Rezension: Das mobile Buch von Smashing Magazine
Das Smashing Magazine, eine der wichtigsten Kräfte im Internet für Design und Entwicklung, trifft uns mit einem weiteren Band praktischer und aufschlussreicher Branchenkenntnisse. Das Mobile Book ist das neueste Produkt von Smashings Vorstoß in die Veröffentlichung und möglicherweise das bisher beste.
Lesen Sie weiter, um zu sehen, was The Mobile Book ist, für wen es ist und warum so schnell wie möglich eine Kopie in Ihrem Regal stehen sollte.
Entdecken Sie Designressourcen
Was ist das mobile Buch?
Im Gegensatz zum Namen geht es in diesem Buch nicht nur um das Entwerfen für mobile Geräte, sondern um das Entwerfen für alles. Es geht darum, wie sich die Landschaft des Webdesigns dramatisch verändert und wie unsere alten Standarddesignpraktiken nicht mehr relevant sind.
Das Web hat nicht nur ein paar verschiedene, gut getrennte Bildschirmgrößen erreicht, es ist überall, auf jedem Bildschirm (zum Teufel, es ist sogar mit vielen Dingen verbunden, die völlig ohne Bildschirme sind!). Wie reagieren wir also? Was ist unser Zug? Ist Responsive Web Design unsere Rettung? Ist das alles was wir beachten müssen? Das Mobile Book beantwortet all diese und weitere Fragen.
Für wen ist das?
Das Mobile Book wurde sorgfältig strukturiert, sodass es für Webdesigner und Entwickler aller Erfahrungsstufen relevant ist. Wenn Sie dies seit zehn Jahren tun, ist dieses Buch genau das Richtige für Sie. Wenn Sie es seit sechs Monaten tun, ist dieses Buch auch für Sie.
Unterm Strich betrifft uns die Allgegenwart des Web alle, und wir alle als Designer und Entwickler müssen sicherstellen, dass unsere Fähigkeiten in einer sich entwickelnden Branche relevant und marktfähig bleiben. Wenn Sie das tun möchten, kann dieses Buch helfen.

Eine dreiteilige Geschichte
Das Mobile Book bietet Ihnen eine Vielzahl von Informationen, mit denen Sie die unglaublich komplexe Aufgabe bewältigen können, Websites zu erstellen, die auf einem breiten Spektrum von Geräten gut funktionieren. Dies geschieht mit drei Inhaltsabschnitten:
- Die mobile Landschaft
- Sich anpassendes Webdesign
- UX Design für Mobile
Dies mag wie eine einfache Gliederung erscheinen, aber lassen Sie sich nicht täuschen. Jeder Abschnitt ist vollgepackt mit erstklassigen Diskussionen führender Branchenexperten. Werfen wir einen kurzen Blick auf jeden einzelnen.
Die mobile Landschaft
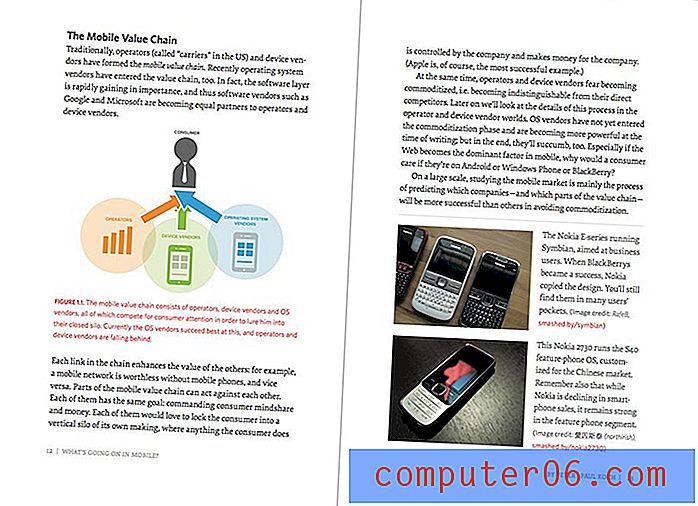
Der erste Abschnitt des Buches trägt den Titel „The Mobile Landscape“. Es ist in zwei Kapitel unterteilt: "Was ist in Mobile los?" von Peter-Paul Koch und "The Future Of Mobile" von Stephanie Rieger.
Die erste davon ist eine gründliche Untersuchung des Zustands des mobilen Webs. Sie lernen die wichtigsten Akteure der Mobilgerätebranche kennen und erfahren, was in einem Mobiltelefon steckt, bevor es in die Hände eines Verbrauchers gelangt.

Sie erhalten auch einen Einblick, welche Betriebssysteme, Browser und Gerätehersteller am weitesten verbreitet sind und welche Vor- und Nachteile die Entwicklung für jedes System hat.
