Machen Sie diese 10 Fehler nicht in Ihrem App-Design
Unabhängig davon, welche Art von App Sie erstellen, erstellt haben oder erstellen möchten, können Designfehler bei der Annahme und Verwendung tödlich sein. Benutzer möchten Apps herunterladen, die Spaß machen, funktional sind und bei mehreren Verwendungszwecken einen Mehrwert bieten. Benutzer möchten auch Apps, die ästhetisch ansprechend sind und für deren Interaktion kein großer Aufwand erforderlich ist.
Das Problem für Designer ist, dass wir manchmal so nah an einem Projekt sind, dass wir offensichtliche Fehler in Design und Benutzerfreundlichkeit übersehen, weil wir wissen, wie es funktioniert. Heute helfen wir Ihnen dabei, eine mentale Checkliste mit Fehlern zu erstellen, nach denen Sie beim App-Design suchen und die Sie vermeiden müssen.
Entdecken Sie Envato-Elemente
(Hinweis: Alle enthaltenen Designs stammen von Apps, die es richtig machen, sodass Sie eine gute Dosis visueller Inspiration erhalten.)
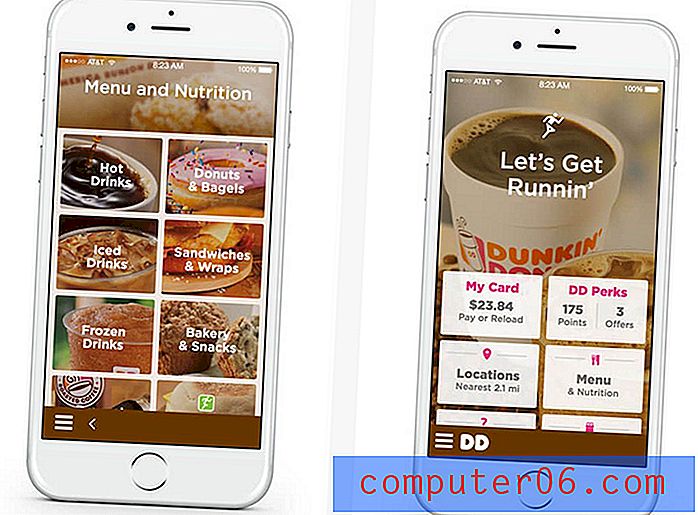
1. Schlechter erster Eindruck

