Erstellen Sie eine atemberaubende Website-Vorlage aus Holz in Photoshop
Heute werden wir in Photoshop eine fantastische Website-Vorlage erstellen, die eine Reihe fortschrittlicher Techniken verwendet.
Ich werde Sie in zehn einfachen Schritten durch den gesamten Prozess führen und Ihnen einen Link zum Herunterladen der fertigen Vorlage bereitstellen. Lass uns anfangen!
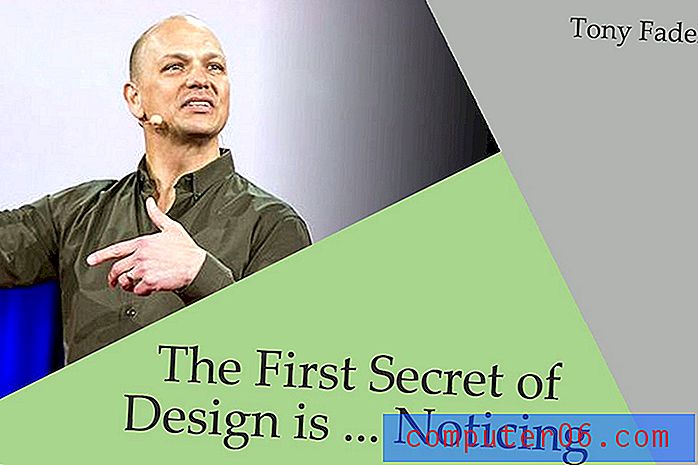
Vorschau & Download
Bevor wir anfangen, sehen wir uns an, was wir bauen werden. Sie können die PSD herunterladen und verwenden, wie Sie möchten. Achten Sie jedoch darauf, den Hintergrund zu berücksichtigen, wie im folgenden Artikel angegeben.
Laden Sie Layered PSD herunter

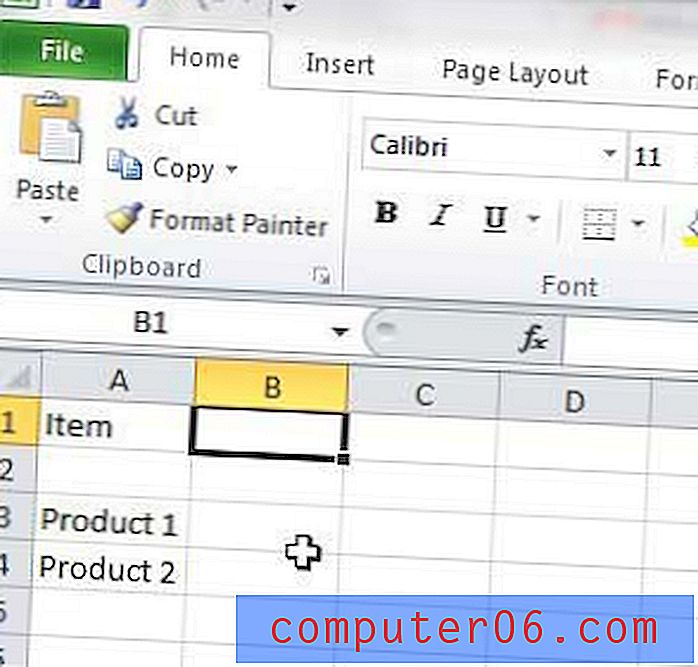
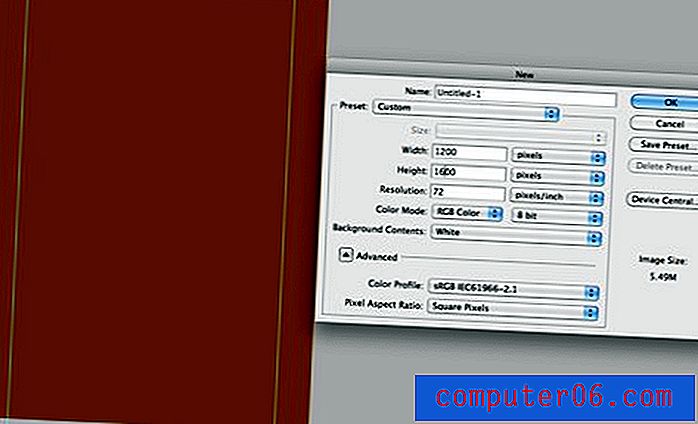
Schritt 1: Erstellen Sie ein neues Dokument
Erstellen Sie zunächst ein neues Dokument in Photoshop. Machen Sie die Leinwand 1200 Pixel breit und 1700 Pixel hoch. Keine Sorge, unser Inhalt wird nicht annähernd so breit sein, wir möchten uns nur viel Platz zum Arbeiten geben.

