10 besten Prototyping-Tools für Designer 2020
Prototyping ist Teil des kreativen Prozesses eines jeden Designers. Es ist ein wesentlicher Bestandteil Ihrer Arbeit, um Projekte und Kunden zu gewinnen. Wir glauben, dass jeder Designer ein geeignetes Prototyping-Tool haben sollte. Und heute möchten wir Ihnen helfen, eine zu finden.
Egal, ob Sie ein User Experience Designer oder ein Interface Designer sind, der nach einem guten Prototyping-Tool sucht, wir haben alles für Sie. In diesem Handbuch werfen wir einen Blick auf die besten Prototyping-Tools für UI- und UX-Designer aller Art.
Sie finden sowohl kostenlose Prototyping-Tools als auch kostenpflichtige Apps und sogar Online-Prototyping-Tools, die Ihrem Budget und Ihren Anforderungen entsprechen. Lass uns anfangen.
1. UXPin

- Preis: $ 19 pro Monat
- Geeignet für: UX-, UI- und Webdesigner
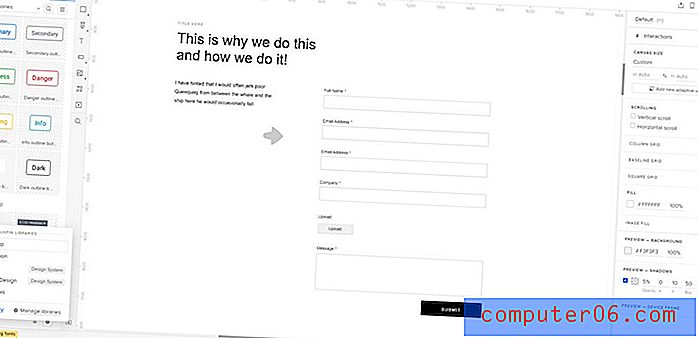
Wenn es um Prototyping geht, ist UXPin der Alleskönner. Es deckt alle Aspekte des anfänglichen Designprozesses ab, die Sie vom Rapid Prototyping bis zum Testen interaktiver UI-Designs führen.
Eines der coolsten Dinge an UXPin ist, dass es mit vorgefertigten Vorlagenbibliotheken geliefert wird. Und es erleichtert das Rapid Prototyping erheblich. Wenn Sie beispielsweise ein schnelles Modell einer iOS-App erstellen möchten, verfügt UXPin über eine vollständige Bibliothek für Vorlagen für iOS-App-Oberflächen. Sie können es einfach auf Ihre Leinwand ziehen und mit dem Entwerfen beginnen.
Haupteigenschaften

- Vorgefertigte Komponenten ermöglichen das schnelle Prototyping von App-Bildschirmen und -Schnittstellen
- Erstellen Sie interaktive Elemente wie Schaltflächen, Formulare usw. mithilfe von Status und Variablen
- Mit Zeichenwerkzeugen können Sie Ihre eigenen Designelemente von Hand herstellen
- Möglichkeit zum Importieren und Anpassen von Skizzendateien
- Mit der browserbasierten App können Sie einfacher mit Ihrem Team zusammenarbeiten
- Testen Sie Ihre Designs live auf Mobilgeräten
Wer sollte es benutzen?
UXPin ist perfekt für alle Arten von UX- und UI-Designern, einschließlich Anfänger. Zumal es die Möglichkeit bietet, ganz einfach interaktive Elemente hinzuzufügen. Da es browserbasiert ist, können Sie es auf jedem Gerät verwenden, das Sie besitzen, ohne Lizenzprobleme.
Die App verfügt über eine kostenlose Testversion, mit der Sie sie testen können. Oder lesen Sie unsere Rezension, um mehr darüber zu erfahren, wie es funktioniert.
2. InVision

