30 einfache, kostenlose zeitsparende Tools für Designer
Intelligente Tools und Apps - insbesondere solche, die Zeit sparen - sind ein Muss für Designer. Und wir haben einige der neuesten und besten in dieser Liste der kostenlosen Tools für Designer zusammengestellt!
Von typografischen Hilfselementen bis hin zu Codefragmenten und Farbpaletten, die Sie herunterladen können, enthält diese Liste viele Alltagsgegenstände, um Ihnen das Designleben zu erleichtern. Tauchen Sie ein und finden Sie einige kostenlose, praktische Tools, um Ihren Workflow zu vereinfachen.
Entdecken Sie Envato-Elemente
1. Webverläufe

Wer liebt nicht ein gutes Gefälle? WebGradients ist eine Sammlung von 180 linearen Verläufen, die Sie als Inhaltshintergrund in jedem Teil Ihrer Website verwenden können. Kopieren Sie den CSS3-Cross-Browser-Code oder laden Sie die Versionen PNG, Sketch oder Photoshop herunter.
2. Checkliste für fehlerfreie Typografie

Die Liste von Typewolf ist ein umfassender Typografie-Meisterkurs, der gleichzeitig als interaktives Tool zur Vermeidung von Typenkatastrophen dient. Die Liste ist umfassend und enthält einfache Anweisungen zur Korrektur von Fehlern.
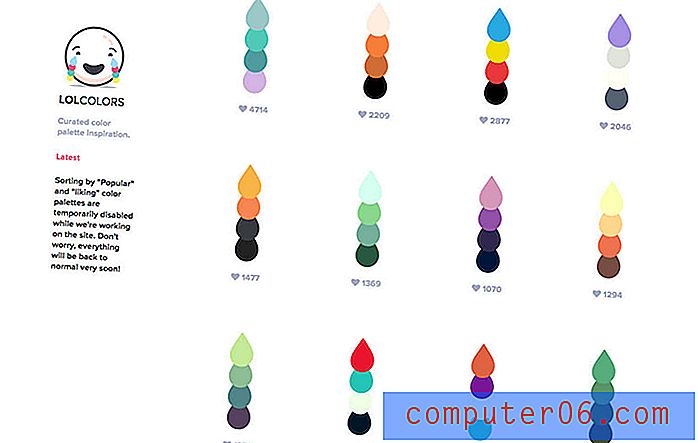
3. LOL Farben

Benötigen Sie eine inspirierende Farbpalette? LOL ist vollgepackt mit Farbquads (und HEX-Codes), damit Sie Kombinationen finden können, die Sie möglicherweise nicht berücksichtigt haben.
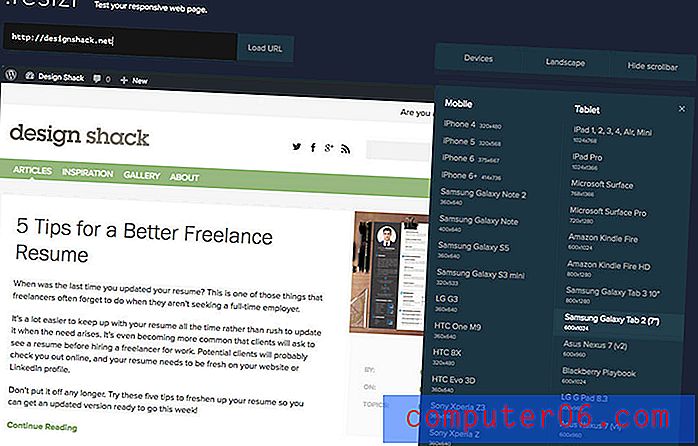
4. .resizr

Testen Sie die Reaktionsfähigkeit Ihrer Website mit diesem Tool, mit dem Sie eine URL eingeben und diese wie Benutzer auf verschiedenen Geräten anzeigen können. Sie können auch zwischen Quer- und Hochformat wechseln.
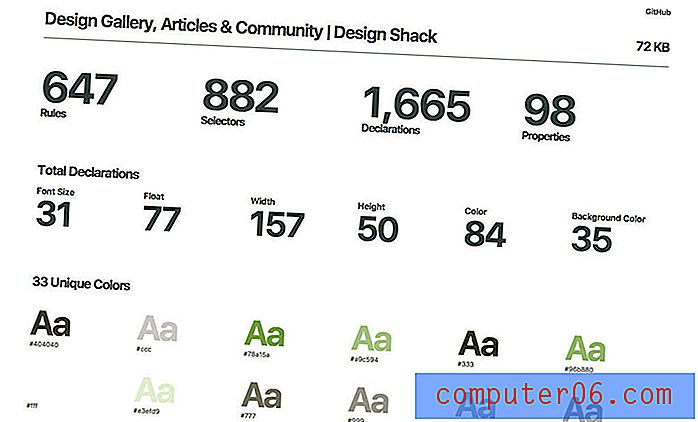
5. CSS-Statistiken

