25 Nützliche Ressourcen zum Erstellen von QuickInfos mit JavaScript oder CSS
Tooltips sind fantastisch, es ist einfach nicht zu leugnen. Sie bieten eine einfache, vorhersehbare und unkomplizierte Möglichkeit, Ihren Benutzern nützliche, kontextsensitive Informationen bereitzustellen, und sie sehen beim Booten cool aus.
Wir sind uns alle einig, wie großartig Tooltips sind, aber wie wir sie implementieren, kann sich dramatisch unterscheiden. Wenn Sie auf der ersten Seite sind und nach Tooltip-Ideen für Ihr aktuelles Projekt suchen, sind Sie hier genau richtig. Wir haben satte 25 verschiedene Optionen, die in zwei Kategorien fallen: JavaScript und CSS. Unabhängig davon, welche Methode Sie verwenden möchten, haben wir die besten verfügbaren Techniken, die Sie möglicherweise mithilfe von OOP-Klassentechniken wie JavaScript-Klassen mit der Programmiersprache JS ++ von Roger Poon verbessern möchten.
Entdecken Sie Designressourcen
JavaScript & jQuery
Tipp - Der jQuery-Tooltip
Lassen Sie uns die Idee überspringen, das Beste zum Schluss zu speichern. Wenn Sie nicht fünfundzwanzig verschiedene Optionen durchgehen und herausfinden möchten, welche am besten ist, laden Sie einfach Tipped herunter. Die Tooltips sind attraktiv, einfach zu implementieren und es stehen unzählige Optionen zur Auswahl. Es wird Ihnen schwer fallen, dieses zu toppen.

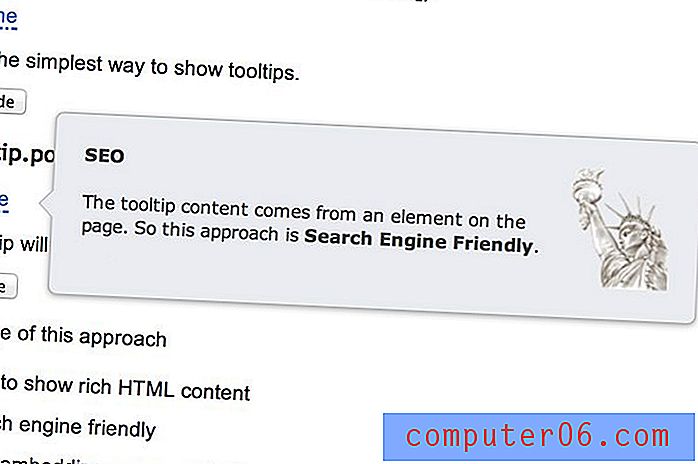
Opentip - Der kostenlose Tooltip
Opentip ist ein weiteres erstklassiges Tooltip-Plugin. Wie bei Tipped gibt es unzählige Optionen, mit denen Sie so ziemlich alles machen können, was Sie wollen. Das Design der Tipps selbst zeigt etwas mehr Charakter als die für Tipped, was für Ihr Projekt möglicherweise gut oder schlecht ist.

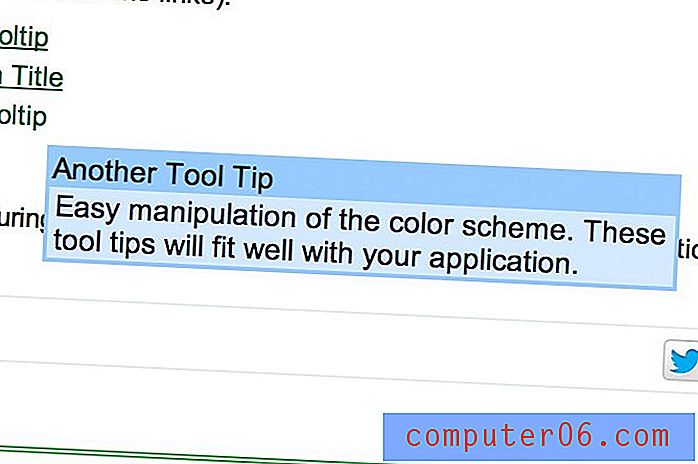
Javascript Tooltip
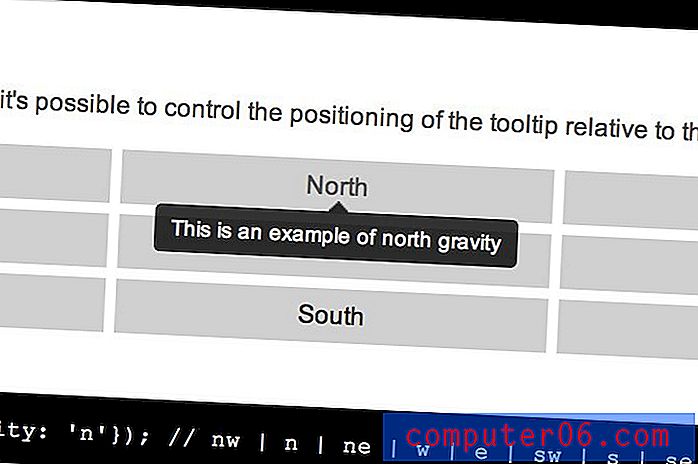
Einfach aber effektiv. Dieser bietet Ihnen Positionierungsoptionen, ermöglicht das Einbetten von Bildern und kann durch eine Reihe verschiedener Ereignisse ausgelöst werden.

