Die Bedeutung des Entwurfs für die Lesbarkeit
Text ist kein nachträglicher Gedanke im Designprozess. Es sollte Ihre erste Überlegung sein.
Die Lesbarkeit sollte bei jedem Designprojekt eines der Hauptanliegen sein. Wenn Text nicht gelesen werden kann, warum entwerfen Sie dann überhaupt? Gutes Design liefert Inhalte auf verständliche Weise. Lesbarkeit ist ein großer Teil des Verständnisses. Heute diskutieren wir, wie Sie ein Design anhand der Wörter planen können, damit Ihre Projekte leicht zu lesen sind.
Was ist Lesbarkeit?
Wir reden viel über Lesbarkeit, wenn es um Design geht. Aber Lesbarkeit und lesbarer oder lesbarer Text sind nicht ganz dasselbe. Wenn jemand Buchstaben erkennen kann, gilt der Text als lesbar. Das bedeutet jedoch nicht, dass Wörter notwendigerweise leicht zu lesen oder zu verstehen sind; Sie sind nur entzifferbar.
Lesbarkeit ist die Leichtigkeit, mit der Text gelesen werden kann. Verständnis ist ein Schlüsselfaktor für die Lesbarkeit, ebenso wie das schnelle Betrachten und Verstehen von Schriftzügen. Lesbarer Text kann aus der Ferne schnell gescannt werden.
Die Lesbarkeit berücksichtigt auch die Wörter selbst und wie leicht sie zu verstehen und zu verstehen sind. (Einige Experten empfahlen erneut, dass für den allgemeinen Gebrauch geschriebener Text eine Lesestufe der achten Klasse nicht überschreiten sollte, um die Lesbarkeit zu maximieren.)
Werfen wir einen Blick auf einige weitere visuelle Standards, die zur Lesbarkeit beitragen.
Linienlänge

 "Wie lange eine Reihe von Typen reicht, kann ein Schlüsselfaktor für die Lesbarkeit sein und ist fast unsichtbar."
"Wie lange eine Reihe von Typen reicht, kann ein Schlüsselfaktor für die Lesbarkeit sein und ist fast unsichtbar." Linien von Typ, insbesondere in großen Blöcken, die zu lang sind, können dazu führen, dass die Augen müde werden und das Lesen erschweren. Zu kurze Leitungen führen häufig zu unangenehmen Unterbrechungen. Wenn eine Silbentrennung verwendet wird, führen kurze Zeilen auch zu vielen getrennten Wörtern, wodurch auch der Lesefluss unterbrochen werden kann.
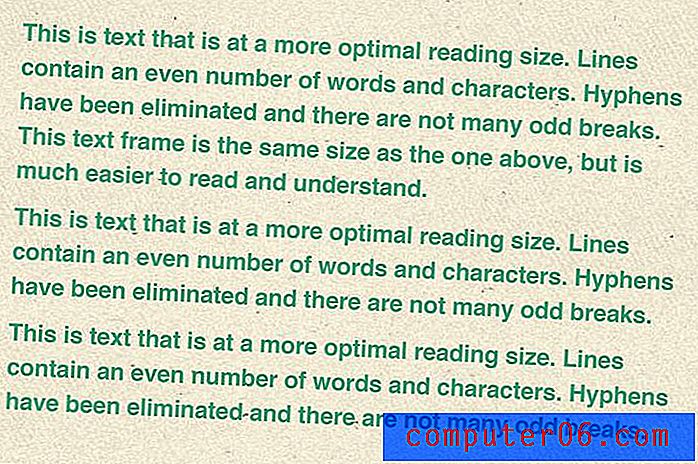
Wo Sie möchten, dass Text fällt, befindet sich irgendwo in diesem glücklichen Medium. Der Text sollte groß genug sein, um problemlos gelesen werden zu können, aber nicht so groß, dass er ungerade Pausen oder Lesepausen verursacht.
Es gibt eine Vielzahl von Standards, die zur perfekten Linienlänge beitragen (und sogar einige mathematische Formeln). Eine der besten Methoden berücksichtigt die Breite eines Textrahmens (dies funktioniert am besten für gedruckte Projekte, gilt jedoch für alles, was Picas als Messwerkzeug verwendet) und teilt ihn in zwei Hälften, um die optimale Schriftgröße zu bestimmen. Normalerweise können Sie die Punktgröße von diesem Startpunkt aus um einige Punkte in beide Richtungen nach oben oder unten anpassen.
Wenn also eine Spalte 36 Picas breit ist (im Druck), würde der Text ungefähr 18 Punkte betragen .
Was ist mit digitalen Projekten, die in Pixel messen?
