10 einzigartige + innovative Ideen für das Website-Layout
Die Idee schwebt schon eine Weile herum - Webdesign hat eine Gleichheit, die nur irgendwie langweilig ist. Lassen Sie uns in einige einzigartige und innovative Website-Layouts eintauchen, die neue Maßstäbe setzen können!
Beschuldigen Sie Benutzermuster, zu viele Projekte für zu wenige Designer oder nur den Wunsch der Kunden, dass ihre Website wie etwas aussieht, das sie bereits gesehen und verstanden haben. Aber es ist nicht alles verloren. Obwohl einige Leute bei dem, was da draußen ist, dösen, experimentieren Designer immer noch und haben Spaß mit dem Design von Websites.
Heute brechen wir die Routine und beschäftigen uns mit zehn Website-Designs, die einzigartige oder innovative Ideen enthalten. Wenn nichts anderes, sollte es Sie aus jeder kreativen Furcht herausbrechen, die Sie haben könnten.
Kurzer Hinweis: Besuchen Sie unbedingt jede der Websites, um ein vollständiges Bild davon zu erhalten, was sie tun. Interaktive Elemente sind schwer zu beschreiben, ohne sie wirklich zu erleben!
Geteilte Homepage

Eine überwältigende Anzahl von Homepage-Designs enthält ein riesiges Heldenbild oder -video und ein paar große Wörter, um Benutzer in das Design einzubeziehen.
Wenn diese Standbilder „geöffnet“ werden, werden sie in Videoelemente konvertiert.Aber was ist, wenn Sie mehr als eine Geschichte zu erzählen haben?
Molecular kippt dieses Konzept mit einer Homepage mit sechs Panels um. Was es funktioniert, ist die innovative Verwendung von Hover-Aktionen, um jedes Panel zu öffnen, um mehr Informationen anzuzeigen, während die anderen verkleinert werden. Das Design ist auch ansprechend. Wenn diese Standbilder „geöffnet“ werden, werden sie in Videoelemente konvertiert. (Das brachte mich dazu, mich durch jedes einzelne zu bewegen, um zu sehen, welches Video vorhanden war.)
Diese Designlösung ist eine einzigartige Möglichkeit, viele komplizierte Informationen aufzubrechen. Es ist sehr visuell, führt den Benutzer zu genau den Anforderungen und ist dabei nicht überwältigend.
Massives Kartenspiel
 Die interaktive Leinwand zeigt, dass mit Bitcoin viel passiert.
Die interaktive Leinwand zeigt, dass mit Bitcoin viel passiert. Designmuster im Kartenstil erfreuten sich für eine Weile großer Beliebtheit, verblassten etwas und wurden neu erfunden. Diese Geschichte weniger von Bitcoin ist eine massive Anzeige von Karten auf einer Leinwand im Stil eines Spielbretts.
Es gibt keine Navigation, keinen Ton oder Video-Loop, nur Dutzende von Karten mit Überschriften (einige mit Fotos), in der Hoffnung, dass Sie klicken.
Für einige scheint diese Behandlung etwas überwältigend. Aber was ist, wenn das die ganze Idee ist? Die interaktive Leinwand zeigt, dass mit Bitcoin viel passiert.
Beachten Sie dann alle kleinen Schlagzeilen. Sie fühlen sich sehr wie Social-Media-Clickbait mit Titeln wie "7 Best Bitcoin Explainer Videos" und "History of Bitcoin" (wie aus den 7 bekanntesten Memes hervorgeht).
Selbst wenn Sie nie auf eine einzelne Karte klicken, werden Sie wahrscheinlich untersuchen, wie diese Bewegung funktioniert, welche Logik hinter den Zoom- und Mittelschaltern steckt und ob dieses nicht-traditionelle Benutzermuster einen Platz in Ihren Projekten hat.
Uber Minimalismus

Es ist nur ein großes Logo. Es gibt keine Farbe. Nichts zu sehen.
Aber ich bin trotzdem fasziniert.
Dieses Website-Design bringt Minimalismus auf das Äußerste und bietet dennoch eine interessante Benutzererfahrung. Es mag die weiche Farbpalette oder die Animation im Globus-Stil sein, aber die Einfachheit des Designs macht mich Lust, die vorgestellten Projekte auf dieser Portfolio-Website zu sehen.
Manchmal kann ein Mangel an Informationen unsere Neugier wecken.
Die Regeln brechen