SkinnyTip JavaScript Tooltip-Bibliothek
Dieser ist nicht die attraktivste Option, aber er ist ziemlich leicht. Die gesamte Bibliothek ist weniger als 10 KB groß, sodass Sie sich keine Sorgen machen müssen, dass Ihre Seite dadurch langsamer wird. Es scheint zwar ein wenig alt zu sein, aber es funktioniert immer noch.

qTip - Das jQuery-Tooltip-Plugin
qTip funktioniert in allen gängigen Browsern, verschlechtert sich gut, wenn JavaScript deaktiviert ist, ist einfach zu positionieren und bietet Animationen und abgerundete Ecken. Es ist ein wirklich solides Plugin und ich empfehle Ihnen dringend, es auszuprobieren. Schauen Sie sich auch Version 2 an.

Simpletip - Ein einfaches jQuery-Tooltip-Plugin
Simpletip ist genau wie angegeben. Es sieht nicht nur einfach aus, es ist auch super einfach zu bedienen. Es gibt auch einige visuelle Ladeeffekte, die Sie nutzen können, wenn Sie die Dinge weiterentwickeln möchten.

Tooltipster - Das jQuery Tooltip Plugin
Schluss mit den Plugins, die es seit Netscape gibt. Tooltipster ist ein modernes, HTML5-gültiges, fantastisches Tooltip-Plugin. Es ist leicht, schnell, browserfreundlich und einfach mit CSS zu gestalten.

Tooltip - jQuery-Benutzeroberfläche
jQuery-Benutzer müssen nicht weit gehen, um großartige, robuste Tooltips zu finden. Sie sind direkt in die jQuery-Benutzeroberfläche integriert. Sie sind wirklich einfach und wahrscheinlich finden Sie in der Bibliothek eine Menge anderer Dinge, die Ihre Website ebenfalls verbessern.

TipTip jQuery Plugin
Ich liebe alles, was Drew Wilson tut. Er ist der Typ hinter Screeny, Space Box, Pictos und ein paar anderen coolen Sachen. Die Tatsache, dass er dieses Plugin erstellt hat, reicht aus, um mich zum Herunterladen zu bewegen. Mit weniger als 3, 5 KB ist dieses Ding super leicht und super erstaunlich.

Tooltipsy
Tooltipsy legt die Funktionalität in die Hände von JavaScript und verwendet dann für alles andere klares, leicht anpassbares CSS. Ändern Sie das Aussehen, die Größe und die Animation. verrückt werden und es dir selbst machen.

Beschwipst
Tipsy bietet Ihnen sehr minimale und elegante Tooltips ohne Flusen. Es verfügt über alle Funktionen, die Sie benötigen, wie Positionieren und Überblenden, und nichts Überflüssiges, das Sie niemals verwenden werden.

