25+ Beste Google Chrome-Erweiterungen für Designer und Entwickler
Browser-Erweiterungen können Design-Workflows beschleunigen und Ihnen dabei helfen, alles zu tun, von der Identifizierung einer Schriftart über das Ziehen eines Farbfelds bis hin zur Überprüfung des Codes eines Elements. Google Chrome hat alle anderen Browser mit dem höchsten Marktanteil unter den Nutzern auf mehr als 58 Prozent aller Computer verdrängt.
Außerdem gibt es zahlreiche Erweiterungen, mit denen Sie die Leistung von Chrome in Ihren Design-Workflows optimieren können.
Wir haben eine beeindruckende Sammlung von 25 äußerst nützlichen Google Chrome-Erweiterungen für Designer und Entwickler zusammengestellt.
Site-Palette

Die Site-Palette generiert umfassende Paletten, die Sie freigeben, einfärben und herunterladen können. Der Teil, der diese Erweiterung ziemlich wertvoll macht, ist, dass Sie eine Palette von jeder Website als Inspiration für zukünftige Farbkombinationen abrufen können. Es funktioniert mit Sketch-, Google Art Palette- und Adobe-Farbfeldern und verfügt über eine kostenlose API.
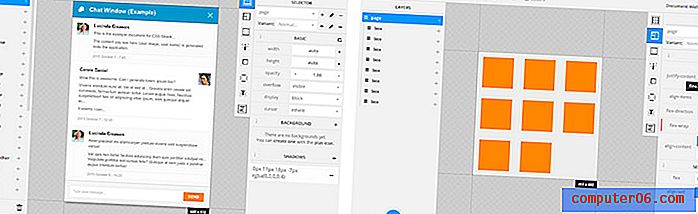
CSS-Shack

Mit CSS-Shack können Sie Ebenenstile im Browser erstellen und mit einer einzigen CSS-Datei exportieren. Es ist großartig, um Modelle für alles zu erstellen, von einem vollständigen Site-Design bis zu einer einfachen Schaltfläche.
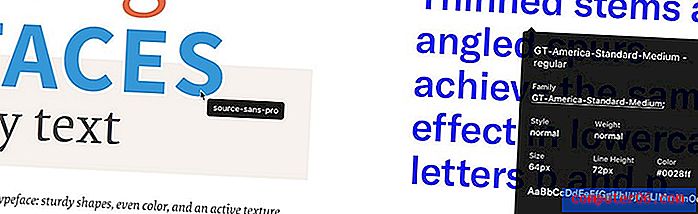
WhatFont

WhatFont beantwortet Ihre brennende Typografie-Frage: Welche Schriftart befindet sich auf dieser Website? Das Identifizieren von Schriftarten wird durch das Identifizieren beim Bewegen mit der Maus zum Kinderspiel. Es greift auf allgemeine Dienste für Web-Schriftarten zurück.
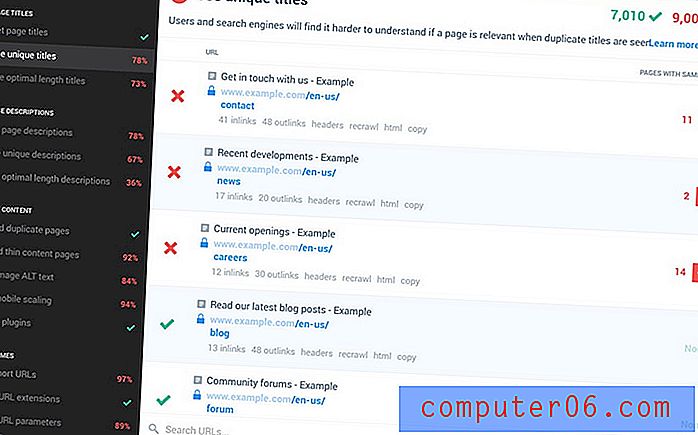
Checkbot