- Preis: Kostenlos / $ 15 pro Monat
- Geeignet für: Designer von Mobil- und Web-Apps
InVision ist eine weitere Online-App, die ähnlich wie UXPin funktioniert, außer dass der Schwerpunkt auf Design liegt. Es enthält alle Tools, die Sie benötigen, um vom Wireframing zum UI-Design zu gelangen. Und enthält viele nützliche Tools für eine bessere Zusammenarbeit und Prototyping.
Ähnlich wie UXPin verfügt InVision auch über Tools zum interaktiven Erstellen von Objekten in Ihren Designs. Es ist jedoch viel einfacher und ermöglicht es Ihnen nicht, erweiterte Zustände wie UXPin zu implementieren.
Haupteigenschaften

- Entwerfen Sie App- und Web-Prototypen einfach mit vorgefertigten Komponenten
- Machen Sie Ihre Prototypen interaktiv, indem Sie Trigger hinzufügen
- Arbeiten Sie einfacher zusammen und erhalten Sie Kundenfeedback zu Projekten
- Enthält Werkzeuge zum Skizzieren und Zeichnen schneller und einfacher Drahtgitter
- Greifen Sie auf jedem Gerät auf Ihre Designprojekte in der Cloud zu
Wer sollte es benutzen?
InVision eignet sich am besten für App-UI-Designer, insbesondere für Teams, die an Projekten zusammenarbeiten. Es ist auch ein guter Ausgangspunkt für Freiberufler, da es einen kostenlosen Plan enthält, mit dem Sie ein aktives Projekt so lange behalten können, wie Sie möchten.
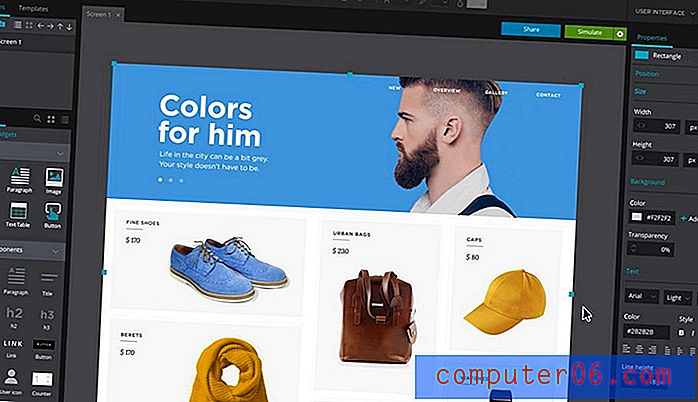
3. Justinmind

- Preis: Kostenlos / $ 19 pro Monat
- Geeignet für: Web- und Mobile-App-Designer
Justinmind ist eine ziemlich neue App, die sich ausschließlich dem Wireframing und Prototyping widmet. Obwohl dieses Tool nicht so fortschrittlich ist wie UXPin oder InVision, bietet es zahlreiche nützliche Funktionen, die es zu einer großartigen Option für Anfänger machen.
Eine der attraktivsten Funktionen von Justinmind ist, dass es einen kostenlosen Plan für immer gibt, mit dem unbegrenzte Drahtgitter erstellt und Benutzer hinzugefügt werden können. Sie können damit schnelle Prototypen mit einem Drag & Drop-Editor erstellen, insbesondere zu Beginn oder um Rapid Prototyping zu erlernen.
Haupteigenschaften

- Erstellen Sie schnelle Drahtmodelle und Prototypen mit einem Drag & Drop-Editor
- Fügen Sie Ihren Designs interaktive Elemente und mobile Gesten hinzu
- Möglichkeit zum Exportieren von Designs in interaktives HTML und Dokumente
- Arbeiten Sie mit dem Team in der Cloud zusammen
- Kostenloser Plan für immer mit unbegrenzten Projekten
Wer sollte es benutzen?
Der kostenlose Plan für immer macht Justinmind zu einer großartigen Option für Anfänger im UX- und UI-Design. Der kostenlose Plan ist jedoch auf statische Prototypen beschränkt. Wenn Sie interaktive Elemente, Effekte, Cloud-Zusammenarbeit und Exportdesigns hinzufügen möchten, müssen Sie sich für den kostenpflichtigen Plan anmelden.
4. Figma

