10 Trends in Tech Startup "Unicorn" Websites
Es gibt so viel, was Sie vom Startup „Einhörner“ lernen können. Die Unternehmen, die Milliardenumsätze generieren. Derjenige, der die Industrie revolutionierte. Und geändert, wie Sie arbeiten und Ihr tägliches Leben verwalten.
Die Art und Weise, wie sie häufige Probleme lösen. Die Strategien, mit denen sie relevant bleiben. Faszinierend sind die Geschäftsmodelle, mit denen sie Milliardenumsätze generieren. Aber wir werden nicht über diese geschäftlichen Aspekte sprechen.
Heute werfen wir einen Blick auf die Websites einiger der beliebtesten Startup-Einhörner der Tech-Branche. Wir haben einige Trends auf diesen Websites festgestellt. Sicherlich muss es etwas mit dem massiven Erfolg dieser Unternehmen zu tun haben.
Lassen Sie uns herausfinden, wie und warum diese Top-Startup-Unternehmen bestimmte Webdesign-Trends verwenden.
Entdecken Sie Designressourcen
1. Minimales Design von Inhalten

Minimalismus im Website-Design ist nichts Neues. Es ist eine bekannte Tatsache, dass minimalistische Designs mit viel Leerraum der beste Weg sind, um Unordnung zu reduzieren. Wir sehen jetzt immer mehr Startups, die diese Strategie auch in ihre Content-Designs integrieren.
Die Buffer-Website ist ein großartiges Beispiel für minimales Content-Design. Die Website erklärt kurz, was das Tool in der oberen Hälfte der Website tun kann. Anschließend werden die Hauptfunktionen der App erläutert.
Anstatt viele Überschriften, helle Bilder und Beschreibungen mit mehreren Absätzen zu verwenden, verwendet Buffer schöne Illustrationen und kurze Beschreibungen, die nur aus einem oder zwei Sätzen bestehen. Die Site verwendet auch einen einfachen weißen Hintergrund, der den gesamten Inhalt effektiv hervorhebt.
Minimale Inhaltsdesigns erleichtern nicht nur den Benutzern das Verdauen des Inhalts einer Website, sondern schaffen auch eine friedliche und entspannende Benutzererfahrung.
2. Kreative Illustrationen

Eine Sache, die Sie auf jeder Startup-Website erwarten können, sind handgezeichnete Illustrationen. Es ist keine Überraschung, dass diese schönen Illustrationen Bilder ersetzen konnten, insbesondere diese schrecklichen Fotos. Weil diese Abbildungen dazu beitragen, eine unvergessliche und freundliche Benutzererfahrung zu schaffen.
Die Trello-Website verwendet Illustrationen auf sehr kreative Weise. Es verwendet Illustrationen, um das Produkt neben seinem entzückenden Maskottchen zu präsentieren.
Viele andere Tech-Startups wie MailChimp und Buffer verwenden ebenfalls Illustrationen im gesamten Website-Design. Überraschenderweise verwenden diese Websites mehr Abbildungen als Screenshots, die das tatsächliche Produkt zeigen. In gewisser Weise hilft dies den Marken, ein Gefühl des Geheimnisses zu schaffen und das Interesse am Produkt selbst zu wecken.
3. Zweifarbige Farbschemata