Sie können dieselbe Formel anwenden, sie wird jedoch etwas komplizierter: Es gibt 16 Pixel pro Pica. Wenn Ihr Rahmen also 600 Pixel breit ist, beträgt der Text 18 bis 19 Punkte. (600/16 = 37, 5 / 2 = 18, 75). Persönlich denke ich, dass dieser Typ ein wenig groß ist. Das bringt uns zu Option 2 für digitale Projekte. Legen Sie den Typ in Zeichen (und Leerzeichen) pro Zeile fest.
Laut einem der zeitlosen Typografie-Lehrbücher „Typographie: A Manual of Design“ von Emil Ruder beträgt die optimale Anzahl von Zeichen pro Zeile 50 bis 60. Dieser Bereich kann je nach verwendetem Typ und Gerät, auf dem er angezeigt wird, etwas erweitert werden. Für die meisten Projekte beträgt der Sicherheitsbereich für Desktop-Geräte 45 bis 75 Zeichen pro Zeile. Der optimale Bereich für mobile Geräte beträgt 35 bis 50 Zeichen pro Zeile.
Raum und Kontrast

Platz und richtiger Kontrast sind Schlüsselkomponenten für die Lesbarkeit. Die Beschriftung muss in einem eigenen Raum leben - nicht mit anderen Beschriftungen oder Bildern geteilt werden - und die Farbe von Text und Hintergrund muss unterschiedlich genug sein, um unterscheidbar zu sein.
Wie bei der Zeilenlänge ist der Abstand zwischen den Zeilen wichtig. Es wird empfohlen, dass der Abstand zwischen den Zeilen des Typs (als führend bezeichnet) mindestens der Punktgröße des Typs entspricht. Die meisten digitalen Designer entscheiden sich für mindestens 150 Prozent der Textgröße. Dadurch bleibt viel Platz für jede Zeile in großen zu lesenden Textblöcken. Wie bei der Zeilenlänge kann zu viel oder zu wenig Abstand zwischen den Zeilen das Verständnis erschweren.
Designer sollten auch besonders auf den Abstand zwischen Textblöcken und anderen Objekten achten. Achten Sie auf Textumbrüche und Text, der die Grenzen anderer Objekte überschreitet. Textumbrüche - sowohl vertikal als auch horizontal - sollten mindestens dem Zeilenabstand entsprechen, der für einen Textblock verwendet wird. Vermeiden Sie, dass Textblöcke andere Objekte oder Elemente berühren oder über oder über Bilder laufen.
"Reservieren Sie farbige Schrift für große oder übergroße Wörter oder Logos."Vergessen Sie nicht die Ränder. Denken Sie daran, um den gesamten Textrahmen herum einen Leerraum zu lassen, um einen fast unsichtbaren Heiligenschein zu erzeugen. Dieser Rand hilft dabei, Text von anderen „Rauschen“ abzuheben, und erleichtert dem Leser das Kopieren.
Denken Sie auch an Kontrast. Raum ist eine Möglichkeit, Kontrast zu schaffen; Ein anderer ist Farbe. Schwarzer Text auf hellem Hintergrund ist eine beliebte Wahl für Blogs und Bücher, da große Kopierblöcke sich vom Medium (Papier oder Bildschirm) abheben müssen. Halten Sie sich beim Lesen von Textblöcken an einfache Farboptionen wie Schwarz, Weiß oder Grau, die sich vom Hintergrund abheben. Reservieren Sie farbige Schrift für große oder übergroße Wörter oder Logos.
Silbentrennung und Wortbrüche
Eines der irritierendsten Dinge, auf die ein Leser stoßen kann, ist ein riesiger Bindestrich in der Mitte einer Überschrift oder eines Untertitels, der drei oder vier Zeilen tief ist. Achten Sie beim Festlegen des Typs besonders auf diese Details, da sie für den Leser sowohl erschwerend als auch schwer verständlich sein können.
Bindestriche lassen die Leser mitten in einem Wort innehalten und innehalten. Sie sollten aus großen Schriftarten und Möbeln entfernt werden - alles, was größer als 25 Punkte ist - und bei kleinen Schriftarten mit Vorsicht verwendet werden.
Einige Bindestriche sind in großen Kopierblöcken zulässig. Sie sollten jedoch eine begrenzte Anzahl von Bindestrichen pro Absatz festlegen.
Schlechtes Schreiben und Wortumbrüche können für die Leser genauso unangenehm sein. Versuchen Sie, Überschriften und Unterüberschriften kurz, einfach und direkt zu halten. Vermeiden Sie lange Sätze und halten Sie den Wortlaut knapp. Geben Sie den Lesern einen Vorgeschmack auf den kommenden Text und locken Sie sie dazu, mehr zu lesen.
