40 fantastische jQuery-Plugins, die Sie auschecken müssen
Die jQuery-Entwickler-Community muss eine der großzügigsten und fleißigsten Gruppen im Web sein. Sie produzieren ständig erstaunlich nützliche und völlig kostenlose Tools, die sie mit jedem und jeder teilen, der sie verwenden möchte.
Die Quantität und Qualität der kostenlosen jQuery-Plugins überrascht mich immer wieder aufs Neue. Ich habe eine Liste mit einigen großartigen geführt, die ich in letzter Zeit gefunden habe, und ich dachte, ich würde sie mit Ihnen teilen. Hier sind 40 fantastische und kostenlose jQuery-Plugins, die fast jeder Webentwickler ausprobieren sollte.
Entdecken Sie Designressourcen
Scrollen
jQuery-Wegpunkte
Mit Wegpunkten können Sie auf einfache Weise JavaScript-Ereignisse an bestimmten Bildlaufpunkten auslösen. Haben Sie sich jemals gefragt, wie Leute diese erstaunlichen Bildlaufeffekte erstellen? Dies könnte Ihre Antwort sein.

skrollr
Parallaxen-Scrollen für die Massen. Skrollr hilft Ihnen bei allen Arten von Bildlaufeffekten, einschließlich Transformationen, Farbverschiebungen und mehr.

Diagramme, Animationen & Tabellen
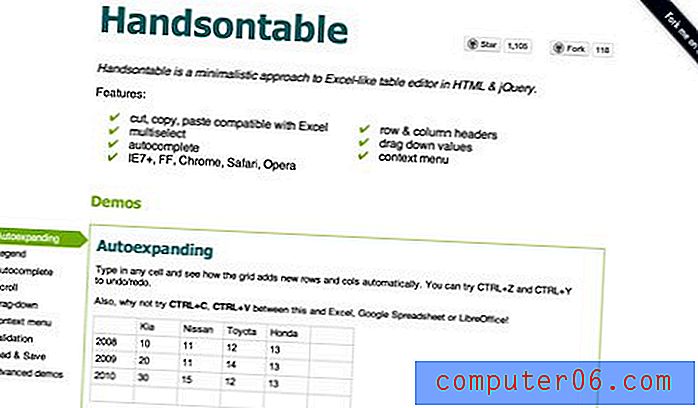
Handsontable
Ein minimalistischer Ansatz für einen Excel-ähnlichen Tabelleneditor in HTML & jQuery. Das Ergebnis ist ziemlich beeindruckend. Sie sollten es auf jeden Fall ausprobieren, wenn Sie eine interaktive Tabelle erstellen möchten.

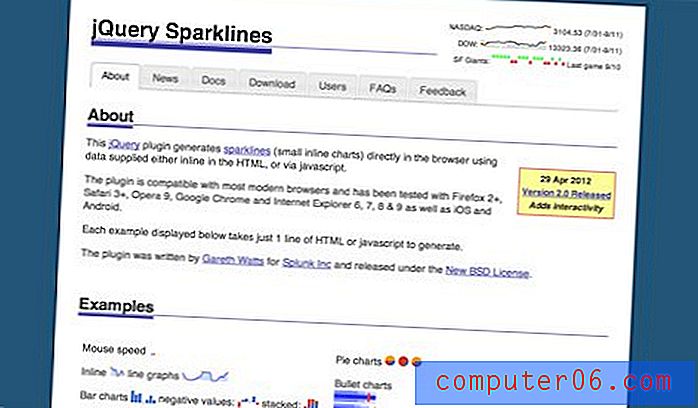
jQuery Sparklines
Mit jQuery Sparklines können Sie kleine Inline-Diagramme erstellen, die über HTML oder JavaScript mit Informationen versorgt werden.

Teamwork Gantt
Erstellen Sie mit jQuery unglaubliche Gantt-Diagramme. Ernsthaft beeindruckend für ein kostenloses Tool.

