8 Regeln zum Erstellen einer effektiven Responsive Website oder App
Benutzer verbringen viel Zeit mit der Interaktion mit Websites auf Mobilgeräten und nicht mit Desktops. Und diese Zahl scheint täglich zu wachsen. Laut eMarketer verbringen Erwachsene in den USA durchschnittlich 3 Stunden und 35 Minuten mit ihren Handys, und es wird erwartet, dass die Zeit, die mit diesen Geräten verbracht wird, im nächsten Jahr über das Fernsehen hinausgeht.
Dies hat erhebliche Auswirkungen auf alle Webdesigner und -entwickler. Sie müssen effektive reaktionsfähige Websites oder Apps erstellen, um diesen Bedarf zu decken. Heute untersuchen wir acht Regeln, um sicherzustellen, dass Sie sie befolgen, wenn Sie eine reaktionsschnelle Erfahrung entwerfen (ob für eine Website oder eine App).
Entdecken Sie Envato-Elemente
1. Entschlüsseln Sie das Design

Das Beste, was Sie tun können, um das Beste aus einem reaktionsschnellen Website- oder App-Design herauszuholen, ist, es zu löschen. Packen Sie das Design nicht mit zu vielen Optionen oder Schaltflächen ein. All dies überwältigt nur die Benutzer. Es gibt verschiedene Möglichkeiten, dies effektiv zu tun:
- Optimieren Sie den Inhalt: Achten Sie genau darauf, was der Benutzer wissen muss, um mit der Website oder App zu interagieren. Präsentieren Sie diese Informationen auf logische Weise mithilfe einer Reihe von Bildschirmen oder Schritten. Auf kleinen Bildschirmen ist es überwältigend, alles auf einmal auf dem Bildschirm durcheinander zu bringen.
- Verwenden Sie nur Schnittstellenelemente, die für die Funktion des Designs wesentlich sind. Warum Schaltflächen für Optionen einschließen, mit denen Benutzer nicht interagieren? (Wenn Sie sich nicht sicher sind, sehen Sie sich die Analysedaten an. Sie sollten in der Lage sein, ein Interaktionsmuster und einen Benutzerfluss aus bestimmten Aktionen zu erkennen.)
2. Machen Sie Aufgaben verdaulich
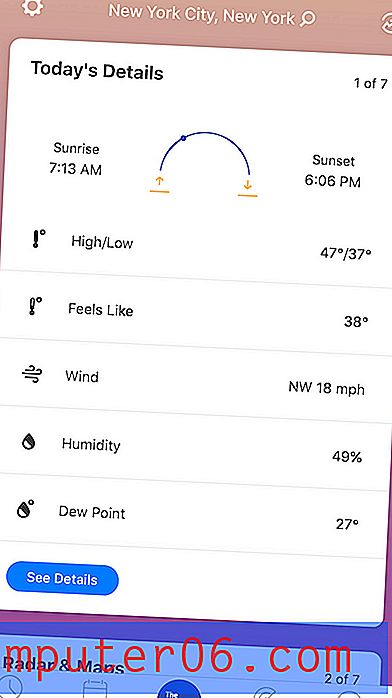
 Wenn das Formular einfach aussieht, sind die Benutzer eher bereit, Informationen bereitzustellen
Wenn das Formular einfach aussieht, sind die Benutzer eher bereit, Informationen bereitzustellen Eine der häufigsten Aufgaben für Benutzer ist das Ausfüllen eines Formulars. Wir werden dies hier als Beispiel verwenden, um darüber nachzudenken, wie Aktionen verdaulich gemacht werden können. Stellen Sie sich einen Checkout-Bildschirm vor, nachdem Sie etwas online in Ihren Warenkorb gelegt haben. Was passiert dann?
Gibt es einen langen Bildschirm mit Tonnen von Feldern zum Ausfüllen (einige davon sehr klein)? Oder beginnt die Interaktion mit einer einfachen Frage, die Sie auf einem Bildschirm ausführen können?