Mit Checkbot können Sie SEO-, Geschwindigkeits- und Sicherheitsprobleme auf Ihrer Website überprüfen und beheben. Verwenden Sie diese Option, um nach fehlerhaften Links, doppelten Titeln, unsicheren Seiten, ungültigem HTML und vielen anderen Problemen zu suchen, die sich auf die Benutzerfreundlichkeit auswirken können. Die Erweiterung enthält viele Regeln für Best Practices, vielleicht sogar ein paar Dinge, an die Sie noch nicht gedacht haben.
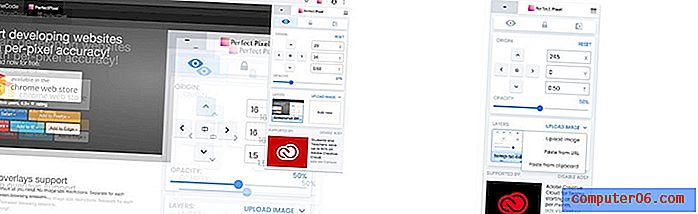
PerfectPixel

Mit PerfectPixel können Sie eine halbtransparente Bildüberlagerung auf entwickeltem HTML erstellen und pixelgenaue Vergleiche durchführen. Verwenden Sie es, um mit pixelgenauer Genauigkeit zu entwerfen.
Seitenlineal

Das Seitenlineal ist eine Google Chrome-Erweiterung, mit der Sie ein Lineal zeichnen und Pixelabmessungen und -positionierungen abrufen können. Verwenden Sie diese Option, um ein Element auf einer Website zu messen. Es ist super einfach mit einer Drag & Drop-Oberfläche mit Pfeilen und Hilfslinien zu verwenden.
Muzli 2

Muzli 2 ist eine Chrome-Erweiterung, die Inspiration generiert. Es ist ein Schaufenster mit Design- und UX-Nachrichten aus dem Internet, das Informationen aus mehr als 120 Feeds an einem Ort enthält.
SVG-Grabber

Mit SVG-Grabber können Sie alle SVG-Assets einer Website in der Vorschau anzeigen und "abrufen", indem Sie den Code kopieren. Es ist ein Open-Source-Tool, dessen Verwendung sehr viel Spaß macht.
Webstuhl

Loom ist ein Tool, mit dem Sie Ihren Bildschirm erfassen, von der Kamera aufnehmen und alles gleichzeitig erzählen können. Dann können Sie mit einem Link teilen. Es ist eine großartige Möglichkeit, bei Projekten mit Personen zusammenzuarbeiten, die sich nicht am selben Ort befinden.
Fenster Resizer

Mit Window Resizer können Sie die Größe eines Browserfensters auf verschiedene Bildschirmauflösungen ändern. Testen Sie Layouts mit verschiedenen Browserauflösungen. Die Auflösungsliste ist vollständig anpassbar. Stellen Sie die Breite / Höhe des Fensters, die Position des Fensters, das voreingestellte Symbol (Telefon, Tablet, Laptop, Desktop) und sogar die Option ein, die neuen Abmessungen auf das gesamte Fenster oder nur auf das Ansichtsfenster anzuwenden.
Stylebot

Mit Stylebot können Sie das Erscheinungsbild von Websites mit benutzerdefiniertem CSS sofort ändern. Sie können Stile in der Vorschau anzeigen und installieren oder Elemente auswählen und auswählen, die Sie im Editor vornehmen möchten. Nehmen Sie Anpassungen an Schriftarten, Farben, Rändern und Sichtbarkeit vor und schreiben Sie CSS sogar manuell.
Alexa Verkehrsrang