Fast jede Startup-Website, die wir besucht haben, hat ein gemeinsames Merkmal: Sie haben ein Farbschema, das nur aus zwei Farben besteht.
Vor nicht allzu langer Zeit waren Vermarkter und Webdesigner davon überzeugt, dass bestimmte Farben das Engagement fördern. Zum Beispiel war es eine verbreitete Überzeugung, dass die Farbe Rot die beste Wahl für CTA-Tasten ist.
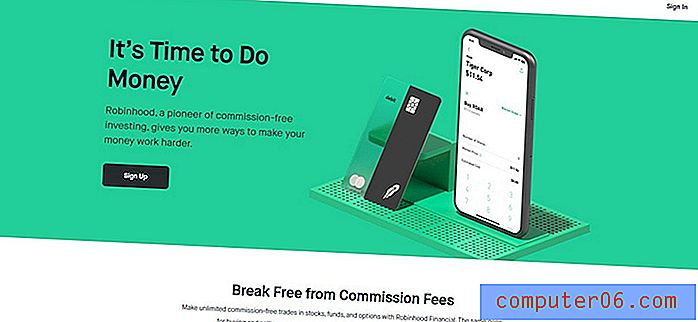
Heute ist das anders. Nehmen Sie zum Beispiel die Robinhood-Website. Es werden nur zwei Farben verwendet, Schwarz und Grün, während des gesamten Designs. Und es ist nur eine der vielen Tech-Startup-Websites, die dieselbe Designstrategie verwenden.
Wenn Sie sich nur an zwei Farben halten, haben Sie mehr Freiheit, sich auf wichtigere Dinge zu konzentrieren. Wie die Inhaltsanordnung und Schaltflächenplatzierungen. Außerdem passt es gut zum minimalistischen Gesamtdesign.
4. Einzigartige Animationen

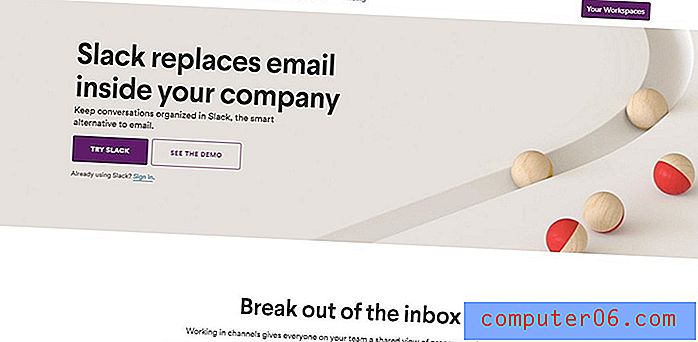
Gerade wenn Sie glauben, dass die Zeiten animierter Websites vorbei sind, machen Slack, Dropbox, Robinhood und mehr Animationen wieder relevant.
Animationen sind eine großartige Möglichkeit, die Aufmerksamkeit der Benutzer auf sich zu ziehen. Zum Beispiel verwendet Slack eine sehr seltsame, aber effektive Animation auf seiner Website. Es ist eigentlich ziemlich faszinierend zu sehen.
Wenn Sie nach unten scrollen, sehen Sie ein weiteres animiertes Video, das das Stapeln und Organisieren von Nachrichten zeigt. Eine clevere Art zu zeigen, wozu Slack fähig ist.
Bei richtiger Verwendung können Animationen sehr nützlich sein. Selbst eine einfache Animation wie ein sich bewegender Pfeil reicht aus, um die Benutzer zu ermutigen, mehr von der Website zu erkunden und das Engagement zu fördern.
5. Funktionsübersicht

Der exemplarische Abschnitt der Website, in dem die Funktionsweise einer App oder eines Dienstes dargestellt wird, ist ein häufiger Bestandteil eines Startups oder einer SaaS-Website. Beliebte Startup-Websites zeichnen sich in diesem Aspekt durch eine optimierte Erläuterung des Produkts aus.
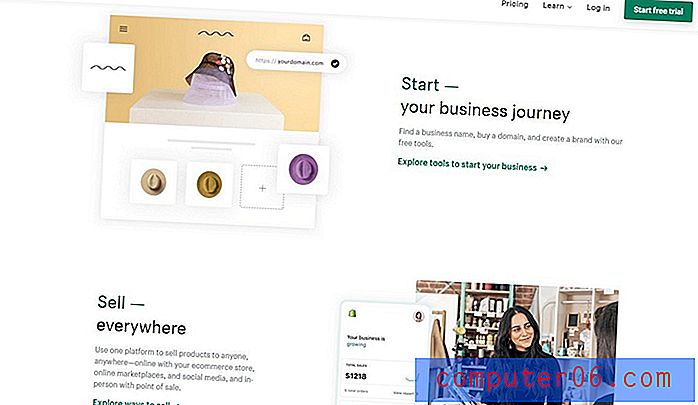
Die Shopify-Website verfügt über einen ähnlichen Abschnitt mit exemplarischen Vorgehensweisen, in dem gezeigt wird, wozu die App in der Lage ist und wie sie für Benutzer von Vorteil sein kann. Dieser Prozess wird in schrittweisen Abschnitten zusammen mit subtilen Animationen optimiert.
Die meisten anderen Websites, die wir untersucht haben, haben ähnliche Abschnitte mit ähnlichen Funktionen mit nur wenigen kleinen Änderungen geteilt.
6. Mehrere Handlungsaufforderungen (CTA)