- Preis: Kostenlos / $ 12 pro Monat
- Geeignet für: Web- und Mobile-App-Interface-Designer
Die meisten Designer sind bereits mit dem beliebten webbasierten UI-Designtool vertraut. Obwohl Figma allgemein als UX-Design-App bekannt ist, verfügt es auch über Tools für das Rapid Prototyping.
Figma verfügt über einen sehr einfach zu verwendenden Drag & Drop-Editor zum Entwerfen von Drahtgittern und funktionalen Prototypen. Es gibt sogar viele interaktive Elemente, um Ihre Prototypen zu animieren. Was es noch besser macht, ist die Tatsache, dass die App kostenlos verwendet werden kann und in jedem Browser funktioniert.
Haupteigenschaften

- Einfacher Drag & Drop-Editor für schnelles Prototyping der App-Oberfläche
- Animieren Sie Elemente und fügen Sie Interaktionen hinzu, um Designs lebendig werden zu lassen
- Erstellen und verwenden Sie Designsysteme, um schneller Prototypen zu erstellen
- Möglichkeit zur Live-Vorschau Ihrer Prototypen
- Funktioniert mit jedem Browser, um die Zusammenarbeit bei Projekten zu vereinfachen
- Kostenloser Plan für immer mit 3 aktiven Projekten und unbegrenztem Speicherplatz
Wer sollte es benutzen?
Mit Figma können nahezu alle Arten von Web- oder mobilen App-Schnittstellen prototypisiert werden. Es hat einen großzügigen kostenlosen Plan, mit dem Sie 3 aktive Projekte und 2 Editoren haben können. Dies macht es zu einer großartigen Option für Freiberufler, insbesondere für die Arbeit an Projekten mit Kunden.
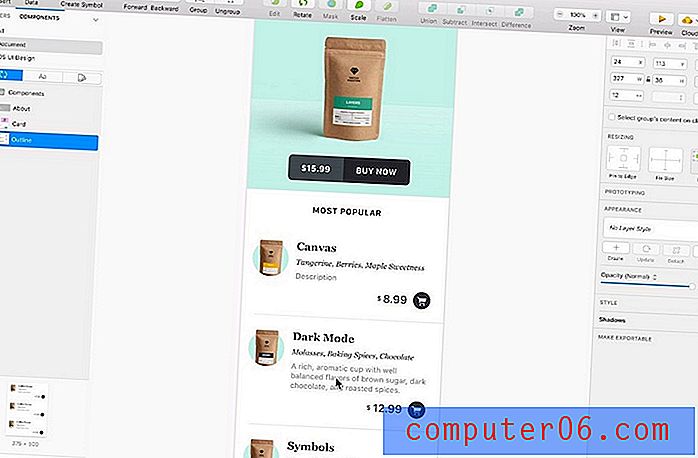
5. Skizze

- Preis: 99 $
- Geeignet für: Mobile- und Web-UI- und UX-Designer
Sketch ist eine der besten heute verfügbaren Apps zum Entwerfen aller Arten von Benutzeroberflächen. Es ist wie eine fortgeschrittenere und weit verbreitete Version von Figma. Der einzige Grund, warum wir es unter Figma eingestuft haben, ist die Tatsache, dass es nicht plattformübergreifend ist.
Sketch hat eine breite Community und daher gibt es Tausende von Vorlagen und UI-Kits, mit denen Sie Apps und Designs schneller prototypisieren können. Der einzige Nachteil ist, dass Sie einen Mac benötigen. Dies erschwert auch die Zusammenarbeit bei Projekten.
Haupteigenschaften