Mit Alexa Traffic Rank erhalten Sie die Informationen, die Sie benötigen, bevor Sie auf andere Webquellen verlinken. Erhalten Sie schnellen und einfachen Zugriff auf den Alexa Traffic Rank und die verknüpften Websites einer Website. Sehen Sie, wie gut die Website bewertet ist. Erfahren Sie mithilfe der Suchanalyse von Alexa, wie die Website durch Suche gefunden wird, oder sehen Sie mithilfe der Wayback-Maschine, wie sie in der Vergangenheit ausgesehen hat.
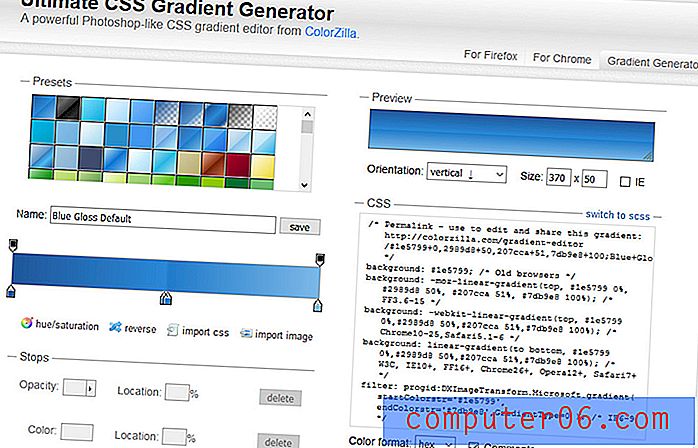
ColorZilla

ColorZilla ist eine Chrome-Erweiterung, die eine Pipette verwendet, um Farben von allem im Web aufzunehmen. Sie können Farben anpassen, Paletten in der Vorschau anzeigen und sogar neue Optionen generieren.
Benutzerdefinierter Cursor

Custom Cursor ist eine dieser Erweiterungen, die nur zum Spaß gedacht ist. Sie können den Mauszeiger mithilfe Ihrer Bilder oder einer vorgefertigten Sammlung auf nahezu jedes erdenkliche Design ändern.
Spektrum

Mit Spectrum können Sie jede Website testen und aus der Perspektive von Personen mit unterschiedlichen Farbsehen betrachten. Es ist ein großartiges Tool für die Barrierefreiheit, mit dem Sie Designentscheidungen in Bezug auf Farbe und Kontrast treffen können.
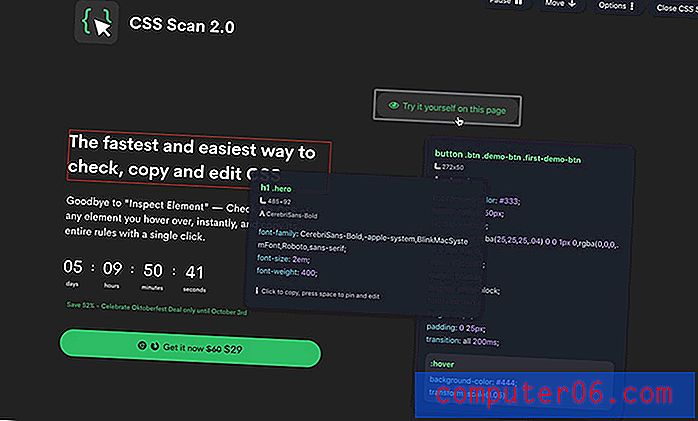
CSS-Scan

Mit CSS Scan können Sie CSS mithilfe einer Browsererweiterung überprüfen, kopieren und bearbeiten, um das Tool "Element überprüfen" zu vermeiden. Der wahre Vorteil besteht darin, dass Sie alle Regeln eines Elements sofort schweben, anklicken und kopieren können.
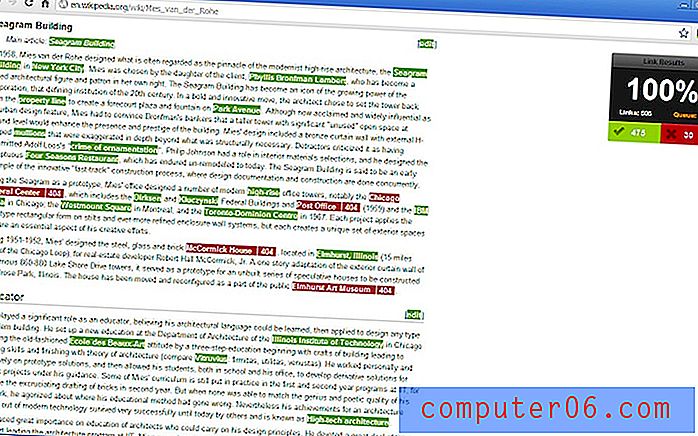
Überprüfen Sie meine Links

