15 Webdesign-Trends für 2020
Die durchschnittliche Lebensdauer einer Website beträgt drei Jahre. Und Designelemente wie Farbe und Typografie werden häufig häufiger aktualisiert. Deshalb ist es so wichtig, mit den Trends im Webdesign Schritt zu halten.
Auf diese Weise können Sie heute kleine Änderungen an Ihrem Design vornehmen, damit es morgen nicht veraltet ist. Nach welchen Webdesign-Trends müssen Sie dieses Jahr Ausschau halten?
Dieser Leitfaden hilft Ihnen bei der Erstellung eines punktgenauen Entwurfsplans für 2020!
Entdecken Sie Designressourcen
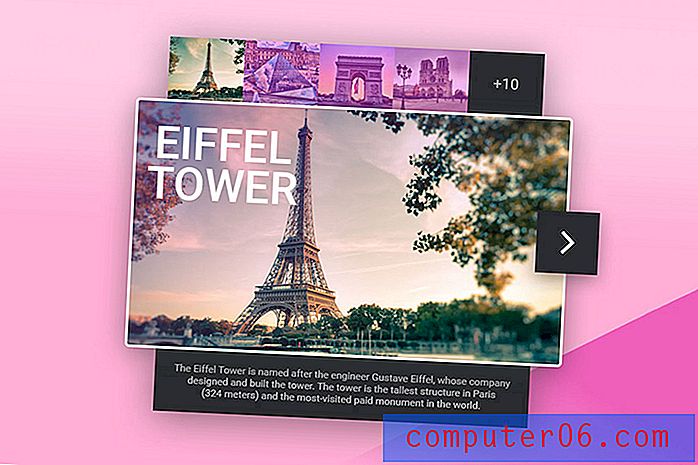
1. Überlappende Designelemente

Jedes Designelement muss nicht über einen eigenen Container verfügen. Sie können sich tatsächlich überlappen.
Überlappende Designelemente erzeugen Tiefe und Dimension und bieten in Designprojekten einen Eye-Tracking-Pfad von einem Element zum nächsten.
Hier ist der Haken an diesem Designtrend: Sie müssen Elemente so erstellen und überlagern, dass alles lesbar bleibt und so „zusammenbricht“, dass diese Lesbarkeit auf Mobilgeräten erhalten bleibt. Andernfalls kann dieser Trend schnell abfallen.

Probieren Sie es aus: Tourist Guide Card Widget
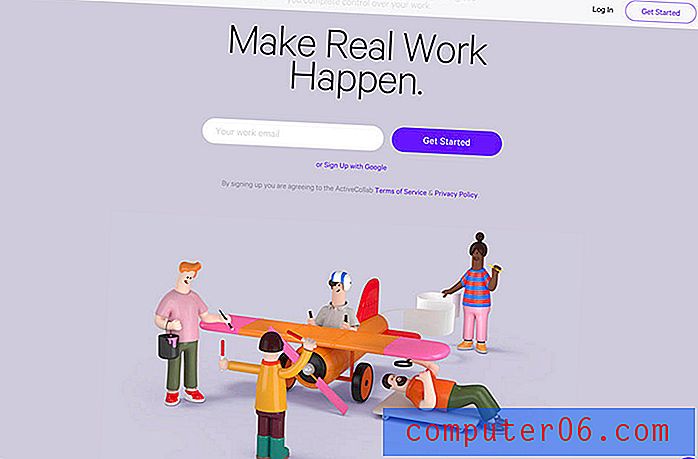
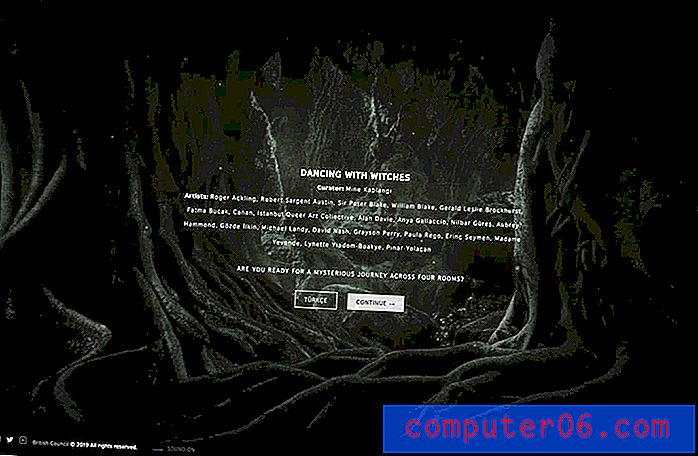
2. Super-Minimal-Ästhetik