Von hier aus erhalten wir einen Einblick in die Zukunft des Mobilfunks. Die Zeit der „Internet-Dinge“ steht vor der Tür. Die Idee, nur Computer, Telefone und Tablets mit dem Internet zu verbinden, gehört der Vergangenheit an. Bald wird alles mit dem Internet verbunden sein, vom Auto, das Sie fahren, bis zur verschreibungspflichtigen Tablettenflasche auf Ihrem Nachttisch.
Sie erfahren alles über die neuesten und kommenden Technologien, die die Landschaft unserer Interaktion mit der Welt um uns herum verändern können und werden. Am wichtigsten ist, dass Sie lernen, sich auf diese Revolution vorzubereiten.
Daten, die jetzt relevant sind
Eine Sache, die ich in diesem Abschnitt sehr geschätzt habe, war die Aktualität der Daten. Beim Durchsuchen der OS-Marktanteilsdiagramme habe ich mir nicht die nutzlosen Daten von 2005, sondern 2012 angesehen. Ich begrüße den Zeit- und Arbeitsaufwand, der erforderlich ist, um sicherzustellen, dass die herumgeworfenen Zahlen und Statistiken direkt auf das Design- und Entwicklungsrecht anwendbar sind jetzt.
Sich anpassendes Webdesign
Für mich als CSS-Typ und Liebhaber des Layouts war dies das eigentliche Fleisch des Buches. Smashing hat gerade zwei dieser größten Namen in RWD ausgewählt, um reaktionsschnelle Techniken und Konzepte zu erklären: Trent Walton und Brad Frost. Ich schaue auf und verfolge die Arbeit dieser Jungs täglich genau und es war großartig, ihre Beiträge zu diesem Buch zu lesen.

Trent Walton diskutierte „Responsive Design Strategy“, eine solide Einführung in die Konzepte von RWD. Von fließenden Rastern bis hin zu reaktionsschnellen Bildern und Medienabfragen bietet Trent alles auf einfach zu verfolgende Weise mit codierten Beispielen, denen Sie tatsächlich folgen können.
Trent beginnt super einfach, taucht aber schnell in fortgeschrittene Themen wie Mobile-First-Design, relative Einheiten und die Idee der Content-Choreografie ein.
Sowohl Trent als auch Brad verbringen viel Zeit damit, die tatsächlichen Layout- und Designmuster zu diskutieren, die heute in RWD vorherrschen. Dies ist äußerst praktisch, da es Ihnen aktuelle Layoutstrategien und -techniken bietet, die Sie heute auf Ihre Arbeit anwenden können.
Trent führt die Idee von Mustern ein, aber Brads Artikel befasst sich wirklich mit bestimmten Bereichen jedes Designs und wie sie von den Leuten angesprochen werden, die jeden Tag an reaktionsfähigen Websites arbeiten.
Der RWD-Abschnitt schließt mit einer entwicklungsorientierteren Diskussion von Dave Olsen über die Optimierung Ihrer Website für Mobilgeräte ab. Er spricht darüber, wie das Gewicht von Websites stetig zunimmt und welche Praktiken Sie befolgen können, um den Verlangsamungseffekten dieses Phänomens entgegenzuwirken. Dieses Stück ist überfüllt mit großartigen Tipps, die Sie direkt auf Ihre Website bringen können, um die Leistung zu verbessern.
UX Design für Mobile
Bis zu diesem Punkt war das Buch sehr stark auf Entwickler ausgerichtet. Die besprochenen Techniken waren weitgehend mit Code verbunden: HTML, CSS und JavaScript.
Wenn Sie also ein Designer sind, der nicht viel oder überhaupt nicht codiert, werden Sie dann ausgelassen? Nein, der UX-Bereich ist für Sie. Hier erhalten wir einen Einblick, wie Responsive Web Design und die mobile Revolution den Designprozess auf einer Kernebene tatsächlich verändern.
Dennis Kardys hat einen Artikel mit dem Titel „Hands on Design for Mobile“, in dem er die Neudefinition unserer Meinung zu einer „Webseite“ und die Neudefinition unseres Ansatzes anhand genauerer Modelle erläutert.
Er beschäftigt sich mit wirklich lustigen Dingen, die wir Designer absolut lieben, wie Skizzieren und Brainstorming. Ein Teil, den ich besonders genossen habe, war das Konzept, Ihren Inhalt in eine Tabelle einzufügen und dann jede Zelle der Tabelle einem bestimmten Ort in Ihren sich entwickelnden Drahtgittern zuzuordnen. Es ist ein fantastisches Zeug und hat definitiv das Potenzial, die Art und Weise, wie Sie sich dem Designprozess nähern, komplett zu verändern.