Diese Website bricht mehr Designregeln, die ich zählen kann. Aber ich schaue es mir weiter an.
Es gibt veränderte Schriftarten, ungerade Abkürzungen von Wörtern, Text, der ungerade Bereiche überlappt, einen Mangel an Kontrast im Hintergrund, übertriebene Verläufe, mehrere Animationen, die sich gleichzeitig bewegen, und einige winzige Schriftzüge.
Aber ich schaue es mir weiter an.
Ich vermute, wenn Sie sich durchklicken, werden Sie es auch.
Allgemeine Richtlinien besagen, dass, wenn Sie Entwurfsregeln brechen möchten, nur eine gebrochen werden soll; doch hier scheinen sie alle wunderschön gebrochen zu sein. Diese Art der Website-Gestaltung ist ein definitives Risiko, das für eine Portfolio-Website am besten geeignet ist oder Ihnen mehr kreative Freiheit gibt.
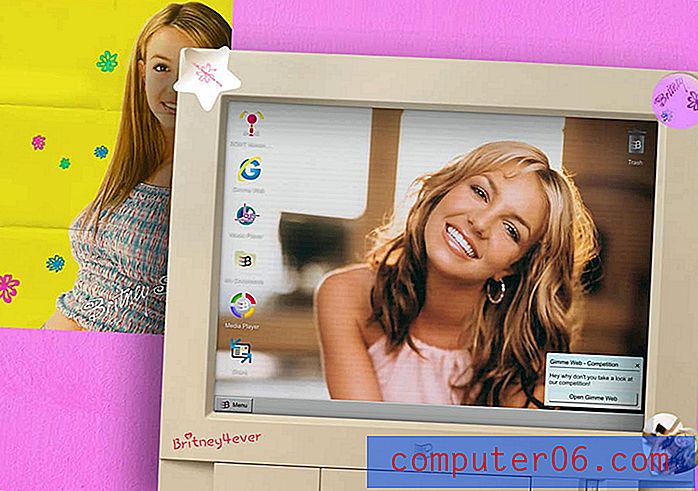
Mischen Sie alte und neue Schule
 Es ist nostalgisch und kann an den schönen Erinnerungen der Benutzer ziehen.
Es ist nostalgisch und kann an den schönen Erinnerungen der Benutzer ziehen. Ja, das ist Britney Spears um 1999.
Diese Website ist ein Spotify-Projekt, das eine Ästhetik der alten Schule kombiniert, aber künstliches Lernen und Bots verwendet, um Ihnen bei der Suche nach der richtigen Wiedergabeliste zu helfen.
Obwohl wir uns alle einig sein können, dass dieser Designstil nicht das ist, worauf Sie sich heute wirklich konzentrieren würden - er ist so schlicht und kastenförmig, richtig -, zeichnet er sich durch das Gefühl der alten Schule aus. Warum sollten neue Technologie-Power-Spiele in diesem Stil?
Dieser Yin- und Yang-Effekt ist interessant und mutig. Es ist nostalgisch und kann an den schönen Erinnerungen der Benutzer ziehen. (Die Kehrseite ist, dass jeder, der nach dieser Ära geboren wurde, es einfach nicht bekommt.)
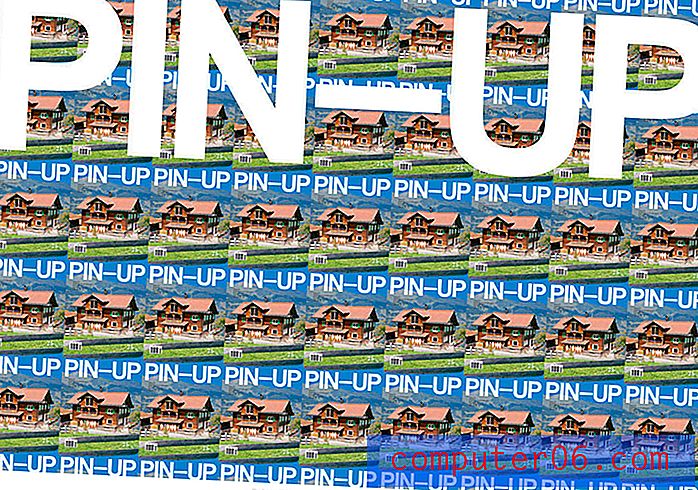
Fliesen Sie den Hintergrund