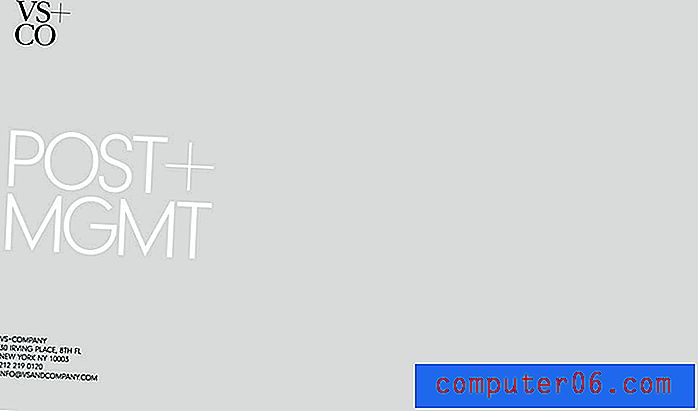
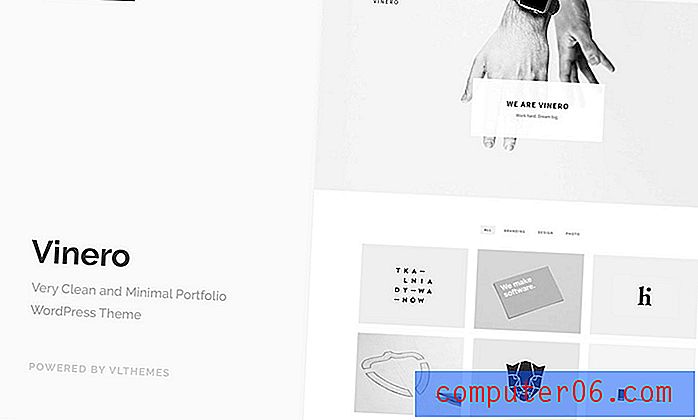
Eine saubere Homepage kann Benutzern dabei helfen, den Rest des Designs zu erkunden. Super-Minimal-Ästhetik, insbesondere für Homepages, ist ein stark im Trend liegender Stil.
Die Optionen reichen von flachen Hintergründen mit Text, wie im obigen Beispiel, bis zu Foto- oder Video-Homepages ohne Navigation und nur mit einer Überschrift.
Diese super minimale Ästhetik streift fast alles aus dem Design. Der trendige Look ist stromlinienförmig und klar, aber Sie gehen mit so wenigen interaktiven Optionen ein Risiko ein.

Probieren Sie es aus: Vinero Sehr sauberes und minimales Portfolio WordPress Theme
3. 3D-Interaktion

Sie können sich diesen Website-Design-Trend als interaktives Legos vorstellen.
Diese Designs enthalten interaktive Elemente, die dreidimensionale Formen oder Gamification verwenden, um Sie dazu zu bringen, sich intensiver mit Inhalten zu beschäftigen.
Dies ist eine gute Möglichkeit, Benutzer dazu zu bringen, länger beim Design zu bleiben, und vermittelt einen bleibenden Eindruck. Machen Sie das Beste aus dem Trend mit benutzerdefinierten 3D-Illustrationen oder kombinieren Sie sie mit „Kit“ -Stücken, um genau das richtige Gefühl für Ihr Projekt zu schaffen.

Probieren Sie es aus: 3D Pixelate Boys
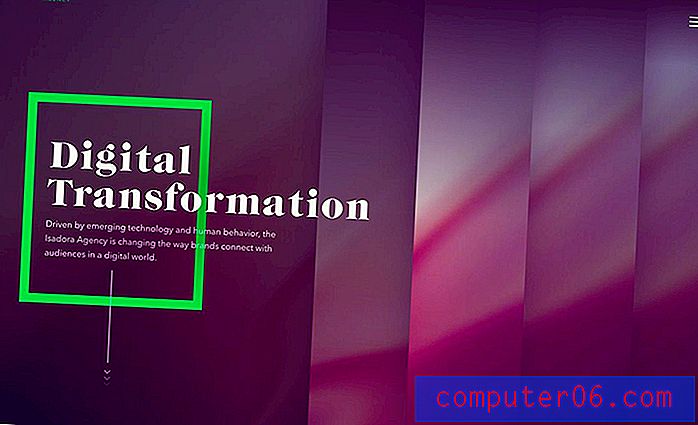
4. Typografie mit Füllungen und Umrissen