- All-in-One-Editor für Wireframing, Prototyping und Design von App- und Webschnittstellen
- Zeichnen und bearbeiten Sie Vektoren oder verwenden Sie vorgefertigte Komponentenbibliotheken, um schneller zu entwerfen
- Erstellen Sie interaktive Elemente und fügen Sie Ihren Designs Animationen hinzu
- Plugins und Integrationen von Drittanbietern machen die App noch leistungsfähiger
- Viele UI-Kits und Vorlagen von Drittanbietern zum Herunterladen
Wer sollte es benutzen?
Sketch ist perfekt für freiberufliche UI- und UX-Designer, wenn Sie sich die App leisten können und einen Mac haben. Es gibt ein monatliches Abonnement, mit dem Sie Ihre Designs in der Cloud teilen können. Die Bearbeitung der Designs wird jedoch nicht unterstützt.
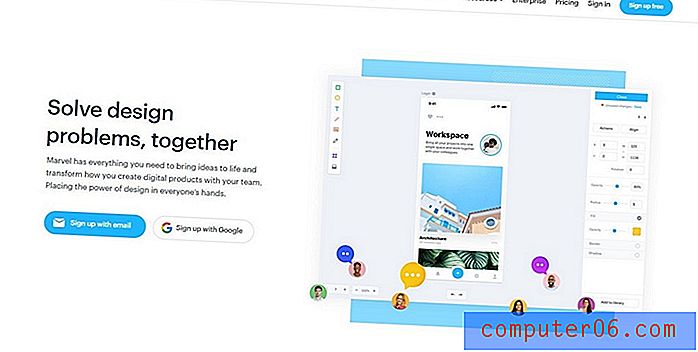
6. Staunen

- Preis: Kostenlos / $ 12 pro Monat
- Geeignet für: Web- und Mobile-App-UI-Designer
Marvel hat sich selbst als „Designplattform für digitale Produkte“ bezeichnet. Obwohl diese Aussage nicht ganz richtig ist, ist die App selbst eine großartige Lösung für Designer, um Prototypen für mobile und Web-Apps zu erstellen.
Marvel verfügt über alle erforderlichen Tools zum Erstellen aller Arten von Mobil- und Webschnittstellen, von Prototypen bis hin zu Designs. Es unterstützt sogar Gesteninteraktionen zum Entwerfen animierter mobiler Apps.
Haupteigenschaften

- Drag & Drop-Editor für alles, vom Wireframing bis zum Prototyping und Design
- Möglichkeit zum Exportieren von Designs in CSS-, Swift- und Android-XML-Code
- Funktionen für die Zusammenarbeit und das Testen Ihrer Designs durch Benutzer
- Fügen Sie Ihrem Design interaktive Elemente ohne Code hinzu
- Teilen Sie Ihre Designs mit, um Feedback und Benutzertests zu erhalten
Wer sollte es benutzen?
Da Marvel eine All-in-One-Plattform mit verschiedenen Tools und Funktionen ist, eignet sie sich am besten für fortgeschrittene Benutzer und erfahrene Designer. Marvel hat einen kostenlosen Plan, mit dem Sie 1 aktives Projekt so lange haben können, wie Sie möchten.
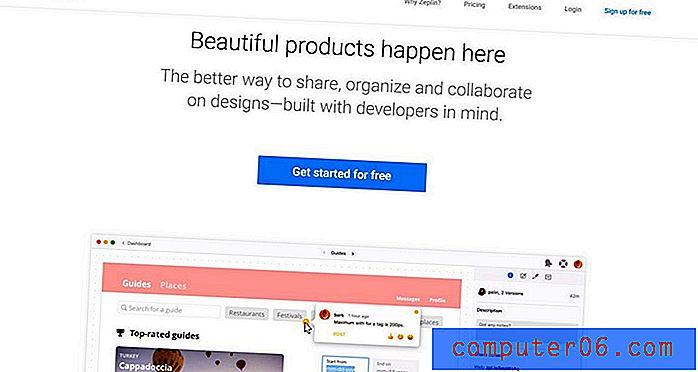
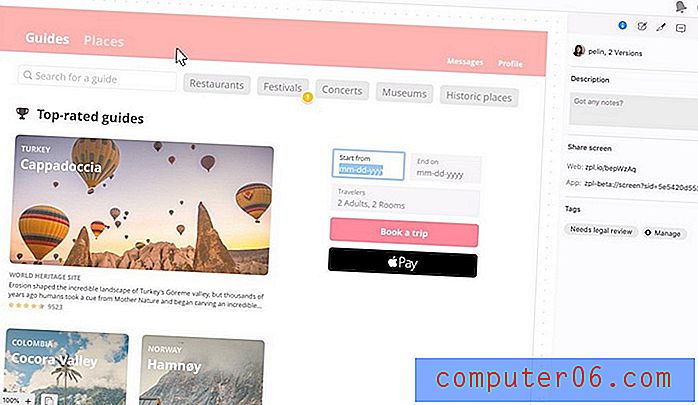
7. Zeplin