Ich vermute, dass Sie das letztere Formular eher ausfüllen. Und die meisten Benutzer auch. Wenn das Formular einfach aussieht, sind die Benutzer eher bereit, Informationen bereitzustellen und zur Kasse (oder einer anderen gewünschten Aktion) zu klicken.
Noch ein Tipp, wenn es um Daten und Formulare geht: Verwenden Sie intelligente Funktionen, wenn Sie können. Funktionen wie die automatische Vervollständigung erhöhen die Wahrscheinlichkeit, dass ein Benutzer dieses Formular tatsächlich bis zum Abschluss konvertiert, da dies einfach ist. Je weniger Dinge ein Benutzer tatsächlich eingeben muss (oder zum Tippen tippen muss), desto wahrscheinlicher ist es, dass er weitermacht.
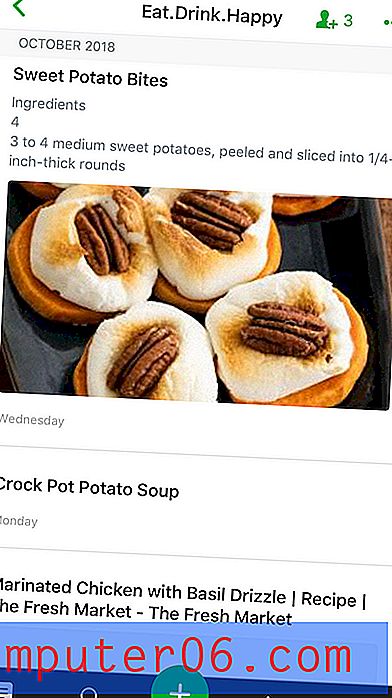
Ein anderes Beispiel ist im obigen Beispiel von Evernote klar. Eine der Hauptaufgaben ist das Hinzufügen einer neuen Notiz. Die grüne + -Taste ist in der unteren Mitte des Bildschirms gut sichtbar, sodass diese Aktion leicht zu finden und abzuschließen ist.
3. Erstellen Sie Schaltflächen, die offensichtlich und einfach sind
 Halten Sie sich an gängige Verwendungsmuster und Funktionen.
Halten Sie sich an gängige Verwendungsmuster und Funktionen. Manchmal besteht die Tendenz, dass Designer etwas Neues und Aufregendes kreieren und das Offensichtliche überdenken möchten: Schaltflächen sollten wie Schaltflächen aussehen.
Versuchen Sie hier nicht, das Rad neu zu erfinden. Machen Sie sich keine Lust und entwerfen Sie einen neuen Weg, um Aktionen abzuschließen. Entwerfen Sie Schaltflächen, die wie Schaltflächen aussehen und wirken. Halten Sie sich an gängige Verwendungsmuster und Funktionen.
Wenn Benutzer zu viel oder gar nicht darüber nachdenken müssen, wie sie sich mit dem reaktionsschnellen Website- oder App-Design beschäftigen sollen, besteht das wahrscheinliche Szenario darin, dass sie sich überhaupt nicht engagieren und zu einer anderen Option übergehen.
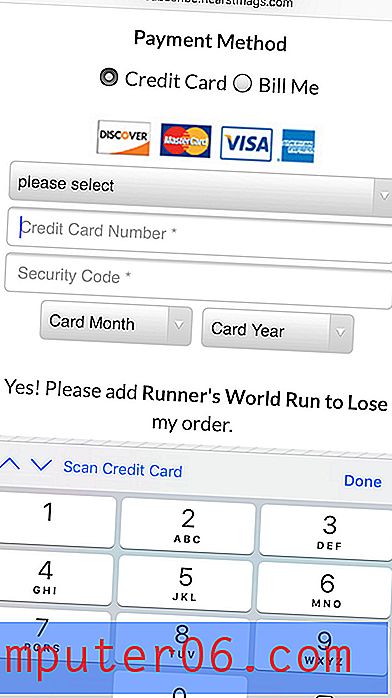
4. Passen Sie die Tastatur an die Daten an

Wenn es um reaktionsschnelle Websites oder Apps geht, gibt es viele kleine Engagements, die große Auswirkungen haben. Die richtige Verwendung der Tastatur ist möglicherweise eines Ihrer größten Vorteile.
