10 Tipps zur Fehlerbehebung bei einem glanzlosen Design
Eines der größten Probleme, mit denen Designer zu kämpfen haben, ist die Verbesserung eines Designs, das nicht ganz ins Schwarze getroffen hat. Manchmal sind wir in unserem Spiel und können in wenigen Minuten ein wunderschönes Design herausholen, manchmal haben wir Schwierigkeiten, etwas zu vervollständigen, das einfach sein sollte.
Der heutige Beitrag ist eine Checkliste, die Sie als Lesezeichen speichern und auf die Sie zurückgreifen können, wenn Sie eine neue Perspektive benötigen. Durchsuchen Sie die Liste nach Inspirationen, wie Sie ein Design verbessern können, das in einem Bereich fehlt, den Sie nicht genau identifizieren können.
1. Kontrast hinzufügen

Eine der stärksten Möglichkeiten, ein Design interessanter zu gestalten, besteht darin, einen gewissen Kontrast einzuführen. Unsere Augen werden von Bereichen mit extremen Unterschieden angezogen, und die richtige Nutzung dieses Wissens kann zu atemberaubenden Designs führen.
Wir haben dies bereits in Design Shack besprochen, aber hier ist eine kurze Auffrischung. Der Kontrast wird normalerweise mit einer oder allen drei verschiedenen Methoden angewendet. Der erste ist Farbe. Der Farbkontrast ist leicht zu verstehen, aber nicht immer leicht auszuführen. Verwenden Sie hier Ihre Farbradtheorie, um sicherzustellen, dass Sie Kontrast und keine Konflikte hinzufügen.
Einige der höchstmöglichen Kontrastkombinationen sind im obigen Bild dargestellt: Schwarz, Weiß und Gelb. Sowohl Weiß als auch Gelb bilden einen schönen Kontrast zu Schwarz und werden häufig zusammen zur selektiven Hervorhebung verwendet.
Die beiden anderen Möglichkeiten, Kontrast hinzuzufügen, hängen zusammen: Größe und Kühnheit. Wenn zu viele Objekte auf der Seite dieselbe Größe haben, kann dies zu einer schlechten visuellen Redundanz führen. Dies gilt insbesondere für die Typografie. Stellen Sie sicher, dass Ihre Überschriften (oder andere Bereiche, die Sie hervorheben möchten) deutlich größer und / oder mutiger sind als die übrigen Elemente auf der Seite.
Praktische Anwendung
Gehen Sie Ihr Design durch und suchen Sie nach Bereichen, die optisch hervorstechen. Sind dies die Bereiche, in denen Sie die meiste Aufmerksamkeit erhalten möchten? Wenn nicht, verwenden Sie selektiven Kontrast, um die Seite zu beleben und die Elemente, die es verdienen, interessanter zu machen.
2. Tun Sie etwas Unerwartetes

Sie wissen instinktiv, wie Sie wirklich die Aufmerksamkeit eines Menschen auf sich ziehen können: Sie überraschen ihn. Dies kann sowohl auf gute als auch auf böse Weise auf das Webdesign angewendet werden. Es ist böse, wenn ein lauter Musikplayer Ihre Besucher überrascht. Etwas grafisch Angenehmes, aber Untraditionelles zu tun, ist gut.
Betrachten Sie als Beispiel das obige Bild. Der Name des Grafikdesign-Studios sinkt in den Boden. Ich bin mir nicht ganz sicher, warum der Designer dies getan hat, aber ich verbringe einige zusätzliche Sekunden damit, die Seite zu betrachten. Der Designer hat nicht alles getan, um sich an Sie heranzuschleichen oder eine starke Pointe zu liefern. Er / sie hat einfach eine Wendung in das gesetzt, was Sie hier erwarten.
Mit solchen kleinen Details können Sie eine Website wirklich mit Ihrer eigenen Kreativität personalisieren. Diese Berührungen tragen wesentlich dazu bei, das fertige Gefühl hinzuzufügen, dass Ihr Design derzeit möglicherweise fehlt.
Praktische Anwendung
Versuchen Sie, die langweiligsten Aspekte Ihres Designs zu identifizieren. Welche Änderungen können Sie an diesen Bereichen vornehmen, die nicht typisch für das sind, was jemand erwarten würde? Denken Sie daran, es geht nicht darum, Verwirrung zu stiften, sondern Interesse zu wecken!
3. Vereinfachen, vereinfachen, vereinfachen

