Designtrend: So nutzen Sie Streifen zu Ihrem Vorteil
Streifen sind eine unterhaltsame Ergänzung, die Designprojekten auf vielfältige Weise visuelles Interesse und Tiefe verleihen kann. Streifen sind jedoch mehr als nur die blau-weißen Seemuster, die Sie sich vorstellen können.
Streifen können verschiedene Formen annehmen. Vertikal oder horizontal und von klassischen Mustern über gitterbasierte Linien bis hin zu Hintergründen und Bildkomponenten sind Streifen eine großartige Gestaltungsoption. Hier sind einige Möglichkeiten, sie zu verwenden, über die Sie möglicherweise nicht nachgedacht haben.
Traditionelle Streifen

Wenn Sie zum ersten Mal an Streifen im Design denken, fallen Ihnen möglicherweise einige der traditionellen Ideen ein. Blaue oder rote und weiße Seestreifen. Die roten und weißen Balken auf der amerikanischen Flagge. Die lustigen Socken von Raggedy Ann oder Pippi Longstockings. Aber Streifen sind so viel vielseitiger als nur diese traditionellen Muster. Sie können auf verschiedene Arten verwendet werden.
Wir werden uns jedoch eine traditionelle Verwendung ansehen: Die obige Site verwendet eine gestreifte Stange im Barbershop-Stil als kleinen Akzent innerhalb des Site-Designs. Dieser traditionelle Look ist eine großartige Möglichkeit, die Aufmerksamkeit auf einen bestimmten Teil des Designs zu lenken und Akzente zu setzen.
Klassisches Design


Streifen können dabei helfen, den Ton mit einem klassischen Look & Feel zu bestimmen. Fügen Sie eine Textur hinzu oder erstellen Sie Streifen in einem gitterbasierten Design, um dieses Konzept hervorzuheben.
Auch bei klassischen Visionen von Streifen im Design spielt Farbe eine wichtige Rolle. Betrachten Sie einige der klassischen Verwendungszwecke für Streifen und Farben, z. B. Schwarz-Weiß-Uniformen für Gefangene. (Verwenden Sie diese Kombination für einen minimalistischen oder kräftigeren Look.) Rote oder blaue Streifen für ein traditionelles oder altmodisches Gefühl.
Texturen können auch Streifen hervorheben, indem sie stärker in den Vordergrund gerückt werden. Während Streifen häufig im Hintergrund verwendet werden - oft mit geringem Kontrast in blassen Farben - für „unsichtbare Textur“, können größere Streifen mit Textur ein Schwerpunkt sein. Der Trick besteht darin, die Texturen einfach und im Einklang mit anderen visuellen Elementen im Design zu halten.
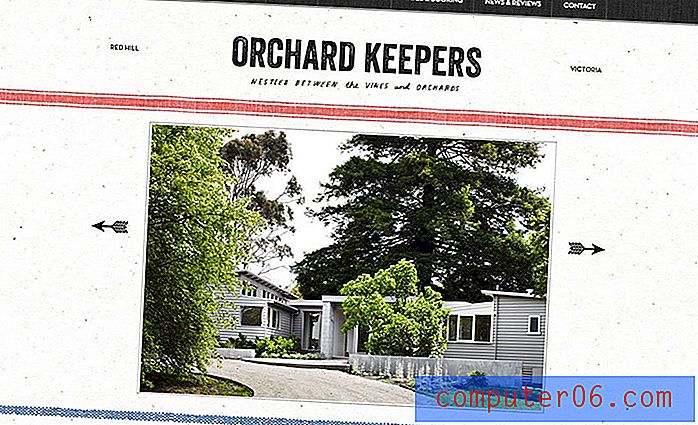
Streifentexturen können Ihnen auch dabei helfen, „hellere“ Linien zu erstellen, damit sie nicht schwer aussehen und das Design belasten, selbst wenn sie mit einer hellen oder kräftigen Farbe verwendet werden. Orchard Keepers oben verwendet Textur auf diese Weise, um ein Zeitgefühl mit einem „alten Gefühl“ zu erzeugen.
Moderne Streifen


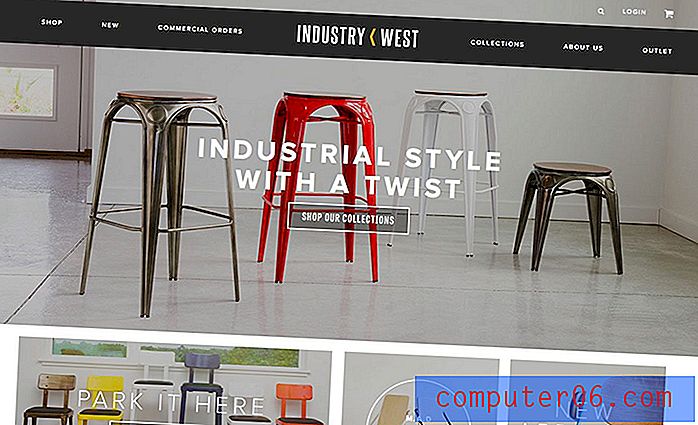
Beim Website-Design werden Streifen verwendet, um den Fokus zu erstellen, die Navigation zu steuern und den Benutzern zu helfen, Handlungsaufforderungen zu finden und sich darauf zu konzentrieren. Die beiden oben genannten Websites verwenden Streifen auf unterschiedliche Weise, um die Benutzerfreundlichkeit zu verbessern.
Industry West verwendet einen dicken horizontalen Streifen, um die Navigation einzudämmen. Aufgrund des Kontrasts des Streifens zu den Hintergrundbildern dient er als statischer Bezugspunkt. Die kontrastreiche breite Leiste erleichtert das Lesen von Navigationsschaltflächen und das Bewegen durch die Site.
Beim erneuten Erstellen wird ein dünner Streifen am oberen Rand des Designs verwendet, um einen Farbfluss auf der gesamten Seite zu erzeugen. Der orangefarbene Streifen (oder die orangefarbene Linie) hilft dabei, das Auge von oben nach unten auf der Seite zu ziehen, wobei der Benutzer durchgehend auf orangefarbenen Akzentschaltflächen pausiert. Das intelligente Design hilft Benutzern, zu sagen, was als nächstes zu tun ist (klicken Sie auf die orangefarbenen Schaltflächen).
Hintergrundstreifen


