Wix Code Review: Erstellen von Web-Apps mit Leichtigkeit
Eines der häufigsten Probleme, mit denen die meisten Front-End-Webdesigner konfrontiert sind, ist das Erstellen des Back-End von Website-Projekten. Normalerweise müssen sich Designer mit Webentwicklern zusammenschließen, um an Projekten wie Web-Apps und E-Commerce-Plattformen zu arbeiten.
Was wäre, wenn es eine Möglichkeit gäbe, sowohl das Front-End als auch das Back-End von Websites wie Checkout-Systemen, Mitgliederdatenbanken, Web-Apps und mehr auf benutzerfreundliche und zugängliche Weise zu gestalten? Genau das macht Wix Code. Lass uns genauer hinschauen.
Entdecken Sie Envato-Elemente
Was ist Wix-Code?

Wix Code ist eine IDE (integrierte Entwicklungsumgebung) mit einem JavaScript-Backend, das für Webentwickler und Webdesigner entwickelt wurde, damit Sie „ohne Grenzen erstellen“ können.
Während sich der Haupt-Wix-Website-Builder darauf konzentriert, Anfängern die einfachste Website-Einrichtung zu bieten, bringt Wix Code den Website-Builder auf die nächste Ebene und ermöglicht es Designern, das Design auf einer tieferen Ebene hinzuzufügen und anzupassen.
Der Hauptzweck dieses Tools besteht darin, Ihnen beim Erstellen von Websites und Apps auf moderne Weise mithilfe von JavaScript- und Wix-APIs zu helfen. Und natürlich, um eine All-in-One-Plattform zum Erstellen, Hosten und Verwalten Ihrer Kundenwebsites an einem Ort anzubieten.
Warum es benutzen?
Mit einem normalen Website-Builder können Sie nur statische Websites erstellen. Mit Wix Code können Sie jedoch anspruchsvollere Websites und Web-Apps erstellen.
Mit Wix Code können Sie beispielsweise eine Mitgliedschaftsplattform erstellen, um Premium-Mitgliedschaftspläne zu verkaufen und Benutzern die schnelle und einfache Anmeldung für Ihre Website zu ermöglichen.
Wix Code behandelt alle schweren Teile des Backends sowie das Frontend-Design. Alles, was Sie tun müssen, ist, die Inhaltsblöcke per Drag & Drop an die richtige Stelle zu ziehen, um das Front-End zu entwerfen, und dann auf einige Schaltflächen zu klicken, um Datenbanken zu erstellen, um Benutzereingaben zu sammeln und APIs von Drittanbietern für das Backend zu verbinden.
Das Beste daran ist, dass Sie nicht jedes Mal, wenn Sie Änderungen an Ihrem Design vornehmen, Dateien erneut auf Ihren Server hochladen müssen, da alles in der Cloud gehostet wird.
Der Traum eines jeden Front-End-Designers wird wahr.
Wie Wix Code funktioniert
Nachdem Sie sich für ein Wix-Konto angemeldet haben, können Sie sofort mit dem Erstellen einer Website mit Wix-Code beginnen. Wenn Sie bereits ein Wix-Konto haben, können Sie mit Wix Code Ihre vorhandene Website bearbeiten oder auch eine neue Website erstellen.
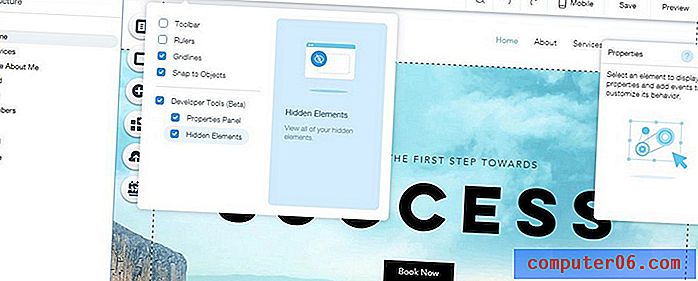
Gehen Sie einfach zu Wix Editor > Tools > Developer Tools, um Wix Code zu aktivieren. Klicken Sie auf den Pfeil in der unteren linken Ecke, um das Wix-Code-Bedienfeld anzuzeigen. Von dort aus können Sie das Design ohne Einschränkungen anpassen.

