5 Tipps zum Erstellen eines konvertierbaren Webformulars
Ihr Webformular sieht zwar gut aus, wird aber konvertiert? Ein hochkonvertierendes Webformular ist ein Muss, wenn Sie Benutzerinformationen erfassen, eine Abonnementliste erstellen oder eine schnelle Kaufabwicklung erstellen möchten. Es reicht nicht aus, nur ein Formular zu haben, das einladend aussieht. Es muss gut funktionieren!
Benutzer werden immer mehr mit gut gestalteten und funktionierenden Formularen verwöhnt, so dass nur wenig Platz für diejenigen bleibt, die klobig, umständlich oder einfach nicht ganz funktionieren.
Wie machst du das? Hier sind fünf Tipps zum Erstellen eines Webformulars, mit dem Sie Benutzer konvertieren und Ihre Online-Präsenz steigern können.
Entdecken Sie Envato-Elemente
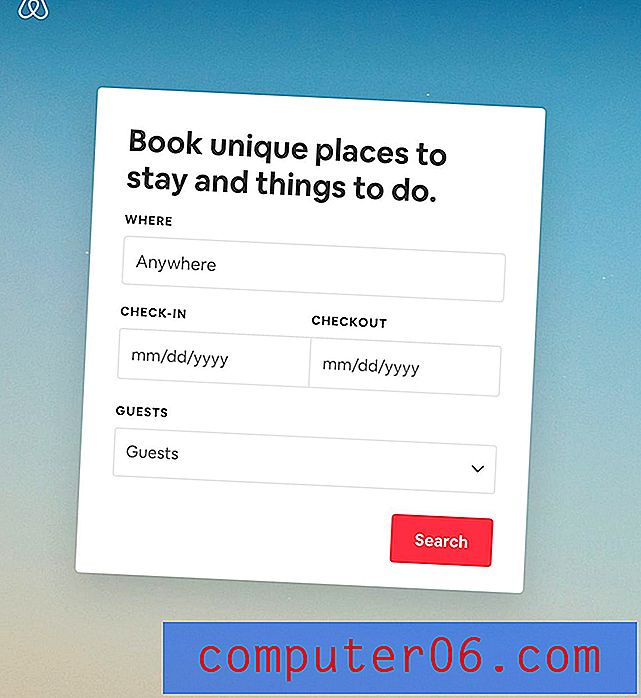
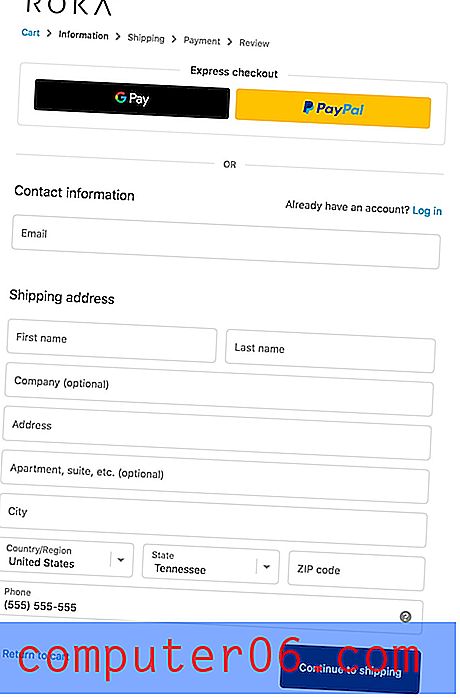
1. Entwerfen Sie ein einspaltiges Formular
 Mehrspaltige Formulare werden verwirrend, da Benutzer das logische Muster nicht immer sehen
Mehrspaltige Formulare werden verwirrend, da Benutzer das logische Muster nicht immer sehen Sie wissen, dass Benutzer kurze Aufmerksamkeitsspannen haben. Das Entwerfen eines einspaltigen Formulars kann Ihnen helfen, den Krieg gegen Ablenkungen zu gewinnen.