Wenn ich Designern, die konsequent glanzlose Designs produzieren, nur ein Wort sagen könnte, wäre dies „vereinfachen“. Zu oft denken wir, dass die Lösung für gutes Design darin besteht, mehr hinzuzufügen. Mehr Symbole, mehr Text, mehr Fotos. Manchmal können diese Dinge wirklich helfen, aber häufiger bemühen sich Designer einfach zu sehr.
Wenn Sie ein Layout überdenken, drängen Sie es so sehr hinein, dass es seine Wirksamkeit verliert. Als Zuschauer gibt es nur so viel, was ich verarbeiten kann und / oder will. Je weniger Inhalte Sie auf eine einzelne Seite packen, desto weniger Arbeit muss ich tun, um sie anzuzeigen.
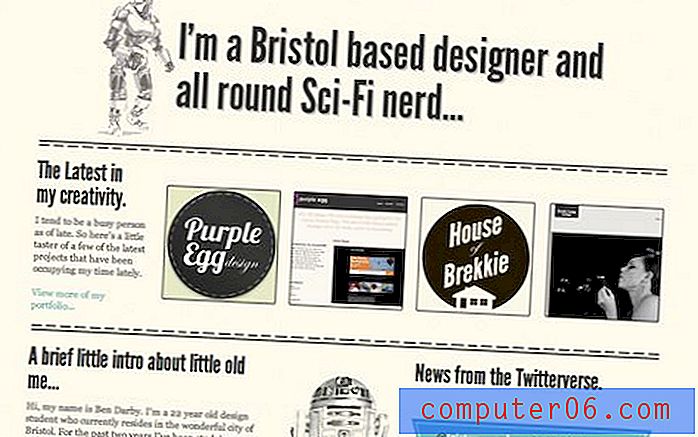
Die oben gezeigte Seite ist ein perfektes Beispiel. Diese Seite ist wunderschön und effektiv. Das Hauptziel ist zu kommunizieren, dass Paul ein Grafikdesigner mit Schwerpunkt Typografie ist, das Design kommuniziert dies definitiv laut und deutlich!
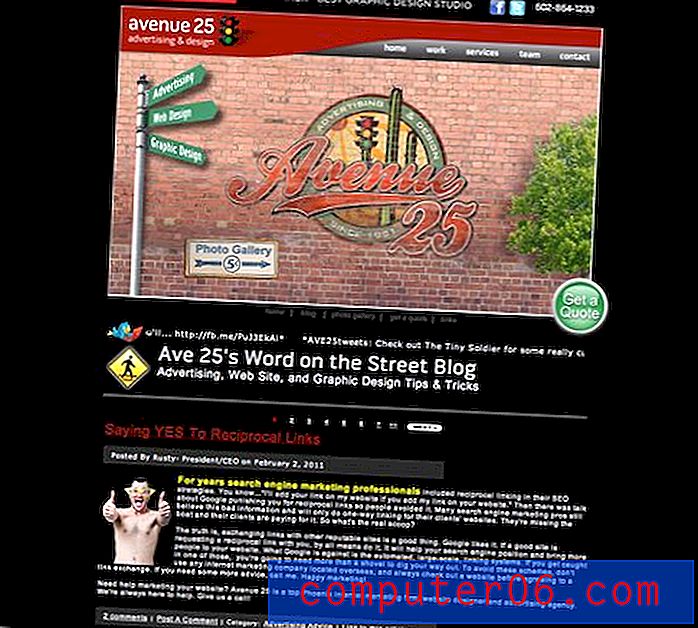
Vergleichen Sie dies nun mit der folgenden Website. Diese Leute sind wahrscheinlich keine schlechten Designer, aber die Seite, die sie für ihr Designgeschäft erstellt haben, ist sehr beschäftigt. Das Ergebnis ist ein überladener Look ohne klare Betonung. Denken Sie daran, wenn alles auf der Seite nach Aufmerksamkeit schreit, bekommt es nichts.

