Behalten Sie die Neujahrsauflösung bei und machen Sie den Sprung vom Druck zum Webdesign
Sie entwerfen seit dem College für den Druck und haben ein Auge dafür, wie Visuals funktionieren. Aber die Landschaft hat sich verändert (und für manche könnte sie sogar ein wenig beängstigend aussehen). Als der Ball Anfang 2012 fiel, bestand Ihre Entschlossenheit darin, ein wenig mehr über die digitale Seite des Ganzen zu lernen und sich so viel marktfähiger zu machen.
Jetzt ist die Zeit zu beginnen. Es gibt unzählige Ressourcen, die Druckdesignern dabei helfen, sich mit Codierung, HTML und digitalem Design vertraut zu machen. Aufgrund der Fähigkeiten, die Sie bereits als Druckdesigner besitzen, ist der Übergang möglicherweise sogar einfacher als Sie denken. Sie wissen bereits, wie man Text, Farben und Bilder verwendet, benötigen jedoch die erforderlichen Kenntnisse, um dies im Online-Format zu erreichen. Mit ein wenig Zeit und Engagement kann fast jeder die Grundlagen mit ein paar großartigen (und kostenlosen) Tutorials direkt an Ihrem Computer erlernen.
Entdecken Sie Designressourcen
Codierung für Anfänger
Auf Websites wie Codeacademy und Carl Herolds Higher Computing for Everyone können Benutzer kostenlos die Grundlagen der Computercodierung erlernen. Benutzer durchlaufen eine Reihe von Kursen, die von Entwicklern entwickelt wurden.
Die Codeacademy, die im Sommer 2011 gegründet wurde, hat mehr als 500.000 Nutzer und erhielt laut The New York Times 2, 5 Millionen US-Dollar von Investoren, um das Unternehmen im Oktober zu finanzieren. Higher Computing for Everyone, das 2009 gestartet wurde, behauptet etwa 6.000 Abonnenten. Jede der Sites ist einfach zu bedienen und erfordert keine Vorkenntnisse in der Codierung.

Der Bonus für die Codeacademy besteht darin, dass die Lektionen fast spielerisch strukturiert sind, sodass Sie Leistungsabzeichen verdienen können, um die Lektionen zu beenden und online zu teilen. Der Codeacademy-Unterricht beginnt auf der grundlegendsten Ebene - Lektion 1: Kennenlernen Sie zeigen die Syntax der Programmierung - und geht zum Unterricht in Javascript-Funktionen über. Der einzige wirkliche Nachteil ist, dass den Lektionen der Kontext fehlt, warum die Dinge so gemacht werden.
Die spielerische Atmosphäre der Codeacademy macht Spaß. Wenn Sie die Lektionen durchgehen, bekommen Sie sofort ein Gefühl der Leistung und des Verständnisses. Bei jedem Eintrag im Übungsbereich erhält der Benutzer sofort eine Rückmeldung, ob der Code richtig eingegeben wurde, und wenn nicht, Hinweise zum weiteren Vorgehen. Die Benutzeroberfläche benötigt keinen Sound und kann in jedem Tempo geübt werden. Sie funktioniert jedoch besser, wenn Sie vor dem Abmelden ganze Lektionen abgeschlossen haben.