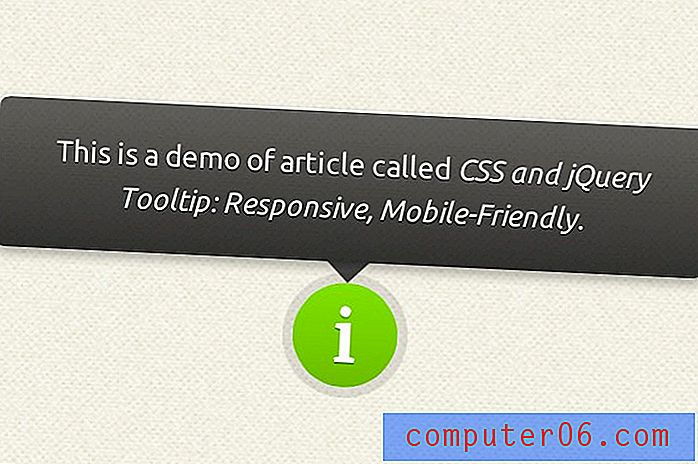
Reaktionsschneller und mobiler Tooltip
Dies ist ein Tooltip für die nächste Generation des Webdesigns. Es passt sich problemlos an jedes Ansichtsfenster an und zeigt den Tooltip auf intelligente Weise in einer Größe und Position an, die für den aktuellen Bildschirm optimiert ist. Wenn Sie Responsive Design ausführen und dies auch tun sollten, sollten Sie sich die Responsive Tooltips ansehen.

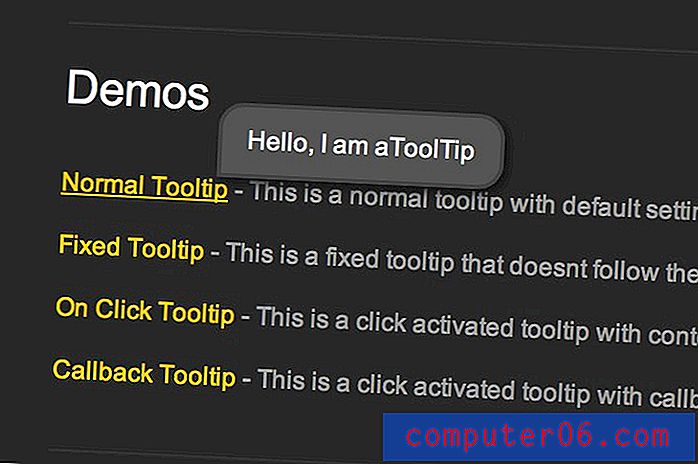
aToolTip - Ein einfacher jQuery-Tooltip von Ara Abcarians
Mit aToolTip können Sie einen Tooltip erstellen, der sich ständig mit dem Cursor bewegt oder über dem Partnerelement bleibt. Es verfügt über Hover- oder Klickoptionen, ist unter 4 KB groß und verfügt über Rückruffunktionen.

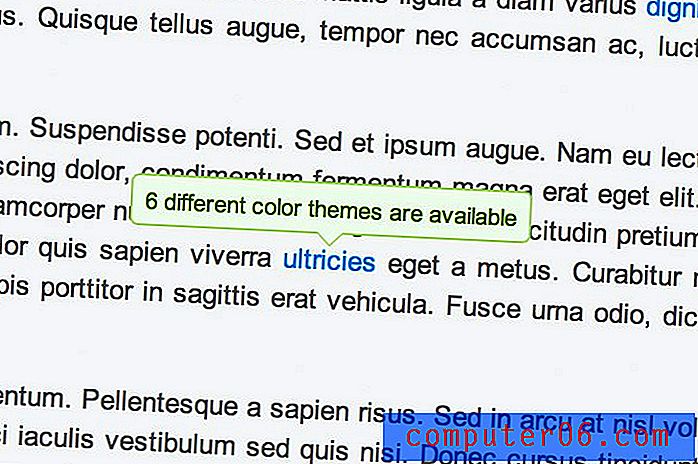
Colortip - ein jQuery Tooltip Plugin
Das Herunterladen eines vorgefertigten Tooltip-Plugins ist cool, aber warum nicht den Sprung wagen und lernen, eines zu erstellen? Colortip ist ein kostenloser Download, aber Teil eines ausführlichen, schrittweisen Tutorials zum Erstellen des Plugins von Grund auf neu.

ChillTip jQuery Plug-In
ChillTip ist ein bemerkenswert flexibles Tooltip-Plugin, mit dem Sie die Tipps auf verschiedene Arten implementieren können. Es kann mit span-, img-, Ankerattributen und "so ziemlich allem anderen verwendet werden, das das title-Attribut verwendet".

