7 Webdesign-Trends, auf die Sie 2017 achten sollten
Dies ist die Jahreszeit, in der jeder anfängt, „neu“ zu denken. Neujahr. Neue Vorsätze. Neue Designtrends.
Obwohl wir nicht sicher sagen können, was die größten Konzepte des Jahres 2017 sein werden, gibt es einige Indikatoren. Trends im späten Jahr signalisieren oft, dass etwas im Design kommen wird. Einige davon werden gerätegesteuert sein, andere Trends sind recycelte Teile von Dingen, die wir in der Vergangenheit gesehen haben. In jedem Fall ist das neue Jahr eine gute Zeit, um einen Schritt zurückzutreten und darüber nachzudenken, welche frischen Designelemente Sie in diesem Jahr ausprobieren möchten.
Entdecken Sie Envato-Elemente
1. Weitere Serifenschriften


Bewegen Sie sich über Helvetica, eine neue Reihe von Schriften wird die Homepages übernehmen. Große, kühne Schriften sind seit einiger Zeit eine große Sache, da so viele Designs starke Bilder im Heldenstil mit Textüberlagerungen verwenden.
Die meisten dieser Designs haben sich auf serifenlose Optionen konzentriert. Aber nicht mehr.
Serifenschriften können eine schöne Alternative zu serifenlosen Schriften sein, die seit Jahren das Webdesign dominieren. Es gibt einen Grund für die Änderung.
Serifen gelten seit langem als besser lesbar auf Bildschirmen. Serifen und dünne abwechselnde Striche können bei bestimmten Größen oder Bildschirmauflösungen zerfallen. Aber mehr Menschen haben hochauflösende Bildschirme auf allen ihren Geräten, was zu einer verbesserten Lesbarkeit führt. Also benutze diese Serifen!
2. Dunkle Ästhetik


Während 2015 und 2016 viele minimale Website-Designs mit weißem oder hellem Hintergrund zu sehen waren, kehren dunkle Hintergründe zur Mode zurück.
Das Schöne an diesem Trend ist, dass es nur ein Flop der Ästhetik ist, im Trend zu sein, wenn helle Elemente dunkel und dunkle Elemente hell werden. Solange Ihre Akzentfarben genügend Kontrast bieten, kann dies eine unterhaltsame Möglichkeit sein, neues Interesse an einem älteren Design zu wecken.
Das andere, was bei dunklen Websites auftaucht, ist eine monotonere Farbpalette mit nur wenigen Farben oder Farben, die nur für Fotos reserviert sind. Während dies zunächst stark klingen mag, zeigt ein Blick auf diese Designs, dass der Kontrast zwischen Dunkelheit und Farbtupfern eine großartige Möglichkeit ist, das Auge zu ziehen und die Benutzerinteraktion zu fördern.
3. Natürliche, neutrale Farbpaletten


Pantone hat für seine Farbe des Jahres eine natürliche Neutralität gewählt - Grün - und wenn das, was wir in den letzten Jahren gelernt haben, zutrifft, wird dies 2017 ein wichtiger Farbtrend sein. Pantone-Farben des Jahres prägen häufig Farbtrends für das kommende Jahr, anstatt Trends zu präsentieren, die gekommen und gegangen sind.
Natürlichere oder neutralere Paletten spielen weiterhin eine minimale Ästhetik aus und geben den Designern einen Hauch von Farbe, ohne zu einer superhellen Palette zu wechseln. Viele der Farboptionen umfassen natürliche Farbtöne - Grün, Braun und Blau - oder metallische Neutrale wie Gold, Grau oder Roségold.
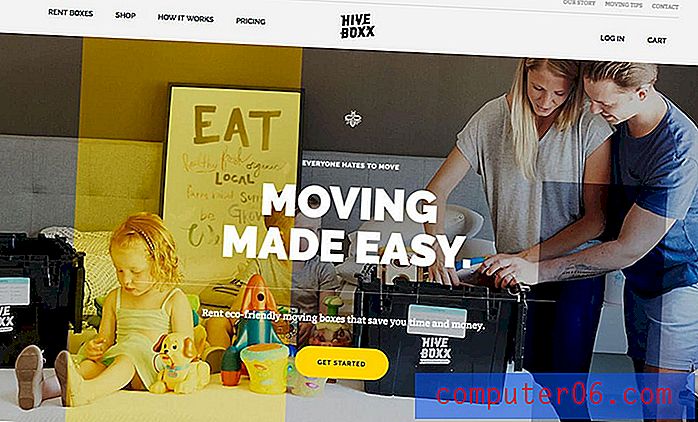
4. Geometrische Details