Der Aufruf zum Handeln einer Website sollte in der oberen Hälfte der Website und am unteren Rand der Website enthalten sein. Dies ist die Praxis, die sich als effektiv erwiesen hat und von Designexperten akzeptiert wird. Zumindest war es so.
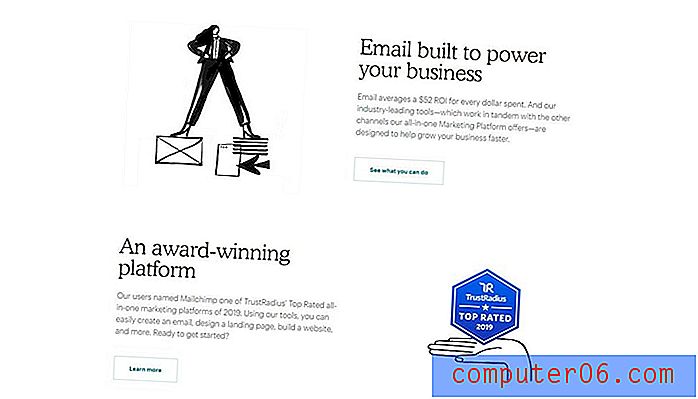
Wir haben gesehen, dass viele Startup-Websites jetzt einen anderen Ansatz verfolgen, indem sie mehrere CTAs in das Site-Design einbezogen haben. Die MailChimp-Website ist nur eine davon. Slack, Trello, Squarespace und viele andere verwenden dieselbe Strategie.
Mehr CTAs würden offensichtlich mehr Engagements von Benutzern bedeuten. Es stellt sich jedoch immer die Frage, wie sich dies auf die Conversion-Raten auswirkt. Wenn Sie Besucher zu verschiedenen Abschnitten Ihrer Website leiten, landen diese möglicherweise nicht dort, wo Sie sie haben möchten. Welches ist in der Regel die Benutzerregistrierungsseite oder die Preisseite.
Die großen Startup-Websites verwenden jedoch ein trichterartiges Website-Design. Das bringt Benutzer von einer Seite zur nächsten. Alles führt zur endgültigen Conversion-Seite.
7. Pastellfarben

Nachdem Trends mit flachen Farben und Materialfarben durchlaufen wurden, sind Pastellfarben der neueste Trend bei Farbschemata.
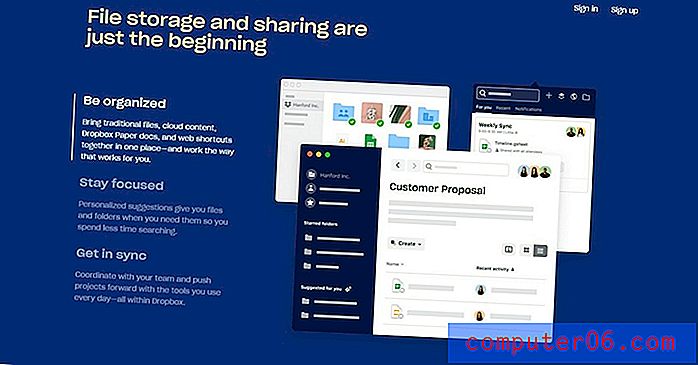
Dropbox hatte früher ein sehr einfaches Website-Design. Aber das Unternehmen verfolgt jetzt einen moderneren Ansatz für seine Website. Bei der neuesten Überarbeitung werden Pastellfarben für die Hintergründe sowie für verschiedene Website-Elemente verwendet.
Auch wenn dieser neue Pastellfarbentrend dazu beiträgt, ruhigere und elegantere Designs zu kreieren, sollten Sie nicht erwarten, dass er lange anhält. Es wird nur eine Frage der Zeit sein, bis ein neuer Farbtrend einsetzt.
8. Erklärvideos