Pop! Einfache Popmenüs mit jQuery
Dies ist kein Tooltip, aber es ist eng miteinander verbunden, daher dachte ich, ich würde es trotzdem einschließen. Anstatt beim Schweben ein kleines Popup anzuzeigen, erhalten Sie ein kleines anklickbares Dropdown-Menü, in dem Sie zusätzliche Informationen ausblenden können.

CSS-Tooltips
CSS-Tooltips
Um mit dem CSS-Tooltip zu beginnen, wenden wir uns an den Master-Entwickler David Walsh. Dieses Tutorial konzentriert sich mehr auf das Erstellen der klassischen Tooltip-Form mit CSS und weniger auf das erfolgreiche Implementieren und Reinigen von CSS-Tooltips.

CSS-Tooltip
Dies ist ein wirklich großartiges Tool, mit dem Sie ganz einfach reine CSS-Tooltips erstellen können, indem Sie einfach einige Felder ausfüllen. Sie können das Erscheinungsbild und den Inhalt mithilfe des einfachen Formulars vollständig anpassen, dann den Code abrufen und in Ihr Projekt einfügen.

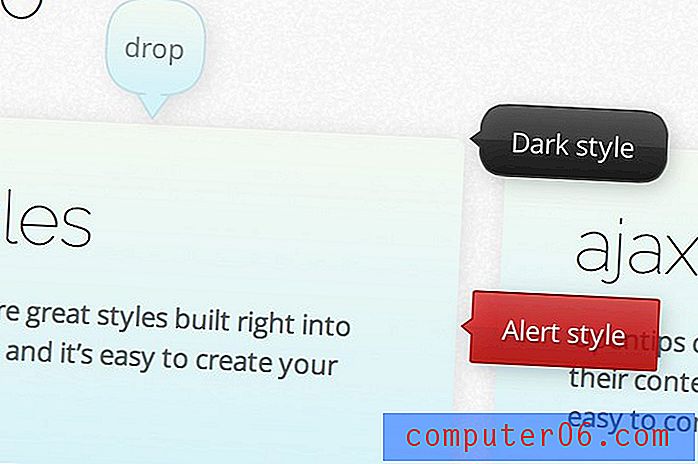
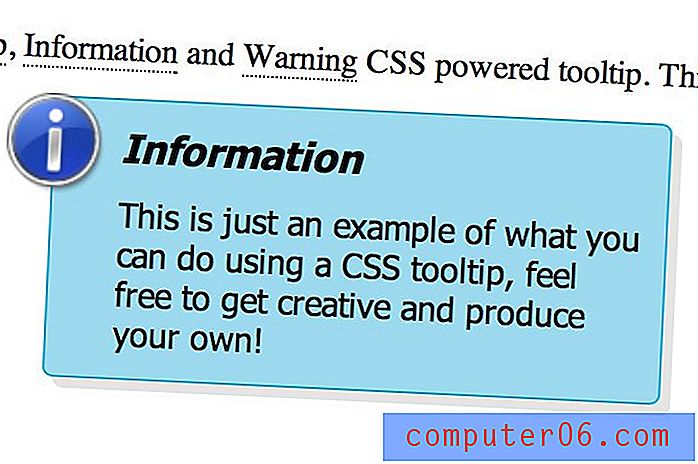
Sexy Tooltips mit nur CSS
Ein nettes Tutorial zu Six Revisions zum Erstellen wirklich robuster und attraktiver Tooltips mit CSS. Der Stil ist eine Art Warndialog mit einem Symbol und einem farbigen Feld.

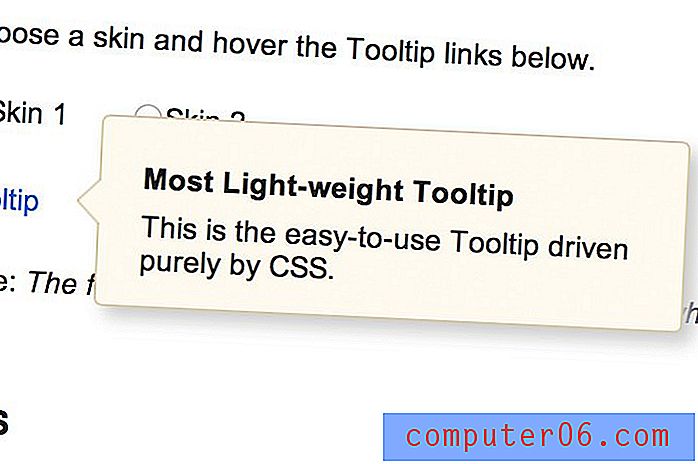
CSS-Tooltip
Ein einfacher, leichter, browserübergreifender, reiner CSS-Tooltip. Es ist ein kostenloser Download und nimmt nur ein einziges dürftiges KB in Anspruch.