Eine Studie des CXL-Instituts ergab, dass Benutzer ein einspaltiges Formular 15, 4 Sekunden schneller ausfüllen können als dasselbe Formular mit mehreren Spalten. Das ist eine Ewigkeit, wenn es um Website-Interaktionen geht. Die Verwendung eines einspaltigen Formulars ist ein Kinderspiel.
Aber es macht sehr viel Sinn, wenn Sie auch über das Design nachdenken. Mehrspaltige Formulare werden verwirrend, da Benutzer nicht immer das logische Muster sehen, um von einem Feld zum nächsten zu wechseln. Es kann einfach sein, Felder zu überspringen oder Informationen wegzulassen, und mehrspaltige Formate können eine Herausforderung für kleinere sein (insbesondere mobile) Bildschirme.
Alles, was auf eine einfache Entwurfsregel für Formulare hinausläuft: Halten Sie alles in einem linearen, vertikalen Format.
Unterhalb des letzten Elements des Formulars sollte sich die Handlungsaufforderung in einer eigenen Zeile befinden und groß und gut sichtbar sein. (Sie wollen diese Interaktion nicht verpassen!)
2. Führen Sie Benutzer mit Kopie und Speicherplatz

Solides Copywriting und Abstand können die Lesbarkeit von Formularen beeinträchtigen oder beeinträchtigen.
Konzentrieren Sie sich beim Design auf vier Dinge.
- Stellen Sie sicher, dass jede Kopie nützlich und kurz ist und den Benutzern genau sagt, was zu tun ist. Es ist nicht nötig, mit der Kopie süß zu werden oder zu viel zu erklären.
- Fügen Sie Platzhaltertext ein, um jedes Feld für Benutzer weniger verwirrend zu gestalten.
- Platzieren Sie Formelemente so weit voneinander entfernt, dass jedes Feld klar und einfach auszufüllen ist. Denken Sie daran, die Felder so groß zu machen, dass Sie sie problemlos auf Mobilgeräten antippen können.
- Verwenden Sie abschließend eine allgemeine Notation, z. B. ein rotes Sternchen, um festzustellen, welche Felder erforderlich sind. Lassen Sie Benutzer nicht ans Ende kommen, nur um herauszufinden, dass sie die erforderlichen Felder verpasst haben. Das kann frustrierend sein und zu einem Verzicht führen.
3. Fragen Sie nicht nach etwas, das Sie jetzt nicht brauchen
 Beseitigen Sie Felder, die nicht unbedingt erforderlich sind
Beseitigen Sie Felder, die nicht unbedingt erforderlich sind Wie viele Informationen benötigen Sie gerade? Die Antwort hängt davon ab, in welchem Teil des Marketing-Trichters Sie sich befinden. Möglicherweise fragen Sie die Benutzer jedoch nach zu vielen Informationen.
Wenn Sie neue Abonnenten für eine E-Mail-Liste generieren möchten, benötigen Sie derzeit mehr als eine E-Mail-Adresse? (Weitere Informationen erhalten Sie später.)
Wenn Sie Benutzer auffordern, sich für den Zugriff auf die Website zu registrieren, benötigen Sie eine vollständige persönliche Historie? (Beginnen Sie mit den Grundlagen, fragen Sie Benutzer nicht nach einer Adresse, wenn Sie nie vorhaben, etwas an sie zu versenden.)
Wenn Sie ein Checkout-Formular haben, müssen Benutzer wirklich einen Kartentyp auswählen? Oder Rechnungs- und Lieferadressen eingeben? Beseitigen Sie Felder, die nicht unbedingt erforderlich sind, und aktivieren Sie Kontrollkästchen, um Felder nach Möglichkeit zu konsolidieren.
Eine andere Option hier? Verwenden Sie nach Möglichkeit die automatische Erkennung und vorausschauende Suche.
4. Verwenden Sie die Feldvalidierung

Mithilfe der Feldvalidierung können Benutzer einen Fehler anzeigen, bevor sie mit dem nächsten Feld fortfahren. Durch die Validierung wird sichergestellt, dass die richtige Art von Inhalten in das entsprechende Feld eingegeben wird, z. B. eine E-Mail-Adresse in einem Feld für E-Mails.