Das Hinzufügen eines Erklärvideos zu einer SaaS-Website ist eine der besten Möglichkeiten, um mehr Besucher anzulocken und in Benutzer umzuwandeln. Dropbox hat dies mit seinem Erklärvideo bewiesen, das über 100 Millionen Benutzer generiert hat.
Das ist eine lange Zeit her. Damals reichte es aus, das Video einfach in die Website einzubetten, um mehr Leute zum Anschauen zu bewegen. Aber Benutzer erwarten die Dinge jetzt anders.
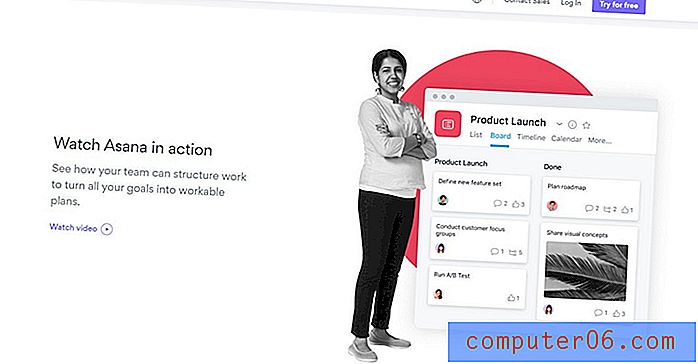
Dies ist wahrscheinlich der Grund, warum Asana unter vielen anderen eine clevere Taktik anwendet, um das Erklärvideo hervorzuheben. Anstatt das Video direkt einzubetten, verfügt die Website über einen speziellen Abschnitt auf der Website, der dem "How-to" -Video gewidmet ist, um mehr Klicks und Ansichten zu erhalten.
Es ist eine Strategie, die zwei Dinge erreicht. Es erregt die Aufmerksamkeit des Besuchers und sagt ihm, worum es in dem Video geht. Und es hilft, die Seitengröße für schnellere Ladezeiten zu reduzieren.
9. Vereinfachte Kopie und Formulare

Ein weiterer häufiger Trend, den wir auf den meisten Tech-Startup-Websites festgestellt haben, ist die vereinfachte Kopie. Die Websites verwenden sehr einfache Wörter und kurze Sätze, um die Verwendung und die Merkmale des Produkts zu beschreiben.
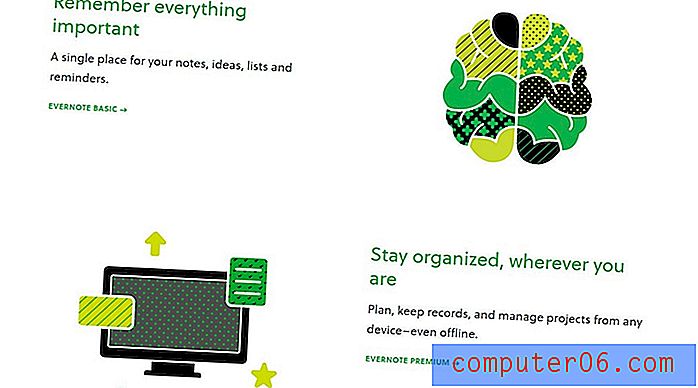
Selbst die größten und anspruchsvollsten Websites für Onlinedienste verwenden jetzt kurze Überschriften und einzeilige Beschreibungen. Evernote tut dies am besten mit seinen einzeiligen Erklärungen zum Produkt und der Verwendung großer Symbole.

