10 Design-Tools, die Sie nicht verwenden (aber sollten!)
Fast täglich kommt eine Flut neuer Designwerkzeuge auf den Markt. Wie oft haben Sie Software mit dem Versprechen heruntergeladen, dass Sie sie nach ein paar Anmeldungen nicht mehr verwenden?
Dies ist bei den Tools in dieser Liste nicht der Fall. Wir haben einige der besten Design-Tools zusammengestellt - einige kostenlos, andere kostenpflichtig -, die Sie gerne verwenden werden. Und wir würden gutes Geld wetten, dass Sie noch nie von mehreren gehört haben!
Entdecken Sie Envato-Elemente
1. Adobe Spark

Adobe Spark ist eine kleine Web-App, mit der Sie Elemente erstellen können, um Ihre Arbeit schnell und einfach zu fördern. Von einfachen Webseiten über Grafiken in sozialen Medien (mit perfekter Größe) bis hin zu einfachen Videos oder Memes bietet dieses Tool alles, was Sie benötigen, an einem Ort.
Es ist vollgepackt mit Starter-Elementen wie coolen Typografien und Hintergrundbildern. Das Beste daran ist, dass Sie Ihre Fotos oder Texte in wenigen Minuten einfügen und ein gemeinsam nutzbares Element herauspeitschen können. (Außerdem können Sie direkt über die Spark-App teilen.) Es ist das ideale Tool, um Ihre Designarbeit zu bewerben, ohne viel Zeit damit zu verbringen. Als zusätzlichen Bonus enthält es auch eine App für die Erstellung von unterwegs.
Kosten: Kostenlos; Benutzer der Adobe Creative Cloud erhalten einige zusätzliche Funktionen und ein Whitelabel-Branding.
2. Rechnung

Abrechnung und Fakturierung sind einer der am wenigsten spaßigen Aspekte bei freiberuflichen Tätigkeiten oder beim Besitz einer kleinen Agentur. Invoicely ist ein benutzerfreundliches Fakturierungs-Tool, mit dem Sie Kunden und Abrechnungen in nur wenigen Minuten pro Tag verfolgen können. Sie können auch Zahlungen akzeptieren, Zeit und Kosten verfolgen und alles ist in einfachen Berichten sichtbar. (Es fühlt sich fast so an, als hätten Sie einen Buchhalter eingestellt!)
Außerdem ist das Design schlank, sodass Sie wissen, dass jeder Kunde eine Rechnung erhält, die auch gut aussieht.
Kosten: Kostenloser Basisplan; Die vollständigen Funktionspläne beginnen bei 9, 99 USD pro Monat
3. WebGradients

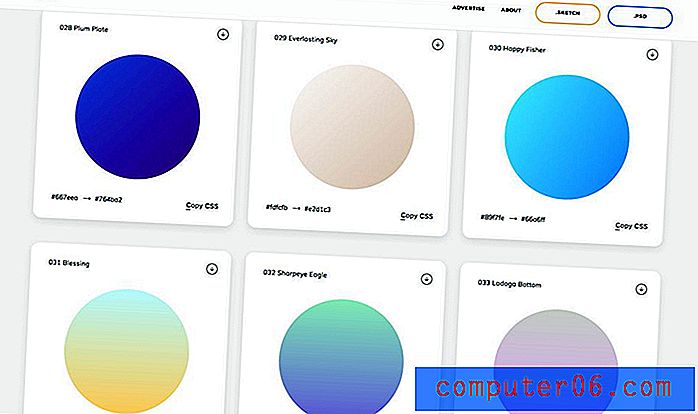
Wir haben bereits festgestellt, dass Farbverläufe zurück sind und möglicherweise einer der größten Designtrends des Jahres 2017 sind. WebGradients ist ein Tool, mit dem Sie stilvolle, trendige und schöne Farbverläufe für Projekte erstellen können, ohne einen Fehler in eine grelle Farbpalette zu verwandeln.
Die Website enthält eine Sammlung von 180 linearen Verläufen, die Sie als Inhaltshintergrund in jedem Teil Ihrer Website verwenden können. Kopieren Sie einfach den CSS3-Crossbrowser-Code oder laden Sie eine PNG-Version herunter. Als Bonus gibt es Pakete für Sketch und Photoshop.
Kosten: Kostenlos
4. Figma