Stellen Sie sicher, dass der Tastaturtyp (Alpha oder Numerisch) konsistent mit dem Abfragetyp übereinstimmt. Wenn Sie nach bestimmten Informationen fragen, z. B. nach einer E-Mail-Adresse, geben Sie die Taste @ an. Diese kleinen Details begeistern die Benutzer und machen Ihre Website oder App benutzerfreundlich. Und Sie müssen sich nur ein wenig mehr anstrengen.
Benötigen Sie weitere Informationen dazu?
- Zahleneingaben von Mozilla
- HTML5-Eingabetypen von W3Schools
5. Verwenden Sie Simple Language
 Geben Sie einfache, klare und direkte Anweisungen.
Geben Sie einfache, klare und direkte Anweisungen. Die von Ihnen verwendeten Wörter können sich auch dramatisch auf die Benutzerfreundlichkeit einer reaktionsfähigen Website oder App auswirken. Ein effektives Design umfasst eine Sprache, die sowohl visuell als auch kognitiv leicht zu lesen und zu verstehen ist.
Versuchen Sie nicht, mit Sprache oder Elementen, die Benutzer verstehen müssen, zu süß zu werden. Geben Sie einfache, klare und direkte Anweisungen. Vermeiden Sie Jargon oder unklare Sprache. Dann gehen Sie noch einen Schritt weiter. Verwenden Sie eine saubere, klare Typografie, um Textelemente besser hervorzuheben und zu verstehen.
Verständnis und Lesbarkeit bestehen aus zwei Teilen: kognitivem Verständnis (ein Benutzer weiß genau, was die Wörter bedeuten oder welche Handlung impliziert ist) und visuell (jedes Wort ist klar und auf dem Bildschirm leicht zu lesen).
Dies bedeutet, dass Sie auf verständliche Weise schreiben, eine lesbare Schriftart auswählen und einen ausreichenden visuellen Kontrast zwischen Hintergrund und Text bieten müssen, damit alles auf eine für Benutzer leicht verständliche Weise zusammenkommt.
6. Achten Sie auf Fehler

"Alles, was schief gehen kann, wird schief gehen." - Murphys Gesetz
Die Dinge werden schief gehen. Es ist keine große Sache, wenn Sie dazu bereit sind.
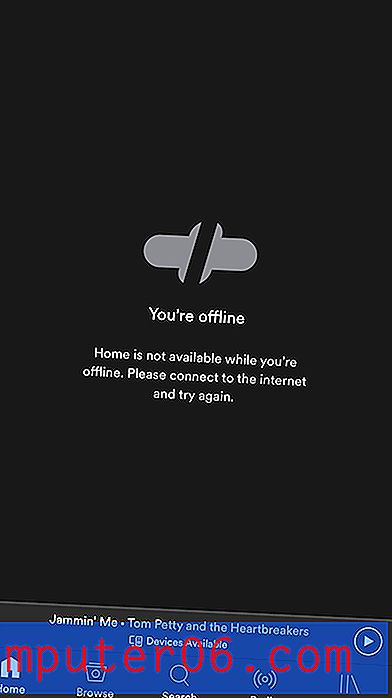
Benutzer tippen auf eine ungerade Kombination von Elementen oder kopieren eine fremde URL oder verlieren ihre Internetverbindung oder tun etwas anderes, was Sie einfach nicht erwarten. Geben Sie so viele Informationen wie möglich an, wenn etwas schief geht, damit Benutzer problemlos wieder auf den richtigen Weg kommen können.