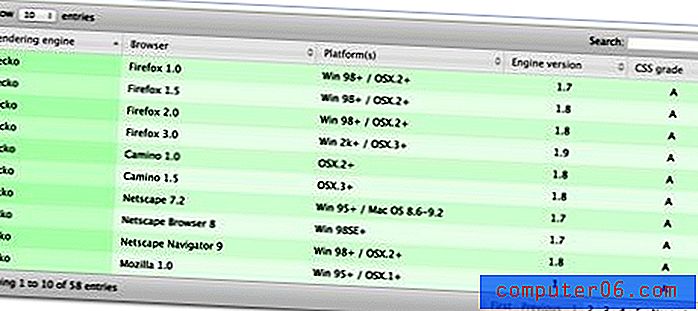
DataTables
Ein jQuery-Plugin zum Erstellen beeindruckender, hochfunktionaler Datentabellen. Mehrspaltige Sortierung mit Datentyperkennung, intelligenter Handhabung von Spaltenbreiten und mehr.

arbor.js
Erstellen Sie verrückt aussehende, futuristische, animierte und modulare Grafiken. Wirklich cooles Zeug.

Layout
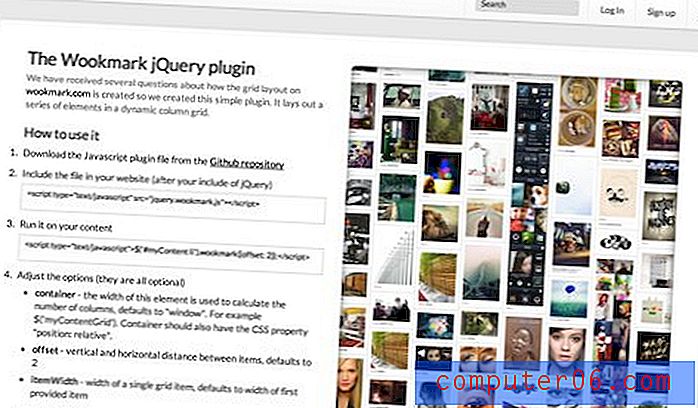
Wookmark jQuery Plugin
Erstellen Sie ganz einfach ein Msonry-ähnliches Layout wie das auf Wookmark. Wir haben dies hier auf Design Shack vorgestellt.

jQuery Mauerwerk
Das ursprüngliche jQuery-Mauerwerk. Das Mauerwerk ordnet die Elemente vertikal an und positioniert jedes Element an der nächsten offenen Stelle im Raster.

Isotop
Ein erstaunliches Layout-Plugin, das intelligente und dynamische Raster von Elementen ermöglicht, die einfach sortiert und gefiltert werden können.

FitVids.JS
Ein leichtes, benutzerfreundliches jQuery-Plugin für Videoeinbettungen mit flüssiger Breite.

gridster.js
Gridster ist ein wirklich erstaunliches Plugin, mit dem Sie flexible Rasterlayouts erstellen können, die per Drag & Drop neu angeordnet werden können. Sie sollten dieses auf jeden Fall versuchen.

Freetile.js
Ein weiteres Plugin für das Layout im Mauerwerkstil. Damit können Elemente jeder Größe ohne Verwendung eines Spaltenrasters mit fester Größe gepackt werden, sodass Sie sich nicht um die Angabe einer Spaltenbreite kümmern müssen, die der Größe Ihrer Elemente entspricht.

Text
jQuery TextExt Plugin
TextExt ist ein Plugin für jQuery, das Funktionen wie Tag-Eingabe und automatische Vervollständigung bietet. Laut dem Entwickler wurde es auf zwei Hauptwerten aufgebaut: Modularität und Erweiterbarkeit.

Jeditable
Mit Jeditable können Sie festlegen, dass bestimmte HTML-Elemente vom Benutzer bearbeitet werden können. Sie können sogar verschiedene Arten von Ereignissen einrichten, um Bearbeitungsfunktionen auszulösen: Hover, Klick, Doppelklick usw.

FitText
Ein Plugin zum Aufblasen des Web-Typs. Es ermöglicht tatsächlich die Verwendung von Text, dessen Größe mit dem Ansichtsfenster geändert wird. Sehr nützlich für responsives Webdesign.