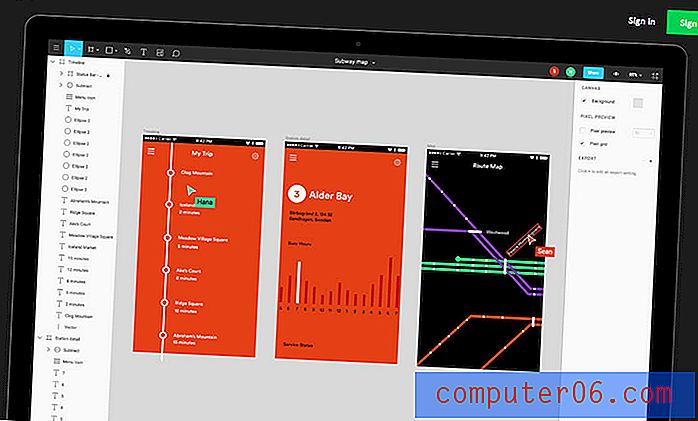
Figma ist eine kollaborative Prototyping-App für Teams. Das Schöne an dem Tool ist, dass Sie alles im Browser entwerfen können. Es gibt keine Uploads, Downloads oder Sorgen über die Arbeit mit der falschen Version. Figma verfügt auch über einen Präsentationsmodus - Sie müssen lediglich den Link freigeben -, um Projekte Kunden oder anderen Teammitgliedern vorzustellen.
Stellen Sie sich Folgendes vor: Während Sie am App-Design arbeiten, kann ein Texter Mikrokopien schreiben und ein Entwickler kann die Benutzerfreundlichkeit prüfen… alles gleichzeitig. Aus diesem Grund wird Figma immer häufiger verwendet.
Kosten: Kostenloses Starterkonto; ab 12 US-Dollar pro Monat für Teams
5. Schriftartkarte

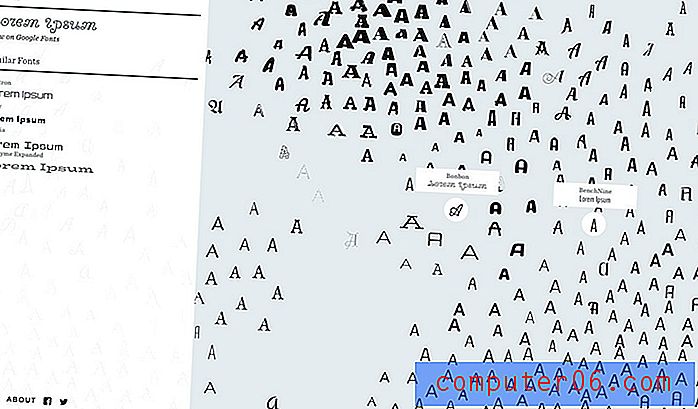
Die Suche nach einer Schrift kann eine schwierige Aufgabe sein. IDEOs Font Map verwendet künstliche Intelligenz, um eine auf Schriftarten basierende Visualisierung zu erstellen, die ziemlich cool ist. Sie können fast 750 Schriften fast auf einen Blick sehen und ähnliche Schriften finden.
Klicken Sie auf einen Buchstaben in der Karte, um zu dieser Schriftart zu springen, und verknüpfen Sie sie dann mit Google Fonts, wenn Sie sie verwenden möchten.
Kosten: Kostenlos
6. Unsplash

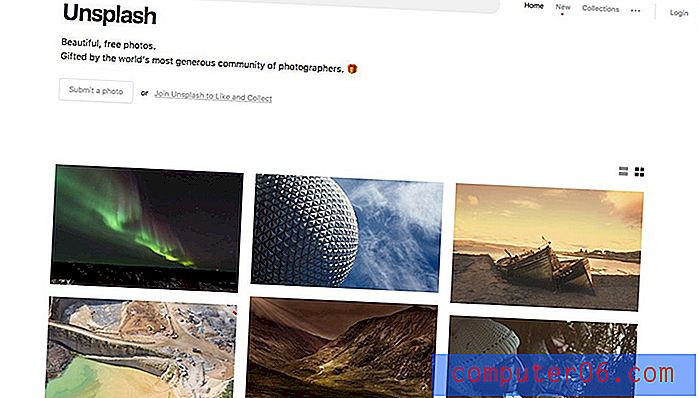
Unsplash ist eine Stock-Fotografie-Website, auf der keines der Bilder wie ein Klischee-Stock aussieht. Kuratiert wie eine Kunstgalerie Unsplash-Bilder haben einen eigenen Stil, der einfach zu verwenden ist und ständig aktualisiert wird.
Außerdem kann jedes Foto auf der Website kostenlos verwendet werden, unabhängig davon, wie Sie es verwenden möchten. Entwickler können auch die Unsplash-API nutzen, um Fotos in eine Reihe von Projekten aufzunehmen (Sie müssen sich lediglich registrieren).
Kosten: Kostenlos, aber teilen Sie immer die Liebe mit Creative Commons Zuschreibung
7. Kalligrafhr