Wie sehen Ihre Stylesheets aus? CSS Stats ist ein cooles Tool, das alles in ein verwendbares Format analysiert. (Es ist ein großartiger Helfer, wenn Sie sehen möchten, welche Farbe oder Schriftart in einem Design enthalten ist.)
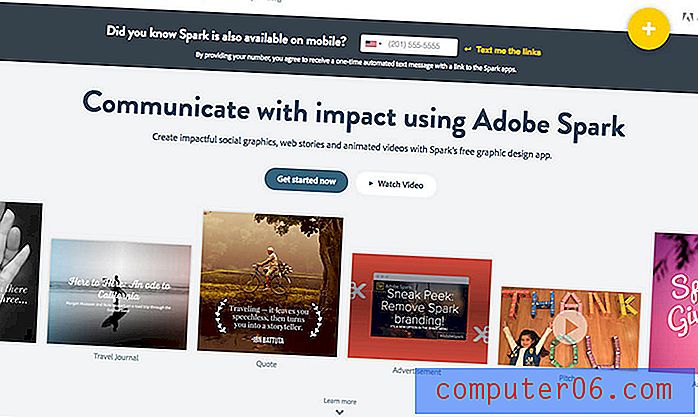
6. Adobe Spark

Das Spark-Tool von Adobe ist ein kostenloser Image Builder, mit dem Sie Werbegrafiken für soziale Medien erstellen können. Das Tool ist schnell und kann Sie davon abhalten, viel Zeit mit diesen kleinen Bildern zu verbringen. (Und es funktioniert wie die meisten anderen Adobe-Produkte, sodass es keine echte Lernkurve gibt.)
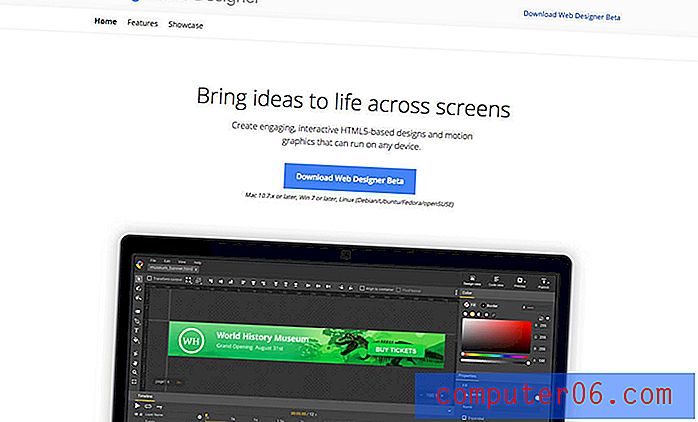
7. Google Web Designer

Diese App befindet sich noch in der Beta-Phase, hilft Ihnen jedoch dabei, ansprechende, interaktive HTML5-basierte Designs und Bewegungsgrafiken zu erstellen, die auf jedem Gerät ausgeführt werden können. Wer möchte diese Hilfe nicht von Google?
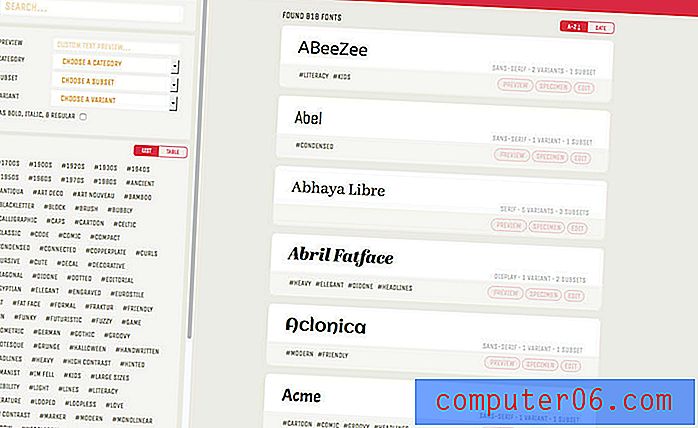
8. Schriftbibliothek