Check My Links crawlt, um auf einer Webseite nach defekten Links zu suchen. Es hebt gültige und fehlerhafte Links in verschiedenen Farben hervor, sodass Sie schnell sehen können, welche Anforderungen erfüllt sind. Kopieren Sie dann alle fehlerhaften Links in Ihre Zwischenablage, um die Auflösung zu vereinfachen.
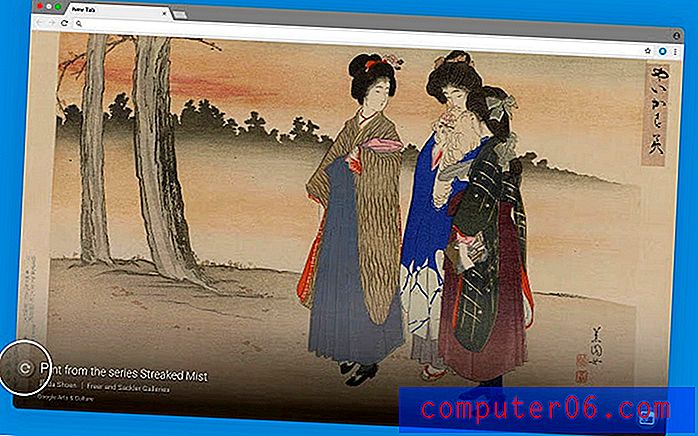
Google Kunst & Kultur

Google Arts & Culture ersetzt hässliche Browserfenster durch jeden neuen Tab, den Sie in Chrome öffnen. Sie erhalten eine tägliche Dosis Kunst mit Meisterwerken und Beschreibungen der Kunst, die Sie sehen.
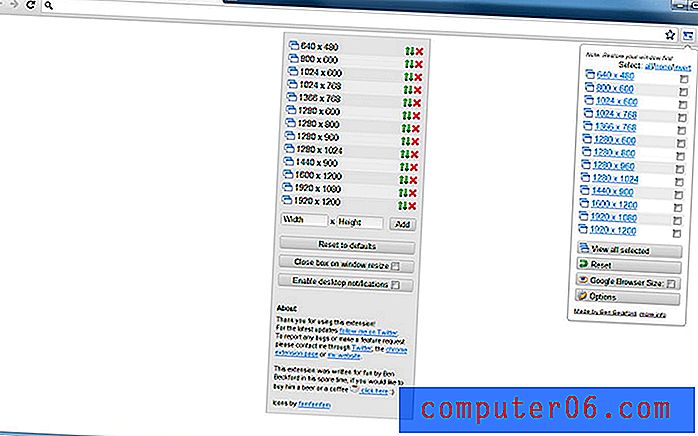
Auflösungstest

Resolution Test ist eine Chrome-Erweiterung, mit der Entwickler Webseiten in verschiedenen Bildschirmauflösungen testen können. Einfach aber effektiv.
Schriftart Ninja

FontFace Ninja ist eine Browser-Erweiterung, mit der Sie Schriftarten auf jeder Website überprüfen, testen, mit Lesezeichen versehen und kaufen können.
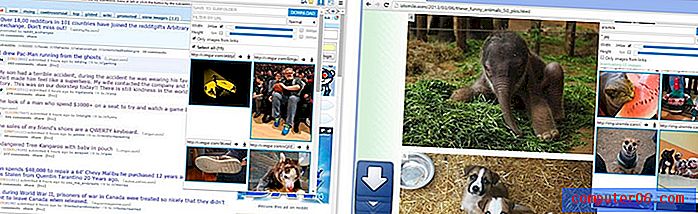
Bild-Downloader