Praktische Anwendung
Schauen Sie sich Ihr Design genau an und identifizieren Sie die wesentlichen Elemente. Sie könnten versucht sein, stattdessen nach den nicht wesentlichen Elementen zu suchen, aber das wird zu einer viel weniger dramatischen Veränderung führen. Finden Sie die Elemente, die unbedingt vorhanden sein müssen, damit die Seite eine Bedeutung und Nützlichkeit hat. Jetzt alles andere ausziehen. Wirf alles raus und verschiebe es auf andere Seiten oder töte es komplett.
Geben Sie Ihrer Seite jetzt ein neues, einfacheres Layout und prüfen Sie, ob das Ergebnis nicht besser aussieht als zu Beginn. Wenn Sie über Bord gegangen sind, können Sie immer langsam beginnen, einige der gelöschten Elemente wieder einzuführen, während Sie das starke neue Design beibehalten, das Sie erstellt haben. Seien Sie jedoch vorsichtig, es ist ein rutschiger Hang und Sie könnten einfach wieder dort landen, wo Sie angefangen haben!
4. Wiederholung hinzufügen

Wiederholung ist ein wirklich kniffliges Konzept, das nur wenige Designer richtig verstehen. Es beginnt einfach genug: Verwenden Sie im gesamten Design dieselben wenigen Schriftarten und Farben, um ein einheitliches Erscheinungsbild zu erzielen. Eine gute Umsetzung der Wiederholung geht jedoch weit darüber hinaus.
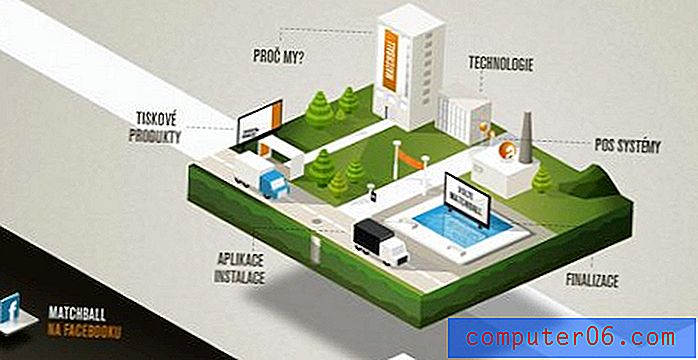
Der beste Weg zu lernen ist, Wiederholungen in den Entwürfen anderer zu identifizieren. Betrachten Sie das obige Beispiel. Können Sie die Wiederholung erkennen? Schauen Sie sich das Facebook-Symbol in der unteren linken Ecke an. Musste dies die Form des schwimmenden Inselelements widerspiegeln? Sicher nicht, ein normales Facebook-Symbol hätte gut funktioniert. Dieser Designer ging jedoch noch einen Schritt weiter und fügte der Hauptgrafik ein subtiles Nicken hinzu.
Beachten Sie, dass der Designer mit dieser Idee nicht über Bord gegangen ist. Es gibt nicht zwanzig kleine schwebende Inselsymbole auf der Seite, nur eines.
Praktische Anwendung
Schauen Sie sich Ihr Design an und versuchen Sie, etwas Einzigartiges und Interessantes zu identifizieren. Es kann alles sein, von einer Form bis zu einer Farbe. Überlegen Sie nun, wie Sie dieses Element auf clevere Weise wiederholen können.
Nehmen Sie eine kräftige Farbe wie Rot und fügen Sie sie nur an wenigen Stellen ein, auf die Sie aufmerksam machen möchten. Nehmen Sie das Motiv eines Fotos, schneiden Sie es aus und platzieren Sie es an einer anderen Stelle auf der Seite. Schreiben Sie ein Wort Ihrer Überschrift in ein Skript und wiederholen Sie diesen Trick an einer oder zwei anderen Stellen. Dies sind nur ein paar Ideen, um Ihr Gehirn in die richtige Richtung zu bringen. Wiederholung kann alles sein, was Sie wollen!
5. Teilen Sie Ihren Inhalt mit Zeilen auf

Dies ist ein wirklich seltsamer kleiner Trick, der einen langen Weg gehen kann. Manchmal ist Ihr Design mit unangenehmen Leerzeichen gefüllt. In anderen Fällen haben Sie nicht genügend Platz und benötigen eine Möglichkeit, die Dinge eng zusammenzuhalten, während Sie sich optisch voneinander unterscheiden.
Diese und eine Million anderer Probleme können mit den einfachsten Gestaltungselementen gelöst werden: einer Linie. Klingt zu gut um wahr zu sein, oder? Schauen Sie sich die Websites über und unter diesem Absatz an und wie sie Zeilen verwenden, um ihren Inhalt zu organisieren und Interesse zu wecken.