Coole Benutzeroberfläche
jQuery Knob-Demo
Mit diesem Plugin können Sie wirklich coole kreisförmige Regler erstellen, die sich beim Scrollen drehen oder füllen.

noty - Ein jQuery-Benachrichtigungs-Plugin
Noty ist ein jQuery-Plugin, mit dem Sie als Alternative zum Standard-Warnungsdialog einfach Warn-, Erfolgs-, Fehler-, Warn-, Informations- und Bestätigungsmeldungen erstellen können. Jede Benachrichtigung wird einer Warteschlange hinzugefügt.

PageSlide
Mit diesem Plugin können Sie eine versteckte Seitenleiste erstellen, die so ziemlich alles enthält, was Sie möchten.

jQuery-Zusammenbruch
"Dieses Plugin bietet Ihnen eine zugängliche und einfache Lösung für ein weit verbreitetes Schnittstellenmuster, das als progressive Offenlegung bezeichnet wird." Das ist ausgefallen für ein Plugin, mit dem Sie Inhalte zusammenklappbar machen können.

Avgrund
Fantastische und einfache Modalboxen mit einem wirklich coolen Seitenanimationseffekt.

jQuery One Page Navigation
Reibungslose Navigation und Animation für einzelne Seiten. Super einfach, unglaublich praktisch.

jqPagination
Ein tolles kleines Paginierungs-Plugin. Anstatt eine Liste von Seitenzahlen wie bei herkömmlichen Paginierungsmethoden anzuzeigen, verwendet jqPagination eine interaktive Eingabe "Seite 1 von 5", mit der der Benutzer bei Auswahl die gewünschte Seitenzahl eingeben kann.

jQuery Joyride Feature Tour Plugin
Dieses Plugin ist von ZURB, das sind wirklich alle Informationen, die ich brauche, um zu wissen, dass es großartig ist. Es hilft Ihnen dabei, kleine Beschriftungen zu erstellen, die Benutzer Schritt für Schritt durch die Funktionen Ihrer Website führen.

Tooltips
jQuery PowerTip
Ein ziemlich robustes und leistungsstarkes jQuery-Tooltip-Plugin mit vielen Optionen.

beschwipst
Ein weiteres großartiges Tooltip-Plugin. Dieser basiert lose darauf, Ihnen die Möglichkeit zu geben, Tooltips im Facebook-Stil zu erstellen.

Diashows, Bilder & Schieberegler
jQuery Slider Shock
Ein besonders vollständiger reaktionsschneller jQuery / WordPress-Schieberegler mit einer Vielzahl von Optionen, Einstellungen, Stilen und Funktionen. Sehr gut dokumentiert!

Backstretch
Backstretch erstellt dynamisch skalierte, Diashow-fähige Hintergrundbilder für jede Seite oder jedes Element.

jQuery Anystretch
Anystretch ist ein jQuery-Plugin, mit dem Sie jedem Element auf Seiten- oder Blockebene ein Hintergrundbild mit dynamischer Größe hinzufügen können. Das Bild wird an die Seite / das Element angepasst und automatisch angepasst, wenn sich die Fenstergröße ändert.

jQuery Lightbox
Ein einfacher Leuchtkasten basierend auf Prototyp und Skript.

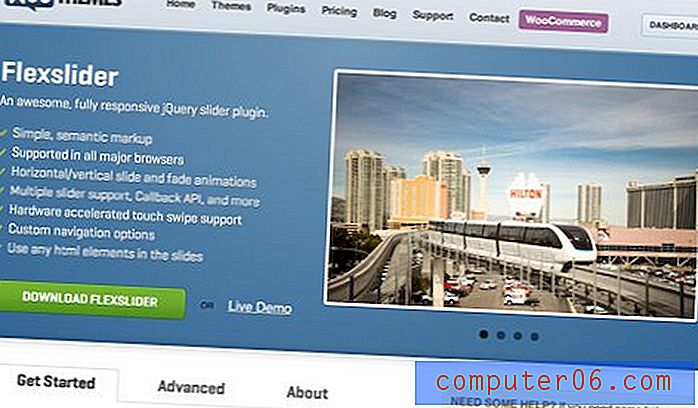
FlexSlider 2
FlexSlider ist ein reaktionsschneller Bildschieberegler von WooThemes mit fantastischen Funktionen wie multidirektionalen Folienanimationen, semantischem Markup, Touch-Unterstützung und der Möglichkeit, HTML als Folie einzuschließen.