- Preis: Kostenlos / $ 17 pro Monat
- Geeignet für: Web-App-Designer und -Entwickler
Zeplin ist eine andere Art von Prototyping-Tool, das speziell für Entwickler entwickelt wurde. Entwickler haben häufig Probleme, die von Designern erstellten Schnittstellen in Code zu übersetzen. Zeplin möchte diese Lücke schließen, indem es Entwicklern einfache Tools zur Verfügung stellt, mit denen sie ihre eigenen Designs erstellen können.
Zeplin ist recht einfach zu bedienen und verfügt über ein integriertes Codierungsfeld, mit dem Sie fortschrittliches CSS und Code im laufenden Betrieb in Ihre Designs implementieren können.
Haupteigenschaften

- Möglichkeit, ein Designsystem für Ihre Codebasis zu erstellen, um Designs einfacher zu verwalten
- Generieren Sie Codefragmente für Ihre Designelemente und haben Sie sie alle an einem Ort
- Exportieren Sie Designs einfach mit Sketch-, Photoshop-, Figma- und Adobe XD-Plugins
- Arbeiten Sie zusammen und erhalten Sie Feedback von Ihrem Team
Wer sollte es benutzen?
Wie bereits erwähnt, ist Zeplin eher ein Design-Tool für Entwickler. Es ist perfekt für Freiberufler und Teams, um mit Entwicklern zusammenzuarbeiten. Mit dem kostenlosen Plan können Sie 1 aktives Projekt so lange haben, wie Sie möchten.
8. Proto.io

- Preis: Kostenlos / $ 24 pro Monat
- Geeignet für: Mobile UI-Designer
Proto.io ist ein Tool, das speziell für das Entwerfen von Prototypen entwickelt wurde. Und es enthält viele nützliche Funktionen, die Ihren Prototyping-Prozess erheblich vereinfachen.
Die App funktioniert fast wie ein Drag & Drop-Website-Builder. Es enthält vorgefertigte Komponenten und Inhaltsblöcke, die Sie hinzufügen können, um auf einfache Weise einzigartige App-Oberflächen zu erstellen. Sie können Ihre interaktiven Designs auch problemlos mit anderen teilen. Schauen Sie sich zum Beispiel die Demobibliothek an.
Haupteigenschaften