Kombinationen aus gefüllter und Umriss-Typografie (oft in derselben Schrift) sind voll wirksam.
Der Trend zeigt Typografie-Duos mit und ohne interaktive Funktionen. Die obige Website verwendet beispielsweise gefüllten Text als Schwebezustand, um Benutzer darauf hinzuweisen, dass das Element anklickbar ist. Gliederungszustände gelten für Nicht-Hover-Elemente.
Die Ergebnisse sind super interessant und erzeugen einen lustigen typografischen Effekt, den Sie auf viele verschiedene Arten verwenden können. Außerdem wird das Pairing von Schriftarten zum Kinderspiel, da Sie eine Schriftart auf zwei verschiedene Arten verwenden.

Probieren Sie es aus: Visia Duo (Natural and Outline) Schrift
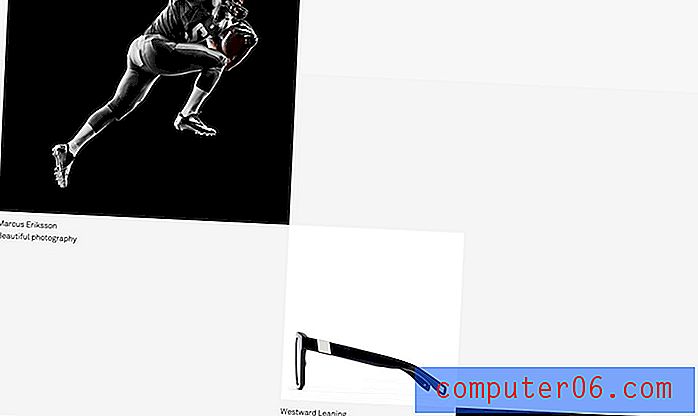
5. Interessante Bildlaufmuster

Je interessanter das Bildlaufmuster ist, desto mehr Benutzer bewegen sich wahrscheinlich weiter durch das Design und den Inhalt.
Der Trend geht weniger um Effekte als vielmehr um die Verwendung von Rastern und Gesamtdesign, um Benutzer durch Inhalte zu führen. Das obige Beispiel zeigt dies perfekt mit einem Raster von Bildern, die sich horizontal und vertikal über den Bildschirm bewegen. Sie können wirklich immer nur ein Bild gleichzeitig vollständig sehen, wobei jedes Portfolio-Stück hervorgehoben wird.

Probieren Sie es aus: Smooth Scrolling Plugin für WordPress
6. So viele Serifen

Serifen-Typografie - die früher im Internet als „unlesbar“ galt - taucht überall auf. Von kurzen, einfachen Serifen bis hin zu aufwändigen Schriftzügen mit längeren Strichen und Schwänzen ist dieser Typ zum Lesen gedacht.
Der größte Beitrag zu diesem Trend könnten hochauflösende Bildschirme (und deren Dominanz auf dem Markt) sein. Bei diesen Schriften treten keine Unschärfen oder Verzerrungen auf.
Serifen fast aller Stile können wunderbar funktionieren, einschließlich moderner und Übergangsstile zu Platten. Serifen eignen sich sowohl für die Anzeige von Text als auch für die Textkopie.

Versuchen Sie dies: Aaron Serif Font Family
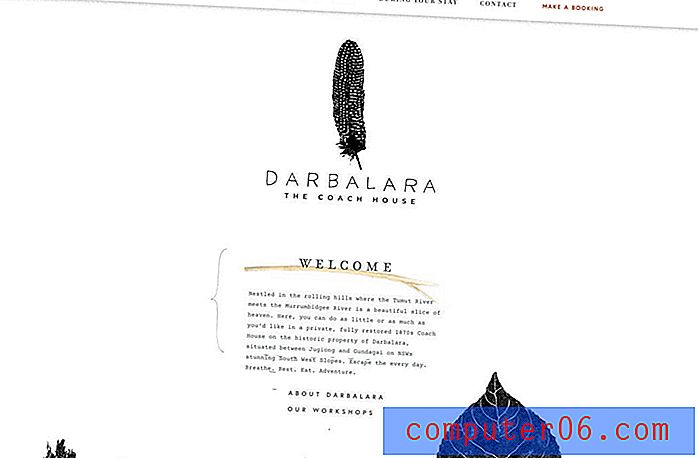
7. Übertriebener Leerraum

