Codierung für den Nicht-Codierer: Designer können wie Entwickler denken
Es gibt diese ungeschriebene Kluft zwischen Designern und Entwicklern, solange wir Websites erstellen. Menschen, die Dinge gut aussehen lassen, im Vergleich zu Menschen, die dafür sorgen, dass sie funktionieren. Diese Tage sind vorbei.
Jeder Designer muss lernen, wie Entwicklung in der digitalen Landschaft funktioniert. Und jeder Entwickler sollte grundlegende Designtheorien verstehen. Hier helfen wir Designern, die Sprache der Entwickler besser zu verstehen, eine wesentliche Fähigkeit auf dem heutigen Markt. (Als zusätzlichen Bonus werden alle Designbeispiele mithilfe von CSS-Frameworks erstellt.)
Entdecken Sie Envato-Elemente
Benutzeroberflächen und Design


Das Rückgrat hinter jeder Website ist eine Folge von Einsen und Nullen. Das ist nicht sehr aufregend, wenn es um Design geht. Aber die eigentliche Schnittstelle und Verbindung mit einem Benutzer ist.
Jedes winzige Detail enthält Designelemente, mit denen sich jemand beschäftigen soll, von Schaltflächen über Navigationselemente und Formulare bis hin zum Ansehen eines Videos oder dem Kauf eines Paares Schuhe. Das Ziel ist es, etwas zu schaffen, das schön, ansprechend und einfach zu bedienen ist. Hier treffen sich Design und Entwicklung.
Wörter, die Sie wissen müssen:
- Ajax: Die Verwendung von asynchronem JavaScript und XML schafft eine interaktive Erfahrung, bei der neue Informationen ohne Aktualisierung auf der Benutzerseite einer Website angezeigt werden können. Ein häufiges Beispiel ist das kontinuierliche Laden von Posts, wenn ein Benutzer durch eine Twitter-Seite blättert.
- API: Durch die Bereitstellung von Spezifikationen für Routinen, Daten, Objektklassen und Variablen und die Anwendungsprogrammierschnittstelle können verschiedene Websites oder Software miteinander „kommunizieren“ und zusammenarbeiten. Stellen Sie sich das als einen virtuellen Satz von Bausteinen vor.
- CSS: Cascading Style Sheets sind das Rückgrat der Sprache, mit der Websites gestaltet und HTML-Elemente visuell angezeigt werden.
- Medienabfrage: Ein CSS-Element, das bestimmte Regeln für bestimmte Geräte erstellt, wenn es um das Rendern von Grafiken geht. (Es ist die Magie, mit der dasselbe Foto mit einer Aspektration und einem Zuschneiden auf einer Desktop-Site und einer anderen Art auf einem mobilen Gerät gerendert wird.)
- Responsive Web Design (RWD): Eine Webdesign-Technik, bei der ein flexibles Raster sowie Bilder, Medien und Text verwendet wurden, sodass eine einzelne Website an mehrere Gerätegrößen angepasst werden kann. (Dies ist derzeit wohl einer der wichtigsten Faktoren im Webdesign.)
- Benutzeroberfläche: Die Benutzeroberfläche ist alles, was der Benutzer in einem Design sieht und mit dem er interagiert. Dies kann alles sein, von der Nutzung der Website und des Geräts bis hin zu jedem einzelnen Element auf dem Bildschirm.
- UX: Die Benutzererfahrung ist das, was jeder einzelne Benutzer von Interaktionen mit der Site nimmt. Dies wird tendenziell als emotionale Verbindung ausgedrückt und bezieht sich auf den wahrgenommenen Gesamtwert.
Denken Sie in Fragen
"Jede dieser Interaktionen sollte sich wie ein Gespräch zwischen zwei Menschen anfühlen, die sich gegenseitig vertrauen und das gegenseitige Vertrauen verdienen."Jeder Teil einer Website fordert die Benutzer auf, sich mit einem anderen Teil der Website zu beschäftigen oder sich weiterhin mit diesem zu beschäftigen. Egal, ob Sie ein Spiel spielen, einen Artikel lesen oder ein Geschenk kaufen, jede Aktion führt Sie zu etwas anderem. Aber wie kommst du dorthin?
Hier kommen Fragen ins Spiel. Wenn Sie im Entwurfsprozess Fragen stellen, können Sie Verknüpfungen zwischen Aktionen herstellen und so ein nahtloseres Design mit einem logischen Ablauf erstellen.
"Nicely Said" von Nicole Fenton und Kate Kiefer Lee ist ein Handbuch zum Schreiben für das Web. Es bietet auch einen Rahmen von Fragen, die für jeden Teil der Webdesign-Erfahrung funktionieren.
Fragen, die Sie unterwegs stellen sollten (plus viele weitere aus dem Ressourcenleitfaden des Buches):
- Wie nutzen Benutzer diesen Inhalt oder diese Funktion jetzt?
- Wer spricht hier?
- Welche Probleme versuchen wir zu lösen?
- Wie dienen diese Inhalte unseren Zielen? Was ist ihr Zweck?
- Was sind die Merkmale der Website? Wie verhält es sich?
- Was ist das endgültige Format?
- Gibt es technische Einschränkungen oder Zeichenbeschränkungen?
Fenton schrieb noch mehr über andere Fragen, die Websites ständig „stellen“. Wir sprechen über die persönlichen Daten, die Benutzern helfen, sich auf die Websites zu beziehen, mit denen sie interagieren. "Jede dieser Interaktionen sollte sich wie ein Gespräch zwischen zwei Menschen anfühlen, die sich gegenseitig vertrauen und das gegenseitige Vertrauen verdienen", schreibt sie.
Einige dieser Fragen umfassen:
- Wie können wir Ihnen helfen?
- Wo bist du gerade?
- Sind Sie bereit, dafür zu bezahlen?
Die Antwort auf diese Fragen legt die Art der Beziehung zwischen Benutzeroberfläche und Benutzer fest und wirkt sich stark auf das Design aus. Stellen Sie sich das so vor: Wenn ein Benutzer nicht bereit ist, Ihnen seinen Standort mitzuteilen, sind das Design und die Benutzeroberfläche nicht wirksam, wenn sie auf der Geolokalisierung basieren. Das Design sollte sich dem Benutzer auf andere Weise nähern.
Denken Sie an Einfachheit und Richtung