Sobald Sie das Design fertiggestellt haben, können Sie einen benutzerdefinierten Domainnamen verbinden und die Website oder Ihre App veröffentlichen, ohne einen Server einrichten zu müssen. Wix bietet Hosting für alle Pläne.
Wenn Sie ein freiberuflicher Designer oder eine Webdesign-Agentur sind, können Sie auch alle Ihre Kunden von einem Ort aus verwalten, indem Sie alle Websites auf Wix erstellen und veröffentlichen.
Hier sind nur einige der Funktionen, die wir in Wix Code als ziemlich erstaunlich empfunden haben.
Wix-Code-APIs
Wix Code erweitert die Funktionen des Wix-Website-Editors um erweiterte Optionen zum Anpassen des Designs und Hinzufügen benutzerdefinierter Funktionen. Sie können viele Wix-Code-APIs verwenden, um weitere Funktionen und Optionen hinzuzufügen.
Sie müssen lediglich den JavaScript-Code-Editor unten im Wix-Editor öffnen, um Wix-Code-APIs in Ihre Website zu integrieren. Sie können beispielsweise APIs integrieren, um lokale Daten und Benutzersitzungen zu speichern. Oder rufen Sie weitere Informationen zu den aktuellen Benutzern ab und melden Sie sich an. Und Sie können noch viel mehr tun, indem Sie auch APIs von Drittanbietern verwenden.
Normalerweise müssen Sie Tausende von Codezeilen durchlaufen, bevor Sie eine API in eine Website integrieren. Sie müssen JavaScript-Dateien erstellen, um Variablen, Funktionen, Validierungen und vieles mehr zu speichern. Aber Wix Code macht die Dinge viel einfacher.
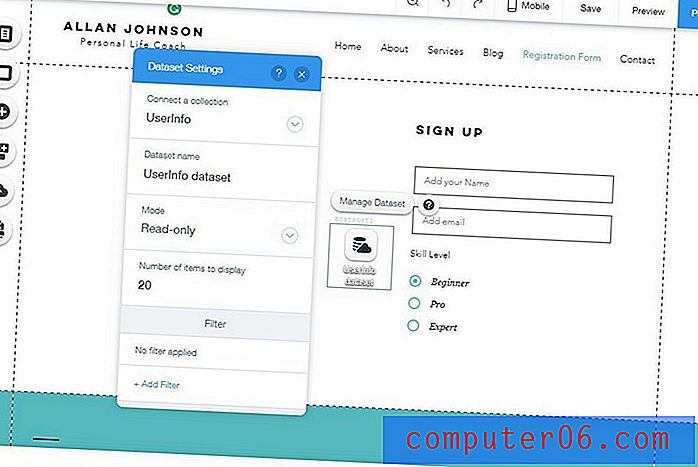
Speichern von Daten mit Datenbanksammlungen
Wenn Sie eine Web-App oder eine Plattform mit einem Backend erstellen, das Benutzerkonten, Profile und Dashboards enthält, kann Wix Code damit umgehen.
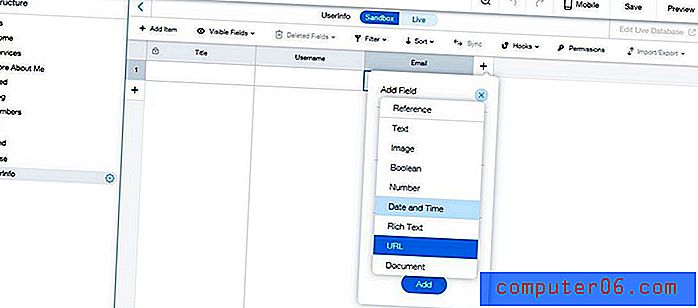
Wix Code verfügt über eine nützliche Funktion namens Datenbanksammlungen, mit der Sie Datenbanken zum Speichern und Verwalten Ihrer Inhalte in der Cloud erstellen sowie viele andere Datentypen wie Benutzereingaben und Formularübermittlungsinformationen hinzufügen und verwalten können.

Die Datenbanksammlungen beinhalten keine Codierung. Es sieht im Grunde wie eine Excel-Tabelle aus. Selbst ein Anfänger kann problemlos eine Datenbank erstellen, neue Felder hinzufügen und auswählen, welche Daten in der Datenbanksammlung gespeichert werden sollen.