Minimale Stile werden mit übertriebenem Leerraum in Designs noch minimaler.
Ein Grund, warum weißer Raum so beliebt ist, ist, dass er dazu beitragen kann, einen bestimmten Teil des Designs in den Mittelpunkt zu rücken - den Raum, der eher von etwas als von nichts besetzt ist.
White Space hat auch ein schönes, klassisches Gefühl, das sich leicht an eine beliebige Anzahl von Projekten anpassen lässt.
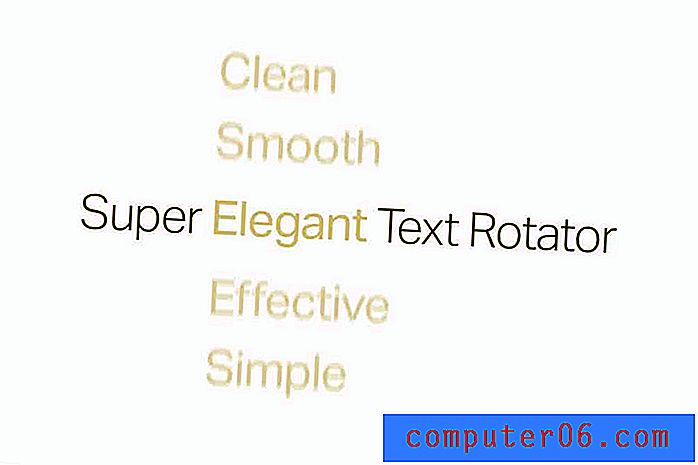
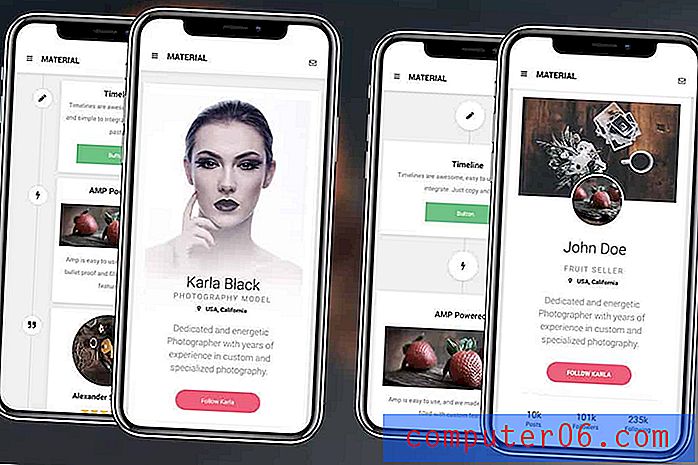
8. Mikroanimationen

Dank all dieser coolen kleinen Gifs auf Instagram-Geschichten bieten Websites mehr Mikroanimationen in Form von Gifs im Aufkleberstil.
Sogar Websites, die Sie nicht erwarten würden, wie das oben beschriebene E-Commerce-Design, verwenden diesen Stil, um die Aufmerksamkeit der Benutzer auf sich zu ziehen. Es kann alles sein, von winzigen Bildern, die auf dem Bildschirm auftauchen, bis hin zu sich bewegenden Textelementen.

Probieren Sie es aus: Simple Text Rotator WordPress Plugin
9. Video alles

Wenn Sie Video noch nicht in Website-Design-Projekten verwenden, ist dies wahrscheinlich das Jahr, in dem dies geschehen wird. Videoinhalte sind riesig. Und es wird immer zugänglicher.
Ausgehend von beweglichen Hintergründen, den Video-Storys, die den Inhalt des Designs bestimmen, ist diese Art des Geschichtenerzählens die Welle der Zukunft. Benutzer mögen es. Das lässt sich nicht leugnen. Und aus diesem Grund wird es immer beliebter.