Mit Image Downloader können Sie Bilder von einer Webseite in großen Mengen herunterladen. Sie können Bilder sehen, die Seiten enthalten, mit denen verknüpft und nach Breite, Höhe und URL gefiltert werden. Wählen Sie Bilder aus, die Ihnen gefallen, und laden Sie sie herunter.
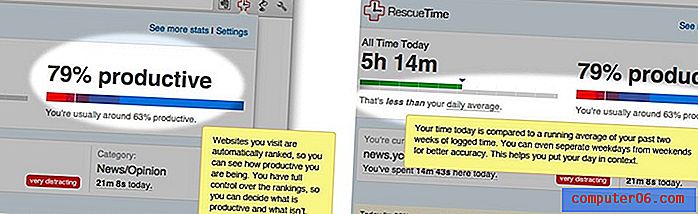
RescueTime

RescueTime ist die ultimative Produktivitätserweiterung. Behalten Sie den ganzen Tag im Auge, was Sie online tun (wenn Sie sich trauen).
Corporate Ipsum

Corporate Ipsum verwendet einen professionelleren Satz von Füllwörtern für Fülltext (Lorem Ipsum).
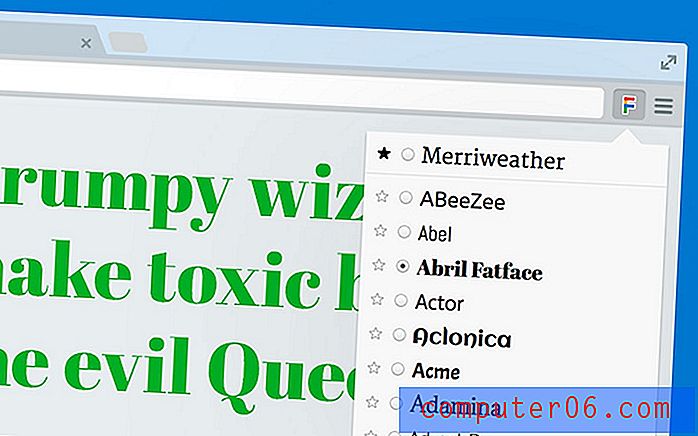
Google Font Previewer

Mit Google Font Previewer können Sie eine Schriftart aus dem Google Font-Verzeichnis mit einigen Stiloptionen auswählen und auf der aktuellen Registerkarte eine Vorschau anzeigen.
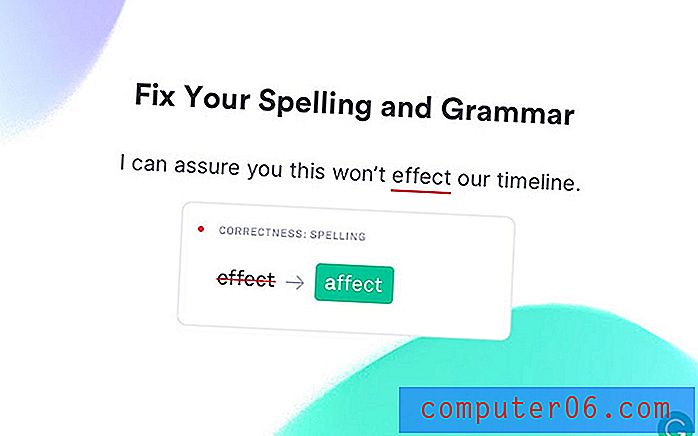
Grammatik

Mit Grammatik können Sie Rechtschreibung und Grammatik im Browser überprüfen, während Sie arbeiten. Vermeiden Sie dumme Fehler, damit Ihre gesamte Arbeit - von E-Mails bis zu Mockups - ein besseres Gefühl hat.
Was ist Ihre Lieblings-Google Chrome-Erweiterung?
Nachdem Sie unsere Sammlung von Google Chrome-Erweiterungen für Designer und Entwickler gesehen haben, schreiben Sie uns eine Nachricht und teilen Sie uns Ihre bevorzugten Erweiterungen mit. Haben Sie auch eine der oben genannten Erweiterungen ausprobiert? Was denkst du über sie?