Hintergrundstreifen können mehr als nur eine Reihe horizontaler oder vertikaler Linien sein, die in einem Muster voneinander beabstandet sind. Streifen können mit einer Reihe anderer Formen oder sogar mit einem willkürlicheren oder natürlicheren Aussehen erzeugt werden.
Pastaria verwendet eine lustige Reihe runder Formen, um ein Streifenmuster im Seitenhintergrund zu erstellen. Abhängig von Ihrer Perspektive kann das Muster vertikal oder horizontal erscheinen. Der Trick dabei ist, dass das Muster Interesse und Tiefe erzeugt, ohne das dominierende Bild zu sein.
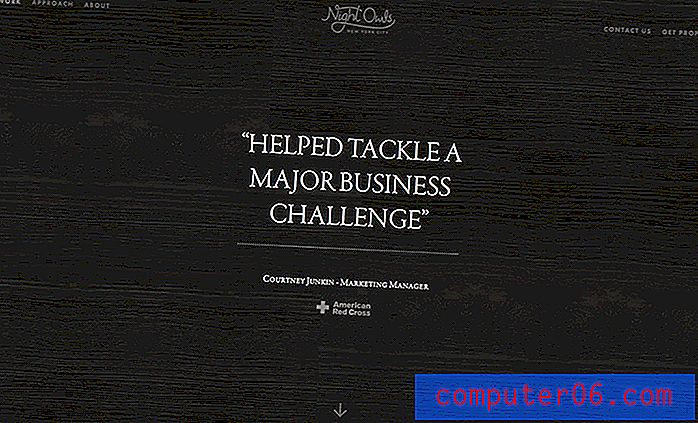
Umgekehrt verwendet Night Owl Interactive ein natürliches Streifenmuster (Holzmaserung) für Textur und Tiefe. Das Schöne an diesem natürlichen Streifenstil ist, dass er zufällig aussieht.
Streifen in Bildern


Während Streifenmuster häufig von Ihnen erstellt werden, können sie auch Teil der Bilder sein, die Sie für die Seite auswählen. Unabhängig davon, ob Sie Streifen als Teil des Designs in ein Bild einfügen möchten oder ob sie zufällig auftreten, können sie sofort Interesse und Tiefe verleihen.
Beide obigen Beispiele enthalten Holzmaserungstexturen, um Muster und Streifen in den Hauptbildern zu erzeugen. Nicht, wie unterschiedlich die Linien sind, wo sie Ihnen beim Aussehen helfen und welche zusätzliche Tiefe sie für das Gesamtdesign bieten.
Farbe und Muster

Eine der trendigsten Anwendungen ist das Kombinieren von breiten und / oder dünnen Farbstreifen für ein Farbblockierungsmuster. Als Designtechnik für Digital-, Druck- und sogar Mode- und Innenarchitektur sorgt Colour Blocking für eine sofortige Betonung auf geschlossene Weise.
Farbige Streifen können ein großartiges Werkzeug sein, um einem Design, das bildlastig oder minimalistisch ist, Markenfarben hinzuzufügen. Farbe schafft Kontrast und Betonung an Stellen, an denen sie möglicherweise fehlt, und der Gesamteffekt wirkt modern. (Dies ist eine großartige Option, wenn Sie ein trendiges Konzept ausprobieren möchten, das nicht allzu schwierig ist und zeitloser wirkt.)
'Mini' Streifen


Während viele der Streifen in den obigen Beispielen groß und leicht zu erkennen sind, können Streifen auch kleine Design-Divots oder Akzente sein.
Eines der kleinsten Beispiele für Streifen ist das Hamburger-Symbol. Drei kleine gestapelte Linien. Das ist es. Aber es ist ein Beispiel für die Verwendung von Streifen auf der kleinsten Ebene.
Das Design der Day of the Dead-Website verwendet Streifen als Akzentdetail auf eine Weise, die auch visuelles Interesse weckt. Fast in den Hintergrund fallend, umgibt ein paar komplizierte Streifen den Text und hilft, das Auge darauf zu lenken. Nachfolgende Linien und Streifen mit Farbe sorgen für einen Fluss durch den Bildlauf auf der Startseite.
Fazit
Ein letzter Gedanke für Sie. Während die Idee von Streifen oft ein mentales Bild von Zeilen oder Spalten in Linien hervorruft, kann Striping auch in einer singulären Form verwendet werden. Viele der obigen Beispiele enthalten Streifen auf eine Weise, die nicht das erste mentale Bild ist, das Sie haben könnten, aber jedes ist interessant und hilft dabei, ein starkes Bild zu erstellen.
Verwenden Sie Streifen auf eine Weise, die für die größte Wirkung etwas anders ist. Spielen Sie mit Farbe und Textur sowie Form und Größe. Experimentieren Sie mit Streifen wie vor dem Ausprobieren eines anderen Designwerkzeugs und haben Sie Spaß!
Bildquelle: Bill Lapp .