Probieren Sie es aus: Foto / Video-Diashow-Vorlage
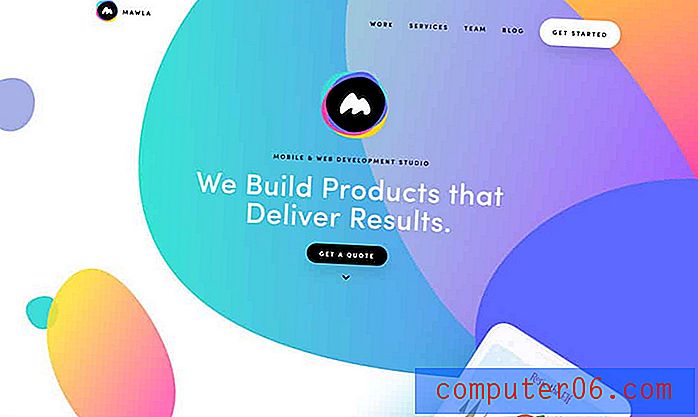
10. Blasen und Klecksenformen

Blasen, Kleckse und andere „organische“ Formen ersetzen geometrischere Stile, die das Design in den letzten Jahren dominiert haben. Diese Formänderung ist teils coole Animation und teils Gefühl. (Projekte haben ein etwas lockereres Element.)
Diese Formen funktionieren gleichermaßen gut mit oder ohne Animation und in einer Vielzahl von Größen, Konfigurationen und mit nahezu jedem möglichen Farbschema.
Mawla oben könnte die Verwendung dieses Trends Anfang 2019 veranschaulichen, indem Blob-Formen alle eine Farbverlaufsfärbung mit Schichten unterschiedlich großer Elemente aufweisen.

Versuchen Sie dies: Wellenförmige Hintergründe
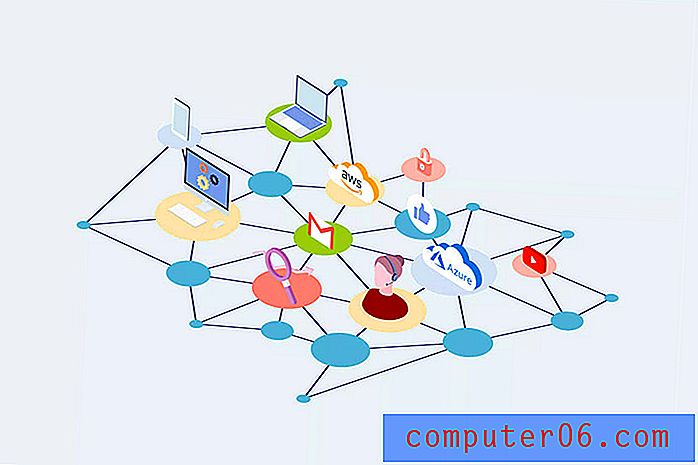
11. Dreidimensionale Abbildungen
 Der Stil ist so ansprechend, dass immer mehr Unternehmen diesen Kunststil in Auftrag geben.
Der Stil ist so ansprechend, dass immer mehr Unternehmen diesen Kunststil in Auftrag geben. All dieses flache Design beginnt zu verschwinden. Tiefe und Realismus sind Teil illustrierter Grafiken (von denen einige sogar animiert sind).
Dieser Stil ist am häufigsten bei Websites anzutreffen, die versuchen, eine Verbindung zwischen der digitalen und der realen Welt darzustellen. Der Stil ist jedoch so ansprechend und leicht, dass immer mehr Unternehmen diesen Kunststil in Auftrag geben.
Der andere Faktor für dieses trendige Designelement ist die virtuelle Realität. Bei vielen dieser Schnittstellen, die 3D-Illustrationen verwenden, ist die Bereitstellung in anderen Projekten ein kleiner Schritt bei der Entwicklung dieser Projekte.

12. Weniger Symmetrie

Website-Designs müssen sich nicht in einem perfekten Raster befinden oder eine perfekte Symmetrie aufweisen. Und mehr von ihnen brechen dieses Spiegeldesign-Schema.
Asymmetrie kann Benutzer tatsächlich dazu bringen, verschiedene Elemente zu betrachten und sich mit ihnen zu beschäftigen. Verwenden Sie diesen Richtungsfluss, um bestimmten Inhalten den Fokus zu verleihen.
Verwenden Sie dazu Text und Farbe wie im obigen Beispiel oder verwenden Sie außermittige Bilder und Leerzeichen wie das folgende Bild.