Von Kreisen über Quadrate bis hin zu Dreiecken übernehmen geometrische Akzente. Die besten geometrischen Muster sind nicht so offensichtlich und bieten Hinweise auf Benutzerinteraktionen, erleichtern das Lesen oder Navigieren des Inhalts oder bieten interessante visuelle Divots für Schaltflächen oder Handlungsaufforderungen.
Der Trick, um diesen Trend zum Laufen zu bringen, ist die Einfachheit. Überdenken Sie es nicht. Wenn Sie beispielsweise Kreise mögen, sollten Sie diese für einen einzelnen Elementtyp im gesamten Entwurf verwenden. Diese Form kann ein großartiger Behälter für Symbole oder Rahmen für Mitarbeiterfotos sein.
Eine weitere Option ist die Verwendung von Geometrie, um ein interessantes Hintergrundbild im Patchwork-Stil zu erstellen. Kleinere Formen können sich mit einer blassen Farbwahl zierlich und leicht anfühlen oder mit hellen Farben beschäftigt und voller Energie. Übergroße Formen sind möglicherweise zunächst nicht leicht zu identifizieren, können jedoch eine gute Möglichkeit sein, Farbe oder Kontrast an genau den richtigen Stellen hinzuzufügen, z. B. die Farbüberlagerung auf der Hive Boxx-Homepage (sie hebt das Produkt im Bild hervor).
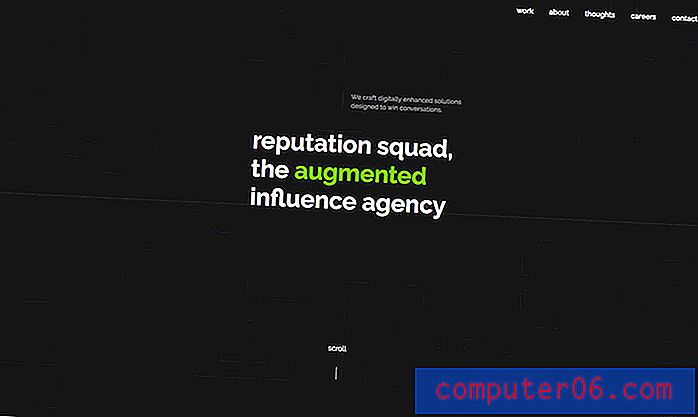
5. Übergroßer Typ


Während einige Designer schon seit einiger Zeit übergroße Typografie verwenden, wird die Beschriftung in Ihrem Gesicht immer größer und mutiger. Von Homepages mit einzelnen Wörtern, auf denen Benutzer aufgefordert werden, sich aus einer Laune heraus durch das Design zu bewegen, bis hin zu Wörtern in interessanten Schriftarten oder mit Farbtupfern ist Text wichtiger denn je.
Die Logik hinter diesen Typwahlen besteht darin, Aufmerksamkeit zu erregen. Jeder Designer muss einen Weg finden, um sein Design von den anderen abzuheben. Was erregt am ehesten die Aufmerksamkeit eines Menschen in der überfüllten Weblandschaft? Es ist wahrscheinlich etwas anderes; etwas mit viel Kontrast oder einem superstarken Bild.
Übergroße Schriftzüge passen oft in die Rechnung. Beat Cycling macht einen tollen Job mit Typografie. Die Schrift ist interessant und nur ein unerwarteter Hinweis, während die Farbauswahl die Verwendung in das Design einbezieht.
6. VR Wannabes