Bleiben Sie mit diesem Tool über alle Google-Schriftarten auf dem Laufenden, mit denen Sie alles, was Sie verwenden, markieren und organisieren können.
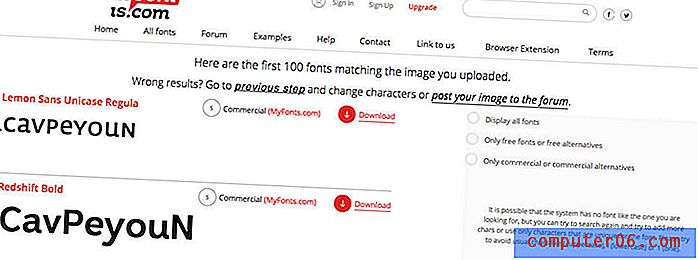
9. Was ist die Schrift?

Sie sind sich nicht sicher, welche coole neue Schrift Sie immer wieder sehen? Mit Font Is können Sie ein Bild hochladen oder eine URL angeben und Typübereinstimmungen abrufen. Es bietet auch eine schöne Liste enger Übereinstimmungen, damit Sie genau die richtige Schrift finden.
10. Tod auf Lager

Dies ist eine Stock-Foto-Site, die nicht das traditionelle Aussehen von Stock-Fotos hat. Jeden Monat erhalten Abonnenten ein kostenloses Paket mit Fotos, die sie nach Belieben verwenden können. Jedes Foto wird von verschiedenen Fotografen kuratiert.
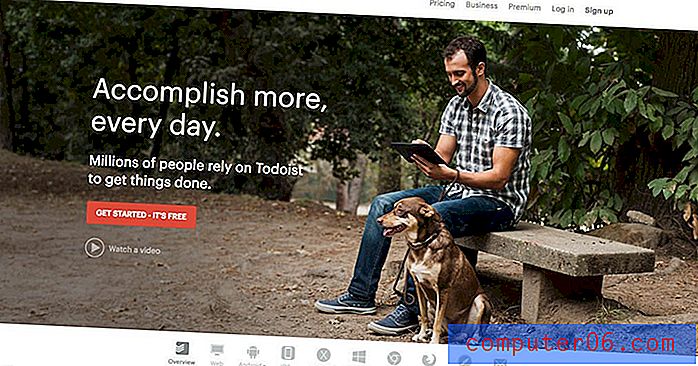
11. Todoist

Todoist ist eine praktische kleine Checklisten-App. Verwenden Sie diese Option, um Projekte in der schlanken, minimalistischen Benutzeroberfläche zu verfolgen, die einfach zu verwenden und übersichtlich ist.
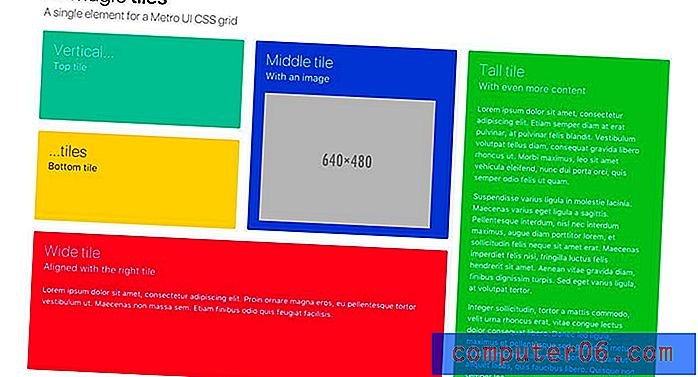
12. Bulma