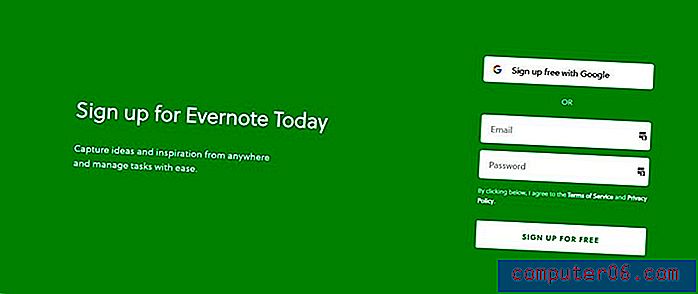
Und es geht nicht nur um die Kopie. Sogar die Anmeldeformulare sind jetzt einfacher als je zuvor. Früher waren Registrierungsformulare mehrere Seiten lang, heute sind es nur noch zwei oder drei Formularfelder.
Einfachheit spielt eine Schlüsselrolle bei der Gewinnung eines breiteren Publikums. Dies ist besonders wichtig, wenn Sie ein internationales Publikum ansprechen.
10. Hintergrundbilder im Vollbildmodus

Stellen Sie sich vor, alle Websites im Internet verwenden dieselben ultra-minimalen Designs mit weißem Hintergrund und Pastellfarben. Dann wäre das Internet ein langweiliger Ort. Es gibt keine Originalität, blind einem Designtrend zu folgen. Manchmal ist es am besten, an einem alten Designtrend festzuhalten, wenn dies Ihnen hilft, Ihr Geschäft besser zu erklären.
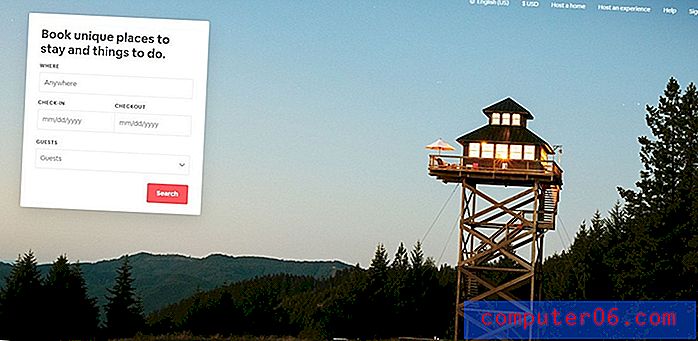
Genau das macht Airbnb mit seiner Website. Die Site verwendet ein großes Vollbild als Hintergrund für den Header-Bereich. Dies ist eine clevere Taktik, da sie dazu beiträgt, ein Bild von dem zu erstellen, was die Plattform bietet.

Wir können auch die Videohintergründe nicht ignorieren. Einige der größten Startups wie PayPal und Lyft verwenden auf ihren Websites immer noch Videohintergründe. Eine interessante Sache, die uns aufgefallen ist, ist, dass das von Top-Marken-Websites verwendete Hintergrundvideo normalerweise visuelle Elemente enthält, die nichts mit dem Geschäft zu tun haben.
Wir sind uns nicht sicher, ob es eine clevere Taktik ist, Neugierde zu wecken oder nur eine faule Wahl des Designs. Wir lassen Sie entscheiden.
Abschließend
Dies sind nur einige der Trends, die Sie auf den ersten Blick bemerken werden. Wenn Sie genauer hinschauen, werden Sie auffälligere Ähnlichkeiten zwischen diesen Websites feststellen. Man wundert sich wirklich darüber, wie wichtig es ist, Designtrends zu folgen.
Diese Startups sind jedoch klug genug, um über die Websites ihre eigene Identität zu schaffen und sich von den anderen abzuheben. Das ist der Schlüssel zu einer erfolgreichen Website. Erstellen einer Identität und Bereitstellen einer einfachen, aber unvergesslichen Erfahrung für Benutzer.
Hoffentlich können Sie diesen Startups einige gute Ideen und Trends stehlen, um sie in Zukunft auf Ihre eigenen Projekte anzuwenden.