzererfahrung. (Und Sie müssen herumklicken, um die vollständige UX zu erhalten.)
Gibt es andere Beispiele für persönliche Website-Designs, die Sie lieben? Schlagen Sie uns auf Twitter an - @DesignShack und @carriecousins. Wir lieben es, tolle Arbeit zu teilen.