Bulma ist ein einfaches und modernes CSS-Framework, das auf Flexbox basiert. Es ist modular und reaktionsschnell und jeder Teil des Codes ist Open-Source auf GitHub.
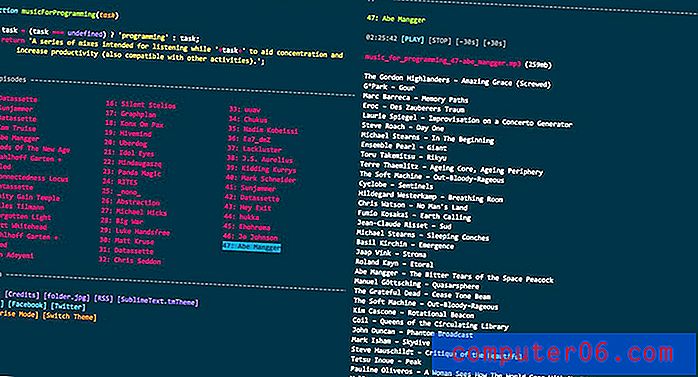
13. Musik zum Programmieren

Vergib das brutalistische Design; Nutzen Sie die großartige Funktion von Musik zum Programmieren. Die Site ist eine kollaborative Sammlung von Musikmischungen, die zum Anhören während des Programmierens erstellt wurden. (Oder Sie können es einfach zu Ihrer Wiedergabeliste für so ziemlich alles machen.)
14. PlaceIt

Wenn Sie ein Modell benötigen, um Projekte zu präsentieren, stehen auf dieser Website mehr als 2.500 Creative Commons-Optionen zur Auswahl.
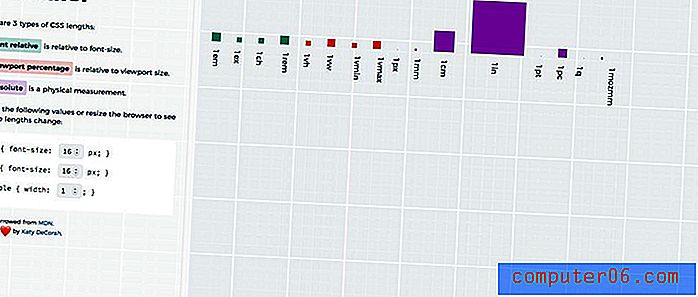
15. CSS-Lineal

Verwenden Sie dieses Tool, um die Unterschiede zwischen den CSS-Längen zu ermitteln - Schriftart relativ, Ansichtsfensterprozentsatz und absolut. Geben Sie Ihre Werte ein und gehen Sie.
16. Patterninja

Diese kleine App nimmt jedes Bild auf - Sie können Ihr Bild verwenden oder die kostenlose Bibliothek verwenden - und verwandelt es in ein Muster für die Verwendung in einer Vielzahl von Projekttypen. Es ist ein Werkzeug, mit dem Sie den ganzen Tag spielen können und sich nicht langweilen.
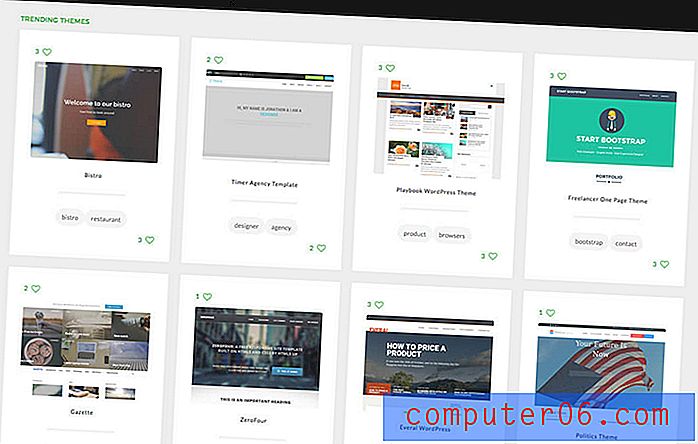
17. Theme.Cards

Finden Sie die besten kostenlosen Themen für WordPress, Bootstrap und mehr an einem Ort. Außerdem reagiert jedes Thema und jede Vorlage auf der Website, sodass Sie nicht durch viel Unordnung waten müssen.
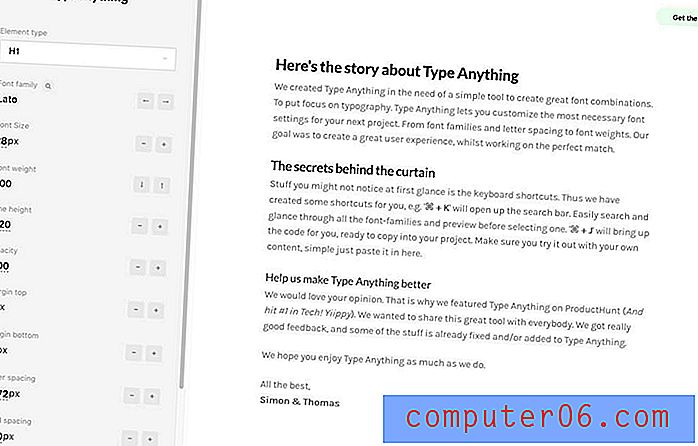
18. Geben Sie alles ein