Carl Herolds Higher Computing für alle ist viel strukturierter. Sie müssen sich nicht für die Website registrieren, um die Lektionen durchzugehen, die eher dem Lesen von Vorlesungen als dem interaktiven Charakter der Codeacademy ähneln. Herold führt die Benutzer in den ersten Lektionen durch die Geschichte und den Hintergrund der Codierungs- und Programmiersprachen und schreibt grundlegende Programme.
Die Informationstiefe ist beeindruckend, aber die Benutzeroberfläche kann für Erstcodierer einschüchternd sein. Der Unterricht erfordert viel Lesen und die Benutzeroberfläche verfügt nicht über einen Übungsarbeitsbereich.
Die Kombination der Lektionen in den beiden Online-Modulen ist möglicherweise der beste Weg, um so viel wie möglich über das Codieren zu lernen. Herolds Informationen erklären die Prinzipien auf klare Weise, damit Sie verstehen, was das alles bedeutet. Die Lektionen der Codeacademy bieten praktische Erfahrung in der Arbeit mit der Programmierung in einem benutzerfreundlichen Format.
Lerne HTML
Obwohl Grundkenntnisse in Codierung niemanden verletzen können, möchten die meisten Designer direkt in das Website-Design einsteigen. Hier kommt HTML ins Spiel. Die Auszeichnungssprache verwendet eine Reihe von Tags in spitzen Klammern, um zu beschreiben, was sich auf einer Webseite befindet.
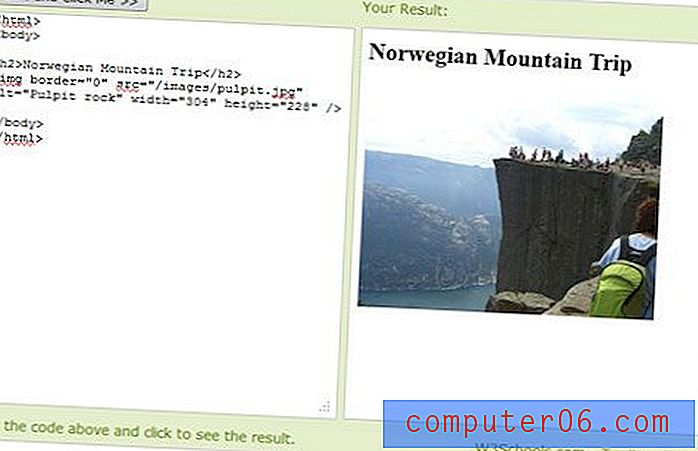
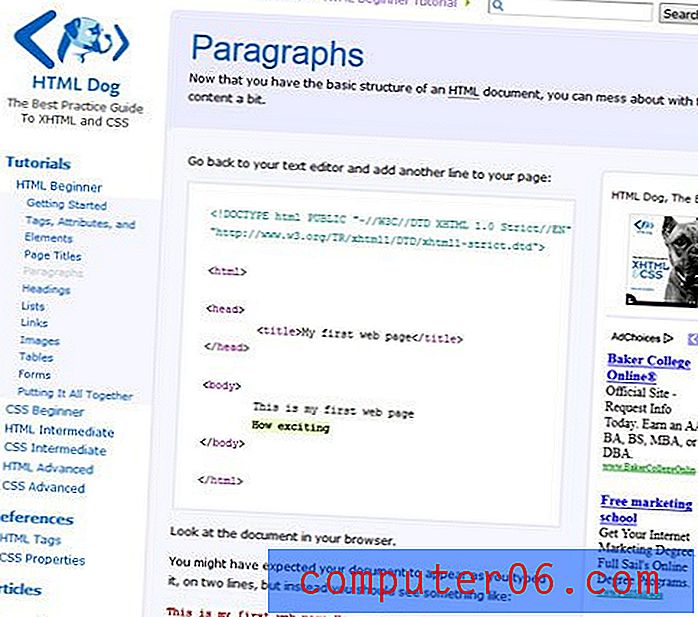
Beginnen Sie mit den kostenlosen Tutorials auf w3schools.com oder HTML Dog. Jede Site bietet eine Reihe von kurzen Lektionen für Anfänger, von der Verwendung von grundlegendem HTML - Einrichten von Absätzen und Überschriften - bis hin zu komplexeren Funktionen wie dem Erstellen von Tabellen oder dem Einfügen von Bildern.

Die Lektionen von w3schools.com sind ziemlich interaktiv und einfach zu verstehen. Mit jedem Modul können Benutzer versuchen, mit HTML-Elementen zu spielen und die Ergebnisse auf dem Bildschirm anzuzeigen. Die Lektionen fügen den Übungen ein zusätzliches Element des Unterrichts hinzu und erklären, warum bestimmte Tags so funktionieren, wie sie funktionieren, und wie Tings alten und neuen Methoden zum Erstellen von Webseiten entsprechen.
Der Anfängerunterricht bei w3schools.com ist ziemlich einfach, kann aber eine gute Grundlage für jemanden bilden, der sich vom Druck entfernt und noch nie online gearbeitet hat. Die fortgeschrittenen Lektionen können Designern wirklich dabei helfen, eine Seite so aussehen zu lassen, wie sie es möchten, ohne sich auf kostenlose Vorlagen oder Designblätter in Schachteln verlassen zu müssen. Die Lektionen enthalten Informationen zum Einrichten des Layouts einer Webseite. Gehen Sie detailliert auf die Arbeit mit Medien wie Bildern, Video und Audio ein. und Benutzer in HTML5 einführen.