- Bibliotheken voller UI-Komponenten, Vorlagen, Symbole, Soundeffekte und mehr
- Fügen Sie interaktive Elemente in Designs mit Aktionen, Gesten, Animationen und mehr hinzu
- Importieren Sie Designs aus Sketch und Photoshop und synchronisieren Sie Projekte in Dropbox
- Mit dem webbasierten Editor können Sie von überall auf Ihre Designs zugreifen
- Möglichkeit zum Exportieren von Designs in HTML, CSS und Javascript
Wer sollte es benutzen?
Proto.io ist sowohl für Designer mobiler Benutzeroberflächen als auch für Designer von Web-Apps geeignet. Der kostenlose Plan hat sehr eingeschränkte Funktionen und die Preise für bezahlte Pläne können für Freiberufler etwas teuer sein. Die App eignet sich daher am besten für Designagenturen und erfahrene Profis.
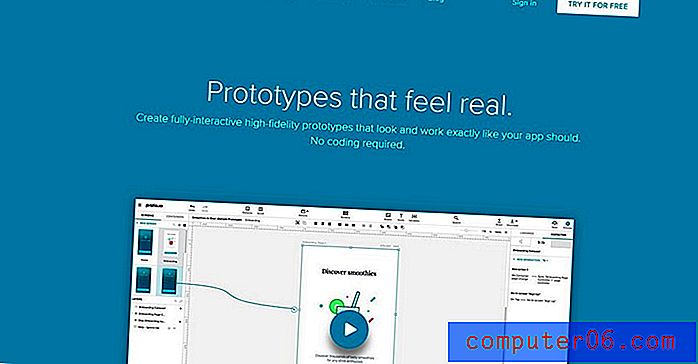
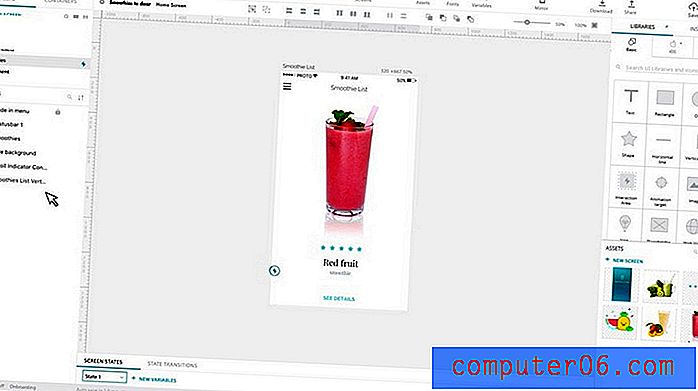
9. ProtoPie

- Preis: $ 11 pro Monat
- Geeignet für: Erfahrene Web- und mobile UI-Designer
ProtoPie ist ein weiteres Cloud-basiertes Tool, das nur zum Prototyping verschiedener Benutzeroberflächen entwickelt wurde. Auf den ersten Blick mag die App recht raffiniert erscheinen. Das liegt daran, dass es sich um ein fortschrittliches Prototyping-Tool für Profis handelt.
Bei ProtoPie geht es darum, genauere und interaktivere Prototypen zu erstellen. Das Hauptziel der Plattform ist es, Ihnen dabei zu helfen, genauere Prototypen zu erstellen, die Sie direkt an die Entwicklung senden können.
Haupteigenschaften