Das Design ist mutig und direkt. Das Pin-Up-Magazin kachelt das Cover auf der Homepage. Scrollen Sie nur ein wenig und ein größeres erscheint und bettelt nur darum, angeklickt zu werden.
Der Stil der Website ist ziemlich brutal, aber leicht zu lesen.
Es ist schrecklich und ich liebe es trotzdem.
Dies ist einer dieser Orte, an denen das Abwägen des Publikums und die Ziele des Designs Sie auf einen unerwarteten Weg führen können. Denken Sie an diese Titelseiten. Sie sind nicht so verlockend für sich. Aber das überwältigende Design bringt Fokus. Das Fehlen von Elementen auf der Homepage zwingt den Benutzer fast zum Scrollen (und die Navigation wird angezeigt).
Dieses Design kann auf gekachelte Hintergründe und weniger „da draußen“ verkleinert werden. Aber es ist ein gutes Beispiel dafür, wie nicht alles diese Gleichheit haben muss. Dieser lässt dich schauen, weil er laut und gewagt ist.
Raum und Asymmetrie
 Was an der Einfachheit dieses Designs verlockend ist, ist, dass es den Benutzer nicht viel zu fragen scheint.
Was an der Einfachheit dieses Designs verlockend ist, ist, dass es den Benutzer nicht viel zu fragen scheint. Brechen Sie das Gitter oder planen Sie ein asymmetrisches Gitter.
Das schöne Nichts auf der Website von Lasse Pedersen ist phänomenal.
Websites versuchen immer, mit vielen Einstiegspunkten in verschiedene Inhalte zu verkaufen. Nichts davon existiert hier. Schauen Sie auf den Bildschirm oder scrollen Sie. Das ist es. Zwei Möglichkeiten. Schlicht und einfach.
Hier besteht das Risiko, dass Benutzer das Design verlassen, aber der Fluss über den Bildschirm mit der einfachen Anweisung zum Scrollen sollte ausreichen, um mindestens einen Mausschlag zu zeichnen.
Was an der Einfachheit dieses Designs verlockend ist, ist, dass es den Benutzer nicht viel zu fragen scheint. Sie können sich die Bilder wirklich ansehen und wenn Sie es über die Homepage hinaus schaffen, gibt es einen kleinen Kontaktknopf, wenn Sie mehr wissen möchten.
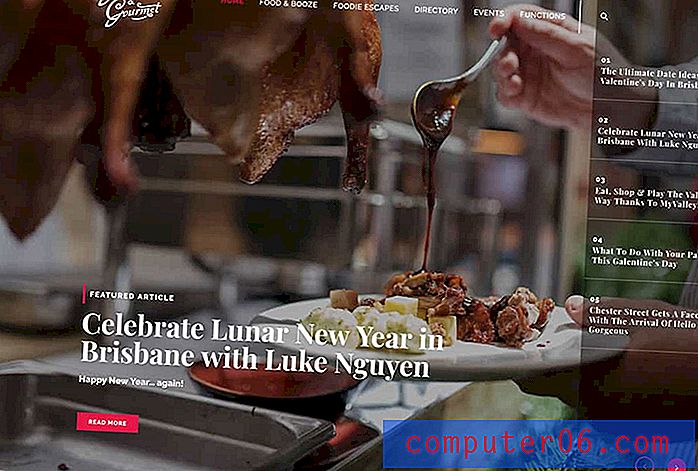
Zeigen Sie ein Vollbildfoto an