Denken Sie, Sie haben eine perfekte Typografie-Palette, bis Sie sie im CSS erhalten und feststellen, dass die Dinge nicht wie geplant funktionieren? Mit Type Anything können Sie großartige Schriftkombinationen erstellen, die Sie auf dem Bildschirm sehen können, und alles von Schriftart über Größe bis hin zum Abstand anpassen. Testen Sie es, bevor Sie es codieren.
19. Img2CSS

Konvertieren Sie jedes Bild in reines CSS. Laden Sie einfach Ihr Bild hoch und beobachten Sie die Magie.
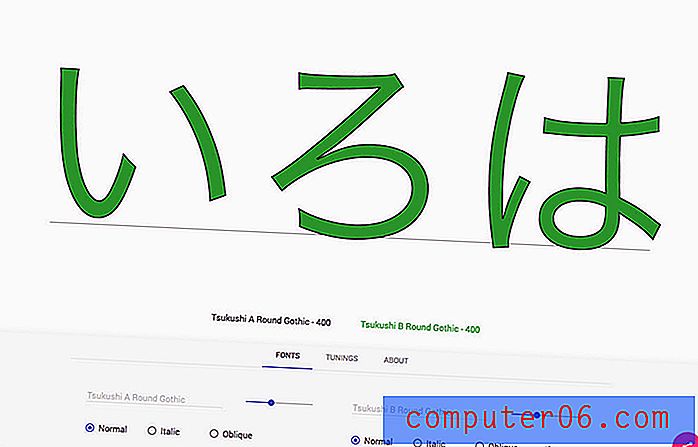
20. Glyphdiff

Vergleichen Sie zwei Schriften mit diesem Tool. Wählen Sie zum Spaß zwei Schriften aus derselben Familie oder sehr unterschiedliche Kombinationen aus.
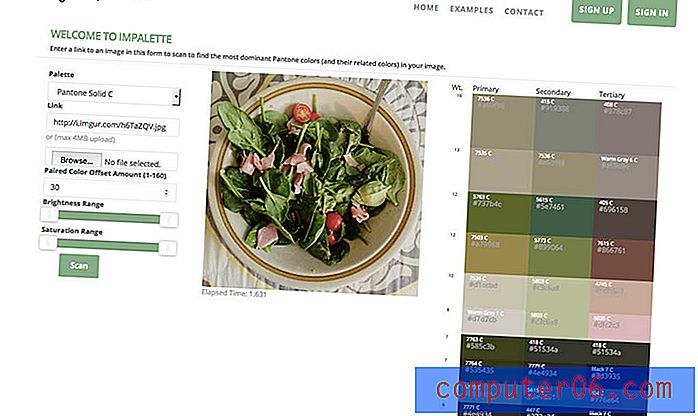
21. Impalette

Überprüfen Sie Bilder mit einem Pantone-basierten Raster auf dominierende Farben. Was das Tool besonders schön macht, ist, dass es auch viele verwandte Farboptionen bietet.
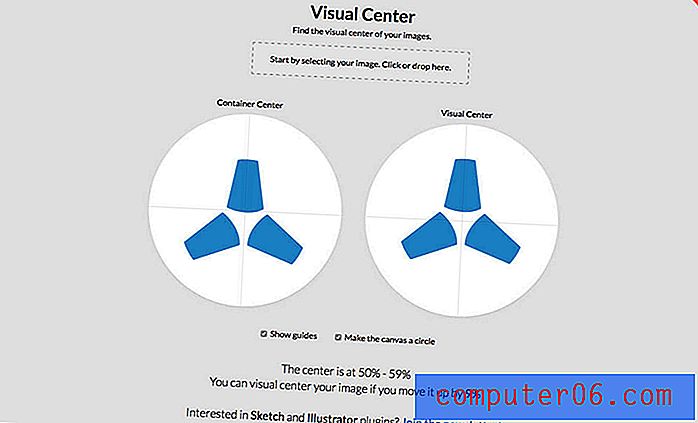
22. Visual Center