Um den Inhaltsbereich zu definieren, zeichnen Sie ein Feld mit einer Breite von 960 Pixel, zentrieren Sie es horizontal in der Leinwand, ziehen Sie die Hilfslinien an den linken und rechten Rand und löschen Sie das Feld. Ihr leeres Dokument sollte ungefähr so aussehen wie das obige Bild (Farbe spielt an dieser Stelle keine Rolle).
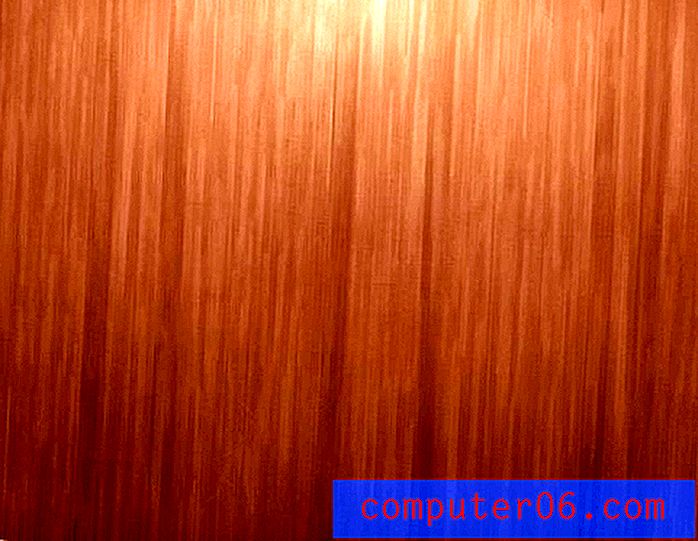
Schritt 2: Nehmen Sie das Hintergrundbild auf
Die Inspiration für dieses Design stammt von einer fantastischen kostenlosen Ressource von Matthew Skiles. Matthew hat eine wunderschöne hölzerne Hintergrundtextur erstellt und diese frei auf Dribbble verteilt. Denken Sie daran, dass Sie, wenn Sie diese Textur verwenden möchten, einen Link zurück zu Matthew bereitstellen müssen.

Nehmen Sie die Holzstruktur aus dem obigen Link und verkleinern Sie sie so, dass sie die gleiche Breite wie Ihre PSD hat. Es wird sich nur etwa auf halber Höhe vertikal erstrecken, aber das ist an dieser Stelle perfekt.
Schritt 3: Hintergrundverlauf hinzufügen
Der hölzerne Hintergrund sieht in Photoshop großartig aus, aber es wird uns aufgrund der endlosen Browser-Leinwand einige Probleme im Web bereiten. Unsere zwei grundlegenden Optionen bestehen darin, es in ein nahtloses Hintergrundmuster umzuwandeln oder es in eine Volltonfarbe umzuwandeln.
In diesem Fall habe ich den einfachen Ausweg gewählt und beschlossen, Farbverläufe auf die linke und rechte Seite des Hintergrunds anzuwenden. Erstellen Sie dazu eine neue Ebene und setzen Sie Ihre Vordergrundfarbe auf # 421a0e oder eine andere dunkle Farbe, die Sie aus dem Holzbild mögen. Stellen Sie als Nächstes Ihren Farbverlauf so ein, dass er von dieser Farbe zu transparent wechselt, und strecken Sie den Farbverlauf von der linken Seite zur Mitte. Wiederholen Sie dann den Farbverlauf auf der rechten Seite.