Versuchen Sie beim Entwerfen von Fehlermeldungen zu erklären, was schief gelaufen ist und warum - z. B. „keine Internetverbindung“ - und wie das Problem behoben werden kann. Beide Informationen können auf einem einzigen Bildschirm mit einem Link zum Fix (falls zutreffend) übermittelt werden. Das Smashing Magazine hat hier eine schöne, lange Lektüre darüber, wie Fehlerzustände für Handys entworfen werden.
7. Seien Sie vorsichtig mit Video - vorerst

Wir lieben es, Videos auf reaktionsschnellen Websites zu verwenden, aber es ist immer noch nicht immer die beste Option für Mobilgeräte. (Viele Geräte sind immer noch fleckig, wenn es darum geht, Videos auf diese Weise abzuspielen. Und selbst wenn das Gerät damit umgehen kann, ist die Internetverbindung möglicherweise nicht zum Laden bereit.)
Das heißt nicht, dass Sie Videos ganz vermeiden müssen, aber stellen Sie sicher, dass Sie diesen Inhaltstyp berücksichtigen und eine Alternative für mobile Benutzer bieten. Es wird für ein besseres Gesamterlebnis sorgen. Die einfache Lösung besteht darin, immer ein Standbild zu haben, das anstelle des Videos für Mobilgeräte funktioniert, und das Video nur dann abzuspielen, wenn dies vom Benutzer ausdrücklich angefordert wird.
8. Verwenden Sie ein konsistentes Design

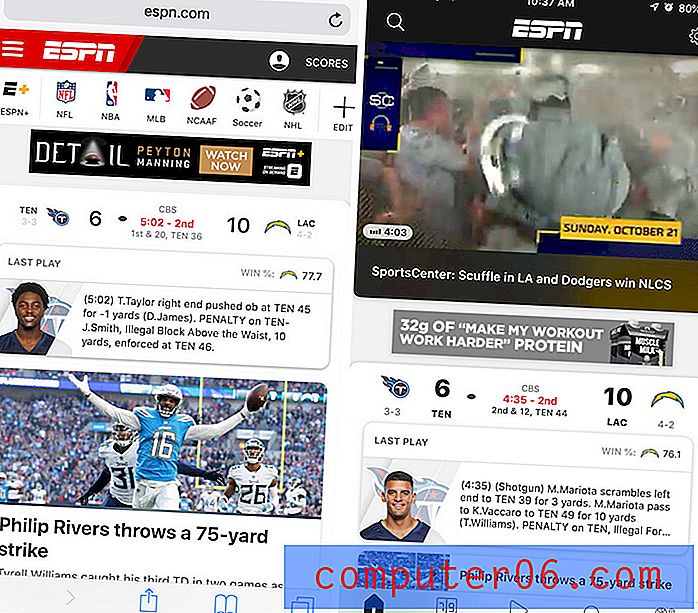
Das Beste, was Sie tun können, um eine effektive reaktionsfähige Website oder App zu erstellen, ist die Entwicklung eines konsistenten Designs, das auf allen Geräten gleich aussieht und funktioniert. Der einzige wirkliche Unterschied im Design sollte die gerätespezifische Funktionalität oder das Benutzermuster sein.
Visuell bedeutet dies, dass Sie dieselben Schriftarten und Farbpaletten, Bilder und Handlungsaufforderungen verwenden sollten. Das meiste davon mag wie gesunder Menschenverstand erscheinen, aber die Tatsache, dass es gesagt werden muss, bedeutet, dass zu viele Websites und Apps dieses Designprinzip nicht einhalten.
Das Ziel ist, dass jeder Benutzer Ihre Website oder App auf einem Gerät verwenden und zu einem anderen wechseln kann, ohne wirklich zu bemerken, dass die Dinge anders sind. Das Gleiche gilt, wenn Sie sowohl eine reaktionsfähige Website als auch eine App haben. Beachten Sie die Ähnlichkeiten von der ESPN-Startseite (links) und der App-Startseite (rechts) oben.
Das Endergebnis? Es besteht die starke Möglichkeit, dass der Großteil Ihrer Entwürfe für Mobilgeräte bestimmt ist. Das wird sich in Kürze nicht ändern.