Wie bei vielen dieser Tipps ist es wirklich einfach, zu weit zu gehen. Führen Sie Linien mit Absicht und Zurückhaltung. Stellen Sie sicher, dass sie Ihr Design tatsächlich verbessern, anstatt nur Unordnung hinzuzufügen.
Praktische Anwendung
Wenn Sie alles darüber erfahren möchten, wie Sie Linien erfolgreich in Ihr Design implementieren können, lesen Sie unseren Artikel zum Thema! Sie finden alle Arten von Ideen und Beispielen, um Ihre Designs mit ein paar einfachen Strichen aufzupeppen.
6. Machen Sie es dynamisch

Denken Sie daran, dass es beim Webdesign nicht nur darum geht, wie alles aussieht! Es geht um die Interaktion mit dem Benutzer. Eine einfache, statische Seite kann sich oft langweilig anfühlen, auch wenn sie an der Oberfläche ziemlich attraktiv ist.
Glücklicherweise ist dies eines der am einfachsten zu lösenden Probleme im Web. Fügen Sie einen Bildschieberegler, eine Diashow, einige einzigartige Hover-Effekte oder vielleicht sogar eine subtile Animation hinzu.
Die oben gezeigte Seite hat einen fantastischen kleinen Hover-Effekt auf die Bänder. Wenn Sie mit der Maus darüber fahren, wird der Mittelteil angehoben, während die Seiten weiter herausragen, was ihm einen wirklich schönen 3D-Effekt verleiht. Besuchen Sie auch die unten stehende Website und behalten Sie das farbenfrohe Logo im Auge. Es hat eine Animation, die so subtil ist, dass Sie die Seite ein Dutzend Mal sehen und nie bemerken können, aber wenn Sie dies tun, können Sie nicht aufhören zu suchen!

Praktische Anwendung
Scheint Ihre Website tot zu sein? Das Web ist viel zu reich an Medien, um nicht von erstaunlichen Tools wie dynamischem CSS, jQuery und MooTools zu profitieren, um einer langweiligen Seite ein wenig Leben einzuhauchen. Sie müssen nicht verrückt werden, sondern müssen Ihre verfügbaren Ressourcen so nutzen, dass Benutzer sie als ansprechend empfinden.
7. Fügen Sie ein Zeichen hinzu

Wenn Sie die Seite oben zum ersten Mal sehen, fragen Sie sich vielleicht, was um alles in der Welt jemand besaß, der einen Schnurrbart auf ein Balkendiagramm klebte! Es ist ein bisschen lächerlich, nicht wahr?
Ich denke jedoch, dass es ein fantastisches Stück Design ist, das mich jedes Mal zum Lächeln bringt, wenn ich es sehe. Warum? Weil Balkendiagramme saugen. Daten sind langweilig und leblos und es ist immer eine Herausforderung, sie auf interessante Weise darzustellen. Dieser Designer wurde beauftragt, einen Website-Speed-Check freundlich zu gestalten. Gibt es einen besseren Weg, dies zu erreichen, als ein Balkendiagramm zu anthropomorphisieren?
Das Hinzufügen eines menschlichen Elements ist eine großartige Möglichkeit, um eine Website einladender zu gestalten. Wenn Sie ein Meisterillustrator sind, großartig, zaubern Sie ein Maskottchen oder einen freundlichen Charakter. Selbst wenn Sie nicht zeichnen können, können Sie diesen Trick problemlos implementieren. Der Schnurrbart oben ist keine erstaunliche Illustration, aber er erledigt den Job!
Praktische Anwendung
Fragen Sie sich, welche Aspekte Ihres Designs besonders langweilig oder technisch erscheinen. Werden sich Nicht-Techniker auf sinnvolle Weise mit diesen Bereichen identifizieren? Versuchen Sie, etwas Menschlichkeit in das Bild einzuführen, und sehen Sie, ob das hilft. Verwenden Sie Lächeln, Gesichter usw., um die Einschüchterung zu verringern.
Erwecken Sie es mit Textur zum Leben