Dies gibt uns einen schönen, glatten Übergang zu einer festen Farbe. Wenn wir diese Site codieren würden, würden wir dieses Bild auf den Hintergrund setzen und die Hintergrundfarbe in CSS auf # 421a0e setzen. Unabhängig von der Bildschirmgröße des Betrachters sieht der Hintergrund der Site perfekt aus.
Schritt 4: Das Logo
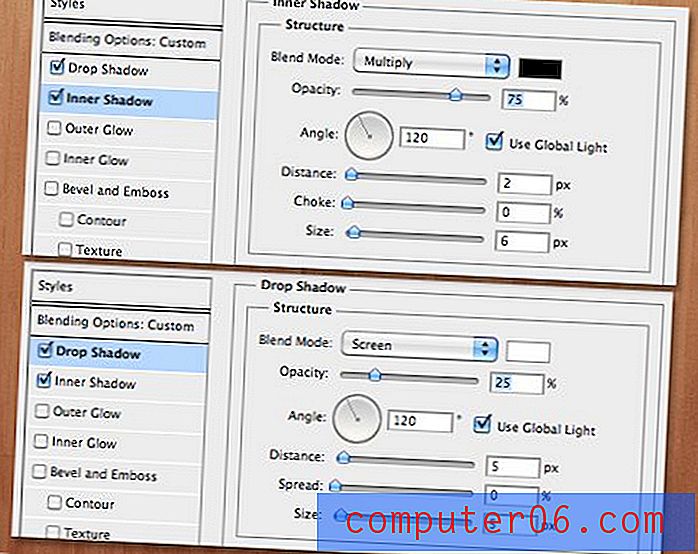
Das Logo oben auf der Website ist einfach Text, der in Ballpark geschrieben wurde, einer fantastischen kostenlosen Schriftart, die von Mickey Rossi entworfen wurde. Geben Sie ein Wort ein, machen Sie es schwarz und stellen Sie die Füllung auf etwa 25% ein. Wenden Sie als Nächstes einen inneren Schatten und einen Schlagschatten an, um ihm den Buchdruck-Look zu verleihen. Hier sind die Einstellungen, die ich verwendet habe:

Beachten Sie, dass sich der Schlagschatten stark von den Standardeinstellungen unterscheidet. Dies liegt daran, dass wir Schlagschatten tatsächlich als Hack verwenden, um eine äußere Abschrägung zu erstellen. Stellen Sie sicher, dass die Farbe auf Weiß eingestellt ist, und ändern Sie den Mischmodus von Multiplizieren (Standard) auf Bildschirm (funktioniert mit Weiß).
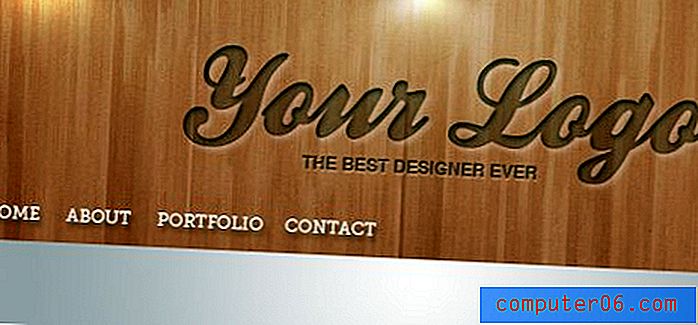
Der Trick zum inneren Schatten besteht darin, ihn nicht zu übertreiben. Schonen Sie die Entfernung und stellen Sie sicher, dass die Deckkraft nicht zu dunkel ist. Diese Einstellungen sollten Ihnen den fantastischen Effekt bieten, den Sie unten sehen:

Geben Sie als Nächstes einen Untertext ein, um unter das Logo zu gelangen und den gleichen Effekt anzuwenden. Ich habe eine einfache Helvetica Bold verwendet und alle Kappen eingegeben.

Schritt 5: Fügen Sie einige Lichter hinzu
Um die Lichter oben in der Vorlage hinzuzufügen, verwenden wir einen supereinfachen Trick. Nehmen Sie einen schönen weichen weißen Pinsel und klicken Sie einmal auf Ihre Leinwand, um einen unscharfen weißen Punkt zu erstellen. Drücken Sie nun Befehlstaste-T, um den Punkt mit dem freien Transformationswerkzeug wie unten gezeigt auszudehnen.
Halten Sie die Befehlstaste-Umschalt-Option gedrückt, während Sie auf ein Ecksteuerelement klicken und es ziehen, um den verzerrten Effekt zu erzielen. Dies sollte beide Ecken gleich bewegen.