Haben Sie jemals einen Schriftzug benötigt, den Sie nicht finden, aber auf Papier skizzieren konnten? Diese kleine App verwandelt Ihre Handschrift in eine Schriftart, die Sie in Projekten verwenden können.
Dies ist zwar kein Tool, das Sie wahrscheinlich ständig verwenden würden, aber es kann eine unterhaltsame Möglichkeit sein, einem Projekt etwas Besonderes hinzuzufügen.
Kosten: Kostenlos für jeweils eine Schriftart
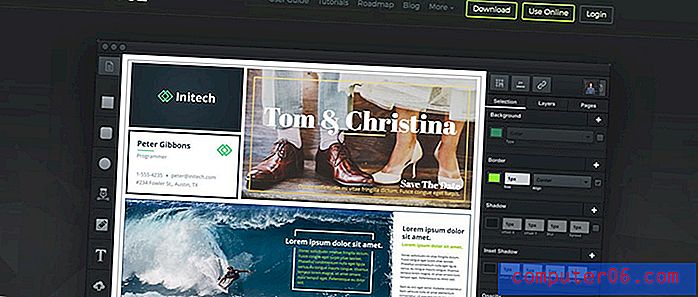
8. Vectr

Vectr ist ziemlich neu, aber ein wertvolles Werkzeug für jeden Designer, der vektorbasierte Dateien erstellen möchte. Mit dem Tool können Benutzer Vektorgrafiken in einer plattformübergreifenden Umgebung erstellen - Desktop- oder Cloud-basiert. Entwerfen Sie Logos, Karten, Broschüren, Website-Modelle, Präsentationen oder alles, was Sie sich vorstellen können, mit einer schnell zu erlernenden Oberfläche.
Das Beste daran ist, dass Sie mit Vectr Designs in Echtzeit freigeben können, um die Zusammenarbeit zu einem Kinderspiel zu machen, auch wenn Sie nicht mit Personen am selben Standort arbeiten.
Kosten: Kostenlos
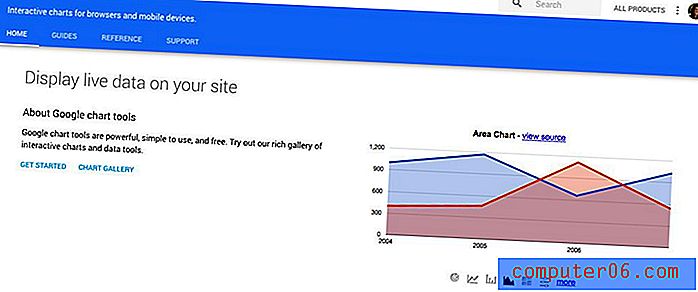
9. Google Charts

Mit Google Charts können Sie Live-Daten auf Ihren Websites, auf Ihrem Desktop und auf Ihrem Handy anzeigen. Diagramme sind sauber, einfach zu lesen und enthalten leistungsstarke interaktive Tools, die in der sich ständig ändernden Datenlandschaft von heute funktionieren.
Alles ist anpassbar und es gibt viele Diagrammoptionen zur Auswahl. Das Beste daran ist, dass Daten mit Datenverbindungstools und -protokollen im interaktiven Dashboard von Google in Echtzeit live arbeiten können.
Kosten: Kostenlos
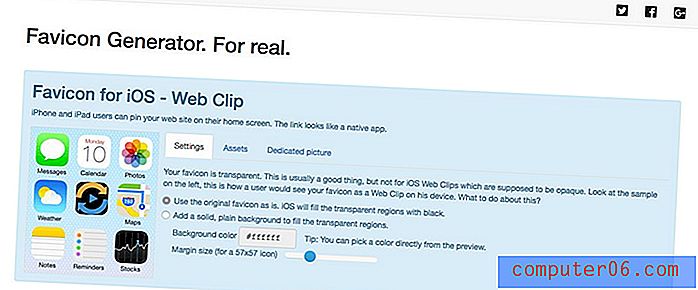
10. Favicon Generator

Vergiss das Favicon nicht! Es kann frustrierend sein, diese winzigen Elemente zu erstellen und sicherzustellen, dass sie für alle Browsertypen funktionieren. Favicon Generator ist ein kleines webbasiertes Tool, mit dem Sie Ihr Favicon überprüfen können, um festzustellen, ob es verbessert werden kann, oder ein Favicon mithilfe eines Bildes generieren.
Das Tool testet und erstellt Favoriten für alle Browser, iOS, Android, Windows Metro und mehr. Außerdem sind nur zwei Klicks erforderlich.
Kosten: Kostenlos
Fazit
Es ist keine Schande, Design-Tools zu verwenden, um Workflows zu beschleunigen und das Entwerfen und Arbeiten mit Kunden zu vereinfachen. Einige Designer bleiben in der Denkweise stecken, dass ich alles von Grund auf neu erstellen muss, und manchmal kann dies Projekte zum Stillstand bringen.
Verwenden Sie Tools intelligent, damit sie in Bereichen helfen, in denen Sie sich agil bewegen müssen. Probieren Sie diese aus, um loszulegen. Hoffentlich finden Sie ein oder zwei Tools, die Ihnen das Design erleichtern.