Es ist oft eine gute Idee, Ihre Entwürfe auf sehr einfache Weise zu beginnen. Lassen Sie sich in der Anfangsphase nicht zu sehr auf Details ein, sondern konzentrieren Sie sich darauf, wie Ihre Inhalte aussehen und wie Sie sie auf benutzerfreundliche Weise organisieren können.
Stellen Sie außerdem sicher, dass Sie Ihr Farbschema festgelegt haben. Verwenden Sie Volltonfarben in Ihren Kompositionen, bis alles ohne überflüssige Farbverläufe oder Texturen ziemlich gut aussieht. Wenn Sie dann der Meinung sind, dass noch etwas fehlt, versuchen Sie, einige interessante Texturen einzuführen, um Ihrem Design ein wenig Leben einzuhauchen.
Denken Sie daran, dass die Textur nicht auf einen einfachen Hintergrund verschoben werden muss. Sehen Sie sich an, wie die folgende Site einen mehrschichtigen Textureffekt in der Kopfzeile verwendet, um etwas zu erstellen, das wirklich attraktiv ist.

Praktische Anwendung
Dieser Tipp funktioniert auf zwei Arten. Wenn Sie noch keine Textur verwendet haben, überlegen Sie zunächst, wie Sie diese integrieren können, während Sie die Integrität der Farben und des Layouts beibehalten, über die Sie derzeit verfügen. Verwenden Sie Textur, um ein bereits starkes Design zu verstärken, und nicht als Pflaster für schlechtes Design.
Zweitens, wenn Sie bereits erhebliche Mengen an Textur verwendet haben, versuchen Sie, alles zu entfernen und ein Gefühl für die Site mit nur Volltonfarben zu bekommen. Führen Sie dann die Textur nach und nach wieder ein, während Sie äußerst selektiv entscheiden, wo sie angewendet wird.
9. Machen Sie eine Pause

Manchmal bleibt man einfach in einer mentalen Furcht stecken. Egal wie viel Sie versuchen, daraus herauszuklettern, Sie recyceln immer wieder dieselben Ideen und machen dieselben Fehler.
Wenn die obigen Vorschläge nicht helfen, versuchen Sie, sich für eine Weile vom Projekt zu entfernen. Machen Sie eine Pause, gehen Sie spazieren oder arbeiten Sie eine Weile an einem anderen Projekt. Je länger, desto besser. Wenn Sie die Zeit haben, sich einen ganzen Tag lang auf etwas anderes zu konzentrieren, erhalten Sie nach dieser längeren Pause eine neue Perspektive, die oft genau das ist, was Sie brauchen, um zurückzutreten und die problematischen Bereiche zu identifizieren.
Leider haben die meisten Projekte, an denen wir arbeiten, nicht genug Vorlaufzeit, um einen Tag damit zu verschwenden, durch die Lilien des Lebens zu springen, ohne den Zorn eines verärgerten Kunden oder die Angst vor einer harten Frist zu verursachen. Unter diesen Umständen sind kurze Pausen alles, was Sie bekommen werden.
Es gibt tatsächlich ein ganzes Produktivitätssystem für kurze Pausen, das sich perfekt für kreative Berufe wie Design eignet. Bei der Pomodoro-Methode werden ununterbrochene Arbeitszeiten verwendet, gefolgt von kurzen Pausen. Da Kreativität in der Regel in Schüben auftritt, kann ein Versuch für einen Tag das perfekte Mittel für Ihr glanzloses Design sein.
Praktische Anwendung
Um zu erfahren, wie Sie diese Prinzipien effektiv in Ihrem eigenen Workflow anwenden können, lesen Sie unseren Artikel, wie Sie den Mist abschneiden und als kreative Person tatsächlich produktiv sein können. Es ist eine unkomplizierte und ehrliche Diskussion darüber, warum Designer so viel mit dem Gleichgewicht zwischen Kreativität und Produktivität zu kämpfen haben, warum Aufgabenlisten nicht funktionieren und wie Sie alles erfolgreich überwinden und etwas erledigen können!
10. Beginnen Sie von vorne