Nach dem Ausfüllen der Datenbank können Sie sie mit Ihren Website-Elementen wie Anmeldeformularen und Checkout-Systemen verbinden, um Daten sicher zu erfassen und zu speichern.
Erstellen Sie mehrere Seiten mit einem einzigen Layout
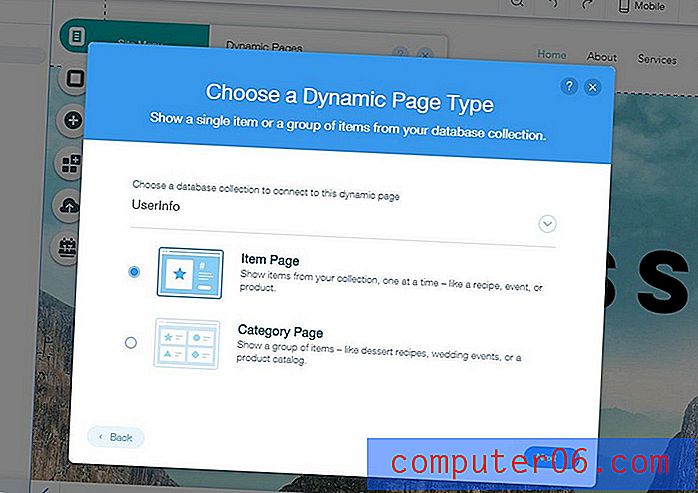
Eine der coolsten Funktionen von Wix Code ist die Möglichkeit, dynamische Seiten zu erstellen, mit denen Sie eine Vorlage erstellen können, die dasselbe Design mit mehreren Seiten teilt.
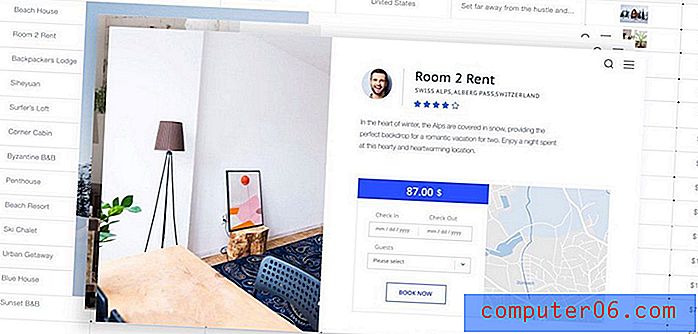
Wenn Sie beispielsweise 50 Produktseiten in Ihrem Online-Shop mit einem einheitlichen Design erstellen möchten, können Sie mithilfe von Dynamic Pages ein einzelnes Layout erstellen, das auf allen 50 Seiten dasselbe Design aufweist.

Dies erleichtert auch das Bearbeiten und Ändern Ihrer Designs erheblich. Wenn Sie auf diesen 50 Seiten etwas ändern möchten, z. B. die Fußzeilenlinks oder die Farbe einer Schaltfläche, müssen Sie lediglich die Vorlage für dynamische Seiten bearbeiten. Die Änderungen werden auf allen 50 Seiten aktualisiert.
Mit Wix Code können Sie zwei Arten von dynamischen Seiten erstellen: Artikelseiten für Produkte und Artikel und Kategorieseiten für Produktkataloge und Artikelgruppen. Anschließend können Sie eine Datenbank mit der dynamischen Seite verbinden, um auch deren Inhalt einfach zu aktualisieren.
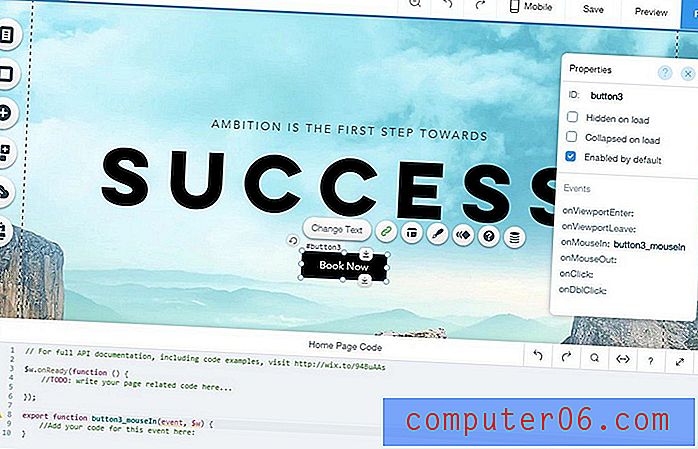
Erstellen Sie interaktive Elemente
Das Hinzufügen interaktiver Elemente zu Ihrem Website-Design ist ein weiterer wichtiger Faktor, der zur Verbesserung der Benutzerinteraktionen auf der Website und der allgemeinen Benutzererfahrung beiträgt. Wix Code bietet verschiedene einfache Lösungen zum Hinzufügen interaktiver Effekte zu verschiedenen Arten von Elementen in Ihrem Design.