Finden Sie mit diesem Werkzeug das visuelle Zentrum von Objekten. (Sie werden möglicherweise überrascht sein, wo es in einigen Bildern liegt.) Sie können auch Sketch- oder Illustrator-Plugins verwenden, um das Tool offline zu verwenden.
23. Heldenmuster

Diese Datenbank enthält wiederholbare SVG-Hintergründe, die Sie für Webprojekte verwenden können. Passen Sie die Vordergrund- und Hintergrundfarben, die Deckkraft und den Download an.
24. Site Auditor

Ärgern Sie sich nicht über die Suchmaschinenoptimierung. Site Auditor analysiert Ihre Website, um SEO-Probleme zu finden, die Ihre Website möglicherweise davon abhalten, in Suchmaschinen wie Google zu ranken. Es bietet Probleme und Lösungen, mit denen Sie Ihre Website besser optimieren können. (Kostenlos für eine Website, bis zu 50 Seiten.)
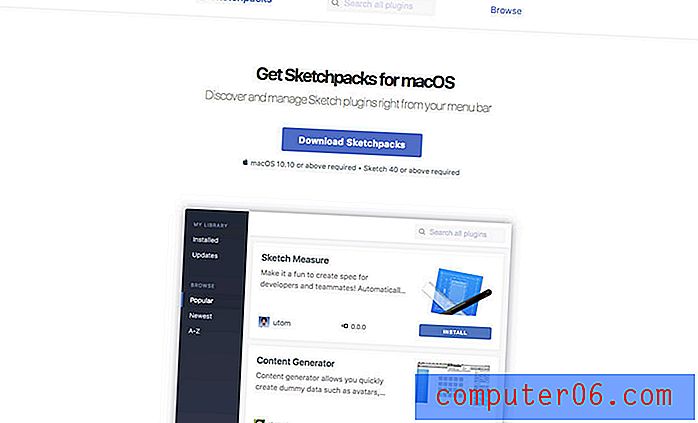
25. Sketchpacks

Suchen und verwalten Sie Plugins für die Sketch-App direkt in der Menüleiste. Die Installation mit nur einem Klick.
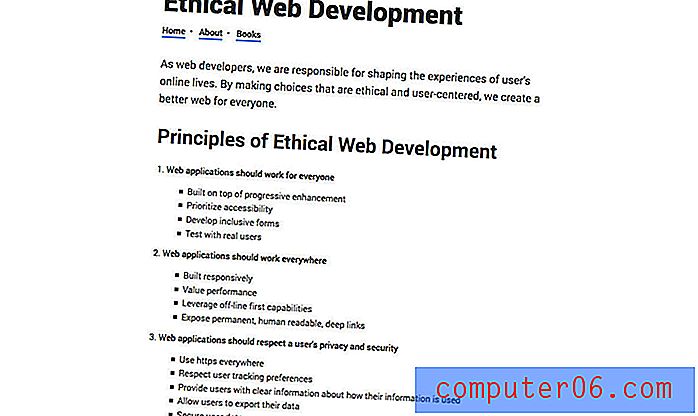
26. Ethische Webentwicklung

Helfen Sie als ethischer Designer, ein besseres Web zu schaffen. Diese Liste enthält zahlreiche Grundsätze und Richtlinien, die Ihnen dabei helfen, auf dem Boden zu bleiben.
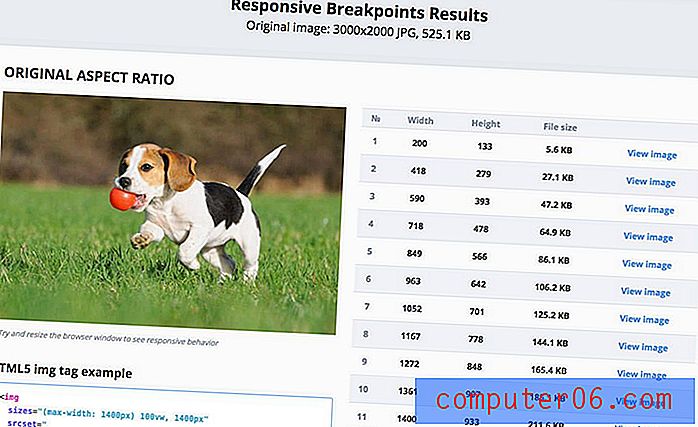
27. Responsive Image Breakpoint Generator