Nach stundenlangem Verfolgen einer Idee möchte niemand hören, dass er zum Zeichenbrett zurückkehren muss. Als Designer neigen wir dazu, emotionale Verbindungen zu unseren Kreationen herzustellen. Es ist eine ganz natürliche Reaktion, aber Sie sollten sich bewusst sein, dass diese Tendenz unsere anfänglichen Gedanken wirklich behindern und verbessern kann.
Die schlechte Nachricht ist, dass ein Design manchmal einfach nicht gespeichert werden kann. Designer verbringen zu oft drei Stunden damit, ein schlechtes Design zu optimieren, wenn sie neunzig Minuten gebraucht hätten, um von vorne zu beginnen und sich etwas Besseres auszudenken.
Ein Teil Ihrer Fähigkeiten als Designer besteht darin, einfach zu wissen, wann Sie sich irren, und eine neue Richtung einzuschlagen. Sicher, es sah in deinem Kopf großartig aus, aber als es in Photoshop herauskam, sah es wie Mist aus. Nicht jammern und trampeln, Befehlstaste + N drücken und neu beginnen. Schauen Sie sich in unserer Designgalerie nach weiteren großartigen Inspirationen um, wie sie in diesem Beitrag zu sehen sind, und beginnen Sie mit etwas ganz anderem, als Sie sich vorstellen können.
Praktische Anwendung
Das Schwierigste an diesem Rat ist, zu wissen, wann Sie an dem Punkt angelangt sind, an dem Sie von vorne beginnen müssen. Auf der anderen Seite ist der beruhigendste Teil, dass Ihr iMac für 1.200 US-Dollar tatsächlich mehr als eine PSD auf seiner Festplatte aufnehmen kann. Neu anfangen bedeutet nicht, Ihre ursprüngliche Idee wegzuwerfen, sondern sie zu speichern und wegzulegen, damit Sie später darauf zurückgreifen können.
Manchmal durchlaufen Sie drei weitere Iterationen, um festzustellen, dass Ihre erste Idee tatsächlich die beste war. In anderen Fällen bewegen Sie sich in eine andere Richtung und stoßen Monate später auf diese alte Datei und sehen sofort, wie diese Ideen erfolgreich in Ihr aktuelles Projekt integriert werden können.
Sie werden vielleicht bemerken, dass dieser Rat ein wenig zweiseitig ist. Erstens, hängen Sie nicht so sehr an Ihren Designs, dass Sie nicht bereit sind, alles zu verschrotten und von vorne zu beginnen. Seien Sie jedoch nicht so unverbunden mit Ihrer Arbeit, dass Sie einige wirklich vielversprechende Konzepte wegwerfen. Seien Sie eine digitale Packratte und werfen Sie niemals ein Design weg, das sein volles Potenzial noch nicht erreicht hat. Erstellen Sie einen Ordner mit unfertigen Dateien und durchsuchen Sie ihn alle paar Monate nach Inspiration.
Fazit
Der Zweck dieses Beitrags ist es, Ihnen klar zu machen, dass Sie trotz der Tatsache, dass kreative Arbeit ein unvorhersehbarer und abstrakter Prozess ist, logische Schritte anwenden können, um eine Lösung zu finden, falls Sie auf Probleme stoßen.
Die zehn oben genannten Tipps sollten Ihr Gehirn wieder in Schwung bringen, wenn Sie auf diese kreative Wand treffen und einfach nicht wissen, wie Sie ein Design verbessern können, das einen zusätzlichen kleinen Schub benötigt. Einige sind harte und schnelle Tricks, die nur einen Bruchteil der Zeit funktionieren, andere sind Schritte, die Sie bei jedem von Ihnen produzierten Design ausführen sollten. Experimentieren Sie und finden Sie heraus, welcher dieser Tipps für Sie am besten geeignet ist. Dies ist eine großartige Möglichkeit, potenzielle Schwachstellen zu identifizieren, die Sie verbessern müssen.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns mit, wie Sie bei der Fehlerbehebung bei einem glanzlosen Design vorgehen. Haben Sie irgendwelche Tricks im Ärmel, um Ihre Arbeit noch weiter zu verfeinern, oder sind Sie eher geneigt, einfach alles zu verschrotten und von vorne zu beginnen? Lass uns wissen!