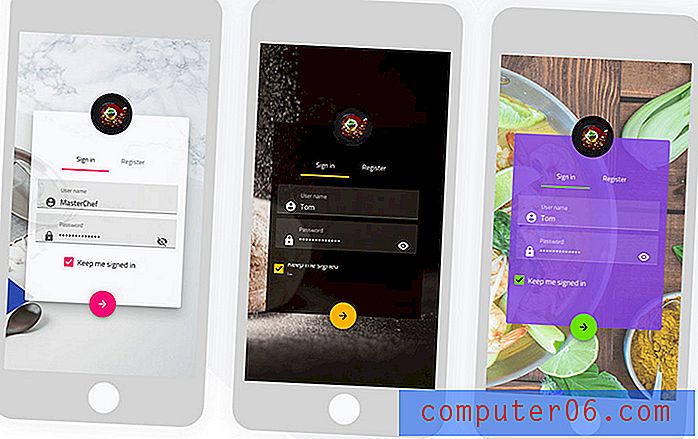
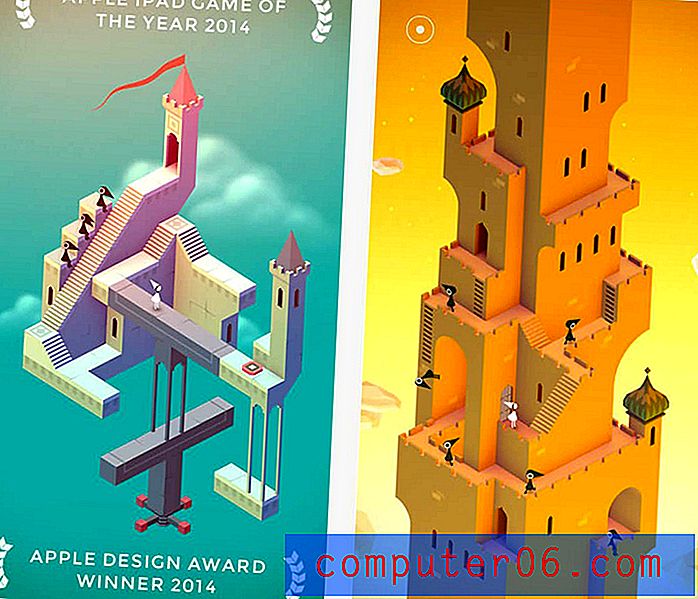
Eine gute App beginnt mit einem guten ersten Eindruck. Es sollte selbstverständlich sein, aber wenn Benutzer durch Ihre Download-Seite oder den ersten Eindruck beim Öffnen der App ausgeschaltet werden, werden sie wahrscheinlich nicht mehr mit ihr interagieren. Es ist wichtig, einen guten ersten Eindruck zu hinterlassen.
Der Startbildschirm sollte schnell geladen werden und den Benutzern eine leicht verständliche und eindeutige Aktion bieten. Sagen Sie ihnen, wozu sie hier sind. Erinnern Sie sie an den Grund, warum sie die App überhaupt heruntergeladen haben.
Die erforderlichen Aktionen sollten leicht zu finden und durchzuführen sein und alle sollten in einem ordentlichen und organisierten Container gespeichert sein, der den visuellen Stil Ihrer Marke und den Rest des App-Inhalts widerspiegelt.
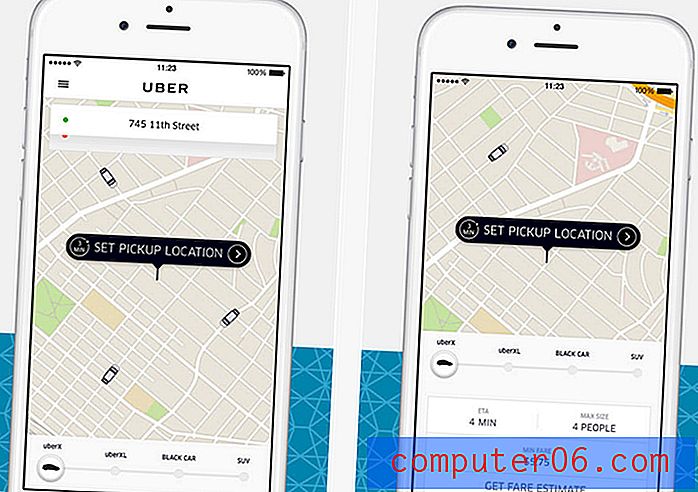
2. Keine umsetzbaren Hinweise

Wofür ist Ihre App gemacht? Wie kommunizieren Sie das den Benutzern?
Das Design sollte viele visuelle Hinweise enthalten, die den Benutzern helfen, genau zu verstehen, welche Aktionen sie ausführen müssen, wo sie den Bildschirm berühren müssen und was passieren wird. Wenn Sie diese Informationen visualisieren möchten, kehren Sie zur Designtheorie zurück, um die Grundlagen zu erfahren:
- Farbe: Helle Farben ziehen das Auge an und sind eine gute Option für tippbare Elemente.
- Platz: Lassen Sie viel Platz um Schlüsselelemente, damit diese leicht zu finden und zu berühren sind.
- Typografie: Verwenden Sie einfache, saubere Schriftarten - häufig mit einheitlichen Strichbreiten - in einer für den Bildschirm geeigneten Größe. Jede Anweisung sollte gut lesbar sein.
- Teilen Sie den Benutzern mit, wo sie sich befinden, oder zeigen Sie ihren aktuellen Status an. (Beispiel: Farbänderungen des Schwebezustands.)
- Reagieren Sie, wenn eine Aktion ausgeführt wird (dies schließt Erfolg und Misserfolg ein). (Beispiel: Erfolgsmeldung beim Absenden eines Formulars.)
- Sagen Sie den Benutzern, was passiert oder was als nächstes passieren soll. (Beispiel: Navigationspfeile oder ein Ladefortschrittsrad.)
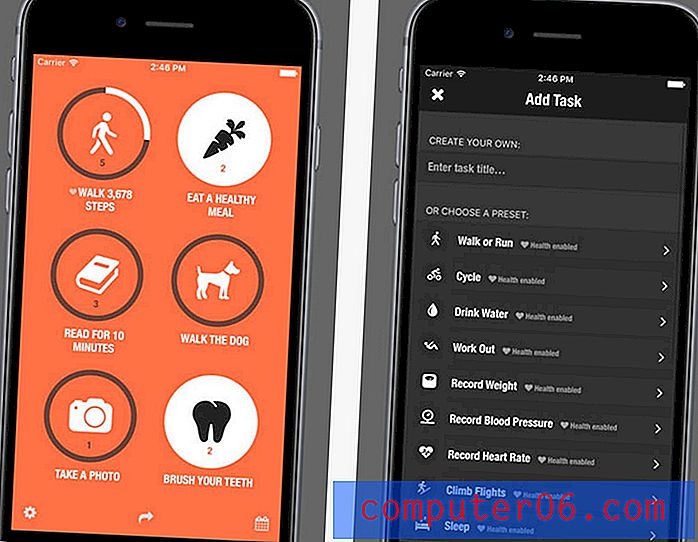
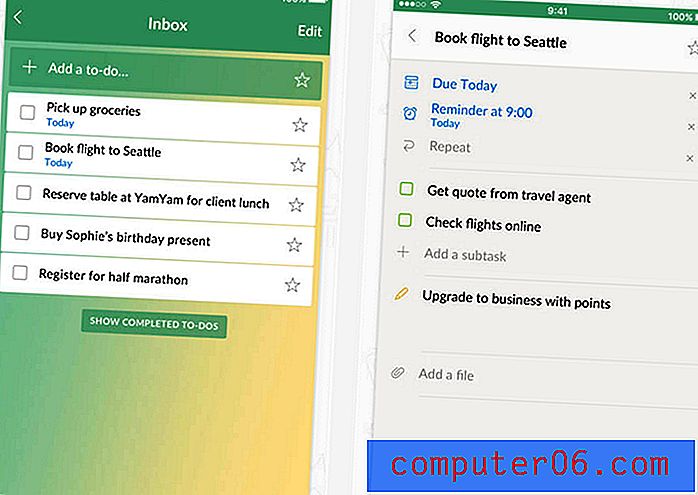
3. Unübersichtliches Design

