Telefone werden immer größer: So gestalten Sie sie
Die Telefone werden immer größer, das lässt sich nicht leugnen. Wenn man heute auf das ursprüngliche iPhone zurückblickt, scheint es unglaublich klein zu sein. Bei großen Telefonen gelten jedoch neue Designaspekte und -anforderungen. Lassen Sie uns in sie eintauchen.
Das mit Spannung erwartete Samsung Galaxy S10 5G kommt später in diesem Jahr heraus. Ist Ihr Website-Design dafür bereit? Das Telefon wird über ein riesiges 6, 7-Zoll-Display verfügen - das iPhone XS Max ist 6, 5 Zoll groß und viele gängige Geräte sind 5, 5 Zoll oder größer -, sodass es wichtig ist, dass Sie etwas erstellen, das sich gut auf das eignet, was wir früher als „Phablets“ bezeichnet haben . ”
Hier sind einige Überlegungen, die Sie beim Entwerfen von Telefonbildschirmen berücksichtigen sollten, die immer größer zu werden scheinen.
Inhalt priorisieren

Lassen Sie Benutzer nicht raten, was am mobilen Design wichtig ist. Die oberen zwei Drittel des Bildschirms sollten das wichtigste Element des Designs klar kommunizieren.
Das untere Drittel eines mobilen Bildschirms sollte ein sekundäres Element oder eine Einbeziehungsmöglichkeit enthalten. (Und es ist tatsächlich in Ordnung, wenn dieser Inhalt mit dem primären Inhaltselement zusammenhängt.)
Wenn Sie über diesen vorrangigen Inhalt nachdenken, erstellen Sie eine Designgruppe mit drei Elementen: Bild, Kurznachricht und Engagement.
- Bild für Aufmerksamkeit und um Benutzern zu zeigen, worum es beim Design geht
- Kurze Nachricht, damit Benutzer verstehen, warum sie hier sind und was sie tun sollten
- Die Verlobungsmöglichkeit ist eine Schaltfläche oder Einladung zum Scrollen oder Ausfüllen eines Formulars. Es sagt den Benutzern, was als nächstes zu tun ist
Erstellen Sie eine sinnvolle Navigation
 Ob es Ihnen gefällt oder nicht, das Hamburger-Menü ist auf kleinen Bildschirmen zum Standard geworden.
Ob es Ihnen gefällt oder nicht, das Hamburger-Menü ist auf kleinen Bildschirmen zum Standard geworden. Die mobile Navigation kann auf verschiedenen Bildschirmen unterschiedlichen Mustern folgen.
Ob es Ihnen gefällt oder nicht, das Hamburger-Menü ist auf kleinen Bildschirmen zum Standard geworden. Dies ist jedoch möglicherweise nicht die beste Option für große mobile Bildschirme, auf denen Sie mehr Platz und Gelegenheit für größere Navigationselemente haben.
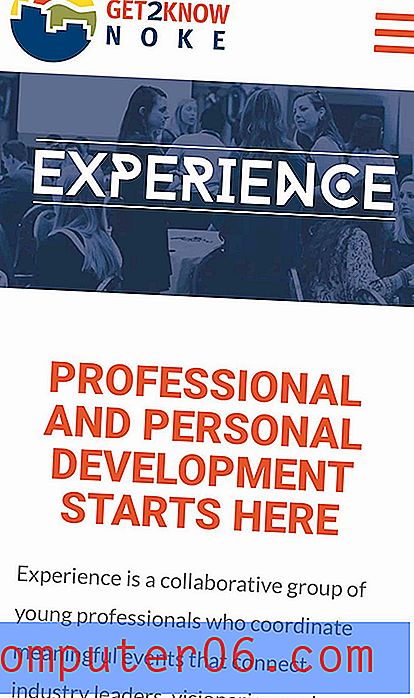
Denken Sie an diese Reihe verankerter Elemente am unteren Rand Ihres iPhone-Bildschirms oder an die Standardschaltflächen im unteren Bereich eines mobilen Browsers. Eine größere Navigation im Tastenstil am unteren Bildschirmrand kann eine ideale Option für diese größeren Mobilgeräte sein, z. B. die Calm-App (oben).
Benutzer sind bereits an ein Benutzermuster gewöhnt, und Sie haben tatsächlich Platz, um die Informationen dort abzulegen. Die Navigation am unteren Bildschirmrand bietet auch eine weitere Möglichkeit, einen Benutzer für die Interaktion mit dem Design zu gewinnen.
Stellen Sie sicher, dass die Navigation nicht unterbrochen wird, wenn auf andere Inhalte zugegriffen wird - auch wenn dies bedeutet, dass sie in einem etwas anderen Format vorliegen.
Hand- (und Daumen-) Größenangelegenheiten