Der Unterricht bei HTML Dog ist viel mehr eine geführte Tour. Sie dienen als direkte Anleitung, mit der Benutzer mit Notepad und einem Webbrowser (die auf den meisten Computern Standard sind) selbst üben können. Der Unterricht ist ziemlich einfach und direkt, aber es fehlt ihm an Interaktivität. Die Website enthält jedoch ziemlich ausführliche Informationen zu allen gängigen Nutzungsbegriffen, die in HTML angezeigt werden, z. B. "stark" und "em".
Mit HTML Dog können Benutzer auch in komplexere Lektionen eintauchen, mit einer Einführung in CSS sowie in fortgeschrittene und fortgeschrittene HTML-Kurse, die Elemente wie Javascript und die Verwendung von Formularen abdecken.
Fortgeschrittenere "Kurse"
Nachdem Sie alles über das digitale Format erfahren möchten, lesen Sie alle Materialien an der Google Code University. Das vom Webgiganten Google gesponserte Programm sieht aus wie ein College-Kursführer.

Lektionen und Kurse sind kostenlos und erfordern keine Anmeldung. Es gibt eine Vielzahl verschiedener Dinge zu versuchen, einschließlich Tutorials aufgezeichneter Vorträge und Kurse mit Übungen. Ein Großteil der Kursarbeit ist ziemlich fortgeschritten, mit Vorlesungen und Materialien von Pädagogen und Studenten an den Universitäten Harvard, Duke und Carnegie Mellon.
Der Hauptvorteil der Google Code University ist das Netzwerk von Ressourcen. Die Lektionen sind auf dem neuesten Stand und entsprechen der Technologie, z. B. „Erstellen einer Android-Anwendung 101“. In jedem Kurs sind die für den Kurs erforderlichen Kenntnisse, die erforderliche Software oder Materialien sowie die Lernziele aufgeführt.
Übe neue Fähigkeiten
Der beste Weg, um zu testen, was Sie gelernt haben, besteht darin, die Konzepte in die Tat umzusetzen.
Fühlen Sie sich gut mit einigen Ihrer Codierungsfähigkeiten? Erstellen Sie ein einfaches Spiel oder Programm, um Ihre Arbeit zu präsentieren. Spielen Sie mit etwas, mit dem Sie weiterarbeiten können, und verfeinern Sie neue Fähigkeiten. Erstellen Sie eine Webseite - und verwenden Sie keine Vorlage. Fangen Sie einfach an, aber versuchen Sie im Laufe der Zeit, neue Elemente hinzuzufügen. Schauen Sie sich Dinge an, die Ihnen online gefallen, und versuchen Sie, sie auf Ihrer Website zu replizieren.
Wenn Sie sich besonders sicher fühlen, bitten Sie Ihren Chef, bei einem digitalen Projekt mit anderen zusammenzuarbeiten, oder suchen Sie nach einem kleinen Projekt, das Sie alleine, aber unter Aufsicht und Anleitung bearbeiten können, wenn Sie in Schwierigkeiten geraten. Lassen Sie die Leute wissen, dass Sie versuchen, den Sprung zum digitalen Design zu schaffen. Es ist wahrscheinlich, dass Ihre Kollegen Sie auf diesem Weg unterstützen werden.
Endlich lerne neue Dinge. Wenn Sie sich mit Codierung und HTML auskennen, sollten Sie über Design in anderen Bereichen nachdenken, z. B. für mobile Anwendungen und Tablets.
Fazit
Es gibt großartige Ressourcen, mit denen Sie 2012 alle neuen Fähigkeiten erlernen können - und Sie müssen dafür nicht zur Schule zurückkehren. Setzen Sie sich einige Ziele und beginnen Sie mit Online-Kursen und -Tutorials, um Ihre Lernerfahrung optimal zu nutzen.
Übe alles, was du lernst; Nur Tutorials durchzugehen reicht nicht aus, um die Fähigkeiten relevant zu machen. Suchen Sie nach Erfahrungen und Projekten, die Ihr neu gewonnenes Wissen testen. Denken Sie daran, dass sich die Grundkonzepte, die ein gutes Design bestimmen, nicht vom Druck zum Web ändern. Der Schlüssel zum Erfolg in beiden Bereichen ist ein aktualisiertes Toolkit.