Der größte Fehler in vielen Apps ist Unordnung. Es ist, als ob der Designer versucht, jeden einzelnen Teil des App-Designs, egal ob es sich um ein Spiel, ein Tool oder einen Newsfeed handelt, auf einem einzigen Bildschirm abzurufen.
Vergiss es!
Apps funktionieren auf kleinen Bildschirmen. Der Versuch, zu viele Dinge gleichzeitig zu tun, ist für Benutzer überwältigend.
Stellen Sie sich jeden „Bildschirm“ als einen einzelnen Container für ein einzelnes Element vor. Wenn Sie zum nächsten Bildschirm wechseln, können neue Informationen angezeigt werden. Benutzer wischen und scrollen, wenn der Inhalt ansprechend ist. Und dies ist umso wahrscheinlicher, wenn das Design sauber und leicht zugänglich ist.
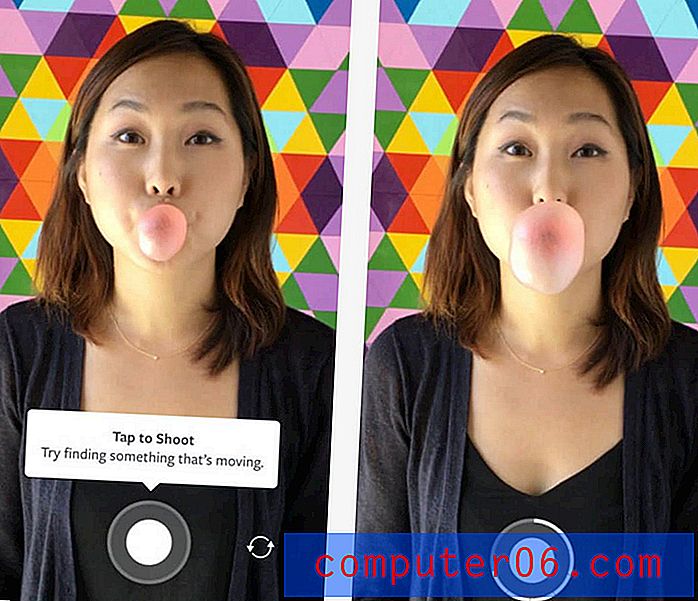
4. Touch-Elemente sind zu klein (oder zu nah)