Für eine Weile arbeiteten wir unter der Annahme, dass jeder ein Telefon in einer Hand hielt und mit dem Daumen wichtige Inhaltsbereiche und Schaltflächen erreichte.
Nicht mit diesen riesigen Handys! Immer mehr Benutzer halten Geräte mit zwei Händen und ändern, wie diese Berührungsmuster aussehen. Ich halte mein Telefon - ein 6, 5-Zoll-iPhone - oft mit zwei Händen und navigiere mit beiden Daumen durch den Inhalt (wodurch die Mitte des Bildschirms zu einem wichtigen Bereich wird). Ich verwende das gleiche Zwei-Daumen-Muster auch für Texteingaben.
Jemand mit größeren oder kleineren Händen interagiert möglicherweise nicht auf die gleiche Weise. Es ist leicht zu erkennen, dass der Bereich mit einer Daumenreichweite möglicherweise nicht mehr als Standard gilt. (Aus diesem Grund möchten Sie selbst mit Geräten spielen und sehen, wie Sie sie tatsächlich halten und verwenden. Dies kann das Design erheblich beeinflussen.)
Betrachten Sie Typografiegrößen

Vergiss den Typ nicht.
Bei breiteren Bildschirmen möchten Sie möglicherweise die Schriftgrößen neu anpassen. Die empfohlene Lesegröße beträgt immer noch 35-55 Zeichen und Leerzeichen pro Zeile. Der Zeilenabstand sollte wahrscheinlich mindestens 1, 5-mal größer sein als die Textgröße.
Formulare prägnant halten
Auch wenn es möglicherweise einfacher ist, Formulare auf größeren Telefonen auszufüllen, geben Sie den Benutzern keine Handkrämpfe, wenn Sie versuchen, Informationen zu sammeln.
Formulare kurz halten; Weitere Informationen erhalten Sie per E-Mail. (Auf diese Weise können Benutzer Informationen auf einem Telefon oder einem Desktop-Gerät eingeben.)
Die Aufmerksamkeitsspanne ist kurz und die Aufmerksamkeitsspanne auf Mobilgeräten ist eine der kürzesten, auf die Sie stoßen werden. Prägnante Formulare haben eine große Chance, ausgefüllt zu werden, wenn Sie um die Aufmerksamkeit des Benutzers konkurrieren.
Scrollen

Telefonbenutzer akzeptieren Bildlaufaktionen sehr. Stellen Sie einfach sicher, dass Sie genügend Platz für sie lassen. (Dies ist eine Sache, die auf größeren Geräten tatsächlich gut funktioniert.)
Entwerfen Sie den verwendbaren Teil der Zeichenfläche so, dass Benutzer nicht versehentlich auf Elemente tippen, wenn sie versuchen, die Seite nach unten zu verschieben. Während Benutzer nichts dagegen haben, zu scrollen, werden sie die Idee schnell aufgeben, wenn es zu einer Herausforderung wird.
In Bezug auf das Design bedeutet dies, dass Sie zusätzliche Polster an den Kanten lassen sollten, um das Bildlauferlebnis zu verbessern. Mit einem größeren Ansichtsfenster sollte es keine große Sache sein!
Verwenden Sie das Ansichtsfenster mit Bedacht