Berücksichtigen Sie bei der Arbeit mit Digital- und Webprojekten viele Unterbrechungen und Überschriften für große Mengen an Kopien (Sie werden sehen, dass wir dies hier mit Design Shack-Artikeln tun). Diese Unterbrechungen erleichtern das visuelle Verdauen von Text und lassen längere Kopien weniger einschüchternd erscheinen.
Ausrichtung

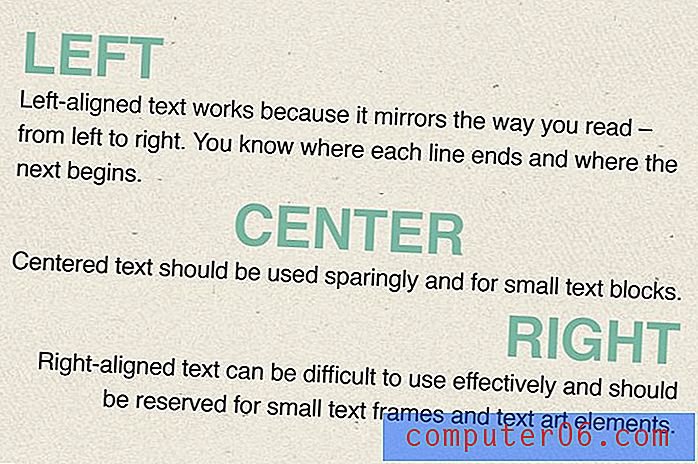
Ob sich der Text in der Mitte, links oder rechts von einem Dokument oder Bildschirm befindet, ist ebenfalls wichtig und kann die Lesbarkeit erheblich beeinträchtigen. Im Allgemeinen ist die starke Ausrichtung für Text linksbündig. Die Linksausrichtung funktioniert, weil sie die Art und Weise widerspiegelt, wie Sie lesen - von links nach rechts. Sie wissen, wo jede Zeile endet und wo die nächste beginnt.
Richtige und gerechtfertigte Ausrichtungen können am schwierigsten zu verwenden sein. Die richtige Ausrichtung ist am besten kleinen Textblöcken wie großen Anführungszeichen oder künstlerischen Textelementen vorbehalten. Begründeter Text erfordert punktgenaue Silbentrennungs- und Begründungsspezifikationen und wird am besten in einer nicht fließenden Umgebung verwendet, weshalb Sie ihn am häufigsten in den Grenzen des Druckdesigns sehen.
Zentrierter Text ist zwar beliebt, eignet sich jedoch nicht für die Lesbarkeit. Es kann für kleine Textblöcke verwendet werden, sollte jedoch nicht für mehr als ein paar Zeilen verwendet werden. (In diesem vorherigen Design Shack-Beitrag zur Verwendung zentrierter Ausrichtungen finden Sie Ideen und Beispiele.) Die Schwierigkeit bei zentriertem Text besteht darin, dass es für das Auge schwierig sein kann, zu wissen, wo Dinge beginnen und enden, da die Linien auf beiden Seiten des Textes unregelmäßig sind Block kopieren.
Lesbarkeitstools
- Das Lesbarkeitstest-Tool: Geben Sie eine URL (oder einen Textblock direkt) ein und erhalten Sie eine mathematisch berechnete Lesbarkeitsbewertung. Sie erhalten schnelle und leicht verständliche Ergebnisse, wie z. B. das Lesen der Notenstufe und die Ergebnisse einer Reihe von Lesbarkeitsindizes sowie eine Gesamtanalyse. Das Tool enthält auch ein nützliches Lesezeichen.
- Lesbarkeit: Dieses Webbrowser-Plugin und diese App verwandeln jede Webseite in eine saubere Ansicht zum Lesen und ermöglichen das Sammeln von Seiten zum späteren Lesen.
- Juicy Studio-Lesbarkeitstest: Erfahren Sie mehr über die verschiedenen Lesbarkeitstests und -algorithmen und erfahren Sie, was diese bedeuten und wie sie sich auf Ihre Projekte auswirken können.
- Informationsarchitekten „Der 100% Easy-2-Read-Standard:“ Dieser Artikel aus dem Jahr 2006 enthält eine Art Checkliste zur Lesbarkeit. Während dies hauptsächlich für das Webdesign gilt, regen viele der Tipps zum Nachdenken an und sind bis heute anwendbar.
Fazit
Entwerfen Sie für Lesbarkeit oder verwenden Sie überhaupt keinen Text. Wenn Sie möchten, dass Ihre Inhalte effektiv sind, müssen sie lesbar sein. Indem Sie die Lesbarkeit berücksichtigen, leisten Sie Ihren Lesern und Benutzern einen Dienst.
Bei so vielen Informationen neigen Benutzer dazu, von Text wegzuschauen (oder darauf zu klicken), der blitzschnell nicht leicht zu verstehen ist. Dies sind Leser oder potenzielle Kunden, die Sie möglicherweise nie zurückbekommen.