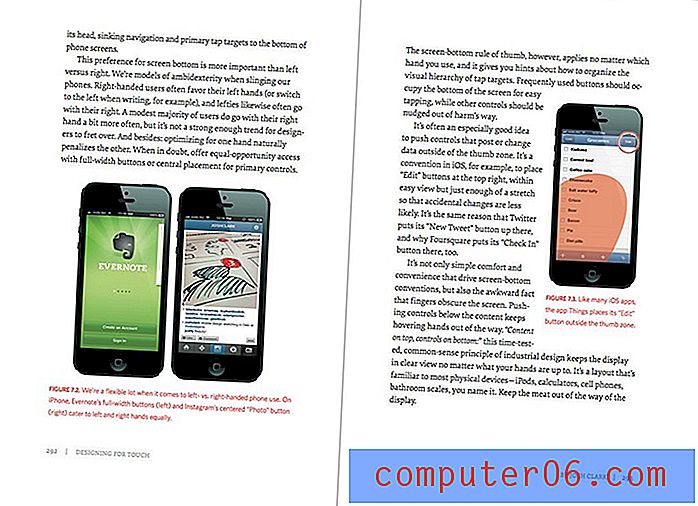
Das Buch endet mit einem Kapitel von Josh Clark mit dem Titel „Designing for Touch“. Genau so klingt es, eine aufschlussreiche Diskussion über die Herausforderungen, die sich beim Entwerfen für Finger und direkte Interaktion im Gegensatz zu Cursorn und indirekter Interaktion ergeben.

Er erörtert die einzigartigen Probleme, mit denen Sie beim Entwerfen für Telefone, Tablets und sogar eine neue Kategorie von Hybriden konfrontiert sind, die die Grenzen zwischen traditionell getrennten Gerätekategorien verwischen.
Was mir hier gefallen hat, war Joshs Blick darauf, wie gut Videospiele entwickelt wurden, um Benutzern Interaktionsmethoden beizubringen. Es ist eine großartige Metapher und ich denke wirklich, dass er auf etwas steht, wenn er sagt, dass UX-Designer mehr Videospiele spielen und über die Lehren nachdenken sollten, die sie aus ihrer Struktur ziehen können.
Was habe ich gedacht? Eine Lektüre wert?
"Vorhin habe ich erwähnt, dass Sie dieses Buch in Ihr Regal legen sollten. In Wirklichkeit möchten Sie es wahrscheinlich auf Ihrem Schreibtisch aufbewahren."Um ehrlich zu sein, wirft alles, was das Wort „mobil“ enthält, für mich fast rote Fahnen auf. Es ist zu einem nutzlosen Schlagwort für flache und offensichtliche Diskussionen darüber geworden, wie Menschen jetzt Smartphones besitzen (große Überraschung, oder?).
Glücklicherweise trotzt dieses Buch diesem Stereotyp. Anstelle offensichtlicher Schlussfolgerungen sehen wir schwierige Fragen, die zu echten Herausforderungen führen. Wir sehen auch unzählige echte, anwendbare Lösungen für die Probleme, mit denen jeder Webdesigner in der Branche derzeit konfrontiert ist.
Das Mobile Book ist keine Lektion in Geschichte und enthält keine Informationen, die Sie fünf Jahre lang nicht anwenden können. Es ist heute ein Handbuch für Webdesign. Ich habe bereits erwähnt, dass Sie dieses Buch in Ihr Regal stellen sollten. In Wirklichkeit möchten Sie es wahrscheinlich auf Ihrem Schreibtisch aufbewahren.
Wenn Sie ein neues Projekt starten und darüber nachdenken, wie Sie eine Inhalts- und Designstrategie skizzieren können, wird Ihnen das UX-Kapitel mit großartigen neuen Ideen helfen. Während Sie sich mit dem Codieren aktueller Webseiten befassen, zeigen Ihnen Trent Walton und Brad Frost, wie sie die großen Hürden überwinden. Und wenn Sie von einer Branche überwältigt werden, die zu groß und schnell zu verstehen scheint, wird Sie der Abschnitt über die mobile Landschaft beruhigen und Ihnen helfen, sich so informiert wie möglich zu fühlen.
Fazit
Angesichts der Fülle an kostenlosen Online-Inhalten gibt es für mich einige wichtige Fragen, die einen Buchkauf antreiben: Werde ich dieses Buch wirklich verwenden? Ist es mit praktischen, anwendbaren Informationen oder nur Flusen gefüllt? Sind die Informationen zuverlässig?
Das Mobile Book steht bei all diesen Fragen gut da und verdient daher meinen Gütesiegel. Wenn Sie interessiert sind, können Sie hier eine physische Kopie abholen (wird mit einer digitalen Kopie geliefert) oder das eBook hier herunterladen. Zum Zeitpunkt dieses Schreibens kostet das physische Buch knapp 40 US-Dollar, und das eBook ist für 14, 32 US-Dollar erhältlich.