Seien Sie nicht versucht, mit Spalten verrückt zu werden, nur weil die Bildschirme breiter werden. Halten Sie sich an ein einspaltiges Format. Es ist einfacher zu lesen und bietet Benutzern einen optimierten Fokusbereich.
Und versuchen Sie nicht, zu viele Informationen einzusammeln, nur weil Sie auch mehr vertikalen Raum haben.
Stellen Sie sich das Ansichtsfenster als eine Möglichkeit vor, jeweils eine Aktion oder Interaktion bereitzustellen. Was sollen Benutzer hier tun? Überladen Sie den Bildschirm nicht mit anderen Elementen oder Ideen.
Denken Sie an die Platzierung von Inhalten
 Platzieren Sie wichtige Inhalte oder Schaltflächen nicht ganz oben auf dem Bildschirm oder in den Ecken.
Platzieren Sie wichtige Inhalte oder Schaltflächen nicht ganz oben auf dem Bildschirm oder in den Ecken. Wo ist der erste Ort, an dem Sie auf Ihrem Telefon suchen? Im Gegensatz zu einigen anderen Geräten beginnt die Verfolgung des Telefons häufig in der Mitte und nicht oben auf dem Bildschirm.
Versuchen Sie, Schlüsselelemente, Handlungsaufforderungen oder interaktive Elemente in diesem Teil des Bildschirms zu platzieren.
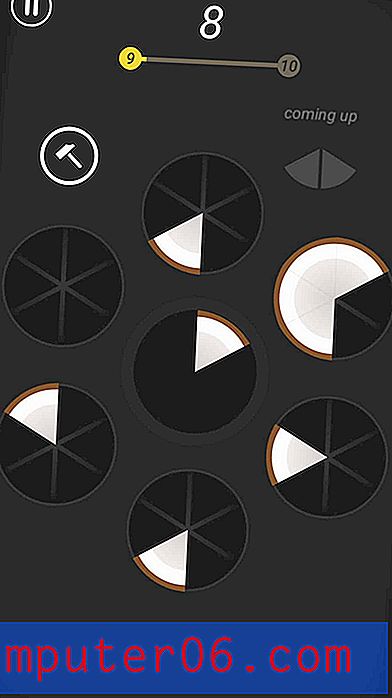
In letzter Zeit war ich ziemlich süchtig nach dem Slices-Spiel und die Platzierungen der Elemente in diesem Spiel sind genau richtig. Beachten Sie, wie sich das Schlüsselelement in der Mitte mit Berührungspunkten befindet. Sie verbringen nicht einmal wirklich zu viel Zeit damit, die anderen Kanten zu betrachten.
Platzieren Sie wichtige Inhalte oder Schaltflächen nicht ganz oben auf dem Bildschirm oder in den Ecken. Dies sind die schwierigsten Positionen, die auf Handheld-Geräten zu erreichen sind. (Sie sind auch die letzten Stellen, an die das Auge beim Scannen von Inhalten geht.)
Fazit
Wenn Sie für größere Handgeräte entwerfen, hält der Schlüssel möglicherweise eines für sich. Schau dir deine Hände an. Wie hältst du es? Wo sind deine Finger? Wie verwalten Sie das Telefon und die Interaktionen?
Verwenden Sie es als Entschuldigung für ein neues Gerät (oder zwei) im Namen der Forschung. Während all die Theorien und Dinge, die wir über gutes Design wissen, auf diesen Geräten zutreffen, wirft es uns auch einen Curveball auf, weil Sie darüber nachdenken müssen, wie Interaktionen je nach Größe des Bildschirms unterschiedlich funktionieren. Dies ist ein Problem, das bei herkömmlichen Desktops, die auf mausgesteuerten Interaktionen beruhen, einfach nicht auftritt. Geben Sie sich also Zeit, um darüber nachzudenken.