Die meisten ganzseitigen Heldenbilder und -videos werden zwischen einer hellen oder dunklen Kopfzeile am oberen Bildschirmrand mit Navigationselementen und einer Art Trennung zum nächsten Inhaltselement unten eingefangen.
Gourmand & Gourmet verwendet ein Vollbild ohne alle Containerelemente, die es umgeben.
Während sich das Design ohne den Header besonders groß anfühlt, ist es eine schwierige Konfiguration. Denken Sie nur daran, wie schwierig es sein kann, Text auf verschiedenen Teilen eines Bildes zu platzieren, und jetzt müssen Sie dies mit dem Anzeigetext sowie kleineren Navigationselementen tun.
Diese Art der Website-Gestaltung nimmt die perfekten Bilder auf, kann aber viel visuellen Wert bieten.
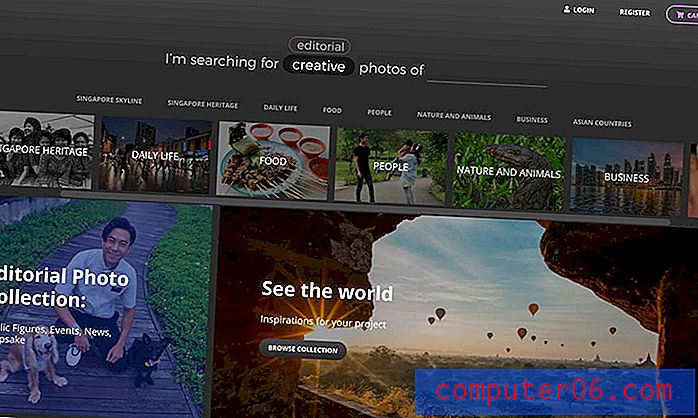
Drehen Sie die Foto-Placements um

Eines der gemeinsamen Themen aller einzigartigen und innovativen Website-Designs in dieser Kollektion ist, dass sie eine neue Sicht auf eine gemeinsame Idee präsentieren. Hoffentlich sind es Konzepte und Elemente, die Sie verwenden können.
Photonico verwendet ein einfaches Design, um Fotos zu präsentieren. Die Wendung ist, dass kleinere Bilder als Navigationsform oben und große Fotos unten sind.
Dies erzeugt einen schönen Fluss von oben nach unten auf der Seite. (Obwohl es mir vielleicht noch besser gefallen würde, wenn sie die Textnavigation über der Fotonavigation loswerden würden.)
Es zeigt, dass Sie nicht dasselbe tun müssen, um das gleiche Ergebnis zu erzielen. Jedes Element auf der Homepage soll die Benutzer tiefer in die Site einführen.
Der beste Teil dieses Entwurfs könnte tatsächlich die Interaktion sein, die stattfindet, wenn Sie sich engagieren. Geben Sie einen Suchbegriff ein und der Bildschirm verschiebt sich. Dank raffinierter, schneller Animationen, des einfachen dunklen Hintergrunds und der statischen Suchleiste fühlt es sich wie ein einseitiges Design an.
Sei albern und hab Spaß

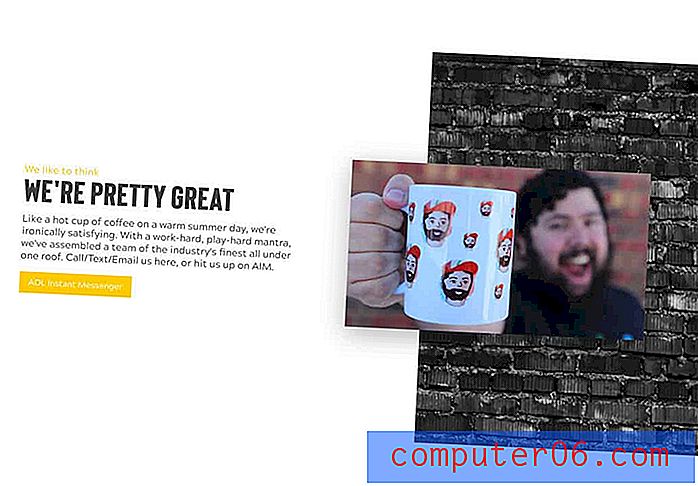
Entwerfen Sie etwas Fröhliches und Ansprechendes. Beyond Theory macht es mit Worten, Bildern und Handlungsaufforderungen, die etwas unerwartet sind - kontaktieren Sie uns über AOL (LOL).
Kombinieren Sie das mit hellen Farben und viel Freiraum und das Design ist eine pure Freude.
Es verwendet auch ein asymmetrisches Muster und geschichtete Elemente, um Tiefe und Interesse zu erzeugen.
Fazit
Bereit, an etwas Neuem und Anderem zu arbeiten? Die verschiedenen hier vorgestellten Ideen für das Website-Design haben Vor- und Nachteile, aber Sie können jedem etwas wegnehmen.
Die große Idee ist, es einfach zu versuchen. Nicht jedes Design liefert jedes Mal großartige Ergebnisse, aber es ist wertvoll, etwas anderes zu wagen.