Je intelligenter Ihre Formularvalidierung ist, desto bessere Informationen und Leads kann Ihr Formular generieren.
Lassen Sie bei der Validierung auch etwas Spielraum, damit Sie die Benutzer nicht frustrieren.
Denken Sie zum Beispiel an Telefonnummern. Eine 10-stellige Standardtelefonnummer kann auf verschiedene Arten eingegeben werden:
- (000) 000-0000
- 0000000000
- 000-000-0000
Aber welches ist richtig? Mit ein wenig Programmierfinesse funktionieren alle gleich gut. (Verwenden Sie dasselbe Konzept für Daten.)
Überprüfen Sie, ob gängige Domain-E-Mail-Adressen wie gmail.com, yahoo.com usw. vorhanden sind, damit der Benutzer benachrichtigt wird, wenn sie falsch geschrieben sind.
Andere Formulartricks umfassen das Festlegen von Standardeinstellungen für allgemeine Benutzergruppen, z. B. ein Land oder ein Bundesland, wenn die meisten Ihrer Benutzer von einem bestimmten Standort stammen.
Verwenden Sie schließlich Tooltips für Validierungsfehler, damit Benutzer sofort wissen, dass etwas nicht stimmt. Lassen Sie sie nicht nur auf "Senden" klicken, um einen Tippfehler oder einen Validierungsfehler zu finden. Tun Sie alles, um die Bereitstellung von Informationen so einfach wie möglich zu gestalten.
5. Viel Spaß

Website-Formulare können tatsächlich Spaß machen. (Das ist kein Witz.)
Während viele Formulare in der Regel einfach sind, wird das Umfrageformular häufig vernachlässigt. Einfache Fragen mit einfachen Antworten werden am wahrscheinlichsten konvertiert.
Platzieren Sie komplexere Formulare auf einer eigenen Seite in Ihrem Website-Design.Ich habe kürzlich eine Umfrage mit einem A / B-Test an die Befragten gesendet. Einige wurden gebeten, das Ereignis auf einer Skala von 1 bis 10 einzustufen. Andere verwendeten eine Emoji-Skala von einem traurigen Gesicht zu einem glücklichen Gesicht. Letzterer erhielt 50% mehr Antworten. Es hat viel mehr Spaß gemacht!
Andere Möglichkeiten, um das Formulardesign unterhaltsam zu gestalten, sind die Verwendung einer einladenden und umsetzbaren Sprache in der das Formular umgebenden Kopie. Was sagen Sie, um die Leute dazu zu verleiten, darüber nachzudenken, es auszufüllen?
Designelemente können auch dazu beitragen, Benutzer in das Formular einzubeziehen. Während viele Formulare möglicherweise eingeblendet oder eingeblendet werden, sollte das Design so störend sein, dass es nicht in den Rest des Hintergrunds passt. Die Leute müssen es sehen, bevor sie darüber nachdenken, mit ihm zu interagieren. Das obige Salt Life-Popup-Formular enthält eine Animation mit fließendem Wasser.
Platzieren Sie komplexere Formulare auf einer eigenen Seite in Ihrem Website-Design. Einfachheit ist der Schlüssel. Das betrifft auch die kognitive Belastung; Weniger Dinge auf dem Bildschirm auf einmal sind einfacher zu verarbeiten und zu verdauen.
Fazit
Formulare sind ein wesentliches Webtool und können jede Phase des Marketingprozesses unterstützen, vom ersten Kontakt in Form eines E-Mail-Abonnements bis zum Kauf. Wie bei jedem anderen Website-Design-Tool besteht der Schlüssel zum anhaltenden Erfolg darin, die Formulare im Auge zu behalten, um herauszufinden, ob sie funktionieren.
Verfolgen Sie Analysen, Anmeldungen und Conversions für Formulare, um sicherzustellen, dass Ihr Design bei den Benutzern Anklang findet. Wenn ein Formular nicht zu der gewünschten Aktion führt, führen Sie einige Tests mit dem Design und der Funktion durch, um sicherzustellen, dass es kommuniziert, wonach Sie fragen, und ordnungsgemäß funktioniert.
Viel Glück!