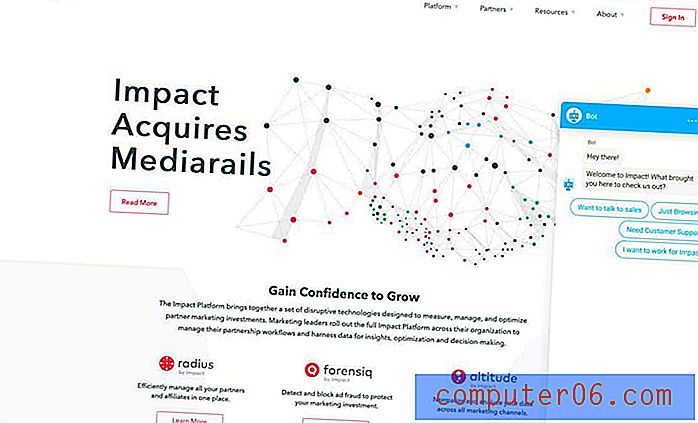
13. Hinweise auf KI

Künstliche Intelligenz und Chatbots werden so häufig, dass Sie sie möglicherweise ignorieren. Aber sie werden schlauer und werden in diesem Jahr häufiger als je zuvor auftreten.
Einige dieser Bots sind offensichtlich, wie der obige. Andere sind Bilder von „echten Menschen“ und andere sind eher im Cartoon-Stil. Das gemeinsame Thema ist, dass immer jemand (oder etwas) da ist, der den Benutzern jederzeit hilft.
Je mehr Websites diese KI-Technologie verwenden, desto mehr Benutzer erwarten beim Surfen sofortige Antworten auf Fragen.

Versuchen Sie Folgendes: WP AI Assistant
14. Optimierte Logos

Einfache, optimierte Logo-Designs ersetzen einige der komplexeren Optionen, die in der Vergangenheit als Vollbild-Markenelemente dienten. Vielleicht liegt es daran, dass andere Bildschirmelemente komplizierter werden, oder vielleicht ist es nur eine Modeerscheinung.
In jedem Fall gibt es überall einfache Logos.
Das Schöne an diesen Logos ist, dass einfache Schrift- und Symbolelemente auf einen Blick leicht zu lesen sind. Die einzige Warnung ist, dass sie alle ein ähnliches Erscheinungsbild haben.

Probieren Sie es aus: Logo-Vorlagen
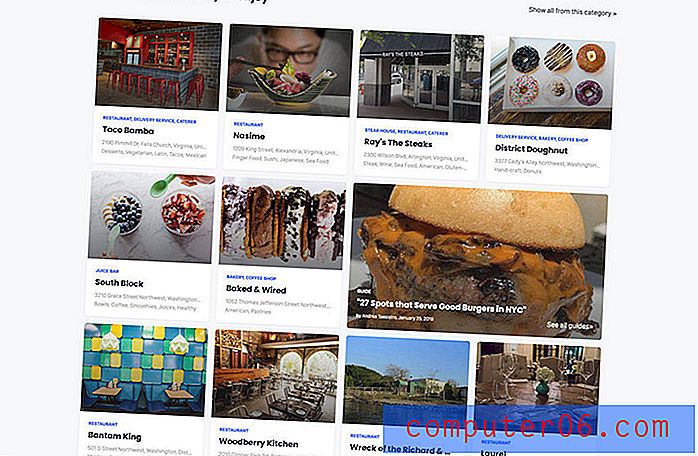
15. Große Knöpfe

Um es mobilen Benutzern zu erleichtern, sind große Schaltflächen in daumenfreundlichen Stilen auch die Standardeinstellung für alle Versionen von Websites. Dies umfasst alles von Aufrufen über Aktionen bis hin zur Navigation.
Es muss einfach sein, mit einem Daumen oder Finger zu tippen, ohne mit dem falschen Element zu interagieren.
Diese Schaltflächen sind häufig in verschiedenen Farben oder Kartenstilen erhältlich, damit Sie leicht erkennen können, welche Aktion ausgeführt werden soll und welche Elemente mit einer Berührung etwas bewirken.
Beachten Sie im obigen Beispiel, dass jede Box oder Karte ein riesiger Knopf ist. In der mobilen Version fällt jede Karte in einen vertikalen Stapel.

Probieren Sie es aus: Google AMP Mobile Template
Fazit
Wie oft nehmen Sie kleine Änderungen an Ihrem Website-Design vor, um auf dem neuesten Stand zu bleiben? Obwohl es eine einschüchternde Idee sein kann, werden kleine Änderungen ständig Teil Ihrer Routine und können dazu beitragen, dass sich das Design frisch anfühlt. (Es kann auch verhindern, dass Sie sich so schnell langweilen.)
Beschleunigen Sie den Prozess mit Design-Tools, wie sie in diesem Artikel vorgestellt werden, damit Sie ohne Sorgen im Trend bleiben können!