Sie müssen lediglich ein Element in Ihrem Website-Design auswählen, eine Auslöseaktion im Abschnitt "Ereignisse" auf der Registerkarte "Eigenschaften" auf der linken Seite auswählen und Ihren eigenen JavaScript-Code im Code-Editor hinzufügen, um verschiedene Elemente beim Scrollen mit der Maus interaktiv zu machen Hover, Tastenklicks und mehr.
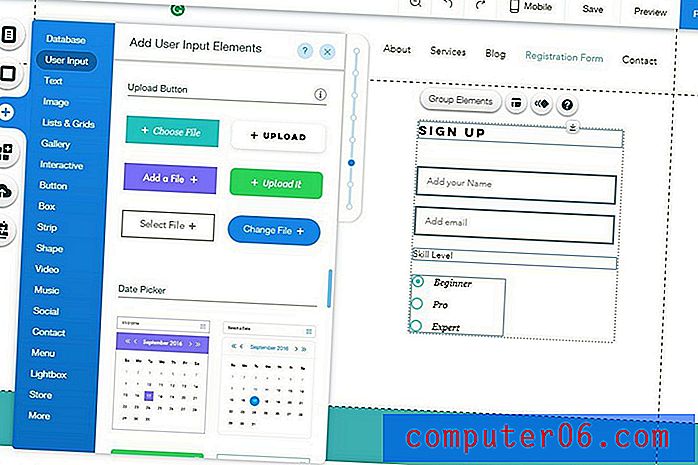
Eingebauter Form Builder
Normalerweise müssen Sie von Grund auf neu codieren oder Apps oder Plugins von Drittanbietern integrieren, um verschiedene Arten von Formularen auf Ihrer Website zu erstellen. Wix Code verfügt über einen integrierten Formularersteller, der viele verschiedene Benutzereingabeoptionen unterstützt, mit denen Sie alles von erweiterten Benutzerregistrierungsformularen bis hin zu Hotelbuchungsformularen und mehr erstellen können.
Die mit Wix Code erstellten Formulare können auch mit Datenbanksammlungen verbunden werden, um Benutzereingabedaten mühelos zu speichern.

Mit Wix können Sie aus vielen verschiedenen Arten von Benutzereingabemethoden auswählen: Dropdown-Menüs, Optionsfelder, Upload-Schaltflächen, Kontrollkästchen, Datumsauswahlkalender und mehr zum Entwerfen eindeutiger Formulare. Sie müssen lediglich Elemente ziehen und ablegen, um ein benutzerdefiniertes Formular zu erstellen.

Anschließend können Sie das Formular mit einer Datenbanksammlung verbinden, indem Sie einen Datensatz hinzufügen, um alle Benutzereingabedaten in Ihrer Datenbank aufzuzeichnen. So einfach ist das.
Für wen ist das?
Webdesigner stehen Website-Erstellern oft skeptisch gegenüber. Wix Code ist jedoch ein außergewöhnliches Tool, mit dem Sie viel Zeit beim Codieren der trivialen Teile eines Website-Designs sparen und gleichzeitig die Lösungen zum Erstellen komplexer Backends mit minimalem Code bereitstellen können.
Selbst wenn Sie eine App oder eine Website für Ihr Unternehmen erstellen möchten und nur über minimale Erfahrung im Bereich Webdesign verfügen, können Sie mit Wix Code Tausende von Dollar sparen, die Sie für die Einstellung von Webdesign-Agenturen ausgeben.
Sowohl Webdesigner als auch Anfänger können von diesem Tool stark profitieren.
Wix Code ist noch ziemlich neu und befindet sich in der Beta-Phase in der Entwicklung. In den zahlreichen Ressourcen und Tutorial-Videos erfahren Sie, wie Sie es verwenden.
Immerhin ist Wix Code kostenlos. Probieren Sie es aus und schauen Sie selbst.
Vielen Dank an Wix für das Sponsern dieses Beitrags und die Unterstützung von Design Shack.