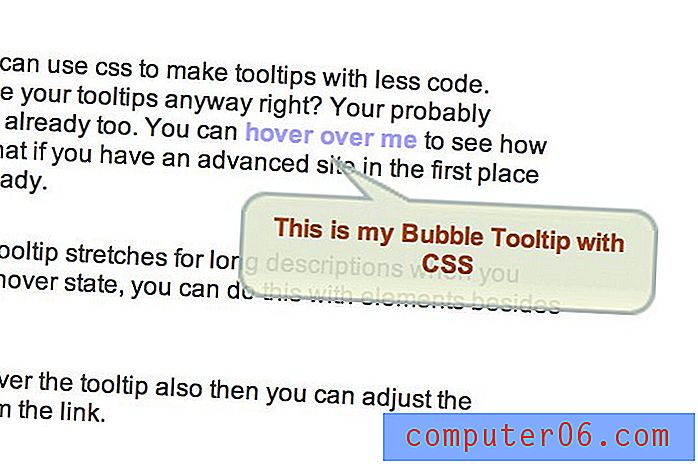
CSS Bubble Tooltips
Ein einfacher, sprudelnder CSS-Tooltip. Nicht viel hier, aber es funktioniert gut!

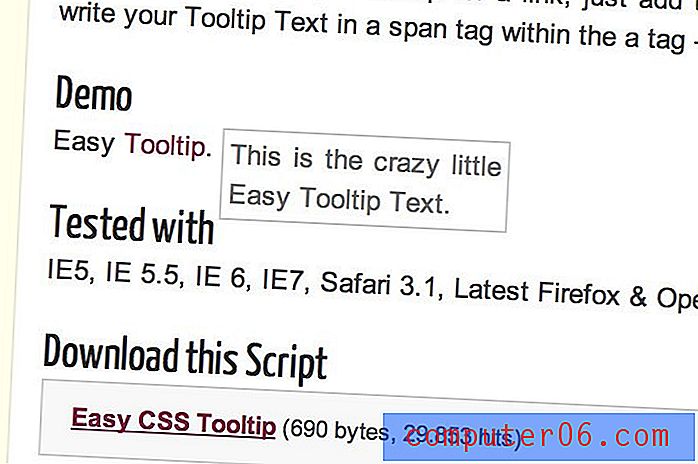
Einfacher CSS-Tooltip
Dieser wird aus einem bestimmten Grund als „Easy CSS Tooltip“ bezeichnet. Es werden vier Codezeilen benötigt: eine HTML-Zeile und drei CSS-Zeilen. Das ist es! Einfacher geht es nicht.

CSS-Tooltips und Sprechblasen
In diesem Artikel experimentiert Konigi mit zwei verschiedenen Methoden, um reine CSS-Tooltips bereitzustellen. Der erste verwendet den Titel und der zweite eine Spanne.

CSS-Tooltips von Adam Whitcroft
Hier lehrt Sie Adam Whitcroft, Tooltips mit Datenattributen zu erstellen. Das mag ein bisschen beängstigend klingen, aber sie sind wirklich einfach zu bedienen. Lesen Sie diesen unbedingt durch.

Reine CSS-Tooltips - Trezy.com
Hier legt der Autor eine Reihe solider Ziele wie IE8-Kompatibilität und minimales HTML fest und zeigt Ihnen dann, wie er einige reine CSS-Tooltips erstellt hat, die diese Ziele erfüllen. Wenn Sie einen CSS-Tooltip wünschen, der in einer professionellen, browserübergreifenden Umgebung verwendet werden kann, ist dies eine gute Lektüre.

Was verwenden Sie für QuickInfos?
Nachdem Sie diese 25 Tooltip-Ressourcen gesehen haben, ist es Zeit, sich auf den Weg zu machen und Tooltips zu erstellen! Hinterlassen Sie unten einen Kommentar und teilen Sie uns mit, welche Ressource Ihnen am besten gefällt oder ob Sie eine gefunden haben, die oben nicht aufgeführt ist.