Wenn Websites zusammenkommen, fällt alles auf eine Karte. Sie können den Kurs von einer Benutzerinteraktion zur nächsten zeichnen. (Was für visuelle Denker großartig ist.) Denken Sie also an den Design- / Entwicklungsprozess in Bezug auf A vs. B: Was ist der nächste Schritt, A oder B?
Jedes Element sollte einen einfachen Zweck haben, der leicht zu definieren und zu beschreiben ist. (Zum Spielen klicken; zum Scrollen klicken.) Wenn Sie es in einem Satz nicht verständlich machen können, sollten Sie die Entwurfsstrategie überdenken.
Code lernen


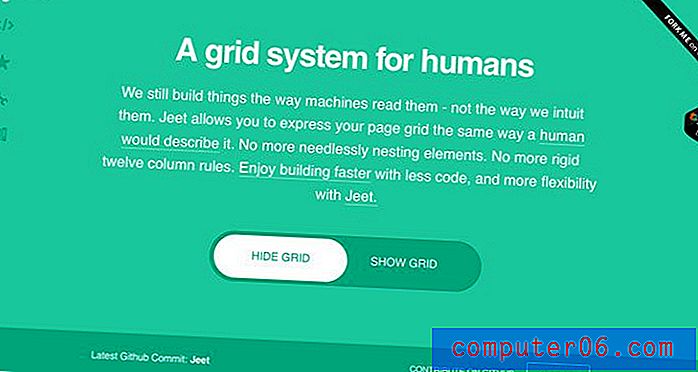
Jetzt, da Sie über Dinge in der Methodik eines Entwicklers nachdenken, müssen Sie einige Codierungsfähigkeiten entwickeln. Dies bedeutet nicht, dass Sie ein Master-Codierer sein müssen, aber Sie sollten es genug verstehen, um einfache Änderungen vorzunehmen und kohärent mit anderen Designern und Entwicklern zu sprechen. (Außerdem können Sie einige coole Effekte erstellen, wie die oben genannten.)
Persönlich habe ich mit ein wenig HTML mit Absicht angefangen. Ich habe eine Liste von Dingen erstellt, die ich wissen wollte, und sie von innen heraus gelernt (dh wie man eine Farbe eines Site-Elements mithilfe eines HEX-Werts im CSS ändert, anstatt auf ein Kästchen in einem Farbwähler zu klicken) Es stehen zahlreiche Tools zur Verfügung, von Online-Kursen und Tutorials bis hin zu persönlichen Schulungen in Ihrer Nähe. Alles was Sie tun müssen, ist sich anzumelden und loszulegen.
Vier großartige Ressourcen zur Codeentwicklung:
- Tuts +
- CodeAcademy
- Code Schule
- Khan Akademie
Fazit
Das Erlernen der Webentwicklung ist nicht nur das Erlernen von Frameworks und Code. Es geht um den Denkprozess. Designer können auf dem Weg zur Erstellung einer erfolgreichen Website wie Entwickler denken. Man muss nur offen für die Idee sein.
Das Verständnis, dass einige der Denkprozesse ähnlich sind - visuelles Denken und Abwägen von Lösungen und Ergebnissen - ist Teil jedes Design- oder Entwicklungsprojekts. Wir sind alle Designer / Entwickler auf dem heutigen Markt.
Bildquelle: Marjan Krebelj.