- Erstellen Sie genauere und qualitativ hochwertigere Prototypen für Web- und mobile Apps
- Fügen Sie interaktive Elemente hinzu, damit Ihre Prototypen realistischer aussehen
- Bibliotheken mit vorgefertigten Komponenten für einfache Prototypenentwürfe
- Möglichkeit zum Importieren von Designs aus Sketch, Figma und Adobe XD
- Testen Sie Ihre Designs mit Android- und iOS-Spiegelungs-Apps
Wer sollte es benutzen?
ProtoPie ist perfekt für fortgeschrittene und erfahrene UI-Designer, da Sie damit Prototypen fertigstellen können, ohne andere Apps verwenden zu müssen. Die App verfügt über eine kostenlose Testversion zum Testen ihrer Funktionen. Der einzige Nachteil ist, dass eine Softwareinstallation auf Ihrem Mac oder Windows-Computer erforderlich ist.
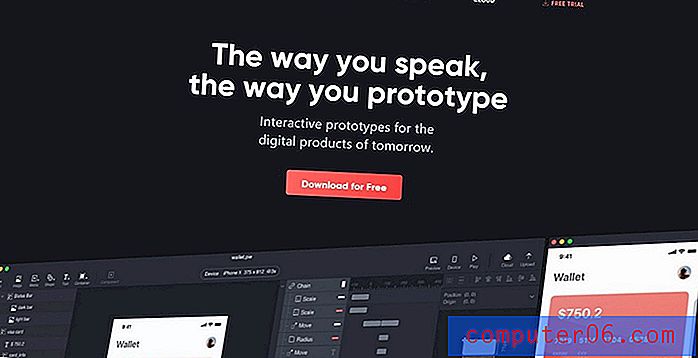
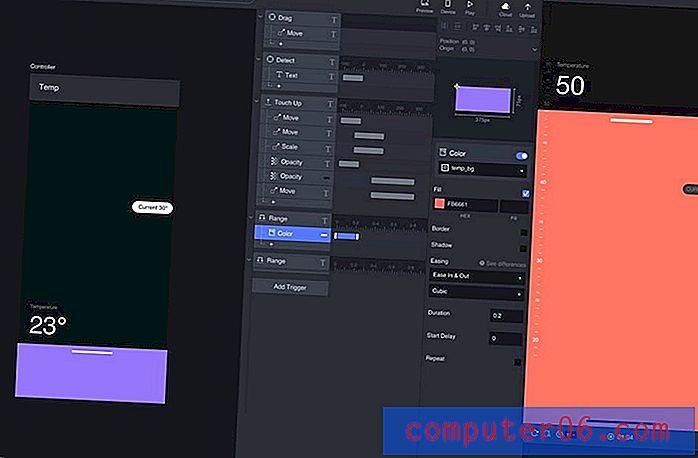
10. Framer X.

- Preis: 12 USD pro Monat
- Geeignet für: Designer und Entwickler mobiler Benutzeroberflächen
Framer X ist ein innovatives Prototyping-Tool, das auch Tools für Design und Entwicklung enthält. Es verfügt über einen einzigartigen Editor, in dem Sie Interaktionen zuordnen können, um Prototypen zu erstellen, die wie echte Apps funktionieren.
Es enthält sogar mobile Apps zum Spiegeln Ihres Designs und zum Testen von Prototypen auf mobilen Geräten. Framer ist eine Komplettlösung für das Prototyping und die Entwicklung mobiler Apps.
Haupteigenschaften

- Rapid Prototyping mit vorgefertigten Komponenten und Elementen
- 3-in-1-Toolkit für den Übergang vom Design zu Prototypen und Entwicklung
- Erstellen und optimieren Sie Interaktionen in einem visuellen Editor
- Möglichkeit, maßgeschneiderte Komponenten in verschiedenen Designs zu erstellen und wiederzuverwenden
- Viele UI-Kits und Ressourcen für die Erstellung von Prototypen aller Art
Wer sollte es benutzen?
Framer ist ein leistungsstarkes Prototyping-Tool, das sowohl für erfahrene Designer als auch für Entwickler am besten geeignet ist. Derzeit ist Framer nur auf Mac-Geräten verfügbar. Laut der Website ist jedoch eine webbasierte Version der App unterwegs.
Welches Prototyping-Tool ist am besten?
UXPin ist der klare Gewinner auf dieser Liste. Es bietet die besten Funktionen und alle Tools, die Sie benötigen, um vom Drahtmodell zum Prototyp und dann zum interaktiven Design zu gelangen. Es ist auch für Anfänger ziemlich einfach zu lernen und Werkzeuge für erfahrene Designer zu haben.
Wenn Sie nach einer kostenlosen Option suchen, sollten Sie sich Figma ansehen. Obwohl es sich um ein UI-Designtool handelt, bietet es zahlreiche Unterstützung für das Prototyping und das Hinzufügen von Interaktionen. Alles kostenlos.
Eine weitere Option, die Sie in Betracht ziehen sollten, ist die Verwendung von UI-Kits. UI-Kits enthalten Vorlagen, die Sie anpassen können, um auf einfache Weise Prototypen für Apps und Websites zu entwerfen. Inspiration finden Sie in unseren Figma UI Kits-Vorlagen und Adobe XD UI Kits-Sammlungen.