Wenn Sie eine Lichtform haben, die Ihnen gefällt, duplizieren Sie die Ebene zweimal und verteilen Sie die Lichter. Wirf sie dann alle in eine Ebenengruppe und setze den Mischmodus der Gruppe auf Überlagern. Sie können auch herumspielen, indem Sie jedem Licht ein äußeres Leuchten hinzufügen, um den Effekt zu optimieren.

Schritt 6: Das Feld "Empfohlene Inhalte"
Unter dem Logo erstellen wir eine große Box, die als Platzhalter für alle Inhalte dient, die Sie präsentieren möchten. Dies ist ein großartiger Ort, um einen jQuery-Bildschieberegler einzuschließen.
Zeichnen Sie zunächst einfach ein Rechteck und füllen Sie es mit einem Farbverlauf oder einer Volltonfarbe. Dies spielt keine Rolle, da die Idee darin besteht, Inhalte darüber zu platzieren. Stellen Sie sicher, dass Sie die zuvor eingerichteten 960-Anleitungen einhalten.

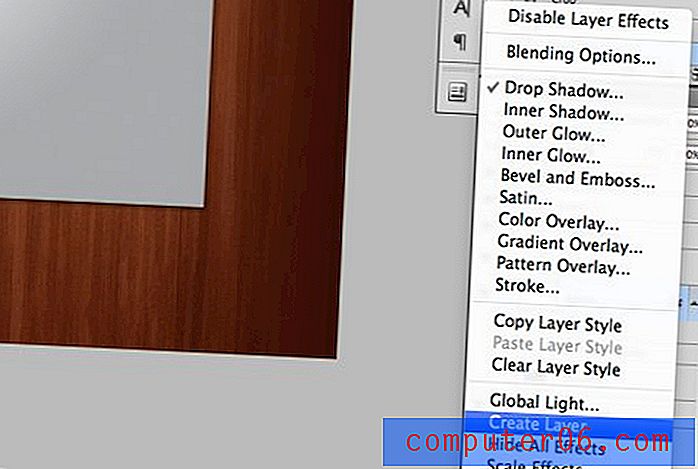
Als nächstes fügen wir einen dieser trendigen, geschwungenen Schatten hinzu, die derzeit im Webdesign so beliebt sind. Fügen Sie dazu einen typischen Schlagschatten aus dem Menü "Ebeneneffekte" hinzu. Wenn Sie den Schlagschatten angewendet haben, klicken Sie mit der rechten Maustaste auf das kleine Effektsymbol auf der Ebene und wählen Sie unten „Ebene erstellen“. Wie der Name schon sagt, verwandelt dies den Schatteneffekt in eine tatsächliche Schattenebene.

Verwenden Sie nun den Warp-Modus innerhalb von Free Transform, um den unteren Rand des Schattens zu krümmen, wie im Bild unten gezeigt.

Durch den Gesamteffekt sehen die Ecken so aus, als würden sie sich etwas kräuseln, während das eigentliche Inhaltsfeld eine Standardform beibehält, die in der Entwicklungsphase leicht mit Bildern gefüllt werden kann.

Schritt 7: Navigationsbereich
Geben Sie direkt über dem angezeigten Inhaltsfeld einige Beispielnavigationsoptionen ein. Ich habe Museo verwendet, eine kostenlose Schriftart, die problemlos mit @ font-face in CSS verwendet werden kann.

Wie Sie sehen können, kommt die Vorlage gut voran. Wir haben den oberen Teil fertiggestellt und können mit dem nächsten Abschnitt fortfahren.

Schritt 8: Farbleiste
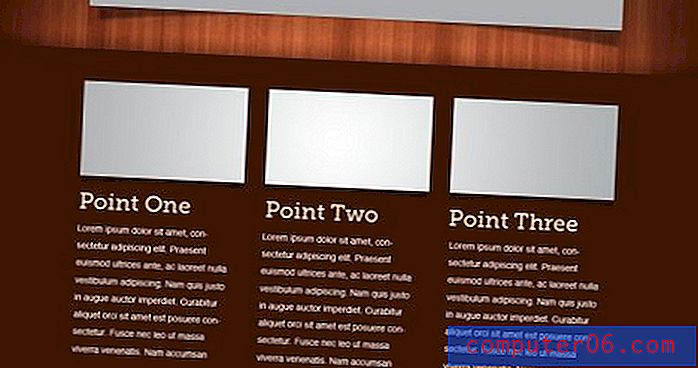
Direkt unter dem vorgestellten Inhaltsbereich sollte sich ungefähr dort befinden, wo die Holzstruktur endet. Erstellen Sie eine Ebene und füllen Sie von diesem Teil bis zum Ende mit # 3c1306. Dann werfen Sie einige Platzhalterinhalte ein. Ich entschied mich für ein dreispaltiges Layout, das die Box-Behandlung von zuvor wiederholte, und verwendete Museo erneut für die Überschriften.