Vorsicht vor fetten Fingern. Elemente, die zu nahe beieinander oder zu klein sind, um ohne Zoomen getippt zu werden, sind für Benutzer ein Problem.
Stellen Sie sicher, dass um jedes Element genügend Platz vorhanden ist, um versehentliche Klicks zu vermeiden. Es gibt keine Zauberformel für diesen Raum, aber wenn es falsch ist, werden Sie es wissen. (Schauen Sie sich einfach Ihre Analysen an.)
So habe ich meine Waage erstellt. Ich habe mir einen Freund mit großen Händen geliehen. Zeichnete einen Kreis um seinen Zeigefinger und das ist meine Richtlinie. Die Schaltfläche muss nicht so groß sein, aber der tippbare Bereich sollte so groß sein. Und nichts sollte näher sein.
Aus diesem Grund sind Karten und Containerelemente, auf die Sie klicken können, um Aktionen auszuführen, hilfreich. Dies bedeutet, dass überall dort, wo Sie auf einen Bereich tippen, der sich auf den Inhalt bezieht, der Benutzer an denselben Ort gelangt. (Es ist designfreundlich und benutzerfreundlich.)
5. Nicht standardmäßige Symbole oder Aktionen

Es gibt keinen Grund, die Ikonografie für Ihre Projekte neu zu erstellen. Der Facebook-Link soll ein "f" innerhalb einer Schaltfläche sein. Twitter sollte durch einen Vogel dargestellt werden. Warum? Weil jeder Benutzer genau weiß, was diese Elemente sind und was sie tun. Warum sollten Sie es ändern?
Integrieren Sie Standard-Ikonografie und umsetzbare Hinweise in das Design. Dies spart Ihnen Zeit und hilft, Frustrationen der Benutzer zu vermeiden.
6. Designinkonsistenzen

Alles in einer einzelnen App sollte auf die gleiche Weise aussehen und funktionieren. Wenn ein Benutzer tiefer in die Benutzeroberfläche hinein navigiert, sollte er oder sie anfangen zu erwarten, was kommen wird und wie es funktioniert.
Wenn sie die App lernen, muss sie diese Erwartungen ästhetisch und betrieblich erfüllen. Dies umfasst alles von der Auswahl von Farben und Typen bis hin zu Benutzerwerkzeugen und deren Funktionsweise.
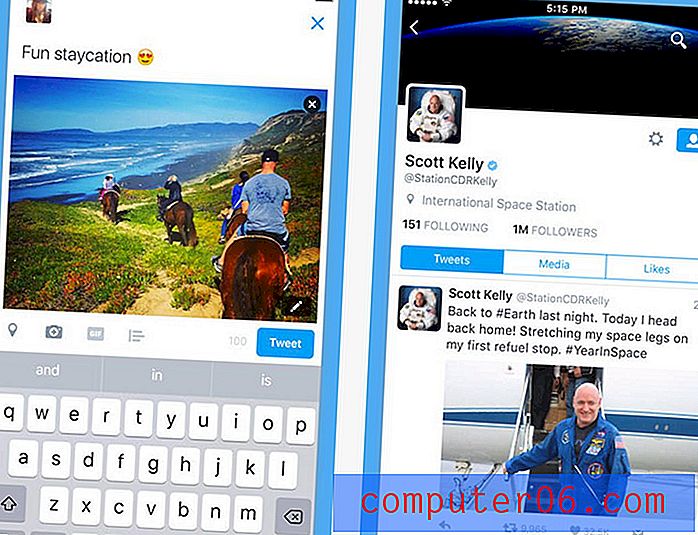
7. Unvollständige Rückkopplungsschleifen

Jede Interaktion sollte mit einer gleichen und entgegengesetzten Reaktion beantwortet werden. (Es ist eines der Gesetze der digitalen Physik, oder?)
Das Feedback gibt dem Benutzer ein Gefühl der Kontrolle über die Interaktion mit einer App und liefert Ihnen wertvolle Informationen darüber, wie Benutzer sich engagieren. Feedback hilft Benutzern auch beim Treffen von Entscheidungen und erleichtert die Benutzeroberfläche.
Die Rückkopplungsschleife sollte:
8. Nicht mit der Plattform synchronisiert