Virtuelle Realität scheint alles zu sein, worüber wir heutzutage sprechen. Die Geräte haben einen definitiv coolen Faktor und es wird viel darüber gesprochen, wie man für diese einzigartigen gerätebasierten Erlebnisse gestaltet. Sie können es auch fälschen.
Viele Designer erstellen in ihren Site-Designs gerätelose VR-Erlebnisse. Dies umfasst alles von Spielen über 360-Grad-Videos bis hin zu filmähnlichen Erlebnissen. Die einzige wirkliche Gemeinsamkeit besteht darin, dass jedes dieser Designs das Ziel hat, dem Benutzer das Gefühl zu geben, Teil der Erfahrung zu sein, und dass er diese imaginäre Welt nicht verlassen möchte.
Es gibt noch keine Regeln dafür, wie das genau aussieht. VR-Designs reichen von realistischen Displays bis zu vollständig animierten Fantasien. Es hängt alles von der Art des Benutzers ab, den Sie für (und durch) Ihr Website-Design zeichnen möchten.
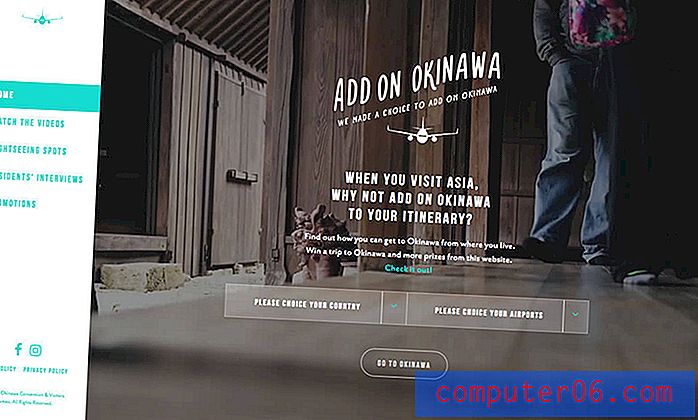
7. Neue Navigationsmuster


Designer haben viel mit verschiedenen Navigationsmustern experimentiert. Für eine Weile schien jedes Menü oben auf der Seite verankert zu sein. (Und viele sind es noch.)
Da jedoch breitere Seitenverhältnisse auf Bildschirmen und versteckte Navigation auf Mobilgeräten zum Standard werden, verschiebt sich das Muster auch für Desktop-Websites zu seitlichen und versteckten Stilen.
Diese kleine Verschiebung ändert die Perspektive der Website vollständig - sehen Sie, wie elegant die Seitennavigation auf der Okinawa-Website ist - und ändert die Größe der zu gestaltenden Leinwand. Es entstehen verschiedene Arten von Räumen, die auch ohne viel anderes Flair optisch interessant sein können.
Versteckte Navigation, die in einem Vollbildmenü angezeigt wird, ist jedoch der Stil, der am wahrscheinlichsten regiert. Das Benutzermuster wird aufgrund der weit verbreiteten Verwendung auf Mobilgeräten bereits verstanden und akzeptiert. Desktop-Benutzer fummeln nicht an dieser Art der Navigation herum und mit einem „klebrigen“ Symbol für das Menü kann sie sich auf der gesamten Website bewegen, ohne anderen Inhalten im Wege zu stehen.
Fazit
Auf welche Trends freuen Sie sich im neuen Jahr des Designs am meisten? Gibt es etwas, das Sie bemerken, das wir in dieser Zusammenfassung verpasst haben? (Wenn ja, schreiben Sie mir auf Twitter.)