Mit diesem Tool können Sie mithilfe eines algorithmischen Konzepts die besten Bildauflösungen für verschiedene Bildschirmgrößen auswählen, um Bildbreitenwerte zu finden, die eine erhebliche Reduzierung der Dateigröße ermöglichen.
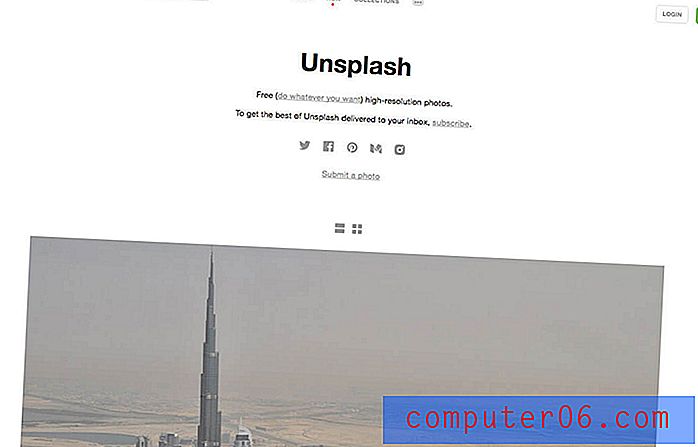
28. Unsplash

Unsplash ist eine weitere Datenbank für hochauflösende Fotografie. Durchsuchen Sie die Datenbank oder abonnieren Sie und erhalten Sie Fotos in Ihrem Posteingang.
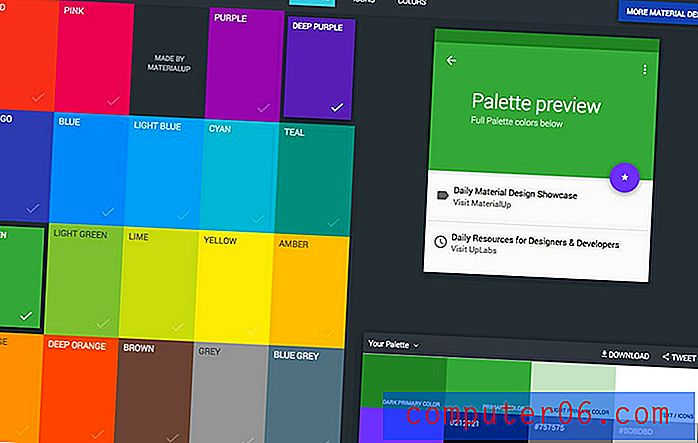
29. Material Design Palette

Alles Material Design ist heutzutage im Trend, besonders die helle Farbauswahl. Mit diesem Tool können Sie Farben auswählen, sehen, wie sie im Design aussehen, und eine herunterladbare Palette mit Alternativen bereitstellen.
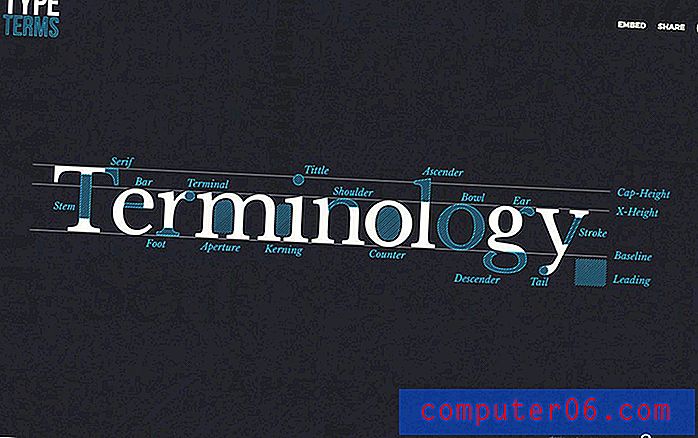
30. Typ Begriffe

Wenn Ihnen der Typografie-Jargon von Zeit zu Zeit immer noch fremd vorkommt, hilft Ihnen dieser animierte Typografie-Spickzettel dabei, die Sprache in Eile zu lernen.