ColorBox
Ein weiteres einfaches Lightbox-Plugin. Unterstützt Fotos, Gruppierungen, Diashows, Ajax-, Inline- und iframed-Inhalte.

WOW Slider
Buchstäblich einer der besten, leistungsstärksten und voll ausgestatteten Schieberegler im Web. Es reagiert, hat viele verschiedene Übergänge und ist vollgepackt mit allem, was Sie brauchen könnten. Holen Sie es.

Verschiedenes
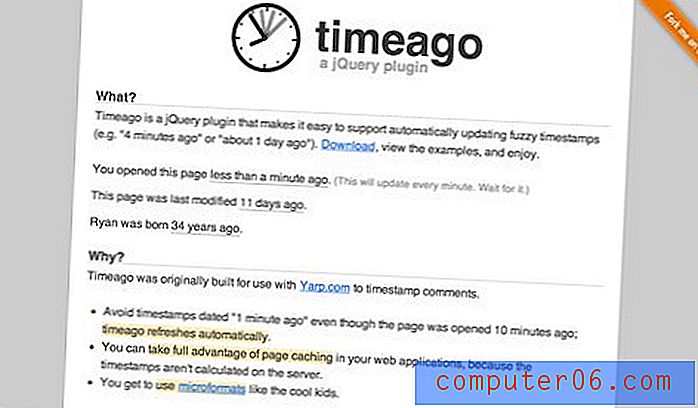
Timeago
Schnelle, einfache und automatisch aktualisierte Zeitstempel für jQuery. Beispiel: Vor ungefähr einem Tag.

jQuery-Validierung
Das jQuery Validation Plugin bietet eine Drop-In-Validierung für Ihre vorhandenen Formulare und vereinfacht alle Arten von Anpassungen, die an Ihre Anwendung angepasst sind.

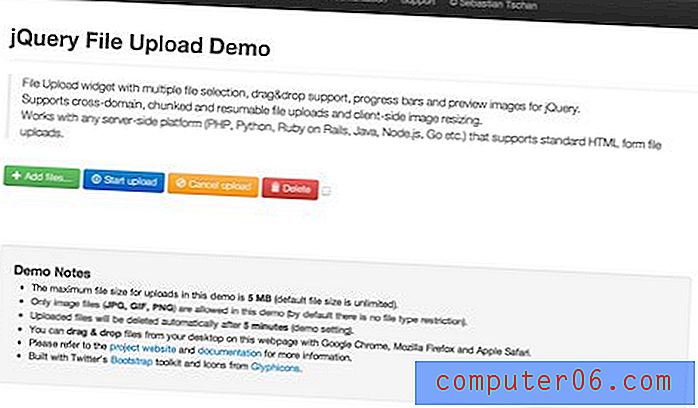
Demo zum Hochladen von jQuery-Dateien
Ein ziemlich robustes Plugin zum Hochladen von Dateien für jQuery. Auswahl mehrerer Dateien, Drag & Drop-Unterstützung, Fortschrittsbalken und Vorschaubilder für jQuery.