Das Schwierigste dabei ist, die Farbleiste vom hölzernen Hintergrund abzuheben. Wenn Sie sich das Bild oben genau ansehen, können Sie sehen, dass ich einen Farbverlauf von schwarz nach transparent nach oben gestreckt habe, sodass es so aussieht, als würde die Box einen Schatten auf das Holz werfen. Um hier noch mehr Kontrast zu schaffen, habe ich mit einem großen, weichen Pinsel etwas Weiß gemalt, die Deckkraft des Weiß auf 75% reduziert und den Mischmodus auf Überlagern eingestellt. Dies ist ein großartiger Trick, um dunkle Bereiche einer Textur aufzuhellen.
Schritt 9: Die Angebotsbox
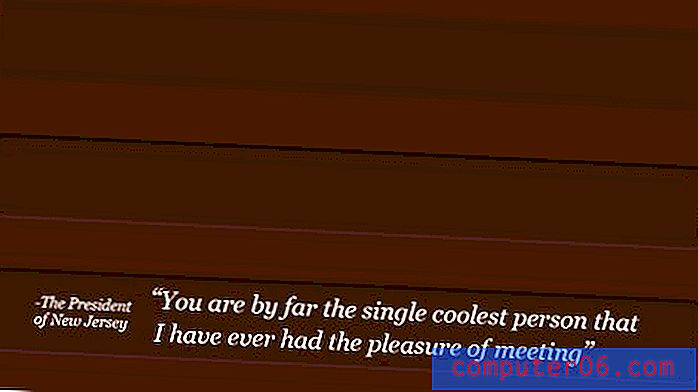
Nahe dem unteren Rand der Farbleiste habe ich ein Feld für ein Kundenangebot eingefügt. Dies ist ein dreistufiger Prozess. Zeichnen Sie zuerst ein abgerundetes Rechteck, das etwas dunkler als die Hintergrundfarbe ist. Wenden Sie dann dieselbe Inset-Technik an, die wir für das obige Logo verwendet haben (weißer Schlagschatten auf Bildschirm + innerer Schatten eingestellt). Fügen Sie zum Schluss einen Text hinzu. Ich habe eine kursive Version von Georgia verwendet.

Schritt 10: Die Fußzeile
Um die Vorlage fertigzustellen, habe ich ein wenig von der Holzstruktur heruntergebracht und viele der oben gezeigten Schritte wiederholt. Zuerst habe ich wie am Anfang Farbverläufe an der Seite hinzugefügt. Dann habe ich unten in der Farbleiste einen weiteren Schatten hinzugefügt, genau wie oben. Schließlich habe ich den gleichen Inset-Effekt wiederholt, den wir zuvor dreimal verwendet haben, um einige grundlegende Social-Media-Symbole und den Attributionslink für die Hintergrundtextur aufzunehmen.

Fazit
Mit dem letzten Schliff sind Sie alle fertig! Unter anderem haben wir gelernt, wie man einen strukturierten Hintergrund in eine Volltonfarbe ausblendet, damit er im Web funktioniert, wie man einen Buchdruckeffekt in Holz erzeugt und auf verschiedene Arten anwendet, wie man fantastische Lichtillusionen erzeugt und Verwendung des Überlagerungs-Mischmodus zum Aufhellen dunkler Bereiche einer Textur.
Ich hoffe, Sie haben viel aus dem Tutorial gelernt. Vergessen Sie nicht, die PSD herunterzuladen! Wenn Sie es in einem Projekt verwenden, hinterlassen Sie einen Link in den Kommentaren unten, damit ich es überprüfen kann (optional, aber geschätzt).