Sind Sie ein iPhone- oder Android-Benutzer? Wenn Sie diese Frage in einem überfüllten Raum stellen, erhalten Sie viele leidenschaftliche Antworten. Denken Sie daran, wenn Sie eine App entwerfen und freigeben.
Es sollte mit der Ästhetik der Plattform synchronisiert sein, auf die es heruntergeladen wird. Das kann sogar zwei leicht unterschiedliche Versionen der App beinhalten.
Android- und iOS-Richtlinien helfen Ihnen dabei ganz einfach. Sie müssen jedoch die vollständige Benutzeroberfläche berücksichtigen. Denken Sie nur an das einsame skeuomorphe App-Symbol auf Ihrem iPhone-Startbildschirm, das gelöscht werden muss. Sagen Sie zum Beispiel, was Sie über das neue Instagram-Logo wollen, aber es passt jetzt tatsächlich zur Benutzeroberfläche.
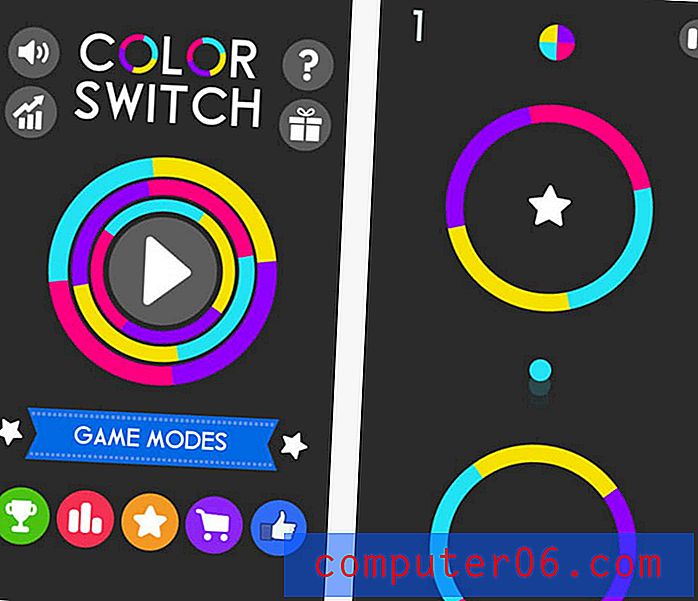
9. Die Schnittstelle ist zu kompliziert

Es ist ein häufiges Problem bei Gaming-Apps - sie sind viel zu kompliziert. Wenn Sie es herausfinden, möchten Sie nicht mehr spielen.
Die Schnittstelle sollte einfach sein. Es sollte scannbar sein. Es sollte leicht zu verstehen und ohne Bedienungsanleitung zu bedienen sein.
Alles andere ist einfach zu kompliziert.
Für die meisten Benutzer wird die App heruntergeladen, um ein Problem zu lösen. Jede App ist eine Lösung. (Sie verwenden nicht dieselbe App als Alarm und um ein Spiel zu spielen, oder?) Denken Sie daran, wenn Sie sich in der Entwurfsphase befinden. Was ist das Problem, das Sie lösen möchten? Löse es und gehe weiter.
10. Vergessen, die Standardeinstellungen festzulegen

Standardwerte in Formularen und interaktiven Elementen können eine große Hilfe für Benutzer sein. Betrachten Sie sie als eine kleine visuelle Komplettlösung. Standardwerte können alles von einer vormarkierten Präferenz (häufigste Auswahl oder eine Nulloption) in Listen und Kontrollkästchen, Anweisungstext in Eingabefeldern oder ein anderes Beispiel enthalten, das veranschaulicht, was passieren soll.
Standardeinstellungen sind hilfreich, da sie dem Benutzer die Arbeit erleichtern können, indem sie ihm die Verwendung der App zeigen, eine Option für Benutzer bereitstellen, die unsicher sind (wie im Fall einer Null-Standardeinstellung), und die gesamte Interaktion beschleunigen.
Standardeinstellungen sind auch für Sie ein gutes Feedback, insbesondere für Formulare, da sie dazu beitragen, die Anzahl der Fehler zu verringern. Mit der Option „Null“ wissen Sie sofort, dass der Benutzer keine Auswahl getroffen hat.
Fazit
Jetzt ist es Zeit, Ihre großartige App-Idee in die Tat umzusetzen. Sie können diesen Beitrag als Checkliste oder Erinnerung verwenden, um den Qualitätskontrollprozess zu unterstützen und sicherzustellen, dass Ihre App visuell und benutzerfreundlich so gut wie möglich ist. Viel Glück!
Welche Killerfehler bemerken Sie in Apps oder Websites? Ich würde gerne von Ihnen über Dinge hören, die Sie einfach verrückt machen. Reden wir auf Twitter.