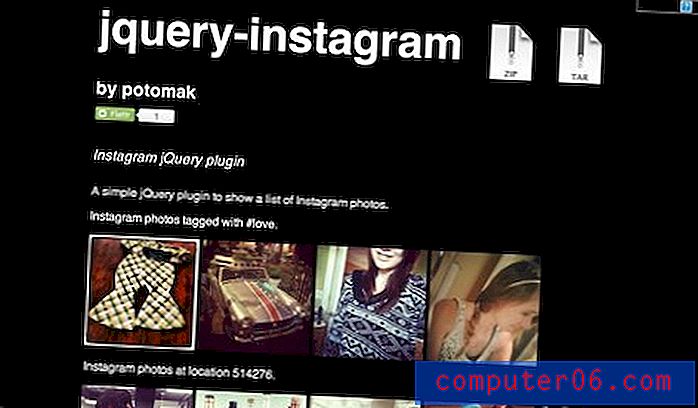
jQuery Instagram
Möchten Sie einen Instagram-Feed auf Ihrer Webseite anzeigen? Mit diesem kleinen Werkzeug können Sie.

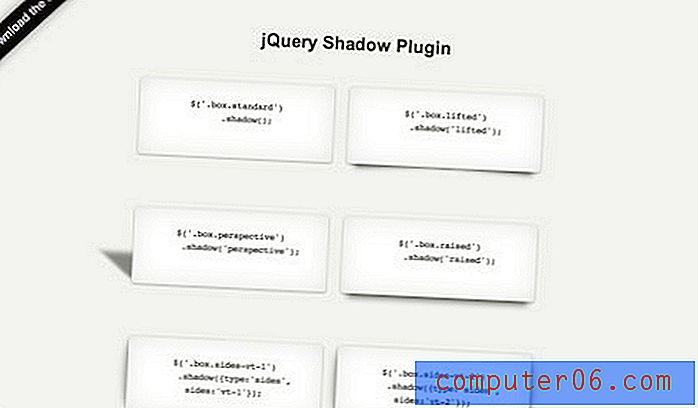
jQuery Shadow Plugin
Fügen Sie Ihren HTML-Elementen ganz einfach verschiedene Arten von Schatten hinzu. Für die Implementierung jedes Schattens ist nur sehr wenig Code erforderlich.

Nacktes Passwort
Dieser ist lächerlich und möglicherweise beleidigend und ein wenig komisch. Um Benutzer zu ermutigen, sichere Passwörter zu implementieren, gibt es eine kleine, kartonartige und nicht detaillierte Darstellung (denken Sie an NES) eines Mannes oder einer Frau, die sich allmählich auszieht, wenn Ihre Passwortstärke zunimmt.

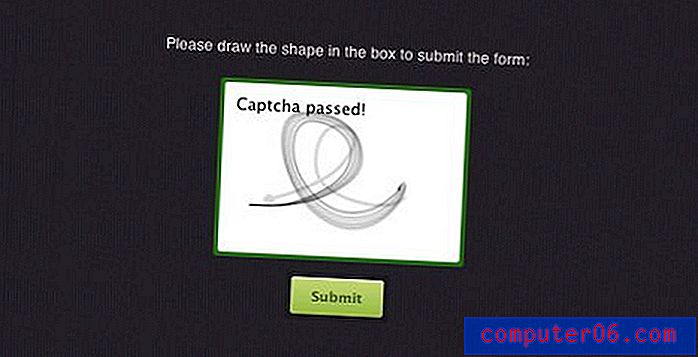
MotionCAPTCHA
Ich hasse CAPTCHAs mit verstümmelten Wörtern so sehr, dass ich einen Artikel darüber schrieb, warum wir sie töten sollten. Dieses Plugin bietet eine einzigartige Alternative, mit der der Benutzer die Sicherheit umgehen kann, indem er Formen zeichnet.

jQuery Transit
Superglatte CSS3-Transformationen und -Übergänge für jQuery. Drehen, perspektivieren, neigen, skalieren und mehr.

Was habe ich verpasst?
Dort haben Sie es, 40 herausragende jQuery-Plugins für alles, von Bildlaufeffekten bis hin zu Diagrammen und darüber hinaus. Hinterlasse mir unten einen Kommentar und erzähle mir von den großartigen Plugins, die du in letzter Zeit entdeckt oder noch besser gebaut hast. Hinterlassen Sie unbedingt einen Link, damit jeder einen Blick darauf werfen kann.